In this documentation, we will discuss the customization of the WooStand slider, brought to you by the Prime Slider addon for Elementor.
Enable The WooStand Slider

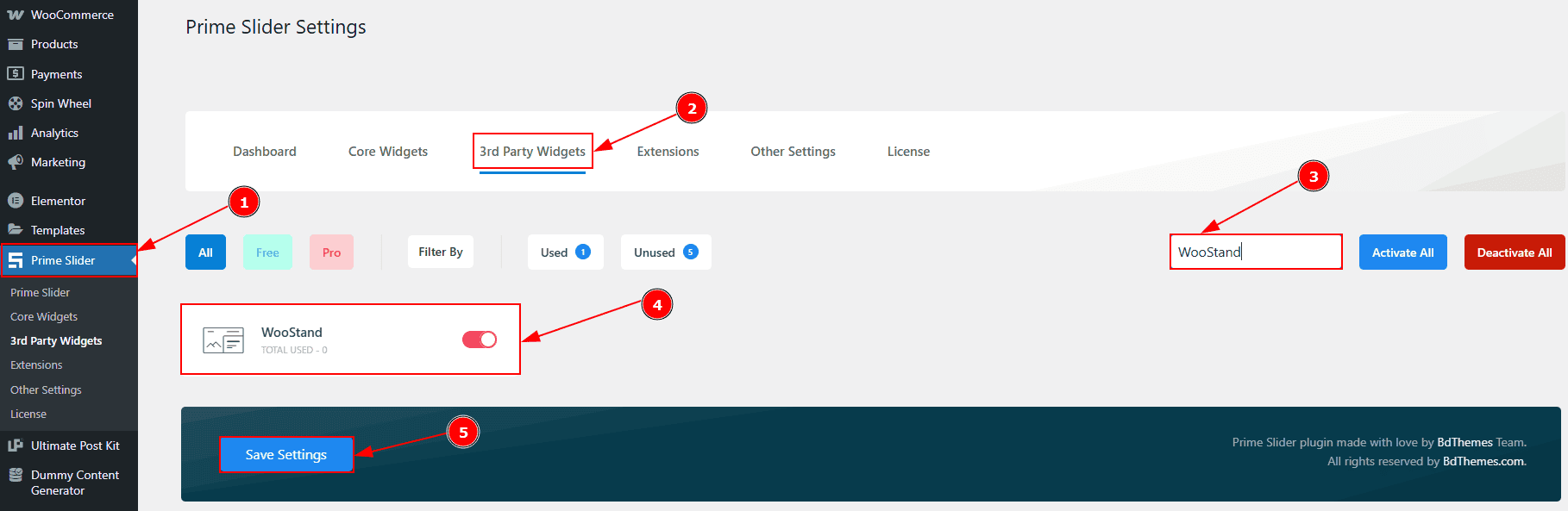
To use the WooStand Slider widget from Prime Slider, first, you have to enable the widget.
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the 3rd Party Widgets Tab.
Search the WooStand Slider Name.
Enable the WooStand Slider.
Hit the Save Settings Button.
Inserting The WooStand Slider

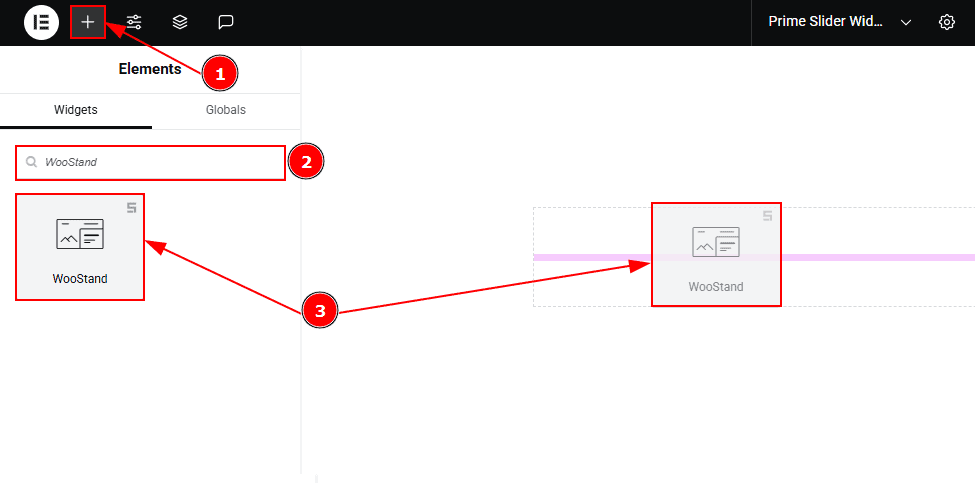
Go to the Elementor Editor Page and Hit the “+” icon Button.
Search the WooStand slider.
Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
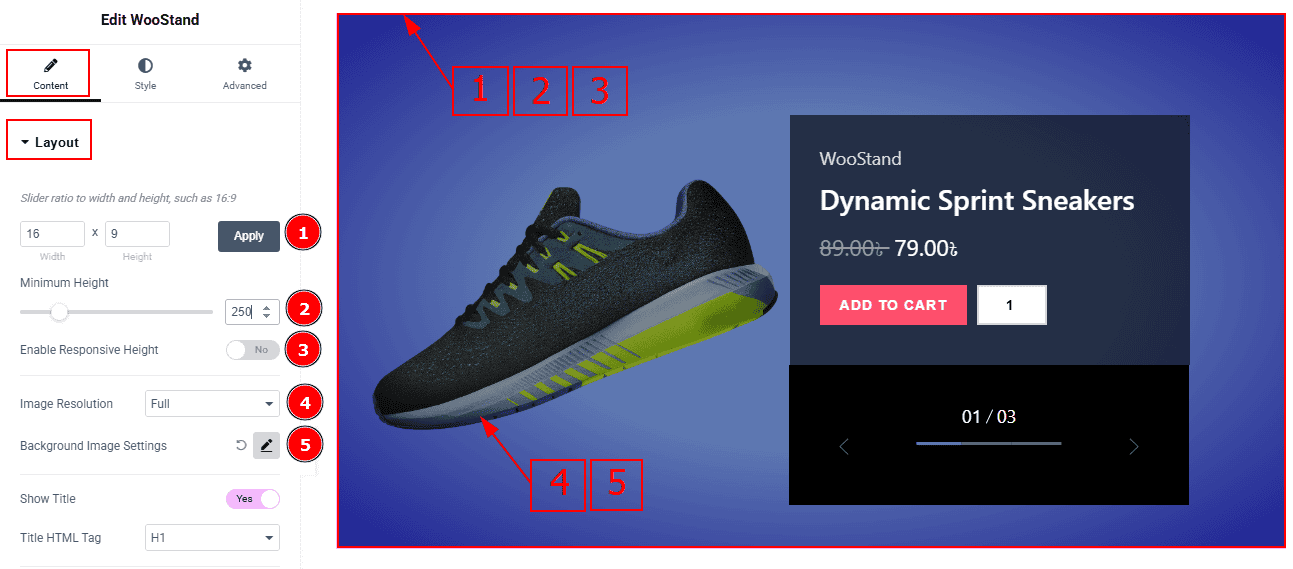
Go to Content > Layout

Slider Ratio: You can adjust the slider ratio to width & height with this option.
Minimum Height: You can adjust the slider height with this option.
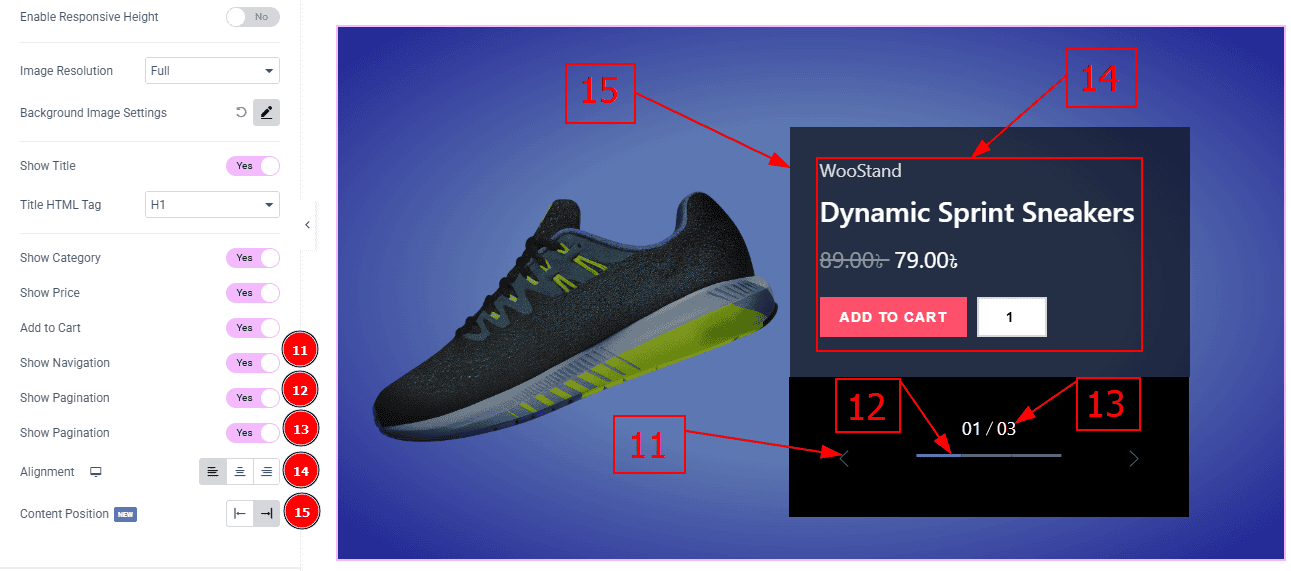
Enable Response Height: Enable the switcher to set the slider height as responsive for all devices.
Image Resolution: You can adjust the image resolution with this option.
Background Image Setting: You can make changes to the image settings with this option.

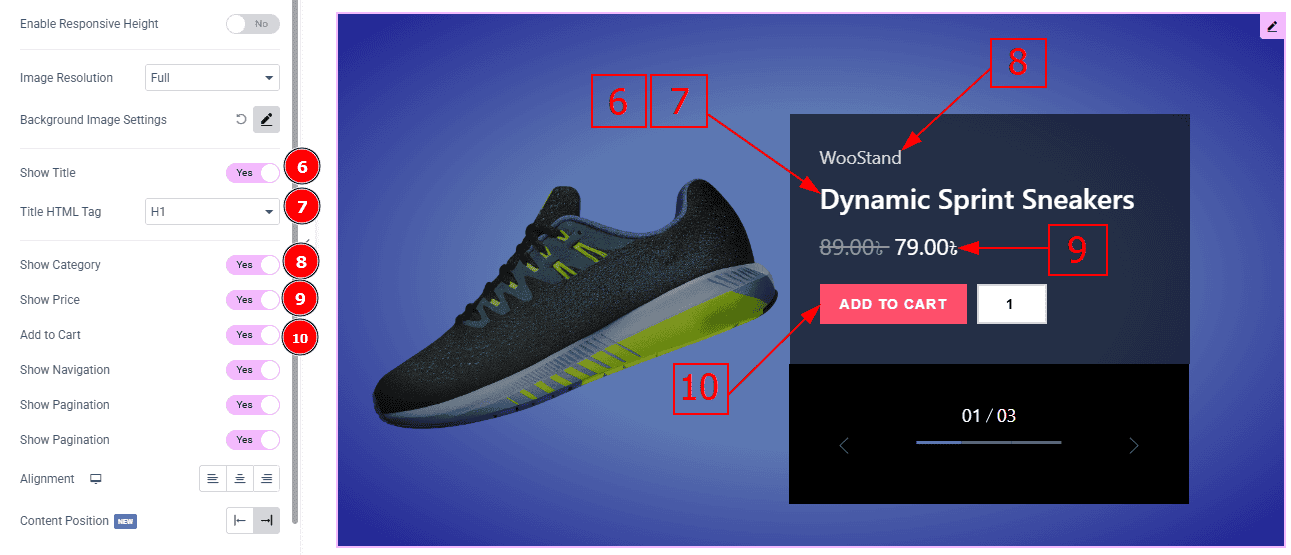
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.
Show Category: Enable the switcher to show the category to the audience.
Show Price: Enable the switcher to show the price to the audience.
Add to Cart: Enable the switcher to show the add to cart button to the audience.

Show Navigation: Enable the switcher to show navigation to the audience.
Show Pagination: Enable the switcher to show the pagination (dots) to the audience.
Show Pagination: Enable the switcher to show the pagination (numbers) to the audience.
Alignment: You can adjust the alignment position to left, center or right with this option.
Content Position: You can move the content position to left or right with this option.
Query Section
Go to Content > Query

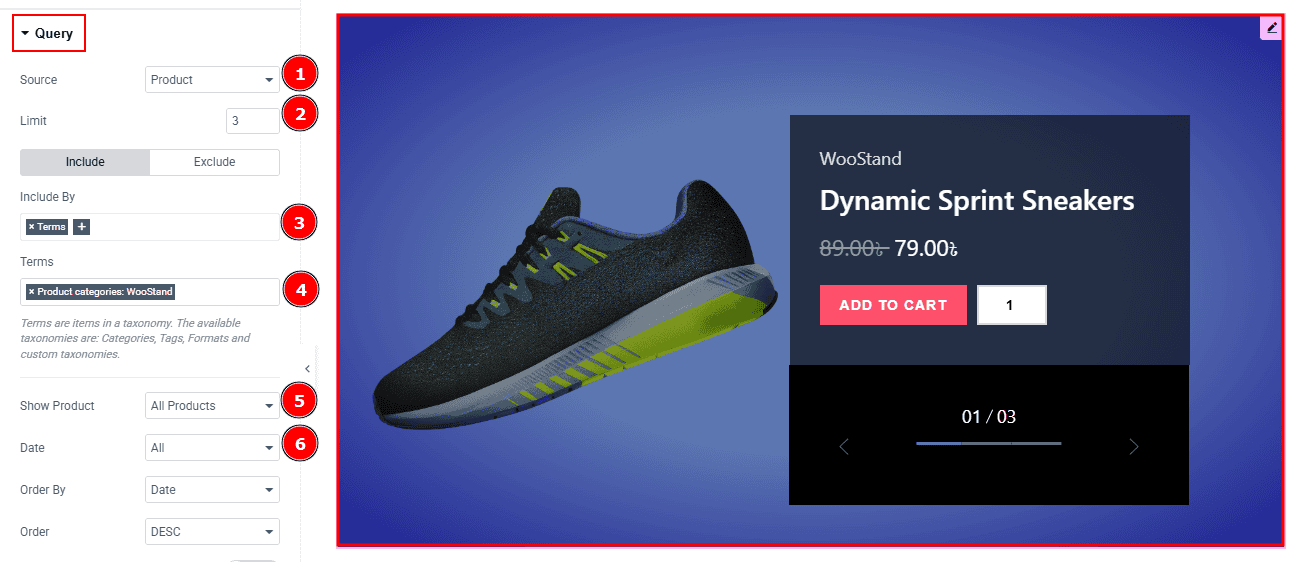
Source: Select the source for the slider from here. The types of sources are - Products, Manual Selection, Current Query, and Related. Here we selected the type as products.
Limit: You can adjust the limit here of how many posts you want to show in the slider.
Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Author.
Author: This option lets you select the author's name whose post you want to add to the slider.
Show Product: You can choose the option to show products (All products, On Sale & Featured) to the audience with this option.
Date: You can select the post as per the date of creation with this option.

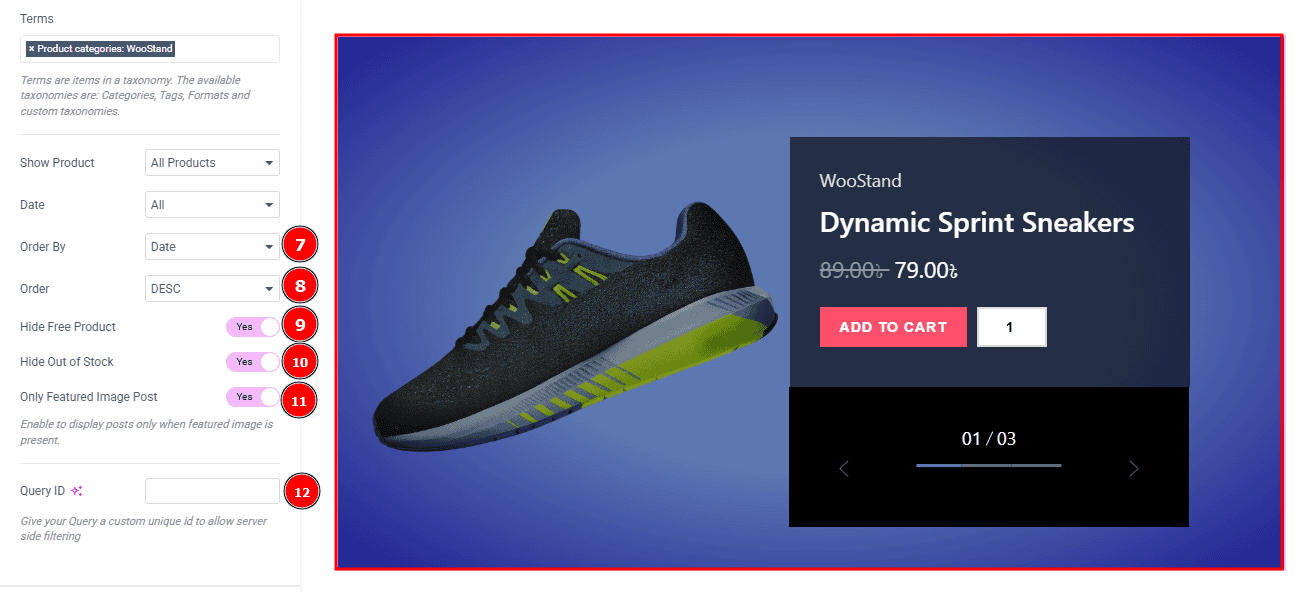
Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
Hide Free Products: Enable the switcher to hide free products from the slide.
Hide Out of Stock: Enable the switcher to hide out-of-stock products from the slide.
Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
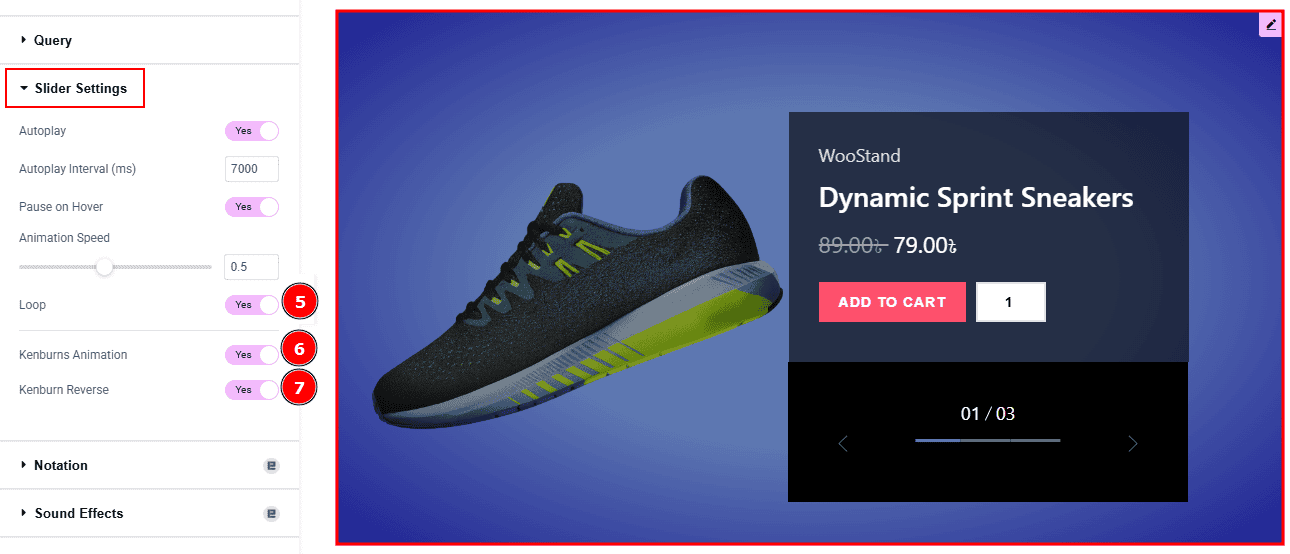
Slider Settings Section
Go to Content > Slider Settings

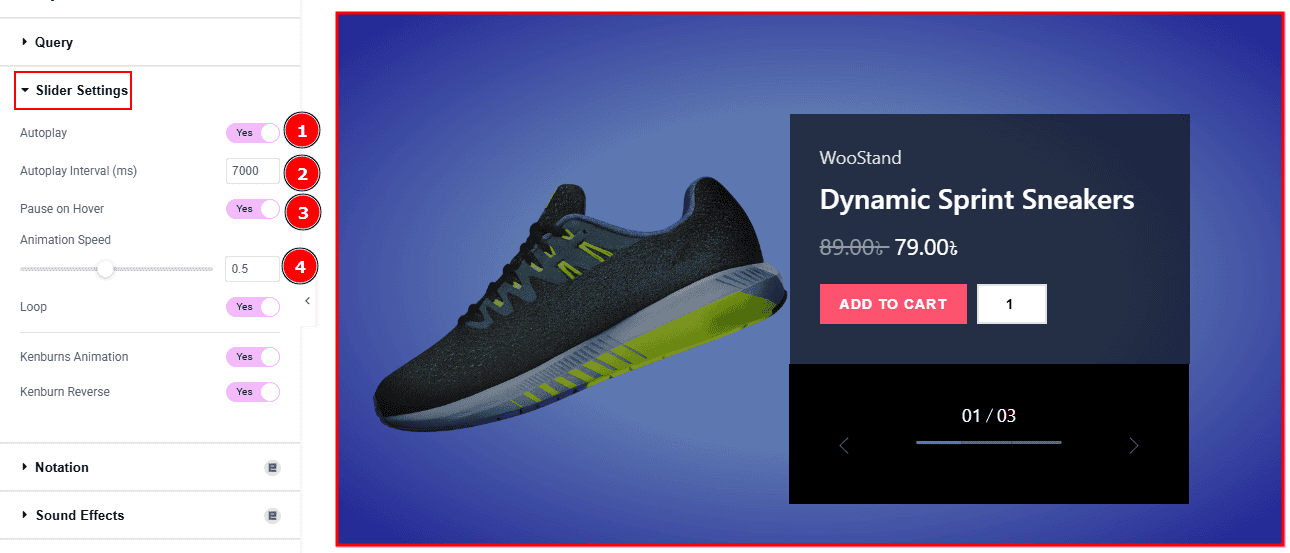
Autoplay: By enabling this option, you can automatically play the slides one after another.
Autoplay Interval (ms): This option lets you set the time delay between each slide transition.
Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
Animation Speed: This option controls how fast the transition animation occurs between slides.

Loop: Enable the switcher to go back to the first automatically after the last slide.
Kenburns Animation: Enable the switcher to add a smooth zoom-in/out and pan effect on background images.
Kenburn Reverse: Enable the switcher to reverse the Kenburns animation direction (zoom-out instead of in, or pan the other way).
Work with The Style Tab
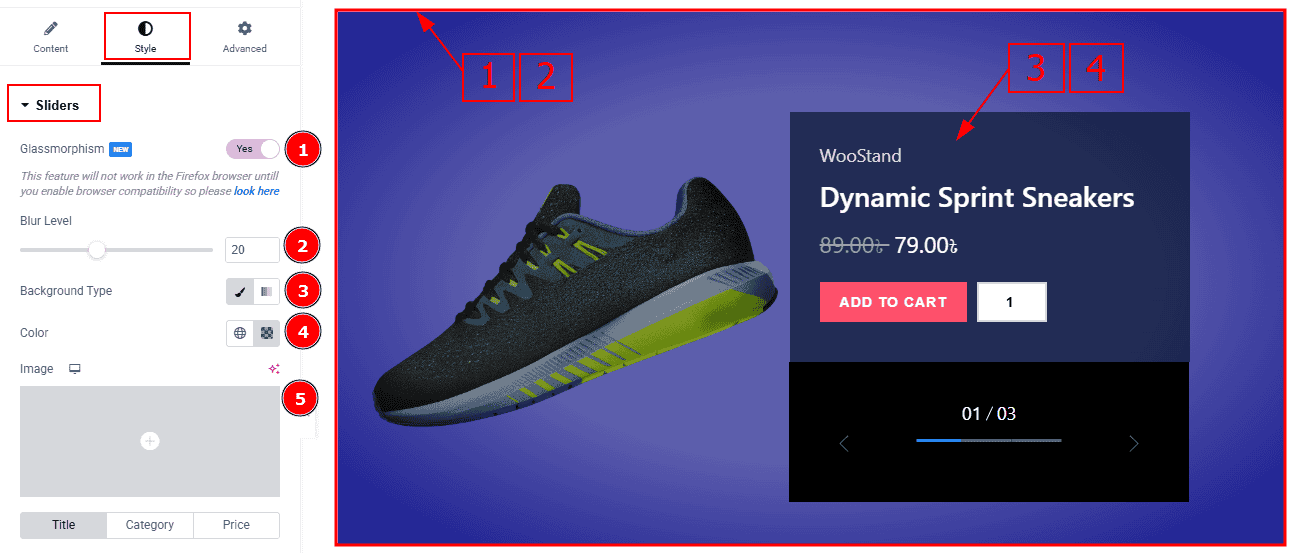
Sliders Section
Go to Style > Sliders

Glassmorphism: Enable the switcher to create a modern, elegant, and semi-transparent “glass” look that blurs background elements to highlight the product details (image, price, title) more clearly.
Blur Level: You can make changes to the blur level with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can add or change the background image with this option.
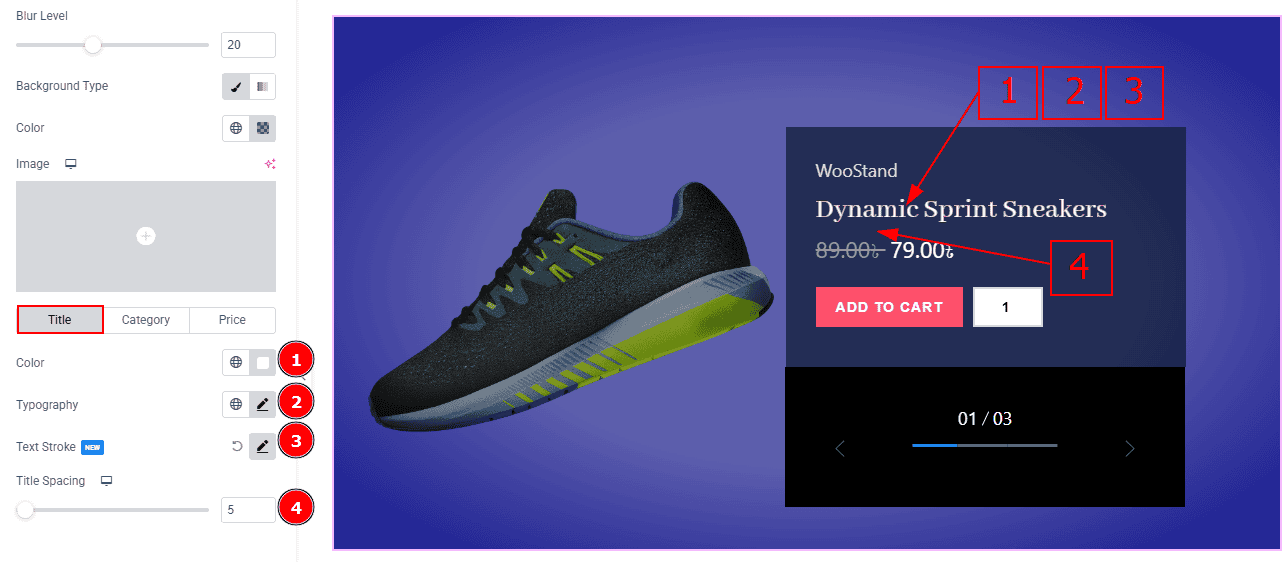
Title Tab

In this section, we have three tabs. These are Title, Categories & Price. Let’s start with the Title Tab –
Color: You can change the title text color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
Title Spacing: You can adjust the space between the title and the price with this option.
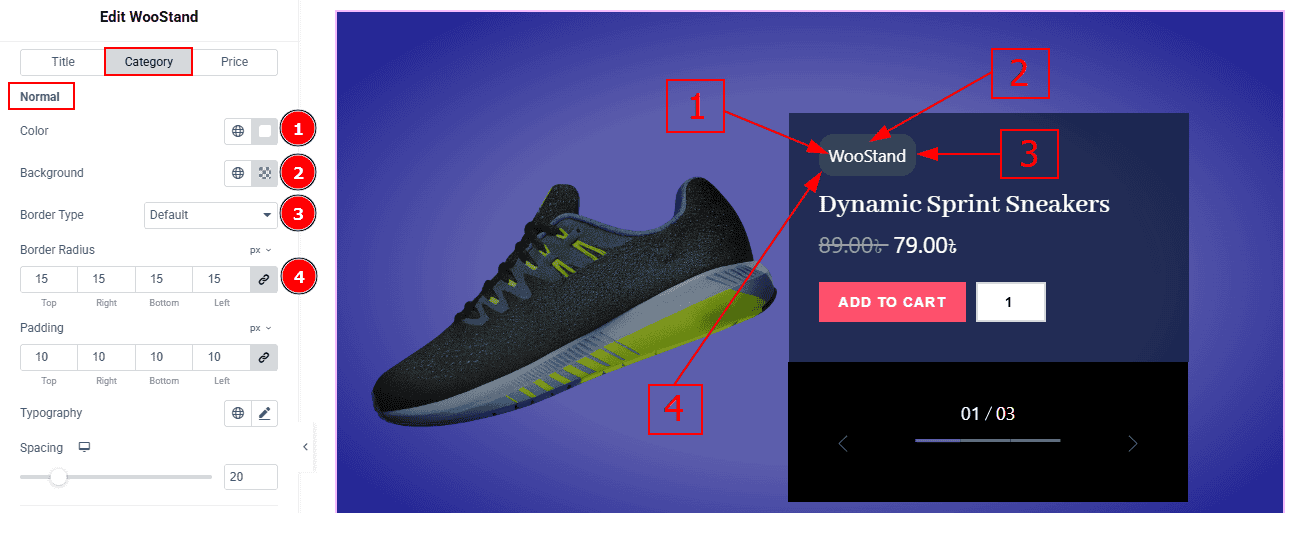
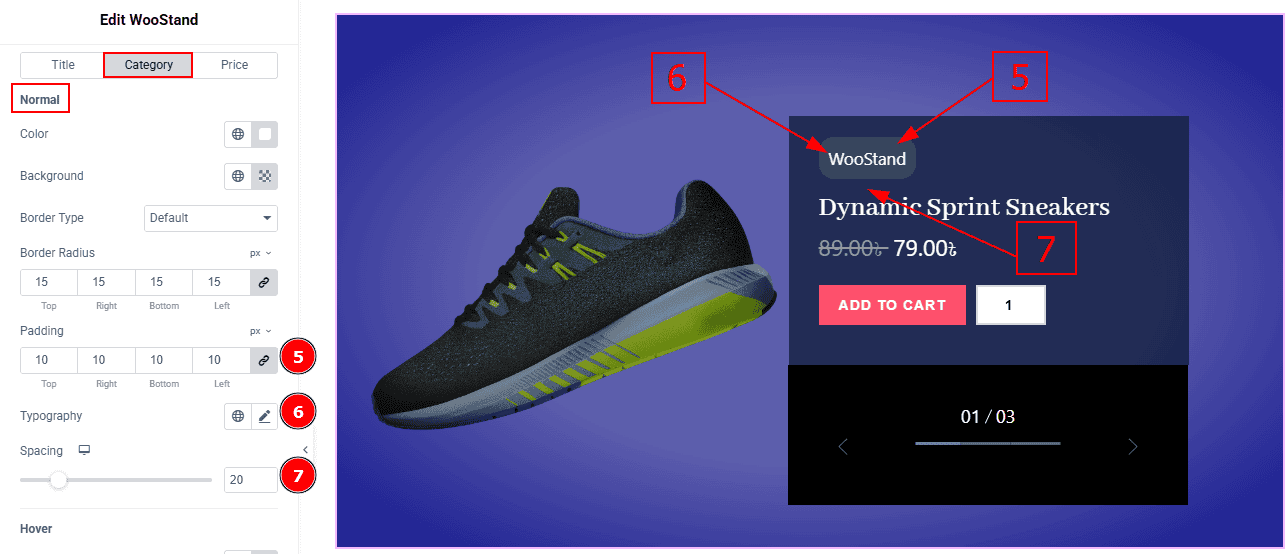
Category Tab

In this tab, we have two more sub-sections. These are Normal & Hover. Let’s start with the normal tab -
Color: You can change the category text color with this option.
Background: You can change the background color with this option.
Border Type: This option allows you to add a border around the category with this option.
Border Radius: This option controls the roundness of the border.

Padding: You can adjust the inner space of the category with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Spacing: You can adjust the space and gaps between the title and the category with this option.

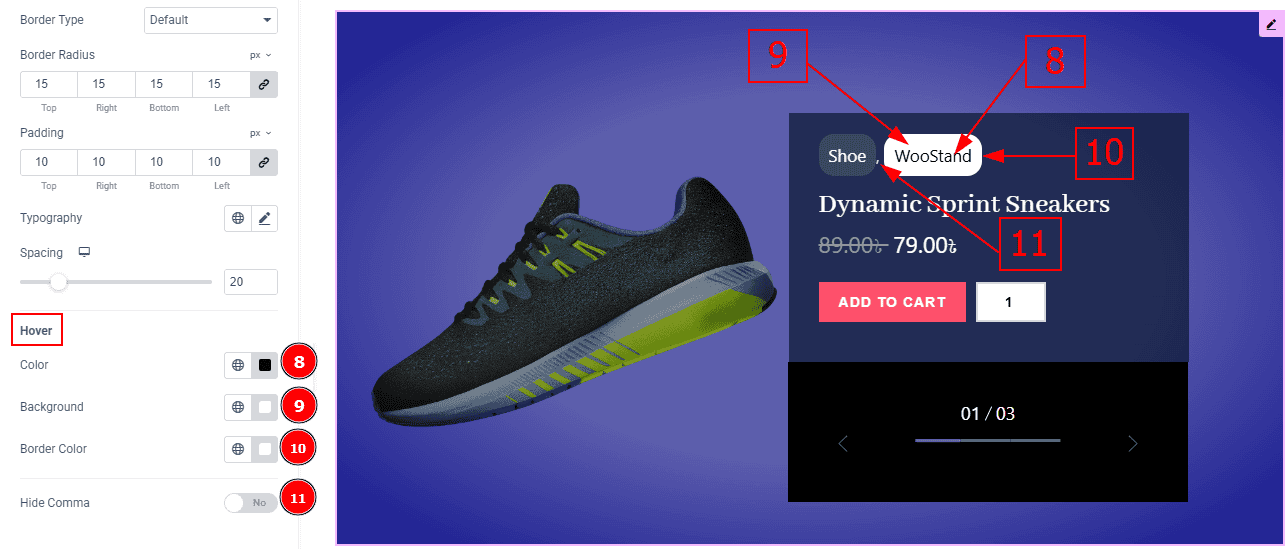
Now let’s proceed to the Hover Tab -
Color: You can change the category text hover color with this option.
Background: You can change the background hover color with this option.
Border Color: You can change the border hover color with this option.
Hide Comma: Enable the switcher to hide the comma between the categories.
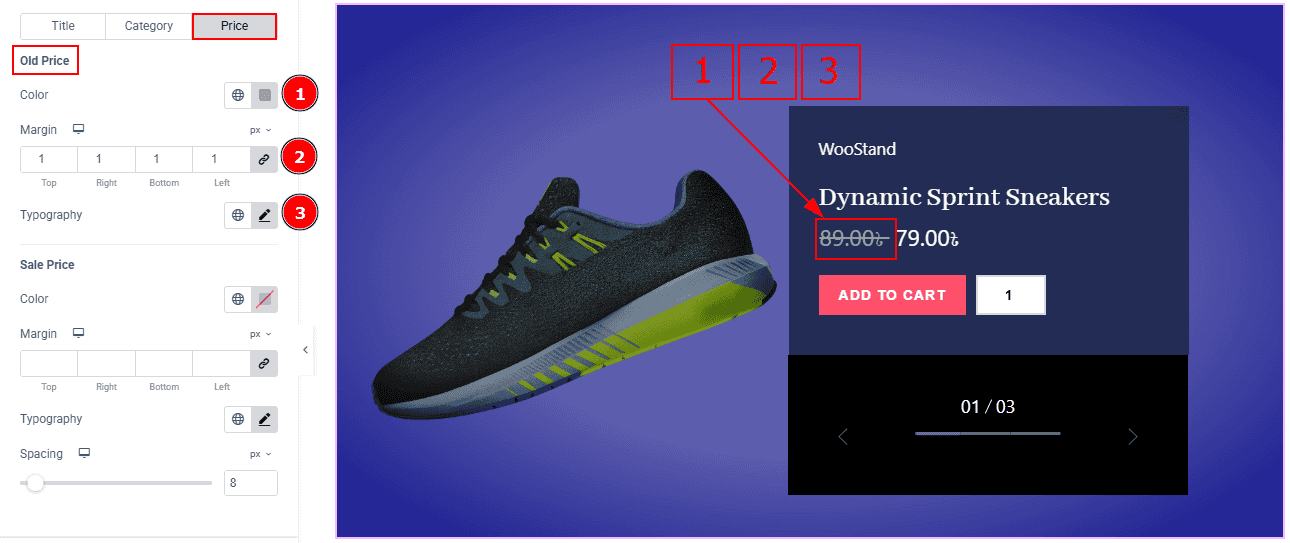
Price Tab

In this tab, we have two more sub-sections. These are Old & Sale. Let’s start with the Old Sub Section -
Color: You can change the old price color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

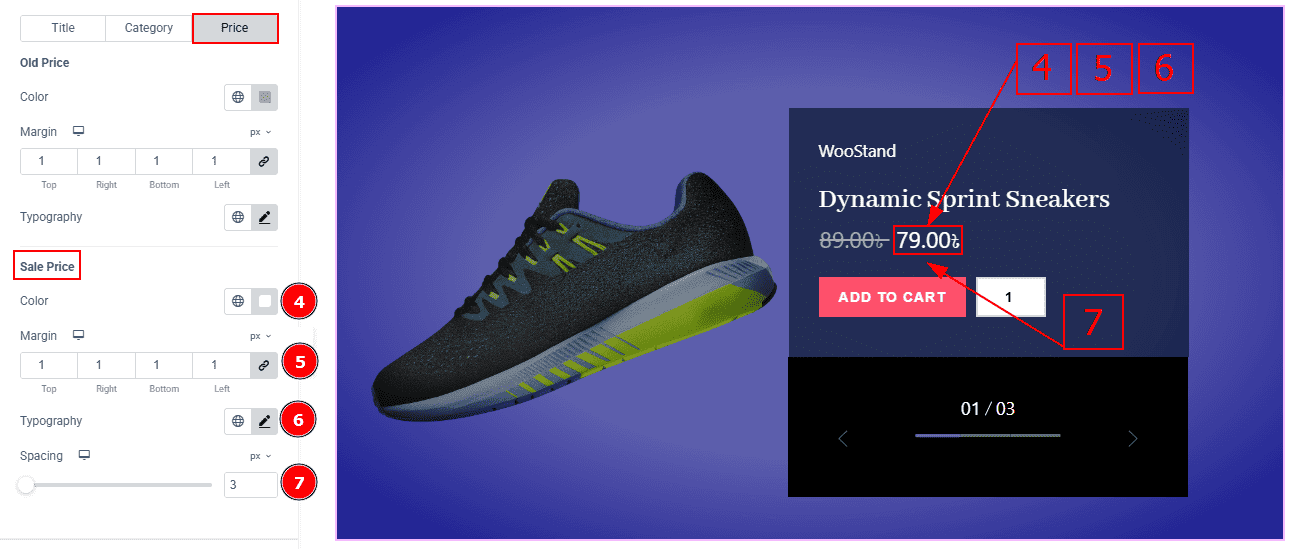
Now, let’s proceed to the Sale Sub Section -
Color: You can change the sale price color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Spacing: You can adjust the space and gaps between the price and the add to cart button with this option.
Add to Cart Button Section
Go to Style > Add to Cart Button

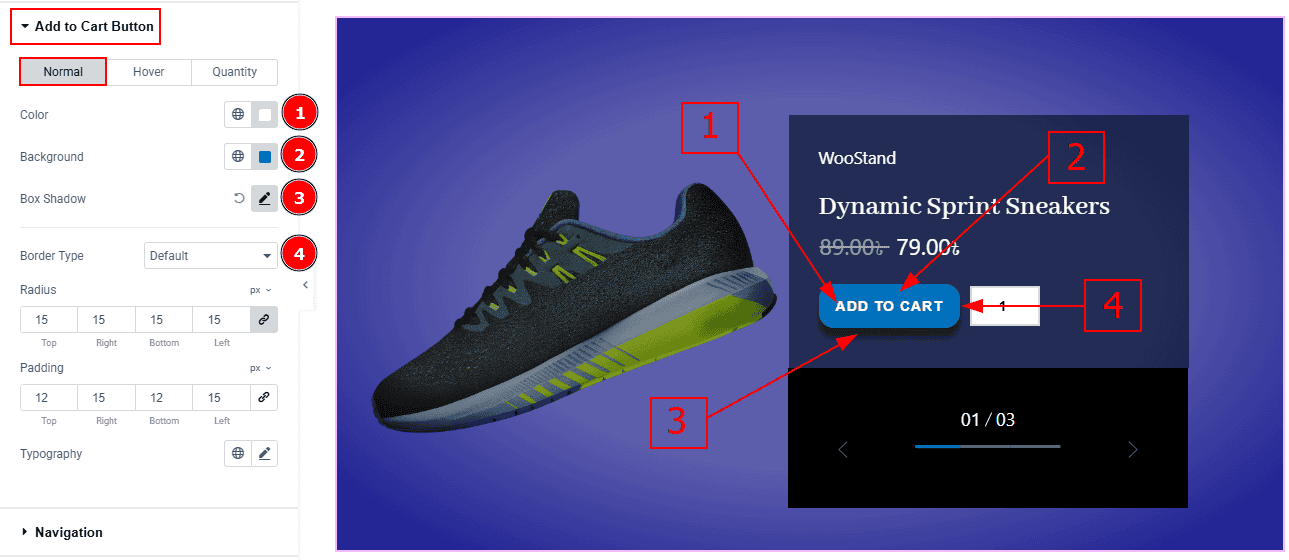
In this section, we have three more tabs. These are Normal, Hover & Quantity. Let’s start with the Normal Tab -
Color: You can change the Add to cart text color with this option.
Background: You can change the button’s background color with this option.
Box Shadow: You can add a shadow effect to the button with this option.
Border Type: This option lets you add and change the border to the button.

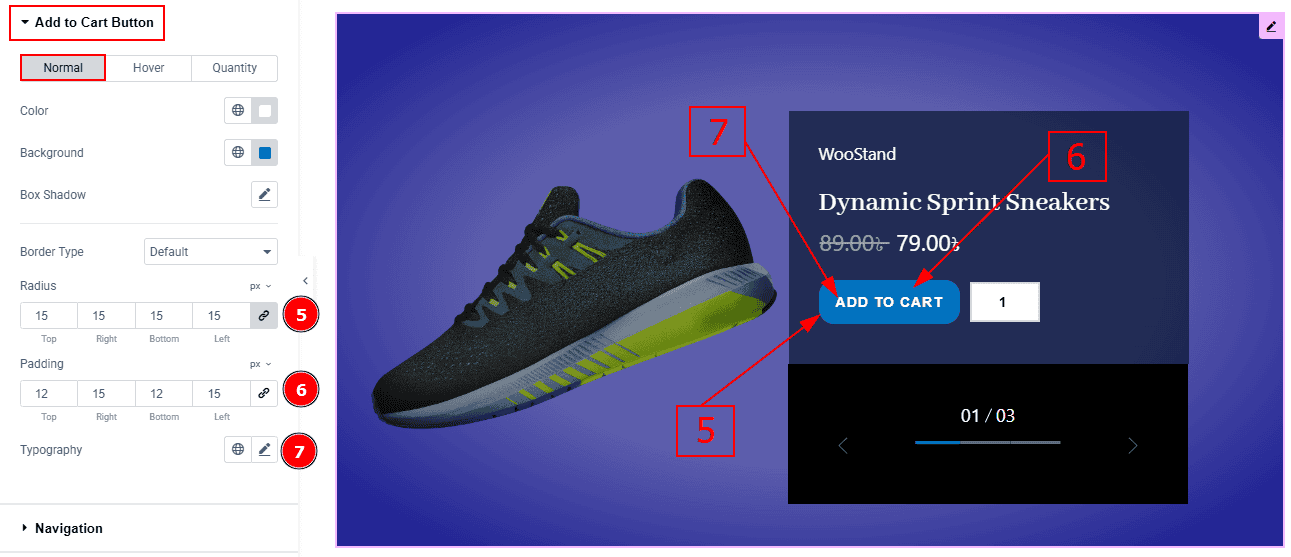
Radius: This option controls the roundness of the border.
Padding: You can adjust the inner space of the add to cart button with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

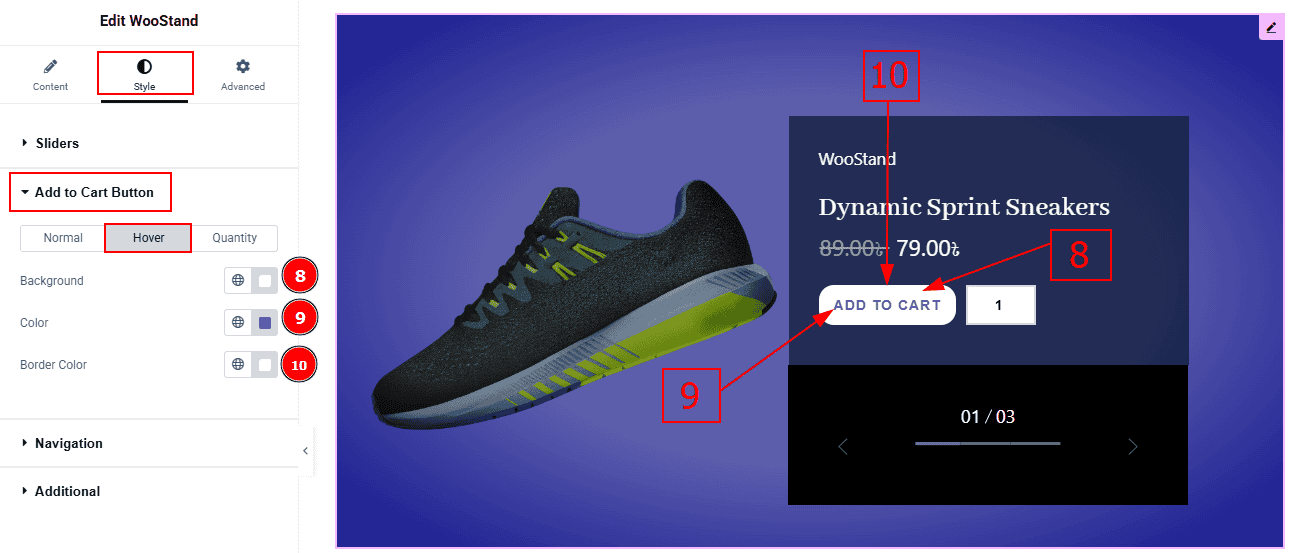
Now, let’s proceed to the Hover Tab -
Background: You can change the background hover color with this option.
Color: You can change the Add to Cart button text hover color with this option.
Border Color: You can change the border hover color with this option.

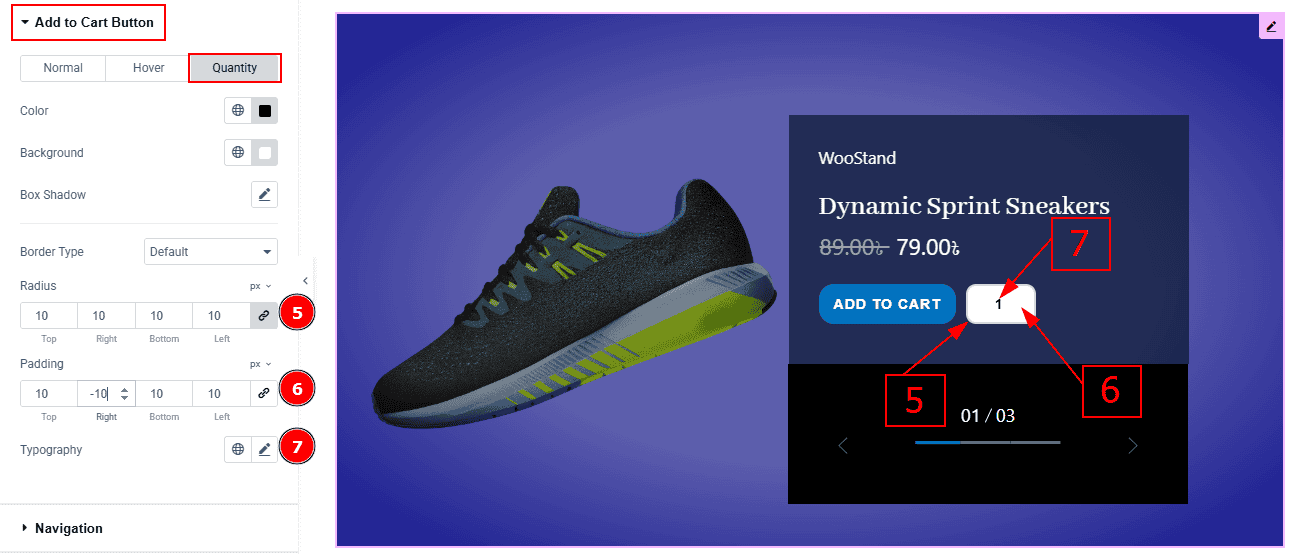
Now let’s proceed to the Quantity Tab -
Color: You can change the quantity text color with this option.
Background: You can change the background color with this option.
Box Shadow: You can add a shadow effect to the quantity field with this option.
Border Type: You can add or change the border with this option.

Radius: This option controls the roundness of the border.
Padding: You can adjust the inner space and gaps of the quantity field with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
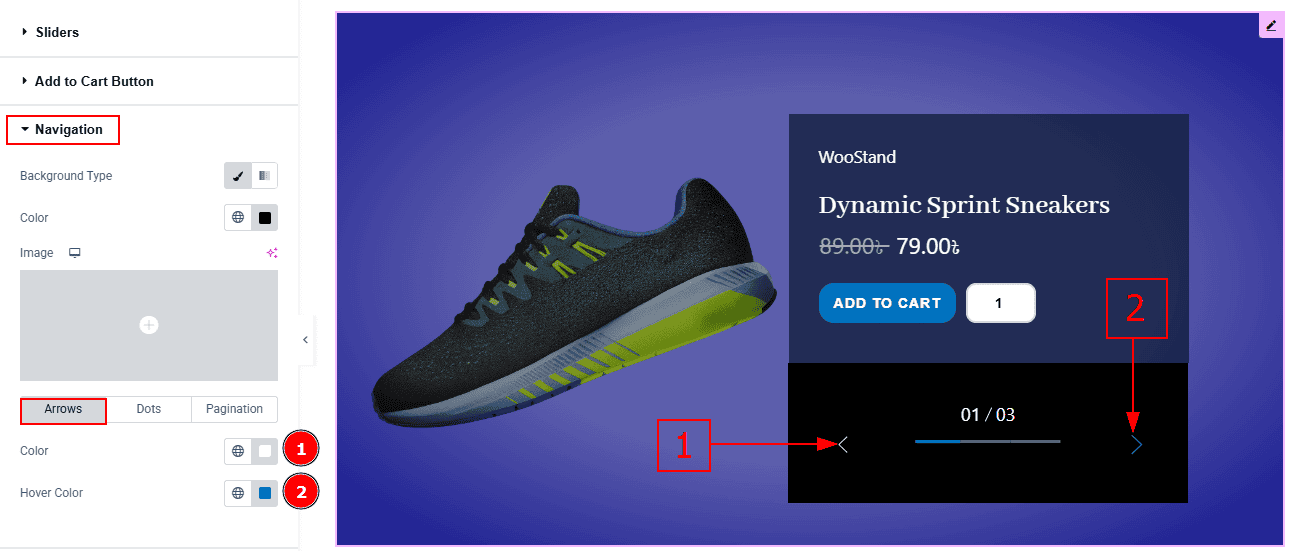
Navigation Section
Go to Style > Navigation

Background Type: You can change the background type to classic or gradient with this option.
Color: You can change the navigation background color with this option.
Image: You can add or change the background image with this option.

In this section, we have three more tabs. These are Arrows, Dots & Pagination. Let’s start with the Arrows Tab -
Color: You can change the arrows' color with this option.
Hover Color: You can change the arrows’ hover color with this option.

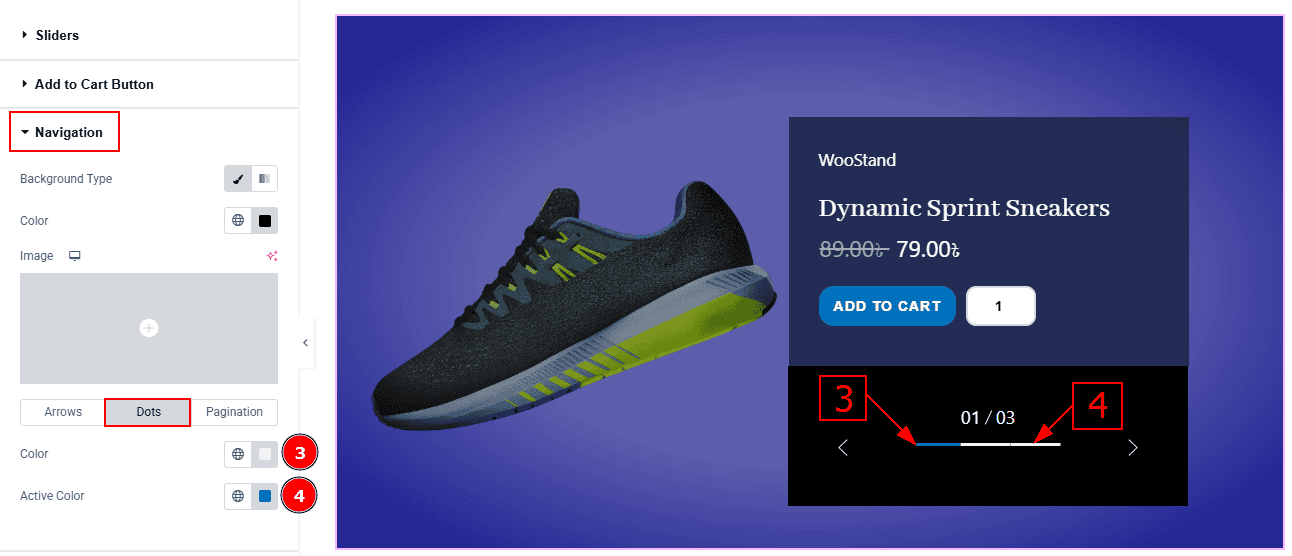
Now let’s proceed to the Dots Tab -
Color: You can change the dots' color with this option.
Active Color: You can change the dot’s active color with this option.

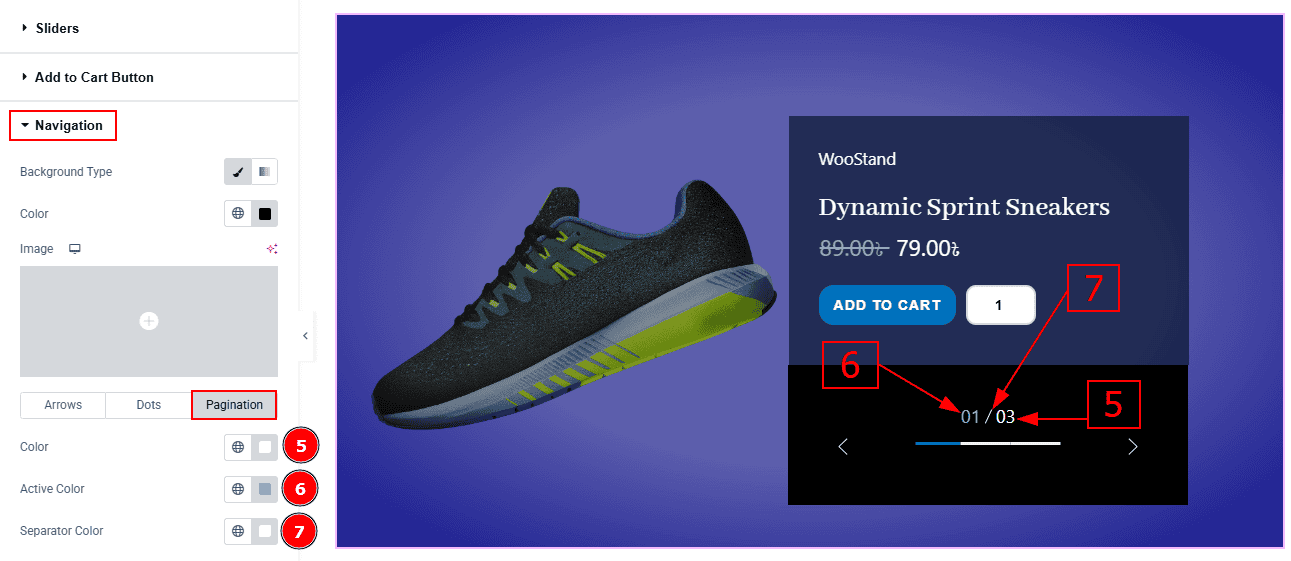
Now, let’s proceed to the Pagination Tab -
Color: You can change the pagination color with this option.
Active Color: You can change the pagination active color with this option.
Separator Color: You can change the separator color with this option.
Additional Section
Go to Style > Additional

Content Inner Padding: You can adjust the content inner space and gaps with this option.
Overlay: You can select the overlay to none. Background or blend with this option.
Overlay Color: You can change the overlay color with this option.
All done! You have successfully customized the WooStand Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the WooStand Slider. Please visit the demo page for examples.
Thanks for being with us.
