In this documentation, we will discuss the customization of the Flogia Slider, brought to you by the Prime Slider addon for Elementor.
Enable The Flogia Slider

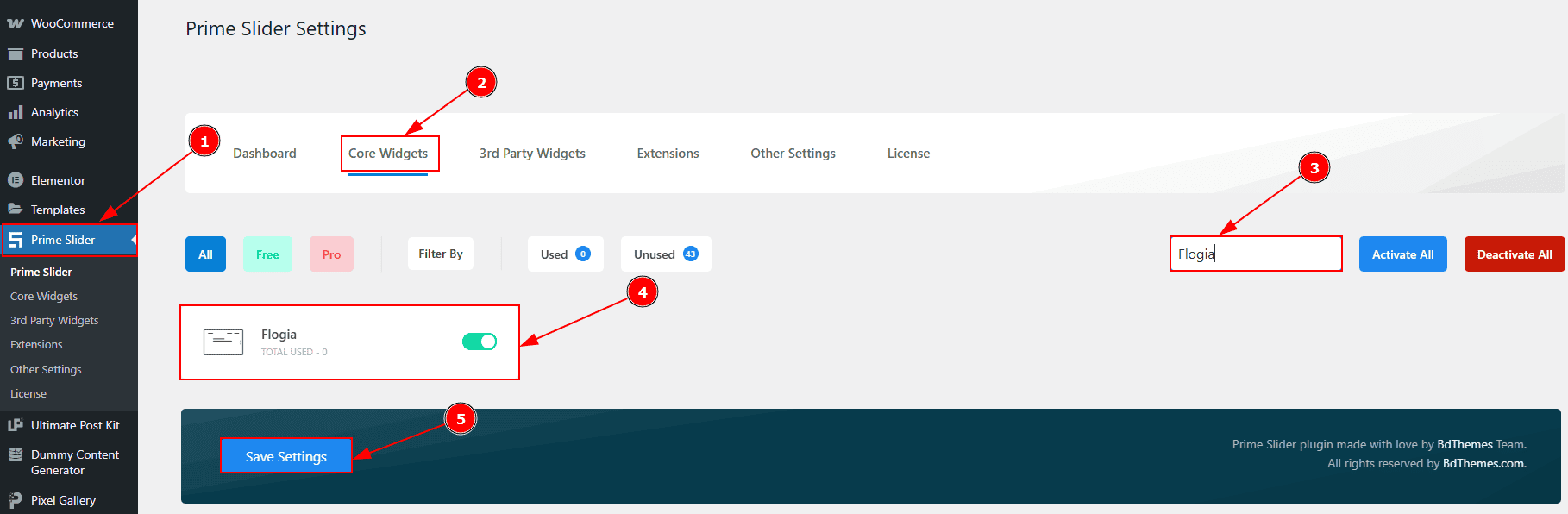
To use the Flogia Slider from Prime Slider, first, you have to enable the widget.
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Flogia Slider Name.
Enable the Flogia Slider.
Hit the Save Settings Button.
Inserting The Flogia Slider

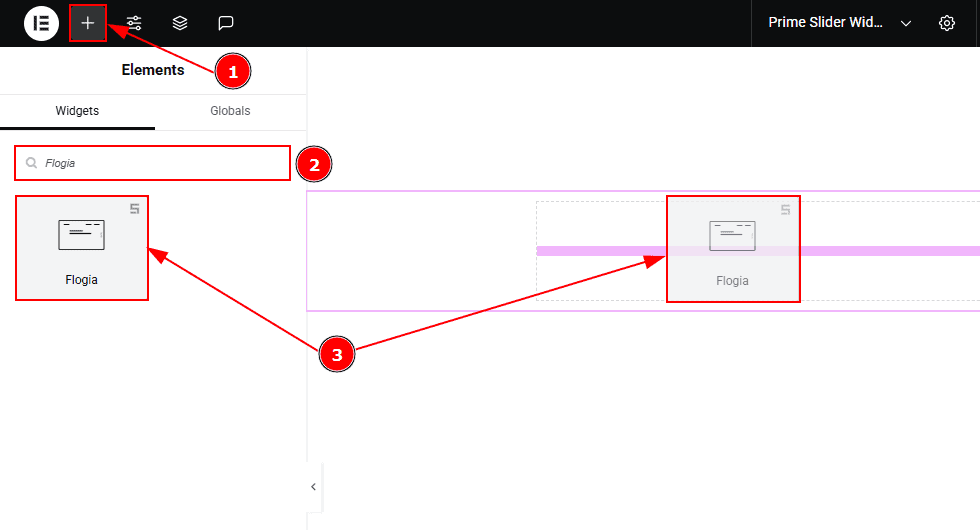
Go to the Elementor Editor Page and Hit the “+” icon Button.
Search the Flogia Slider.
Drag the widget and Drop it on the editor page.
Work With The Content Tab
Layout Section
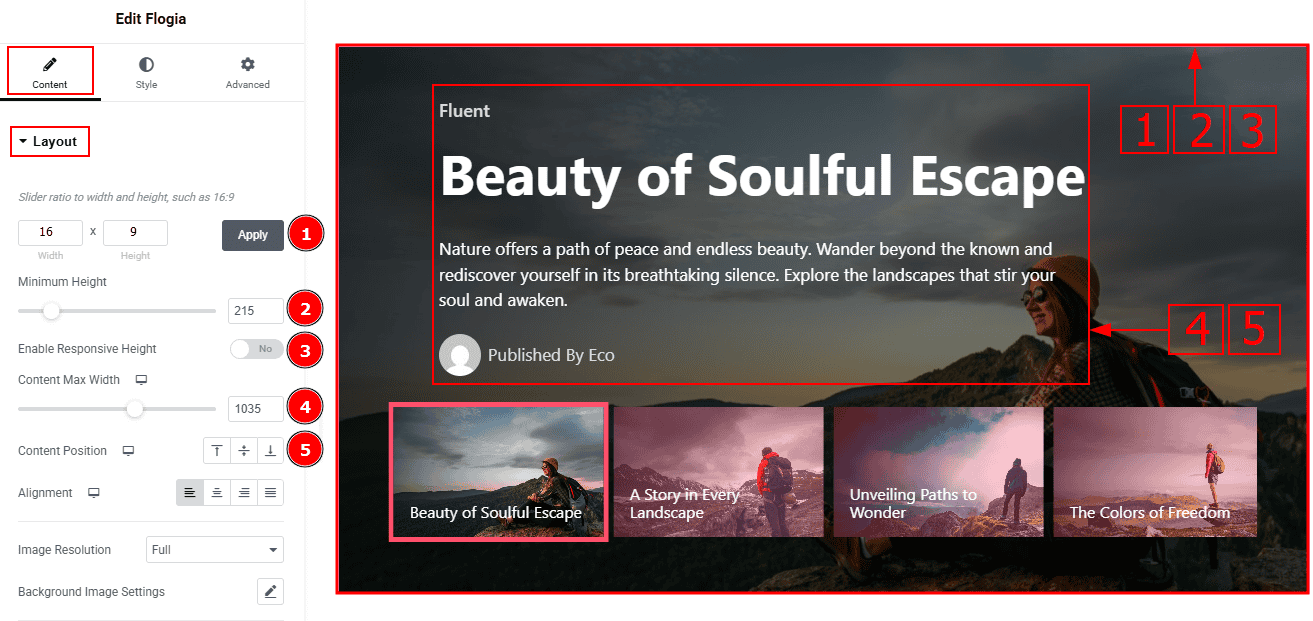
Go to Content > Layout

Slider Ratio: You can adjust the slider ratio to width & height with this option.
Minimum Height: You can adjust the slider height with this option.
Enable Response Height: Enable the switcher to set the slider height as responsive for all devices.
Content Max Width: You can change the width of the content with this option.
Content Position: You can change the content position to start, center or end with this option. Here, we selected the position as the start option.

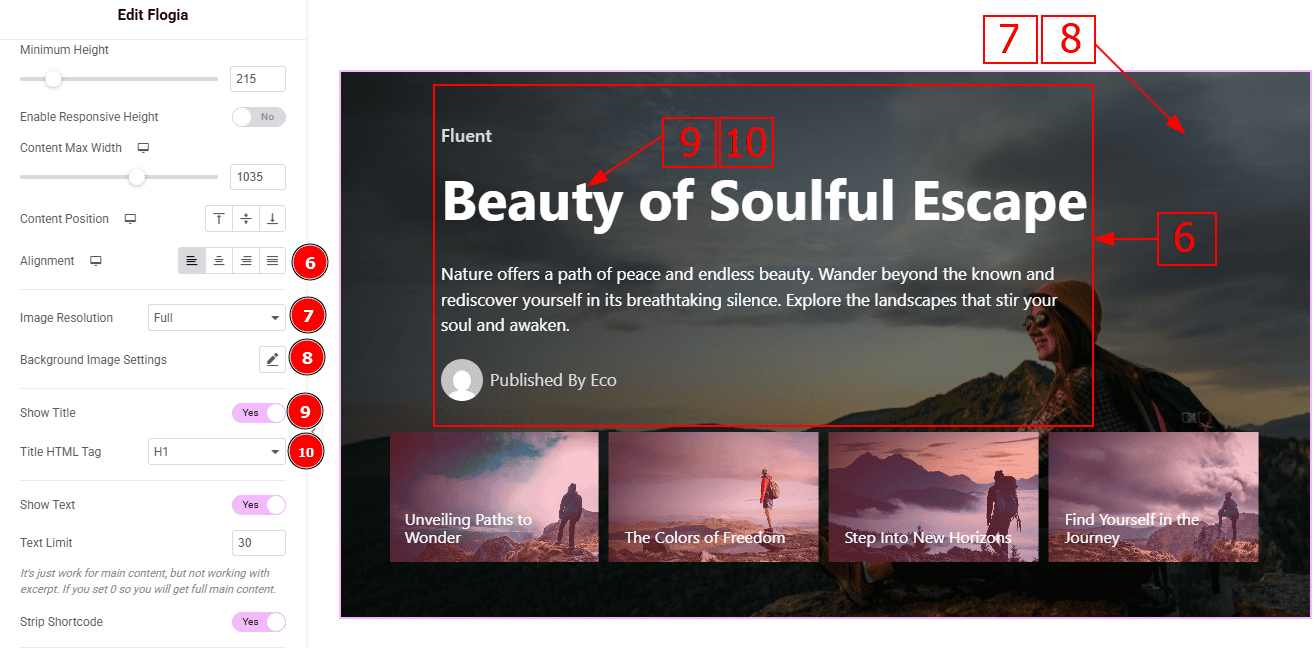
Alignment: You can make changes to the content alignment to left, center, right or justified with this option.
Image Resolution: You can change the image resolution with this option.
Background Image Setting: You can make changes to the background image with this option. Here you will get position, repeat & size options to set up the background image.
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.

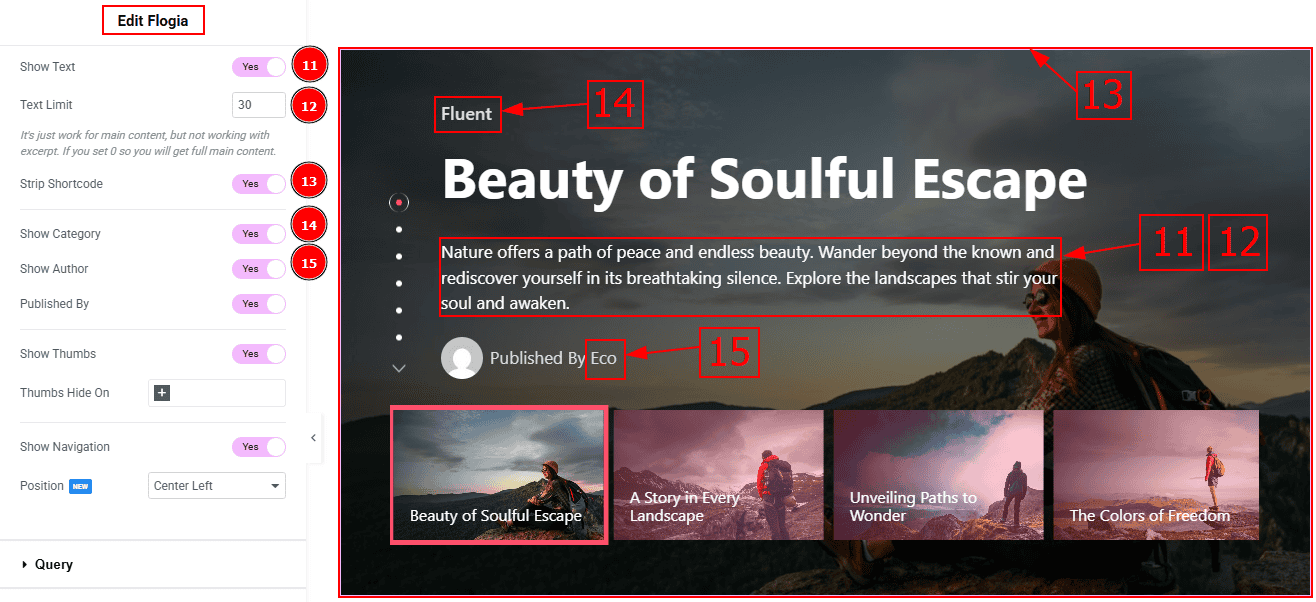
Show Text: Enable the switcher to show the text/description to the audience.
Text Limit: This option allows you to adjust the text’s word limit.
Strip Shortcode: This option removes any shortcodes from the blog's main content.
Show Category: Enable the switcher to show the category name to the audience.
Button Author: Enable or disable the switcher to show or hide the author's name from the slide.

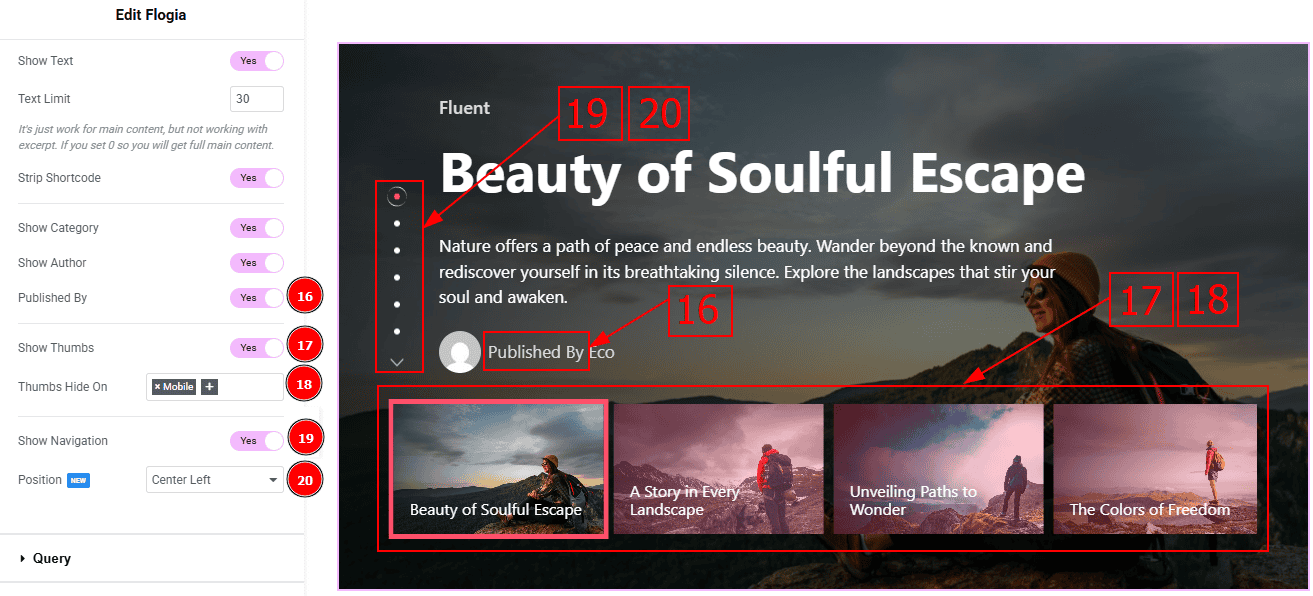
Published By: Enable the switcher to visible the published by text to the audience.
Show Thumbs: Enable or disable the switcher to show or hide the thumbnails from the slider.
Thumbs Hide On: This option controls the hidden option for the thumbnails on different devices.
Show Navigation: Enable or disable the switcher to show or hide the navigation from the slide.
Position: You can make changes to the navigation position with this option.
Query Section
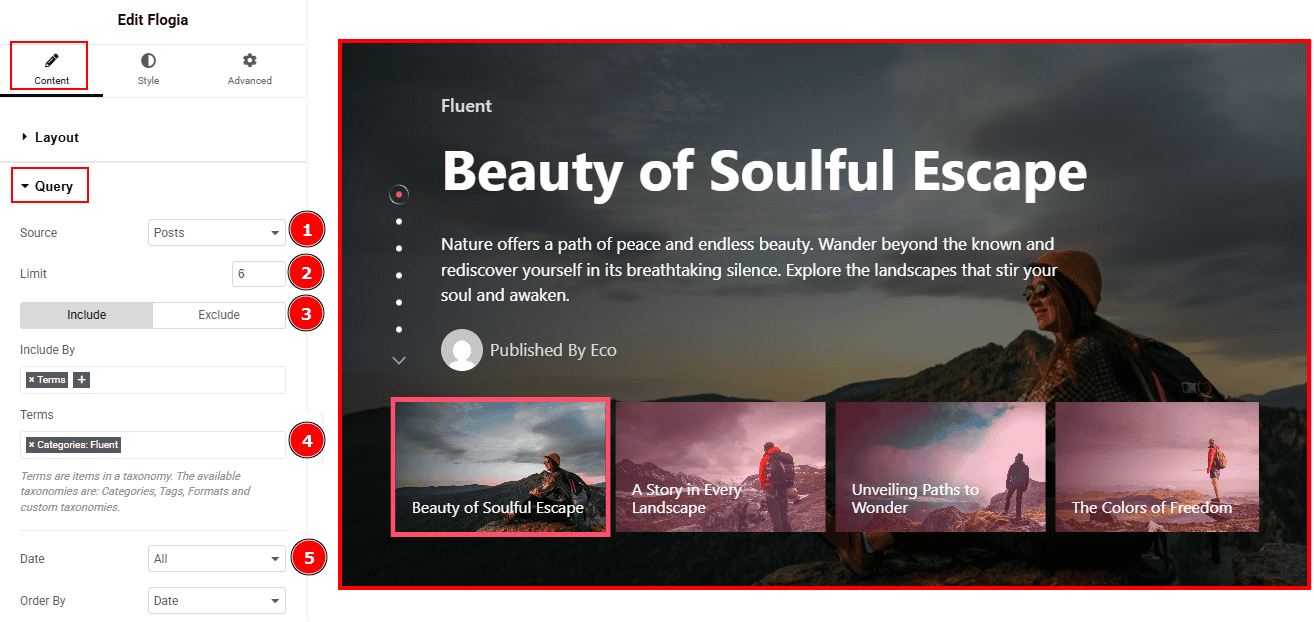
Go to Content > Query

Source: Select the source for the slider from here. The types of sources are - Posts, Pages, Floating Elements, Downloads, Products, Mega Menu Items, Template Items, Manual Selection, Current Query, Related. Here we selected the type as posts.
Limit: You can adjust the limit here of how many posts you want to show in the slider.
Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Terms.
Terms: You can select the terms from categories, Tags, Formats, and Custom taxonomies. Here we selected the term as Categories.
Date: You can select the post as per the date of creation with this option.

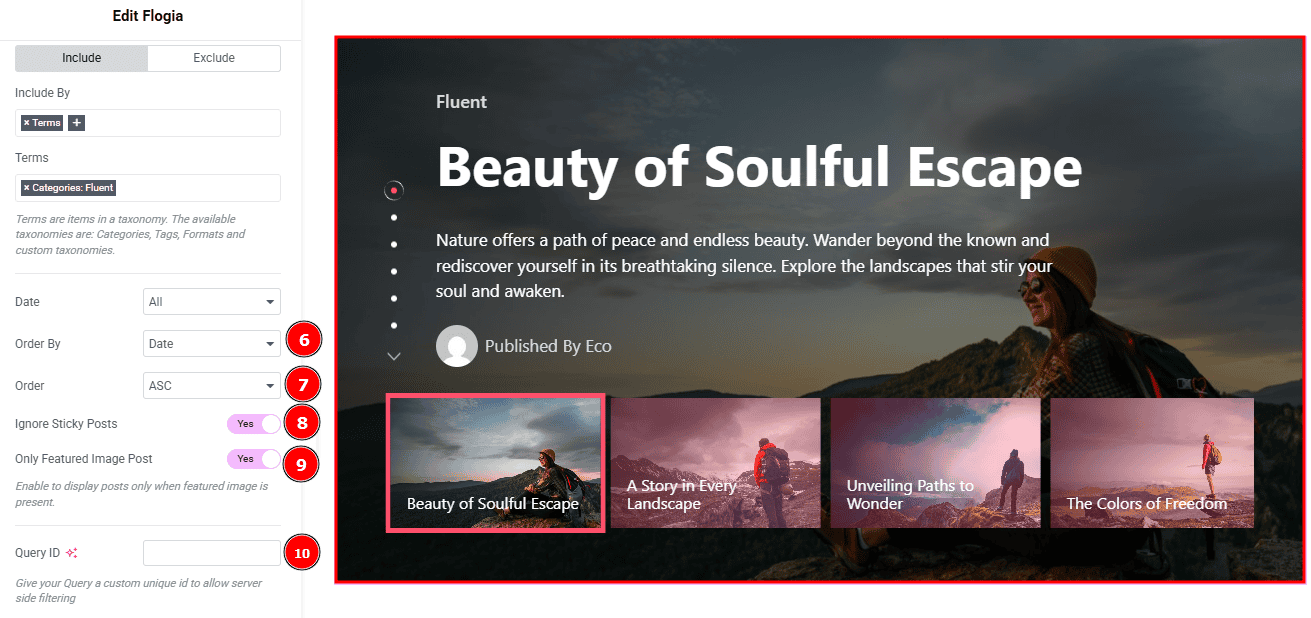
Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order by date.
Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
Ignore Sticky Posts: Enable or Disable the switcher to hide or show the sticky posts.
Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Slider Settings Section
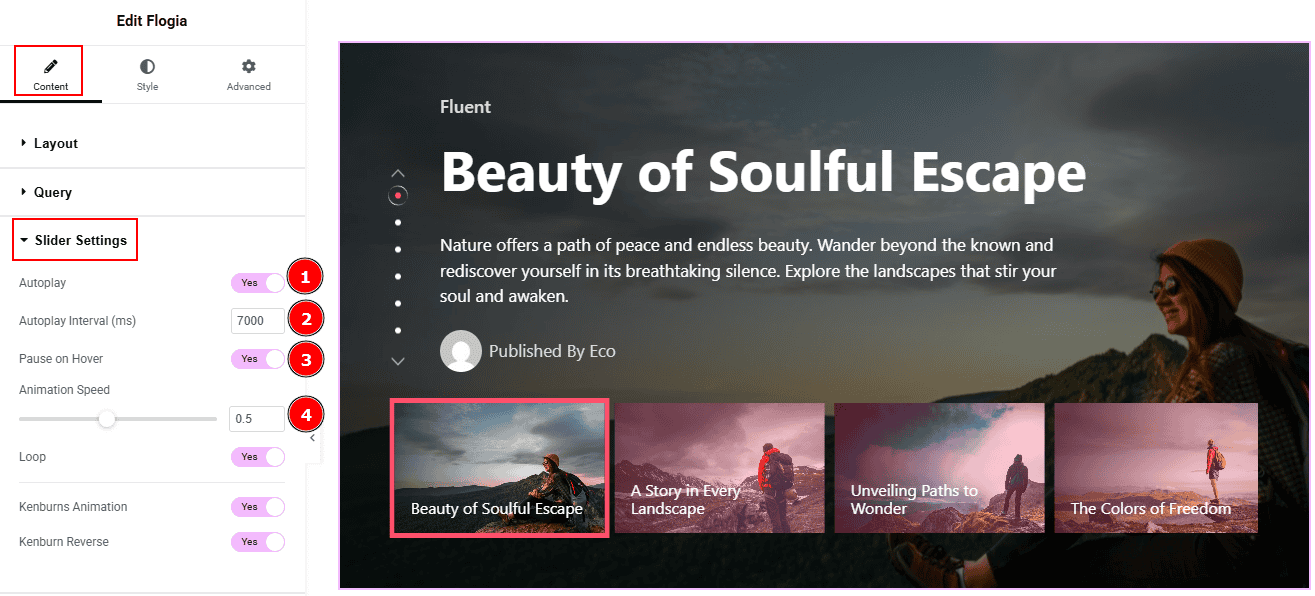
Go to Content > Slider Settings

Autoplay: By enabling this option, you can automatically play the slides one after another.
Autoplay Interval (ms): This option lets you set the time delay between each slide transition.
Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
Animation Speed: This option controls how fast the transition animation occurs between slides.

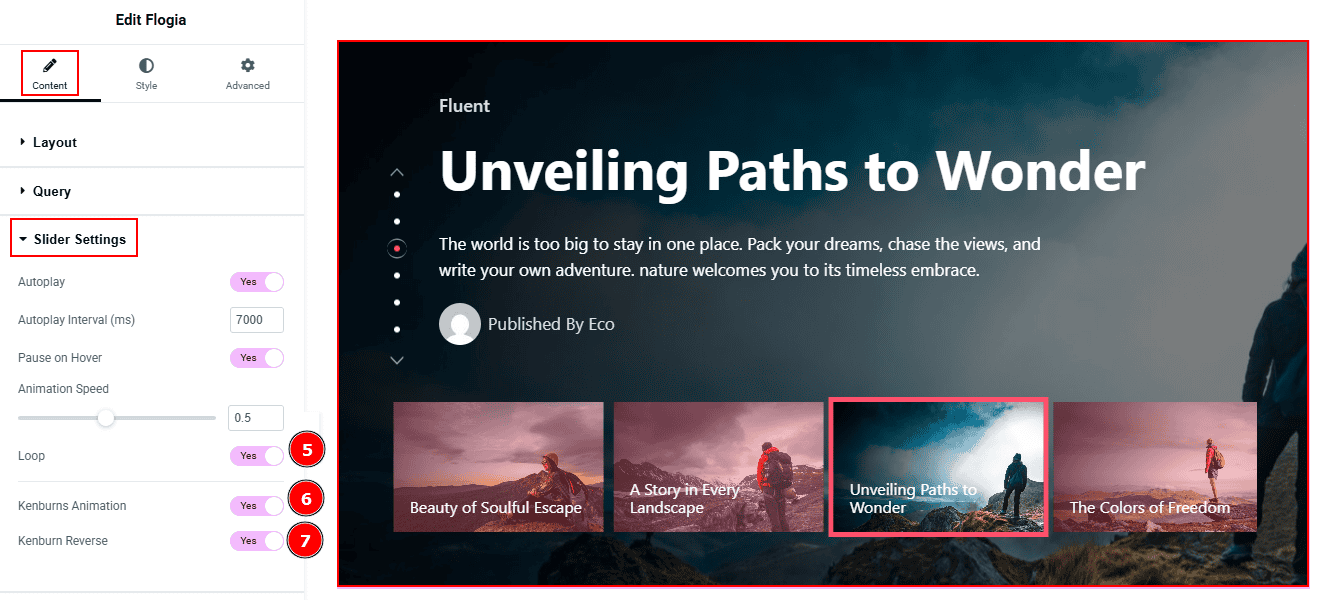
Loop: Enable the switcher to go back to the first automatically after the last slide.
Kenburns Animation: Enable the switcher to add a smooth zoom-in/out and pan effect on background images.
Kenburn Reverse: Enable the switcher to reverse the Kenburns animation direction (zoom-out instead of in, or pan the other way).
Work with The Style Tab
Sliders Section
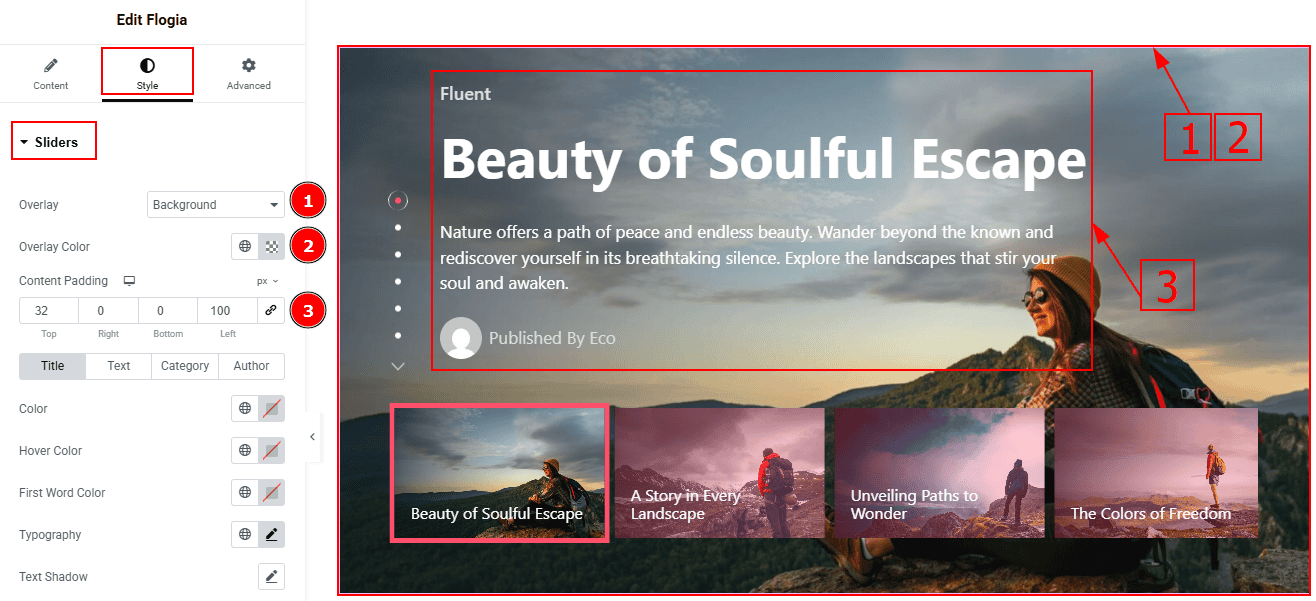
Go to Style > Sliders

Overlay: You can select the overlay with this option.
Overlay Color: You can change the overlay color with this option.
Content Margin: This option allows you to adjust the space & create gaps around the content.
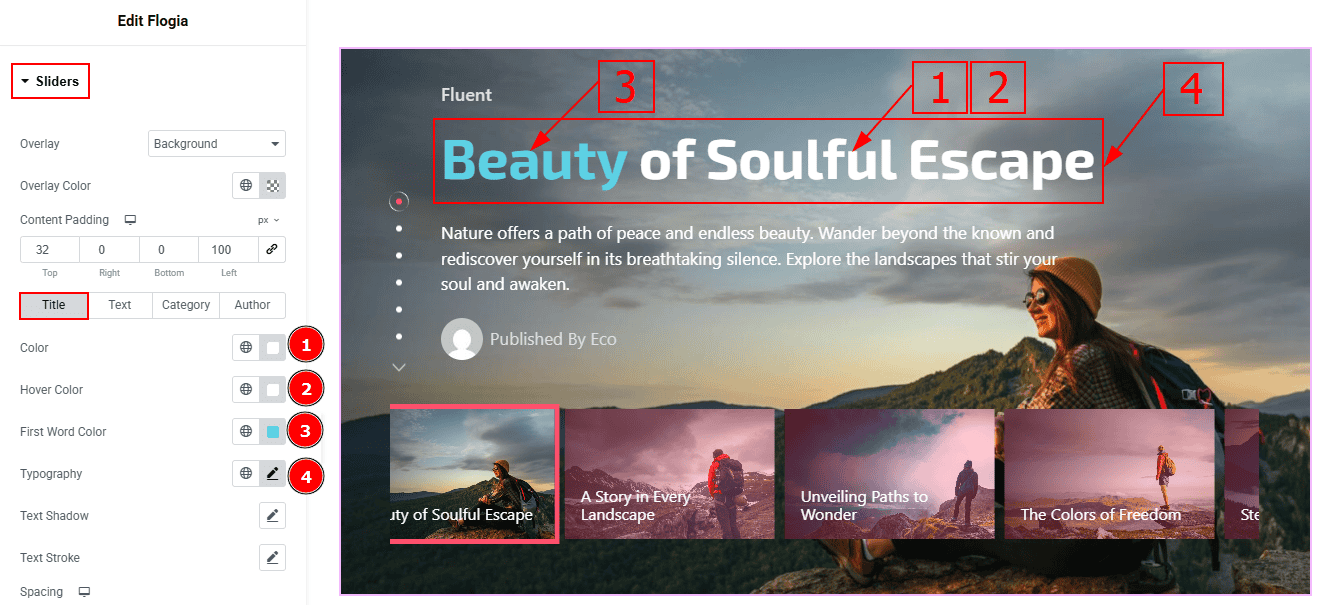
Title Tab

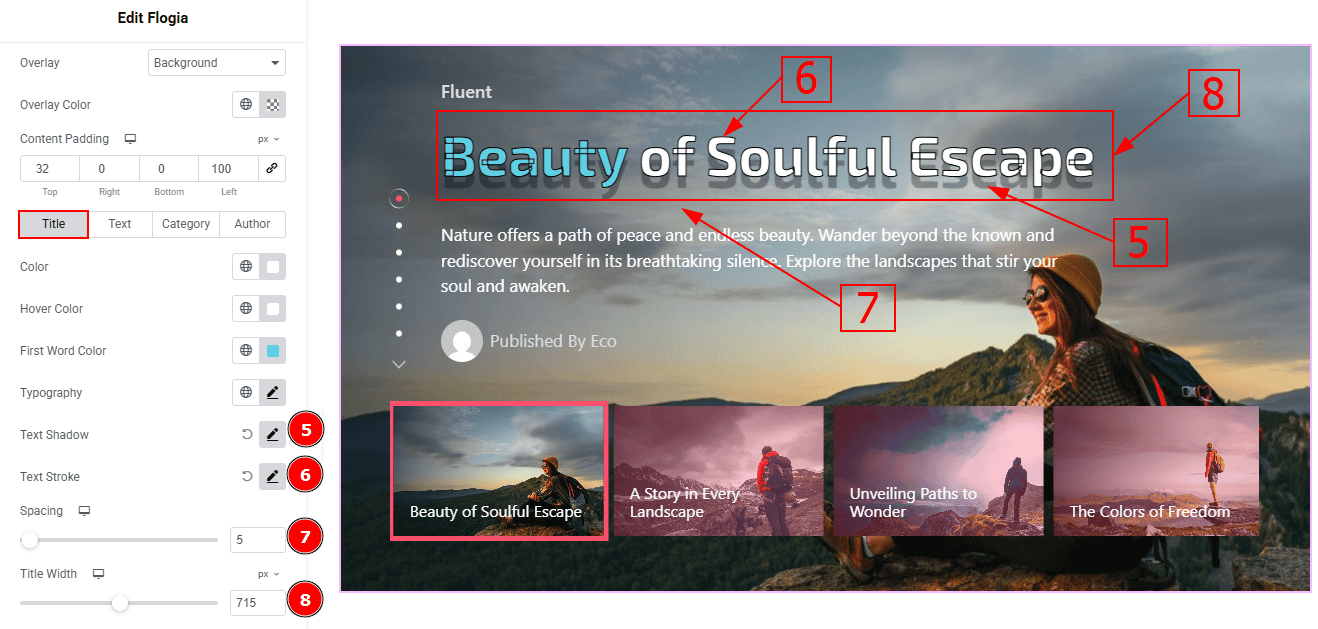
Color: You can change the title color with this option.
Hover Color: You can change the title text’s hover color with this option.
First Word Color: You can change the first word color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

Text Shadow: This option allows you to add a shadow effect to the text.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
Title Width: You can adjust the width of the title with this option.
Title Spacing: This option allows you to adjust the space and gaps between the title and the excerpt.
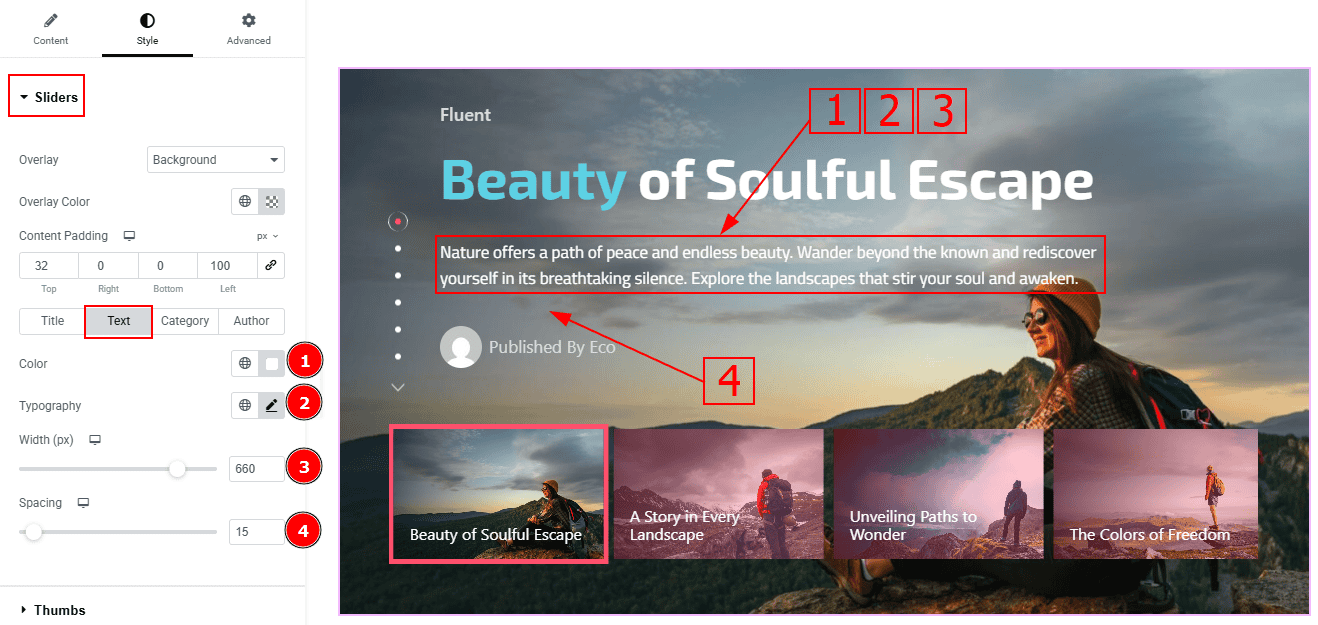
Text Tab

Color: You can change the excerpt text color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Width: You can adjust the width of the text with this option.
Spacing: This option allows you to adjust the space between the text and the author.
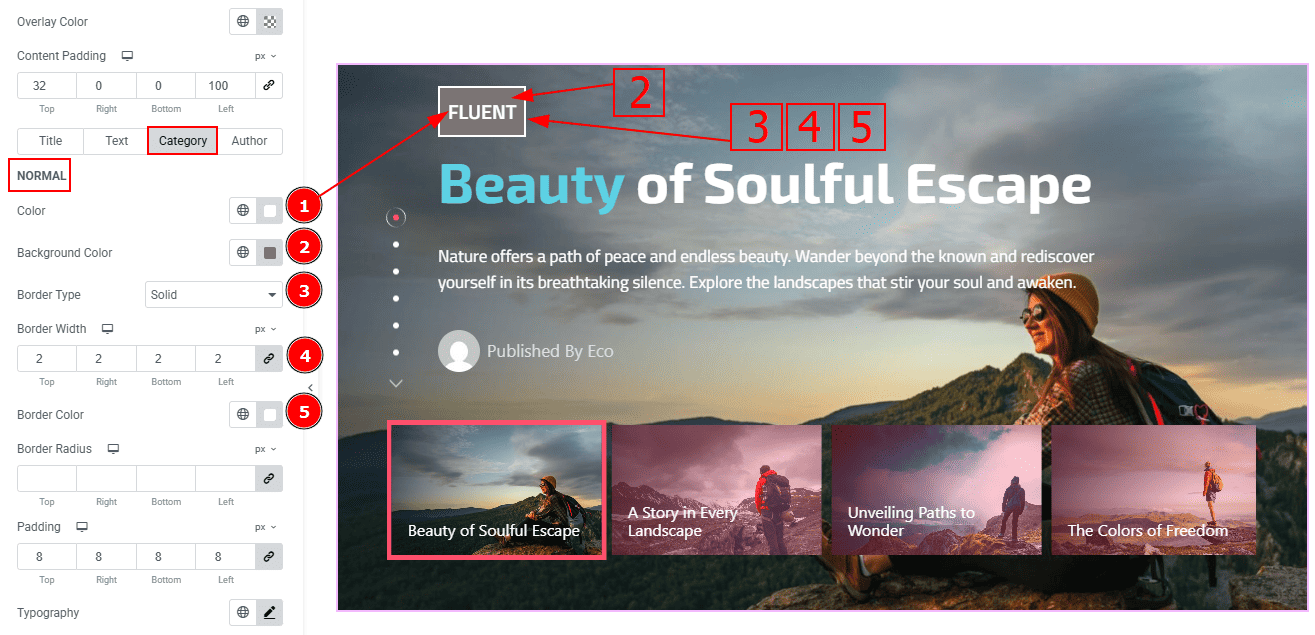
Category Tab

In this tab, we have two more sub-sections. One is Normal and the other is Hover. Let’s start with the Normal sub-section -
Color: You can change the category text color with this option.
Background Color: You can change the background color with this option.
Border Type: This option allows you to add borders to your items. You can select various border types from this option. Such as Solid, Double, Dotted, Dashed, Groove.
Border Width: Set the thickness of the border with this option.
Border Color: You can change the border color with this option.

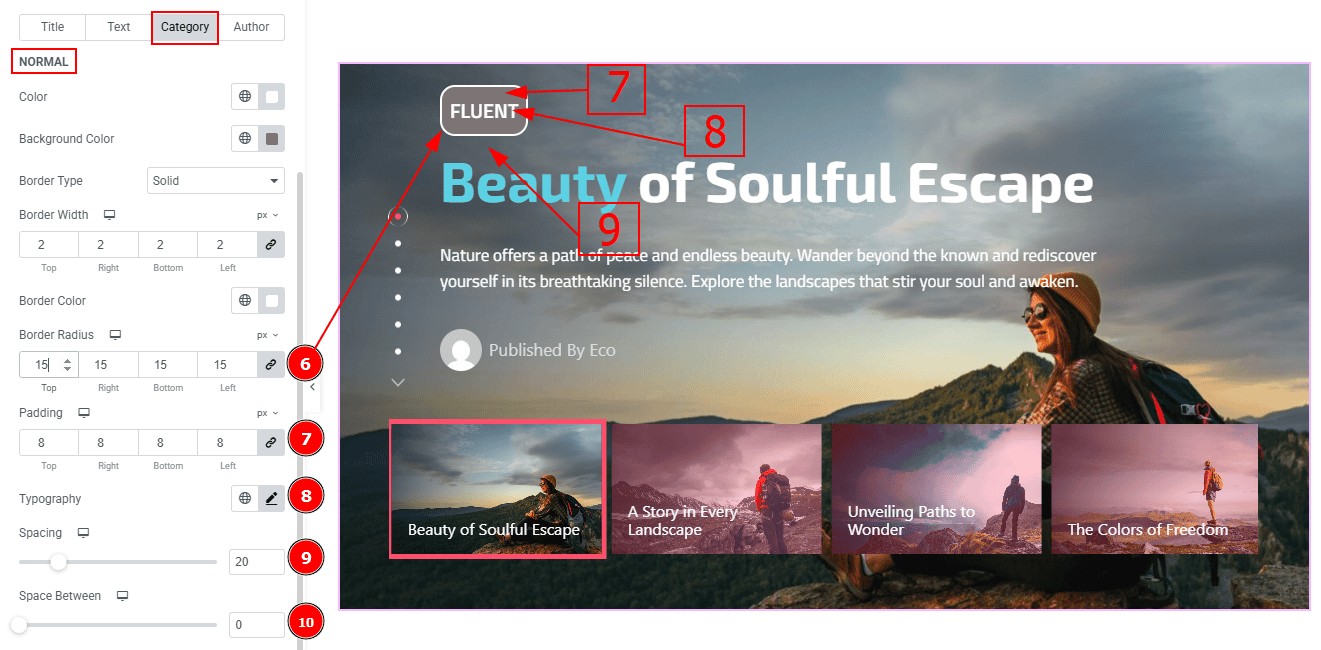
Border Radius: This option controls the roundness of the border.
Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Typography: Change the button text font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Spacing: You can adjust the space between the category and the title with this option.
Space Between: You can adjust the space and gaps between the categories with this option. (Note: This option will work only when you have more than one category.)

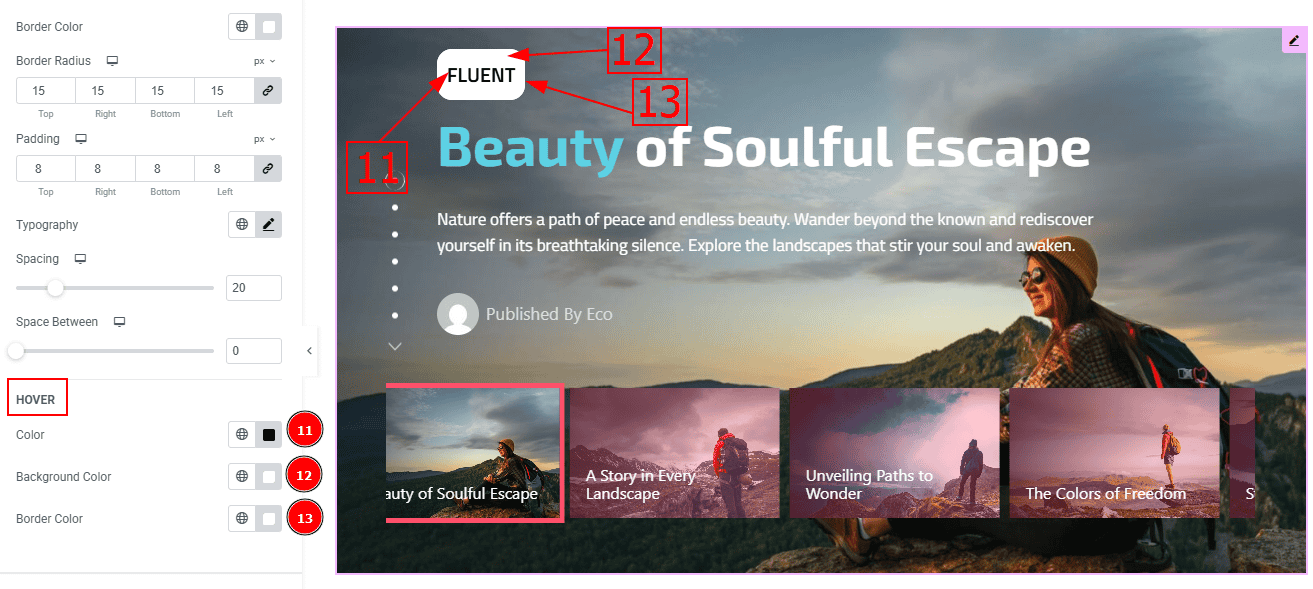
Now, Let’s Proceed to the Hover Tab -
Color: You can change the category text’s hover color with this option.
Background Color: You can change the background hover color with this option.
Border Color: You can change the border color with this option.
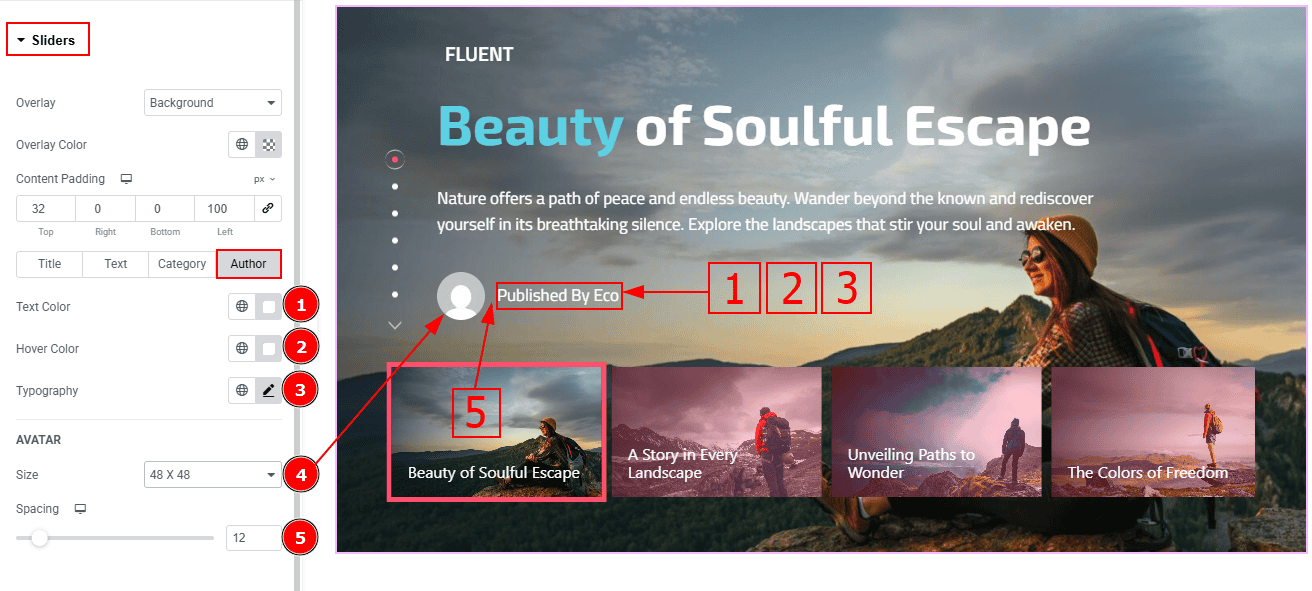
Author Tab

Text Color: You can change the author's text color with this option.
Hover Color: You can change the author’s text hover color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Size: You can make changes to the avatar size with this option.
Spacing: You can adjust the space & gaps between the avtar and the text with this option.
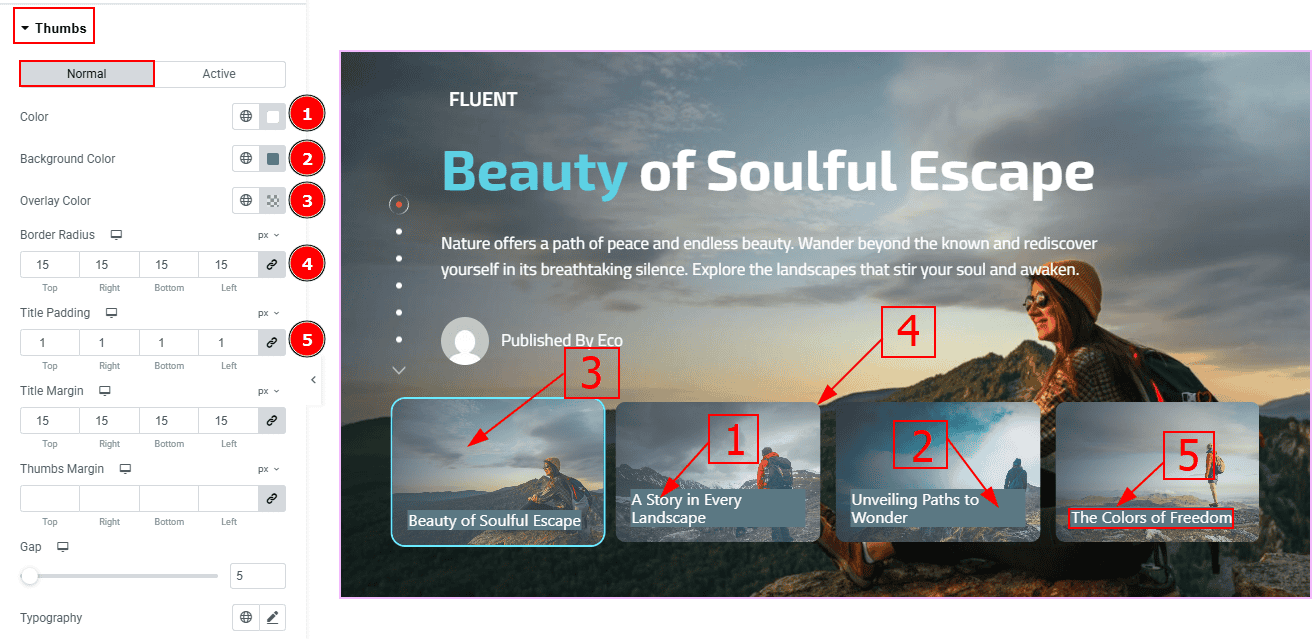
Thumbs Section
Go to Style > Thumbs

In this Section, we have two tabs. These are Normal & Active. Let’s start with the Normal Tab -
Color: You can change the thumbs title’s text color with this option.
Background Color: You can change the background color with this option.
Overlay Color: You can change the overlay color with this option.
Border Radius: This option controls the roundness of the border with this option.
Title Padding: You can adjust the inner space of the title with this option.

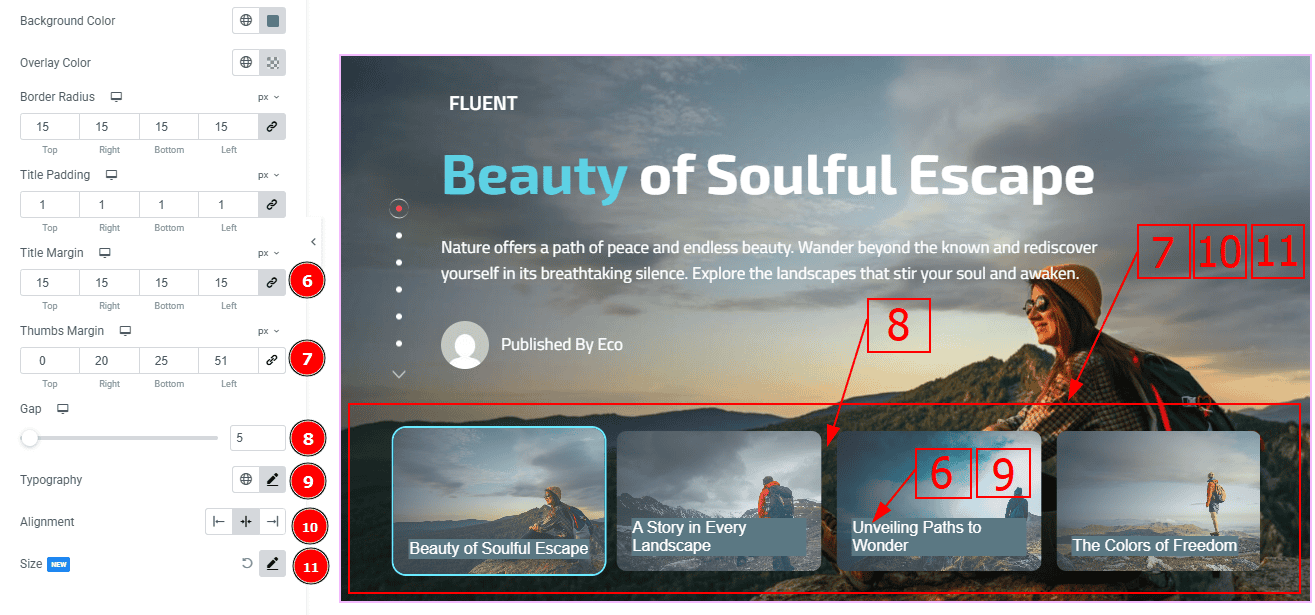
Title Margin: You can adjust the space around the title with this option.
Thumbs Margin: You can adjust the space and gaps around the thumbs with this option.
Gap: You can adjust the gaps between the thumbs with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Alignment: You can set the thumbs position to left, center or right with this option.
Size: You can make changes to the thumbs size by height & width with this option

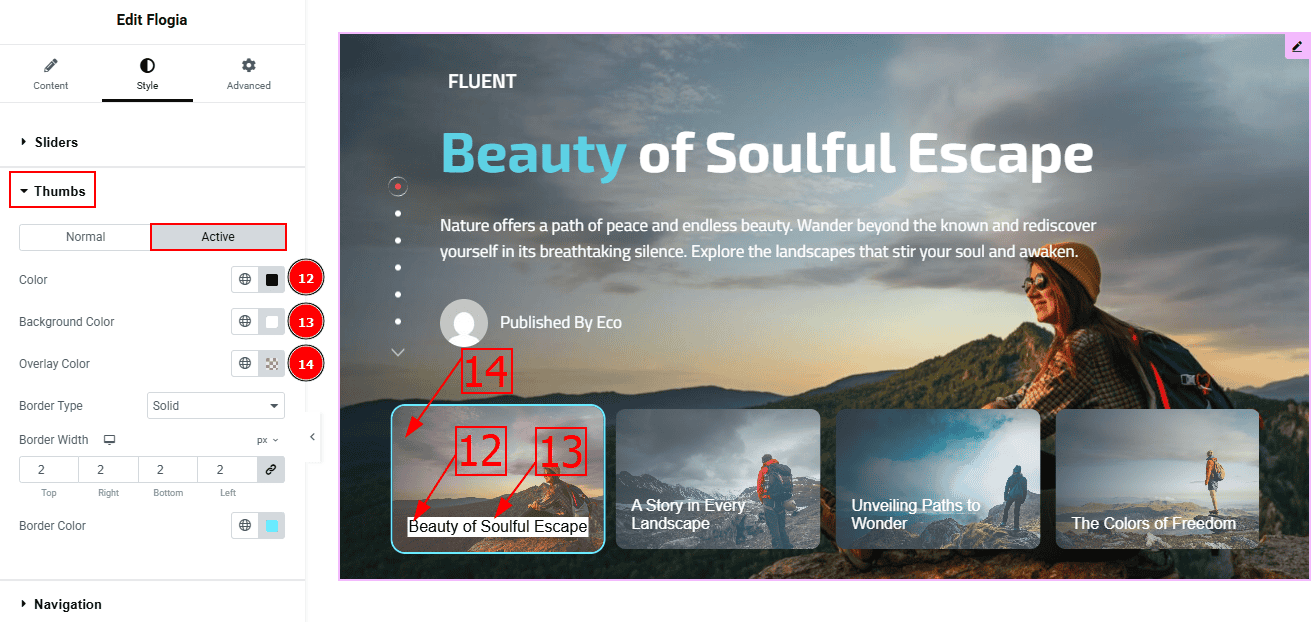
Now, let’s proceed to the Active Tab -
Color: You can change the thumbs title text active color with this option.
Background Color: You can change the background active color with this option.
Overlay Color: You can change the active overlay color with this option.

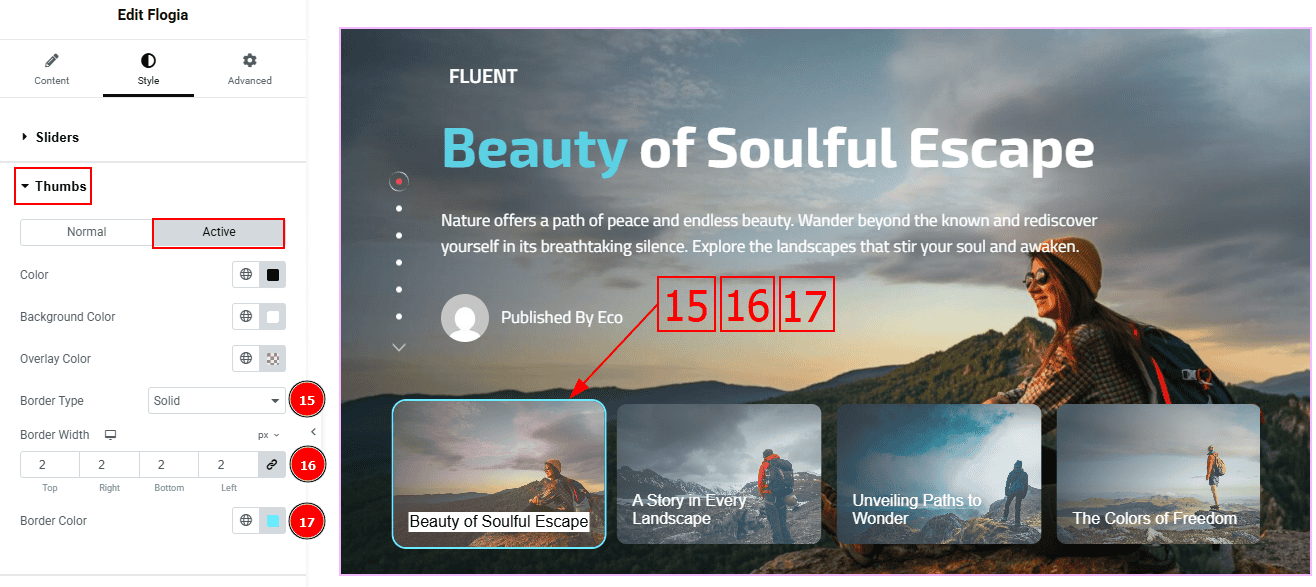
Border Type: You can select the border type with this option.
Border Width: Set the thickness of the border with this option.
Border Color: Change the border color with this option.
Navigation Section
Go to Style > Navigation
In this section, we have three tabs. These are Normal, Hover & Active. Let’s start with the Normal Tab first -
Arrows Color: You can change the arrows' color with this option.
Dots Color: You can change the dots color with this option.
Horizontal Offset: You can move the navigation bar horizontally with this option.
Vertical Offset: You can move the navigation bar vertically with this option.

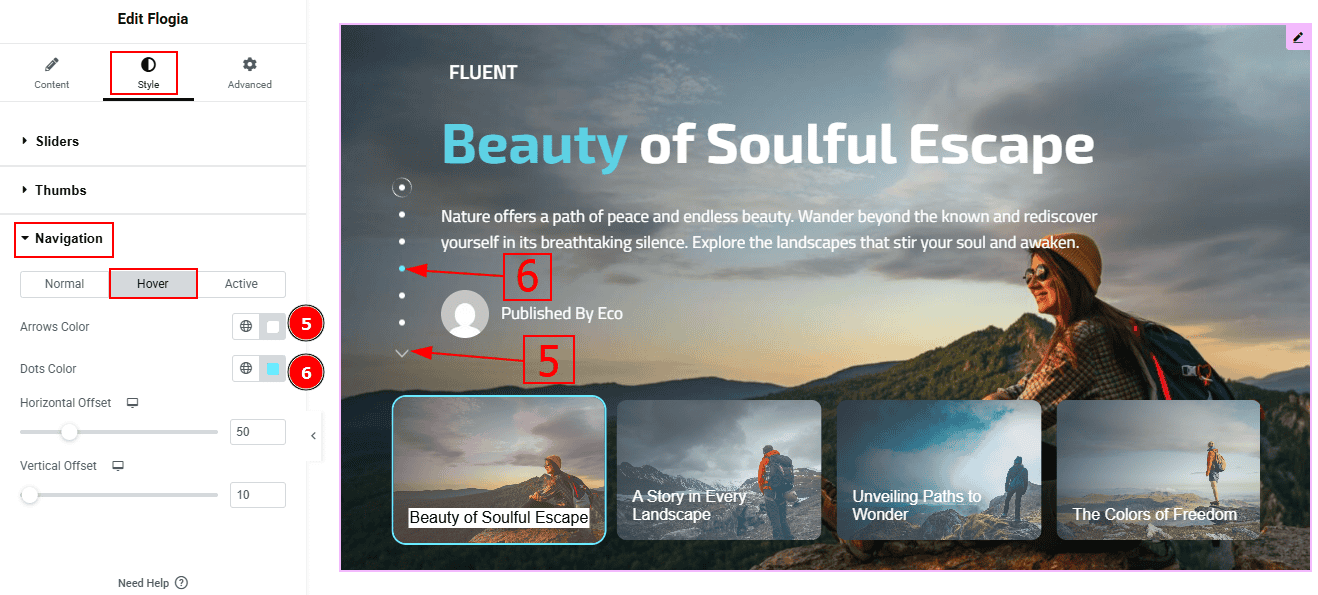
Arrows Color: You can change the arrows’ hover color with this option.
Dots Color: You can change the dots’ hover color with this option.

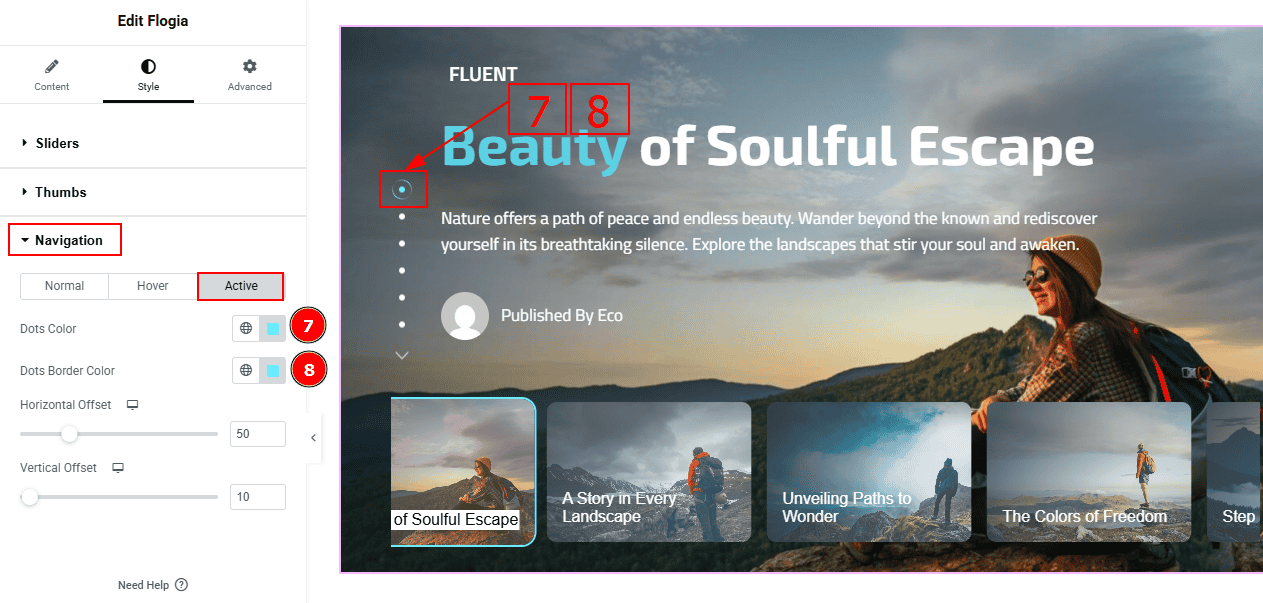
Dots Color: You can change the dots’ active color with this option.
Dots Border Color: You can change the dots border color with this option.
All done! You have successfully customized the Flogia Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Flogia Slider. Please visit the demo page for examples.
Thanks for being with us.
