In this documentation, we will discuss the customization of the Marble slider, brought to you by the Prime Slider addon for Elementor.
Enable The Marble Slider

To use the Marble Slider from Prime Slider, first, you have to enable the widget.
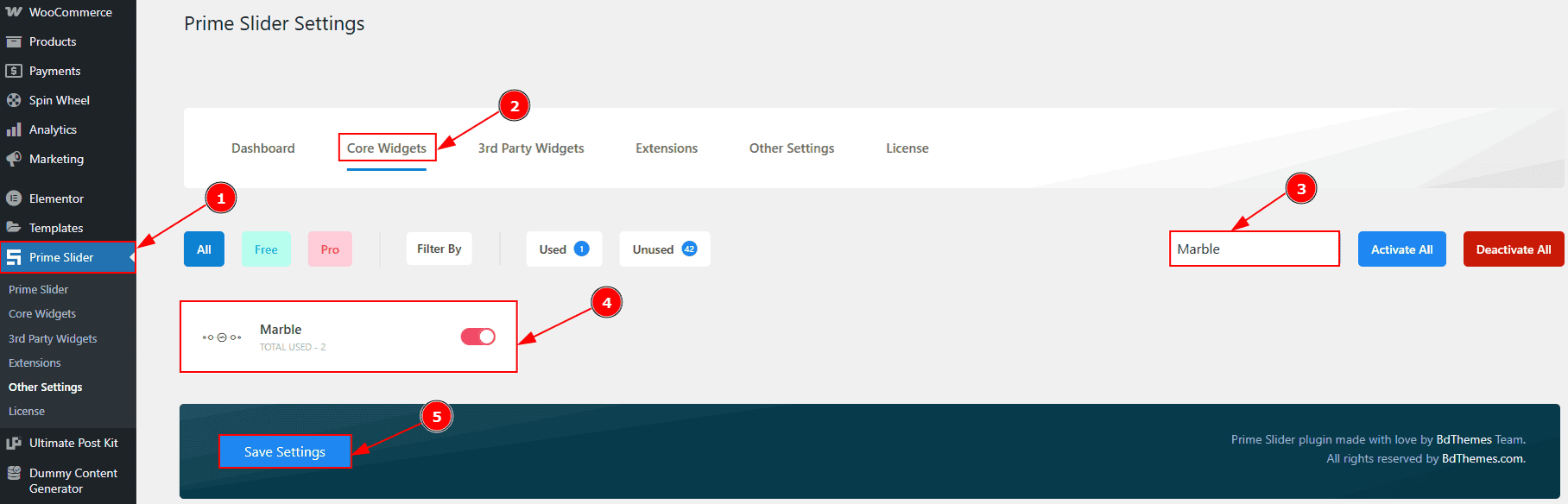
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Marble Slider Name.
Enable the Marble Sidget.
Hit the Save Settings Button.
Inserting The Marble Slider

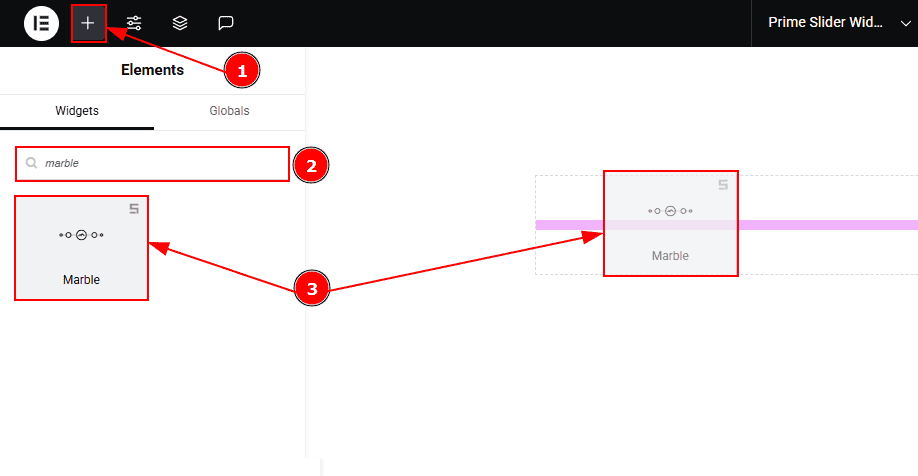
Go to the Elementor Editor Page and hit the “+” icon Button.
Search the Marble Slider.
Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
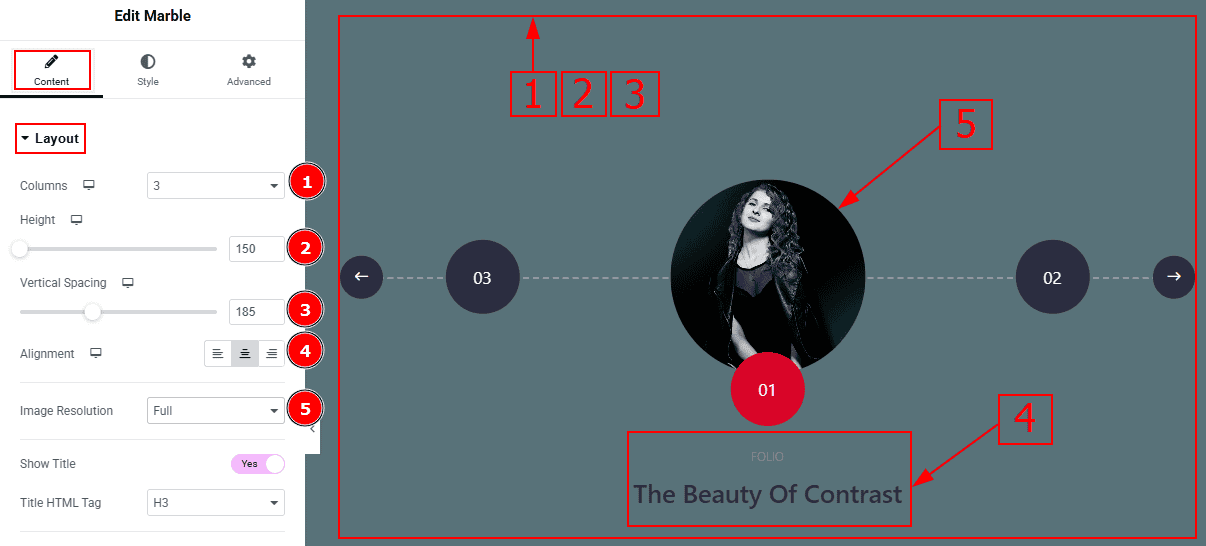
Go to Content > Layout

Columns: You can set columns that you want to show on the slide with this option.
Height: You can adjust the slider height with this option.
Vertical Spacing: You can adjust the slider's vertical space with this option.
Alignment: You can adjust the content position to seft, center or right with this option.
Image Resolution: You can change the image resolution with this option.

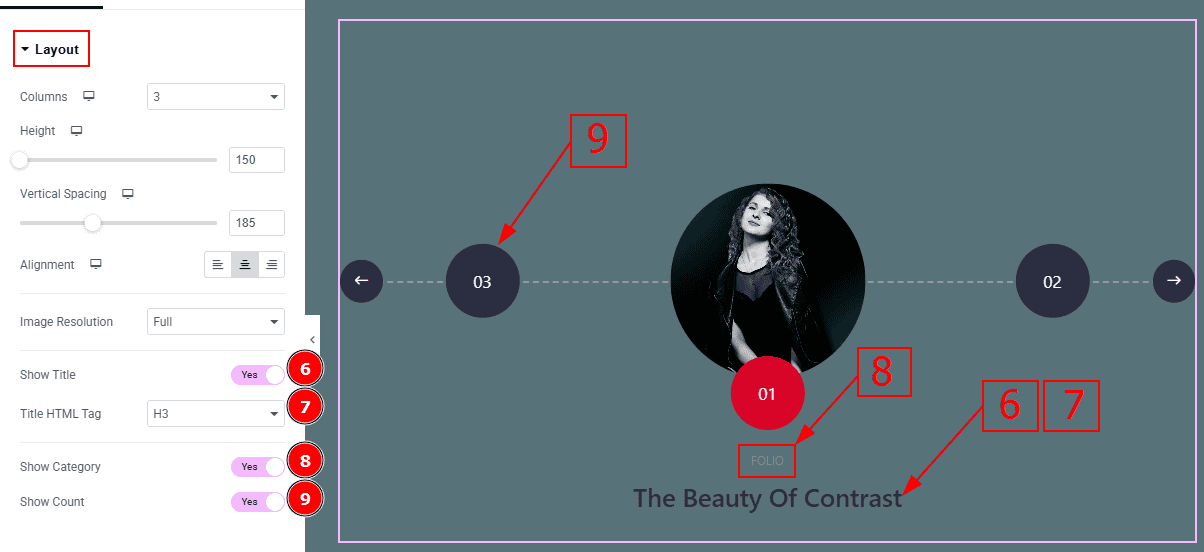
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.
Show Category: Enable the switcher to show the category name to the audience.
Show Count: Enable the switcher to show the items count with this option.
Query Section
Go to Content > Query

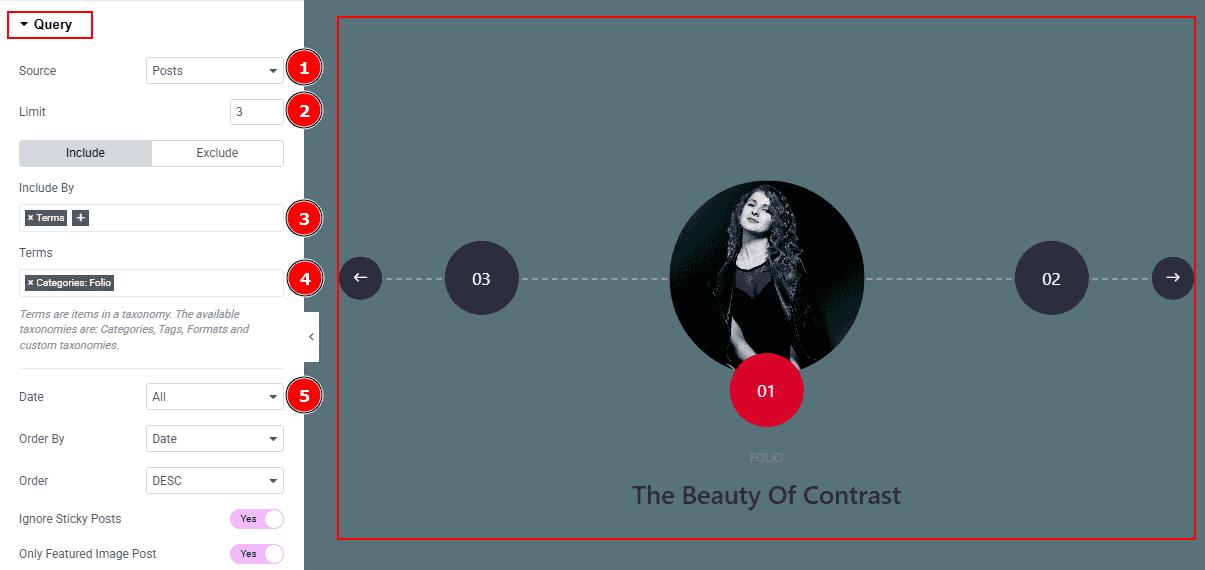
Source: Select the source for the slider from here. The types of sources are - Posts, Pages, Floating Elements, Downloads, Products, Mega Menu Items, Template Items, Manual Selection, Current Query, Related. Here we selected the type as posts.
Limit: You can adjust the limit here of how many posts you want to show in the slider.
Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Author.
Author: This option lets you select the author's name whose post you want to add to the slider.
Date: You can select the post as per the date of creation with this option.

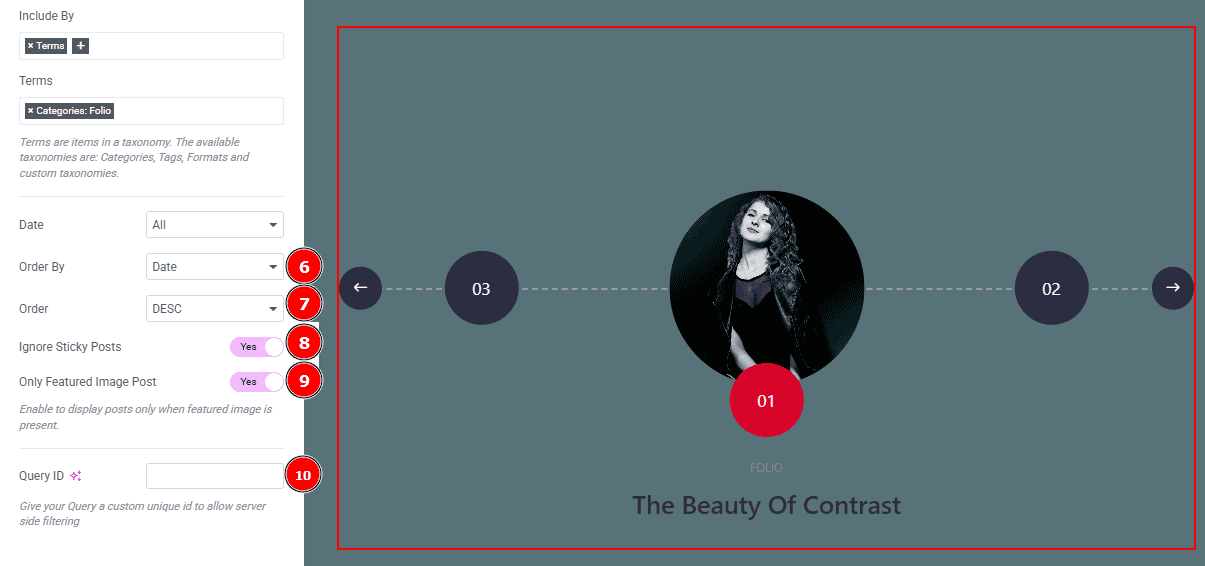
Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
Ignore Sticky Posts: Enable or Disable the switcher to hide or show the sticky posts.
Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Slider Settings Section
Go to Content > Slider Settings

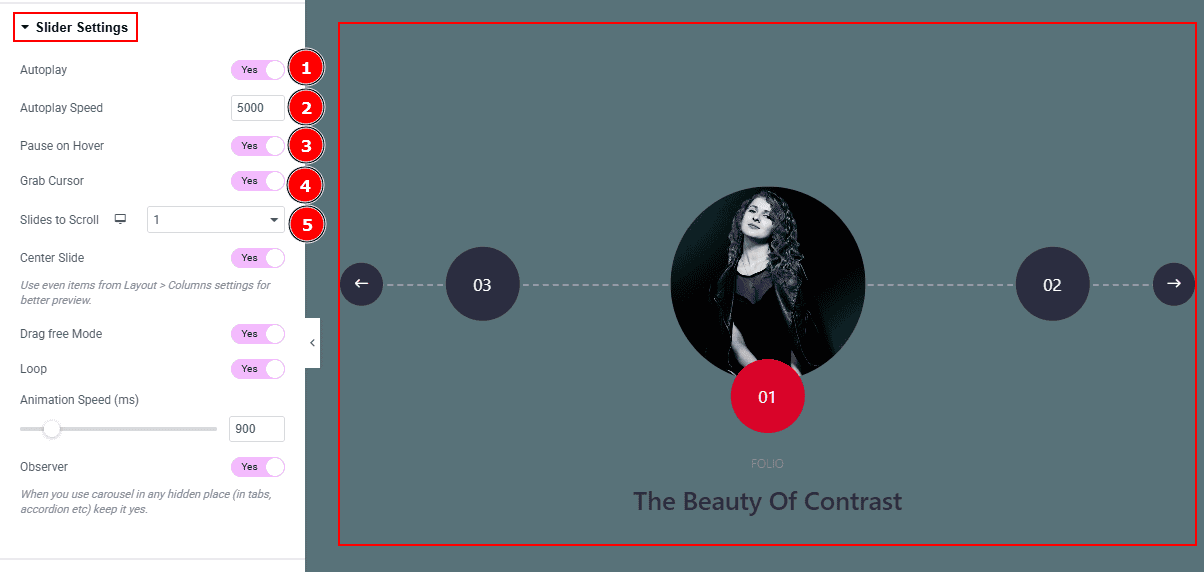
Autoplay: By enabling this option, you can automatically play the slides one after another.
Autoplay Speed: This option lets you set the time between each slide transition.
Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
Grab Cursor: Enable/ Disable the switcher to show/hide the grab icon while hovering on the slider with this option.
Slides to Scroll: You can set the number of the slide that will move on each transition.

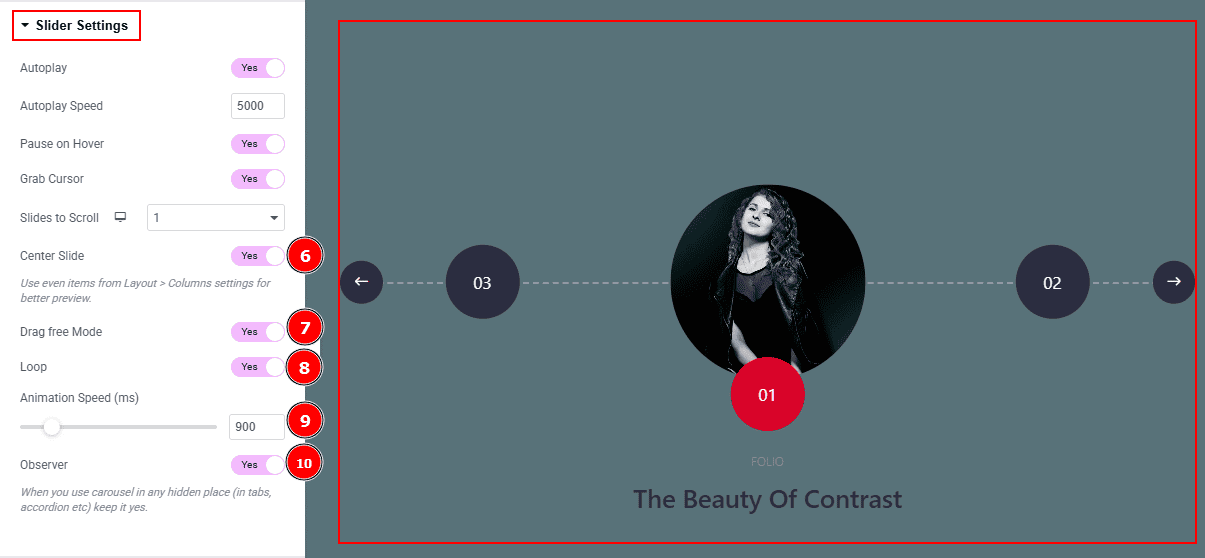
Center Slide: Enable the switcher to center the active slide in the view.
Drag Free Mode: Enable the switcher to smoothly navigate to any position, instead of snapping only to each full slide.
Loop: Enable the switcher to go back to the first automatically after the last slide.
Animation Speed: This option controls how fast the transition animation occurs between slides.
Observer: Enabling this option helps the slider function correctly when it’s initially hidden
Work with The Style Tab
Sliders Section
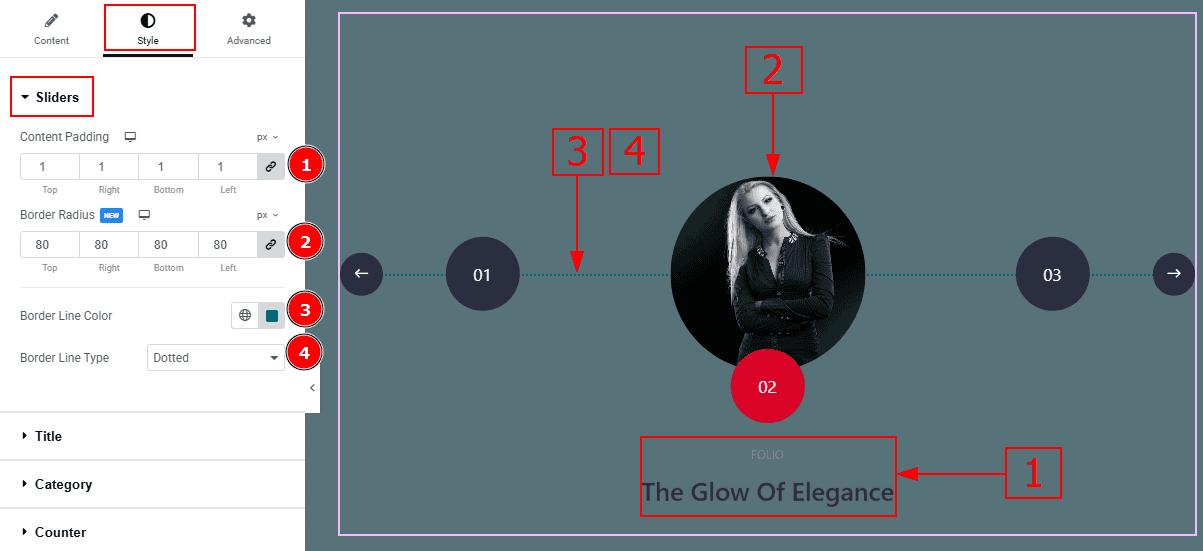
Go to Style > Sliders

Content Padding: This option allows you to adjust the space & create gaps between the content.
Border Radius: This option controls the roundness of the border.
Border Line Color: You can change the border line color with this option.
Border Line Type: You can change the border line type to solid, dotted or dashed with this option.
Title Section
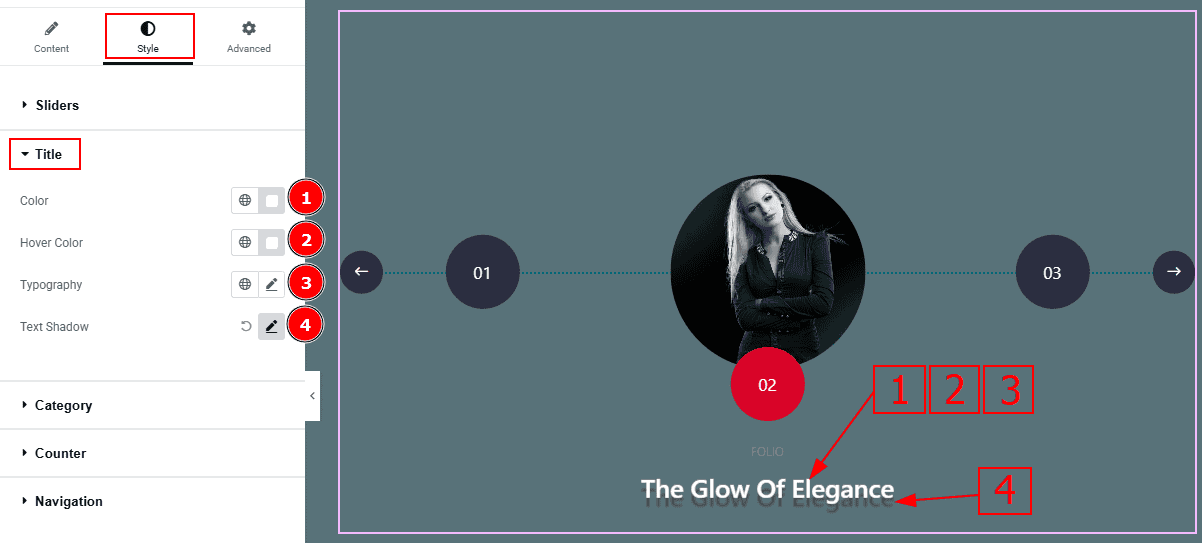
Go to Style > Title

Color: You can change the title color with this option.
Hover Color: You can change the title hover color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Shadow: This option allows you to add a shadow effect to the text.
Category Section
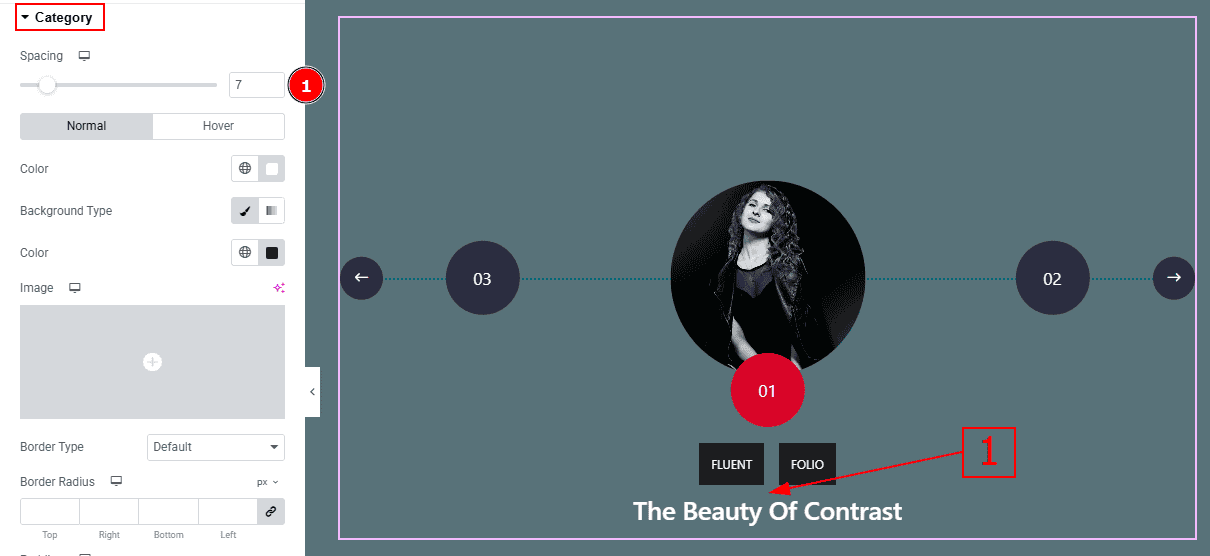
Go to Style > Category

1. Spacing: You can adjust the space between the category and the title with this option.

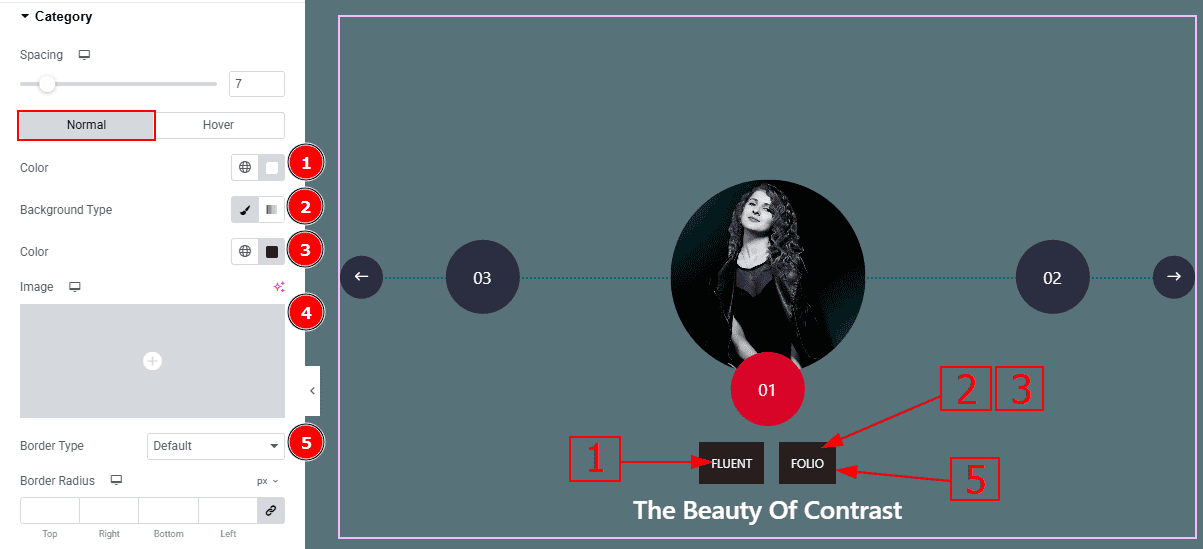
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: You can change the category text color with this option.
Background Type: You can change the background type to classic or gradient with this option.
Color: You can change the background color with this option.
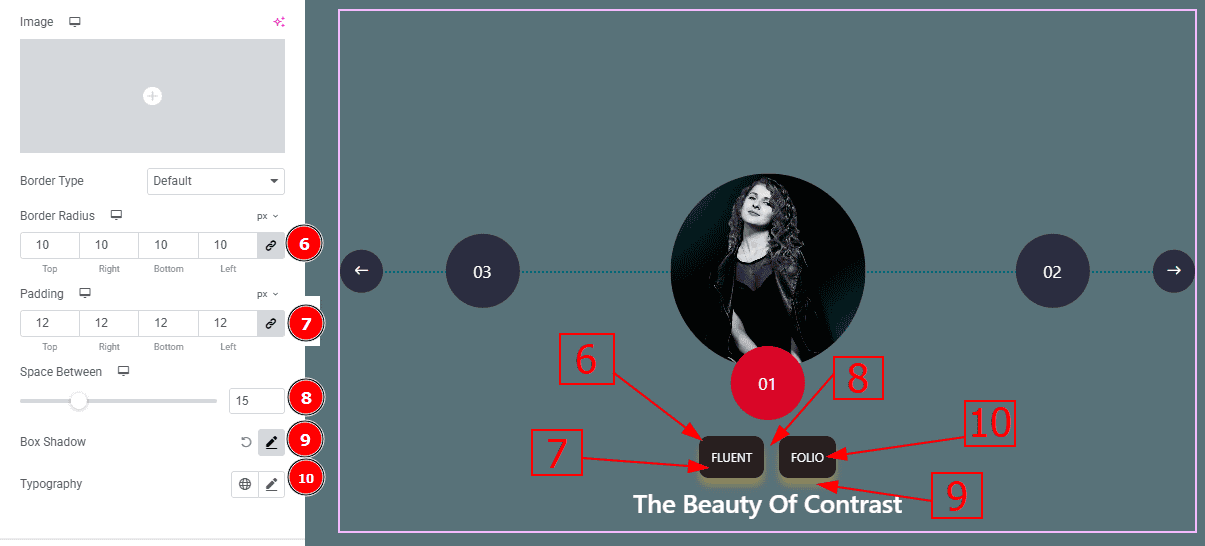
Image: You can add or change the image with this option.
Border Type: This option allows you to add a border around the category text.

Border Radius: This option controls the roundness of the border.
Padding: This option allows you to adjust the inner space and gaps around the category text.
Space Between: This option allows you to adjust the space between categories. (Note: This option will be applicable only when you have more than one category in the same post.)
Box Shadow: You can add a shadow effect to the category with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

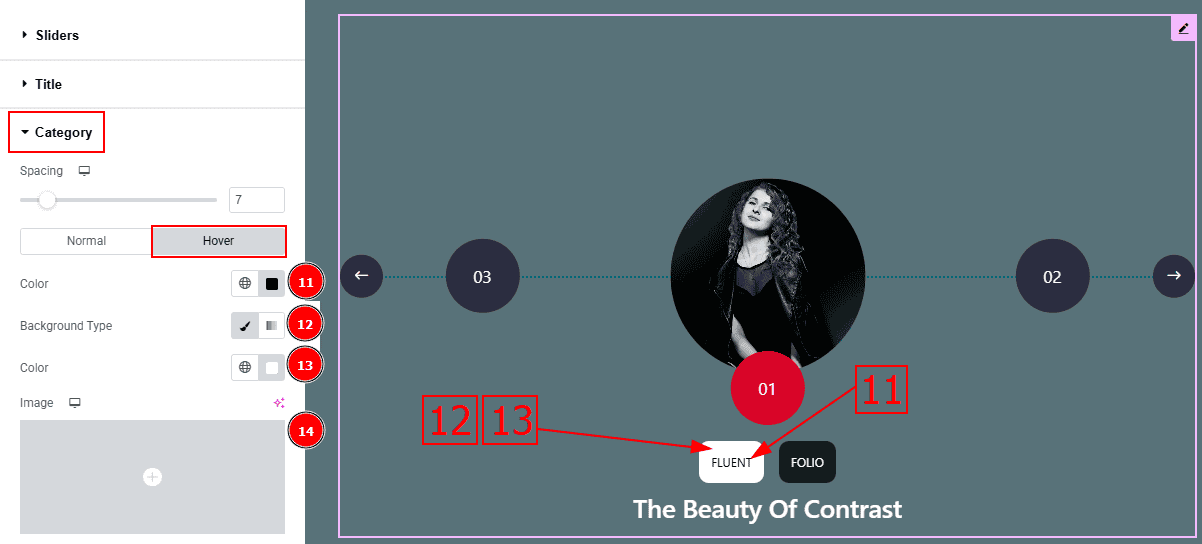
Now let’s proceed to the Hover Tab -
Color: You can change the category text hover color with this option.
Background Type: You can change the background type with this option.
Color: You can change the background hover color with this option.
Image: You can add or change an image with this option.
Counter Section
Go to Style > Counter

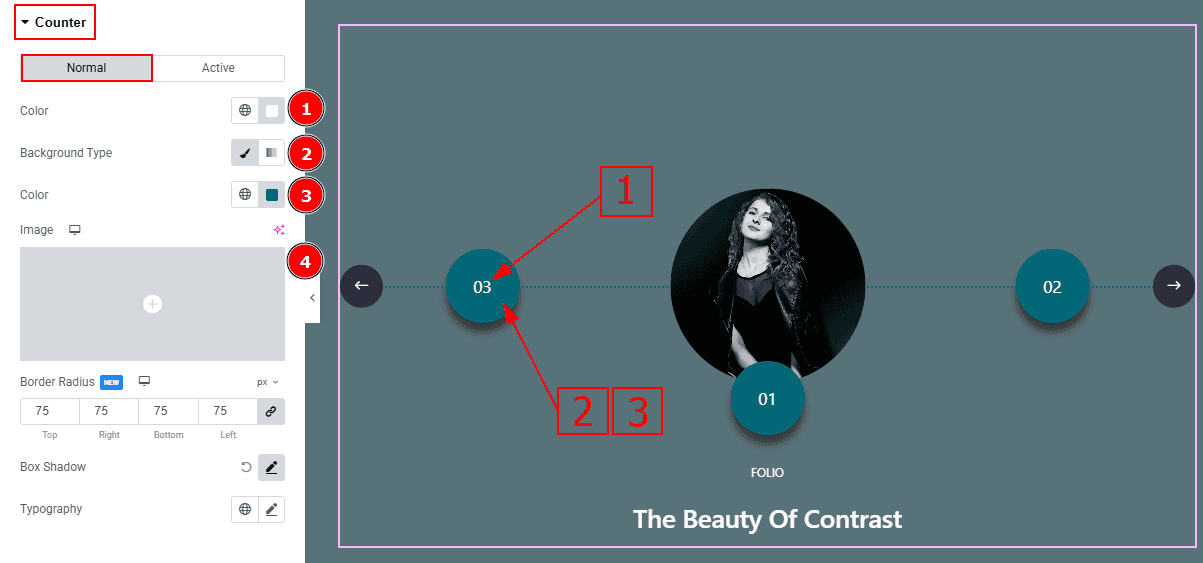
In this section, we have two more tabs. These are Normal & Active. Let’s proceed with the Normal Tab -
Color: You can change the counter color with this option.
Background Type: You can set the background type to classic or gradient from this option. Here, we selected the background type as classic.
Color: You can change the background color with this option.
Image: You can add or change the image with this option.

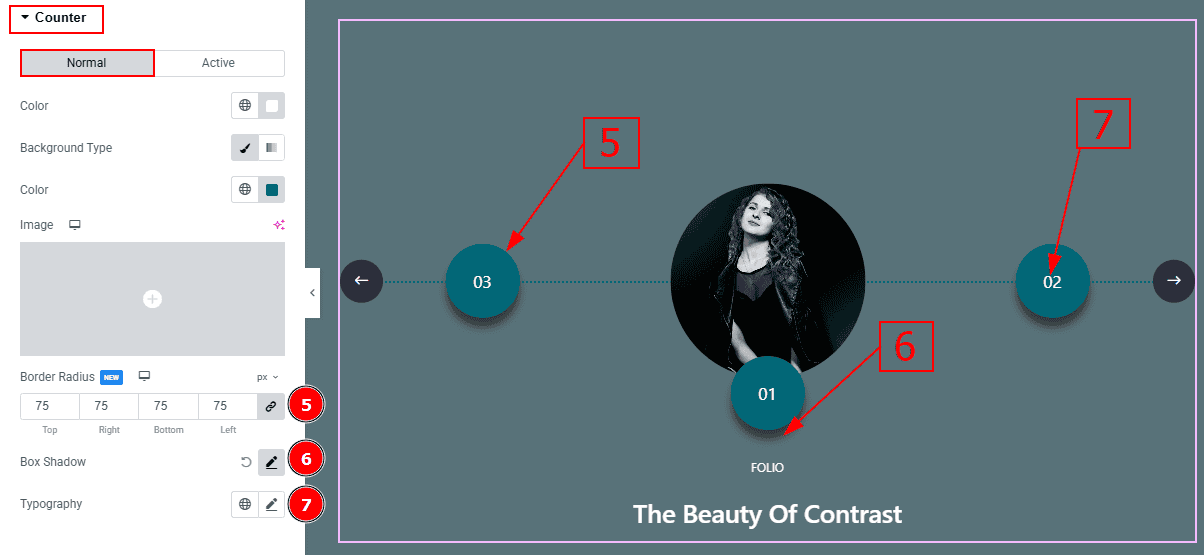
Border Radius: This option controls the roundness of the border.
Box Shadow: You can set a shadow effect with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

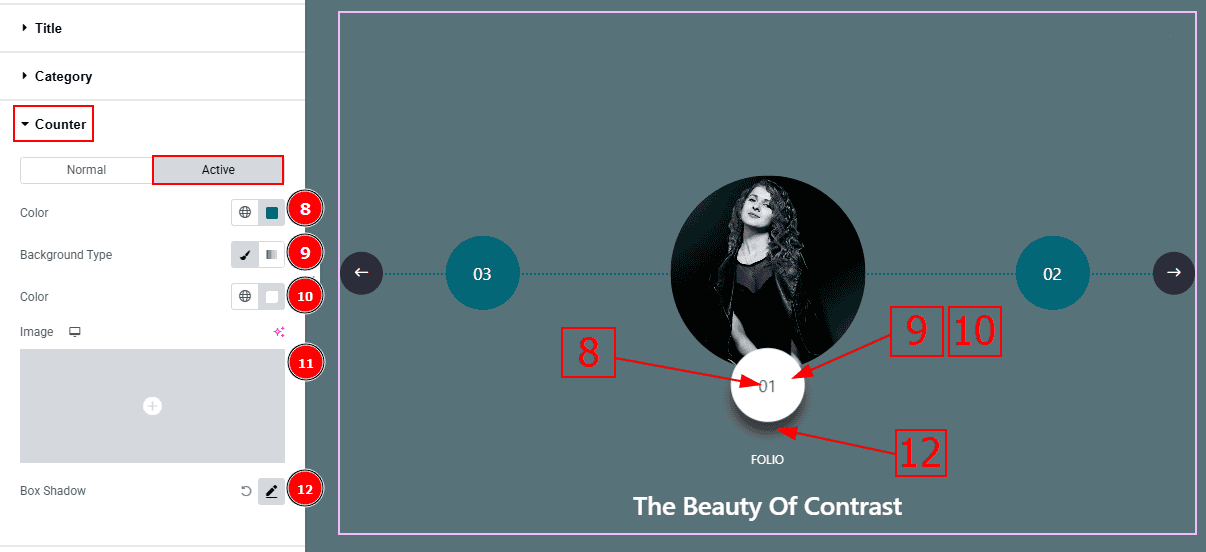
Now, let’s proceed to the Active Tab -
Color: You can change the counter's active color with this option.
Background Type: You can select the background type with this option.
Color: You can change the background active color with this option.
Image: You can add or change an image with this option.
Box Shadow: You can add an active shadow effect to the counter with this option.
Navigation Section
Go to Style > Navigation

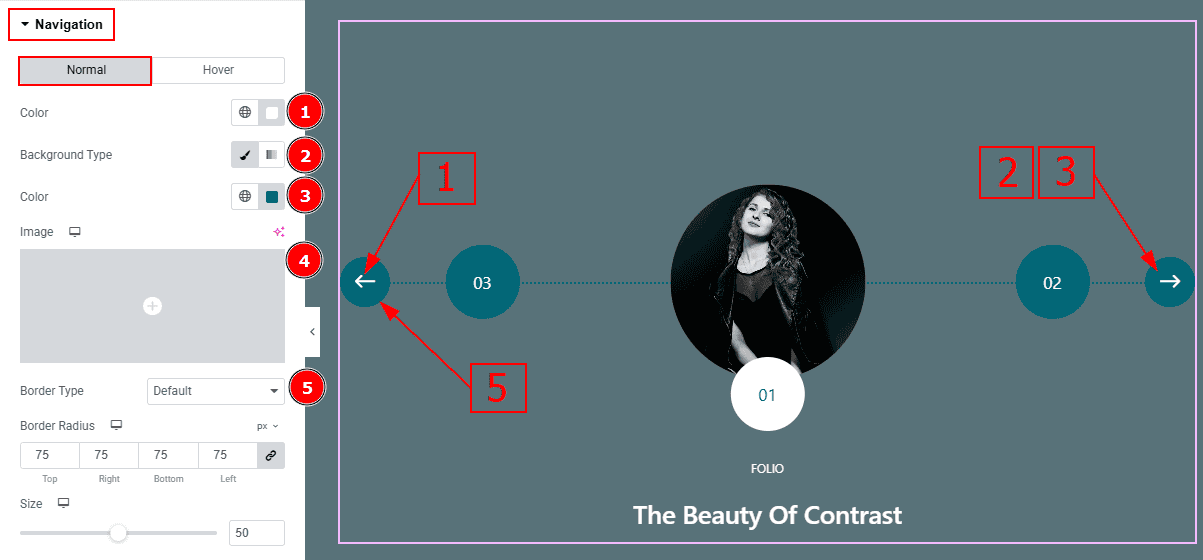
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: This option allows you to change the arrows' color.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Border Type: This option allows you to add a border.

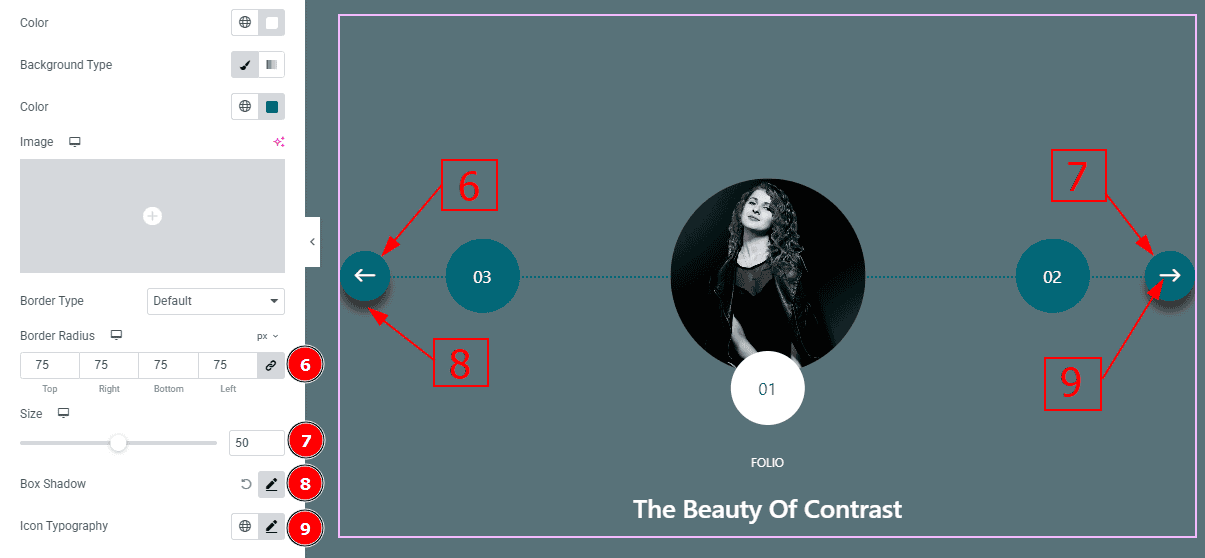
Border Radius: This option controls the roundness of the border with this option.
Size: You can make changes to the navigation bar size with this option.
Box Shadow: You can add a shadow effect to the navigation bar with this option.
Icon Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

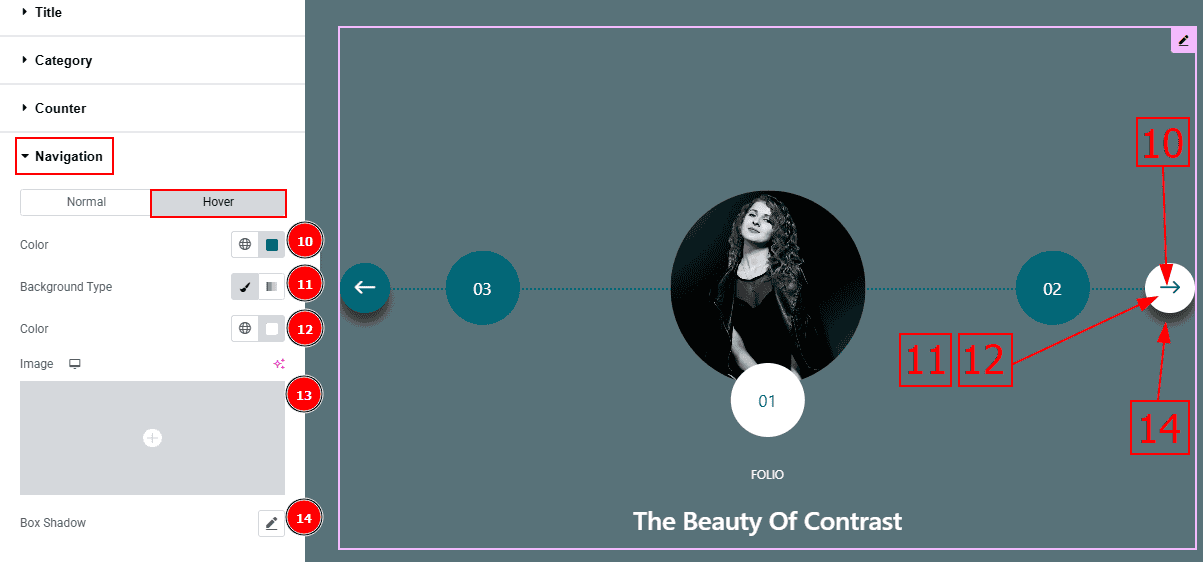
Now, let’s proceed to the Hover Tab -
Color: You can change the arrow's hover color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Box Shadow: You can add a hover shadow effect to the navigation bar with this option.
All done! You have successfully customized the Marble Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Marble Slider. Please visit the demo page for examples.
