In this documentation, we will discuss the customization of the Woocircle slider, brought to you by the Prime Slider addon for Elementor.
Enable The Woocircle Slider

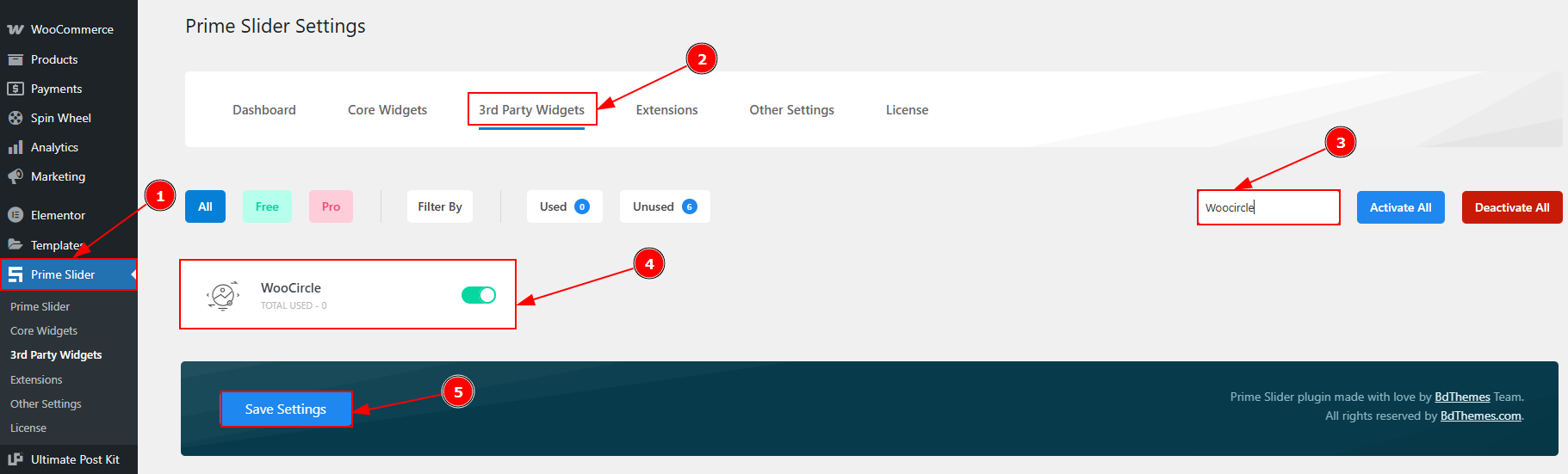
To use the Woocircle Slider widget from Prime Slider, first, you have to enable the widget.
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the 3rd Party Widgets Tab.
Search the Woocircle Slider Name.
Enable the Woocircle Slider.
Hit the Save Settings Button.
Inserting The Woocircle Slider

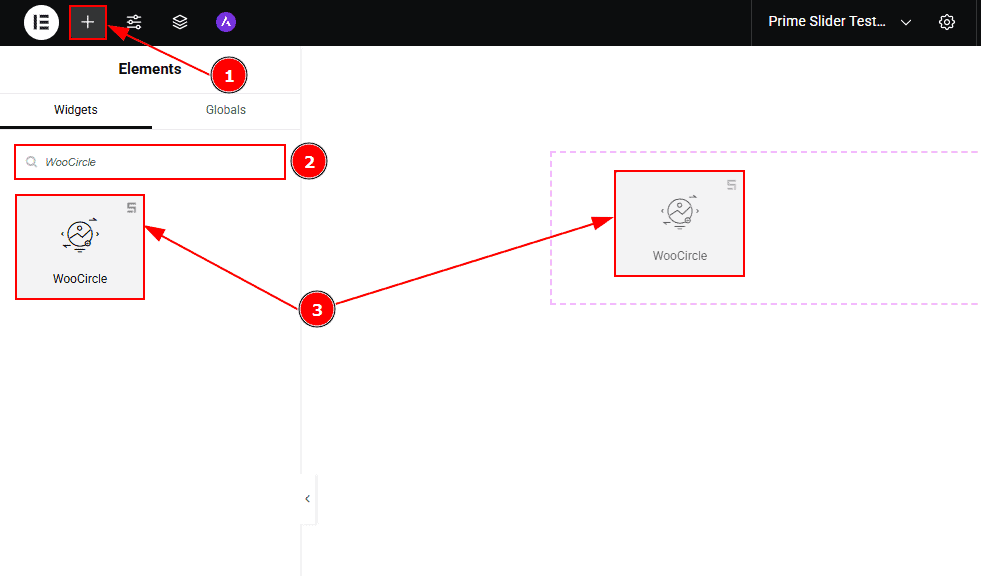
Go to the Elementor Editor Page and Hit the “+” icon Button.
Search the Woocircle slider.
Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
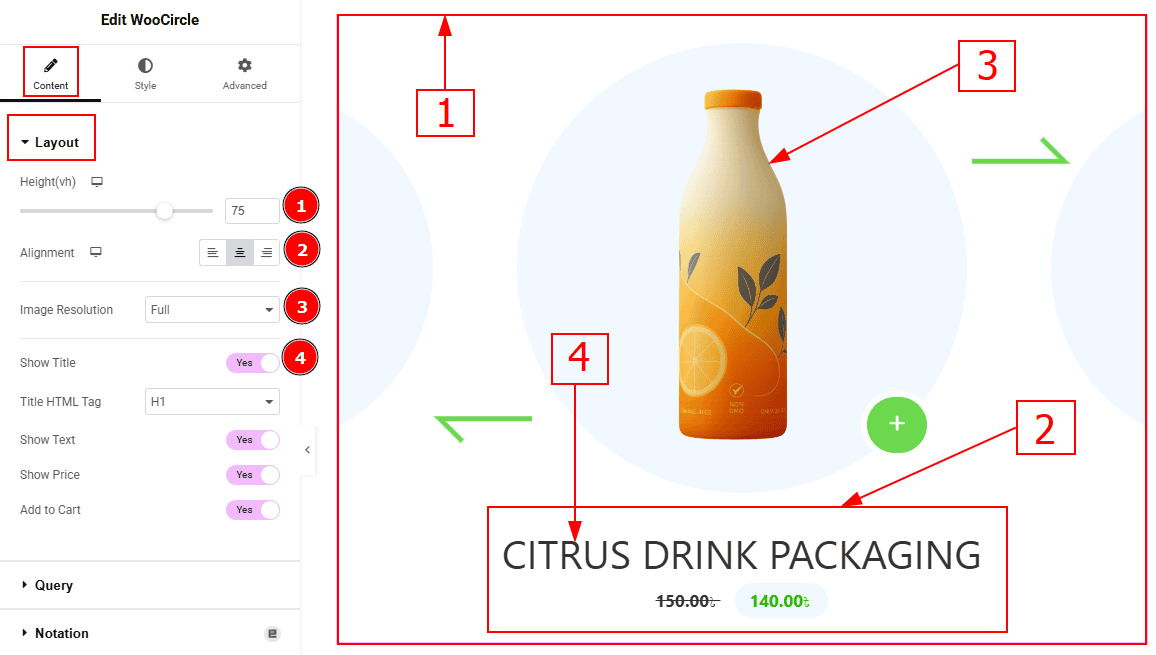
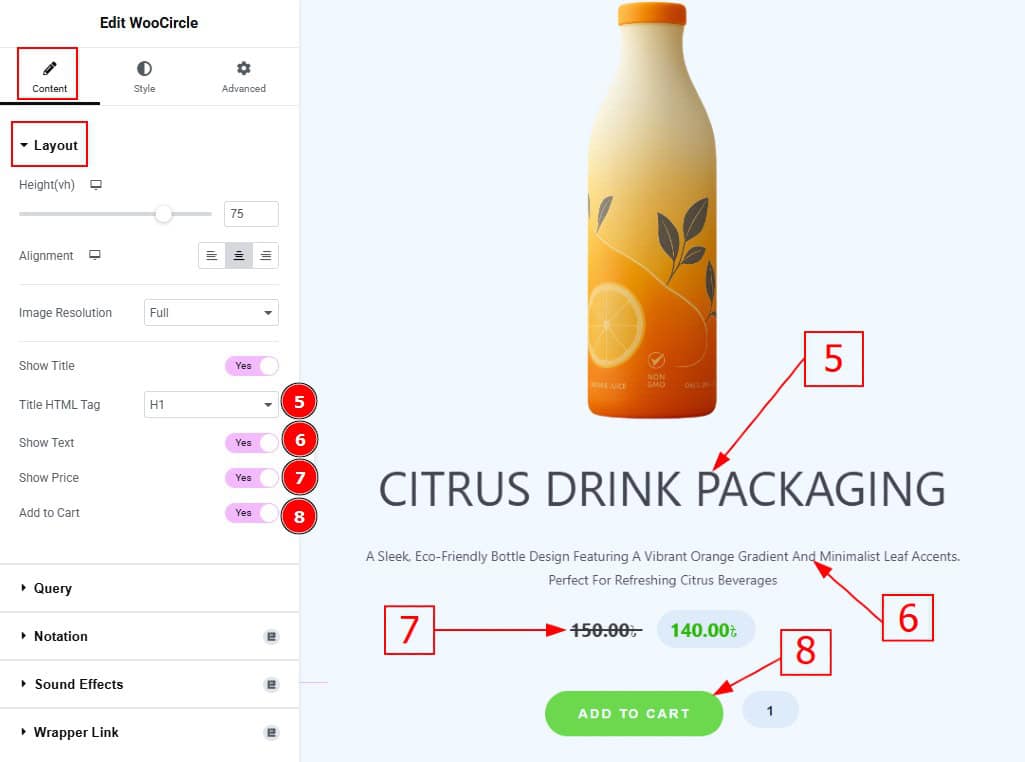
Go to Content > Layout

Height: You can adjust the slider height with this option.
Alignment: You can adjust the content alignment to left, center or right with this option.
Image Resolution: You can adjust the image resolution with this option.
Show Title: Enable the switcher to show the title to the audience.

Title HTML Tag: This option lets you select the heading for the title.
Show text: Enable the switcher to show the text/description to the audience.
Show Price: Enable the switcher to show the price to the audience.
Add to Cart: Enable the switcher to show the add to cart button to the audience.
Query Section
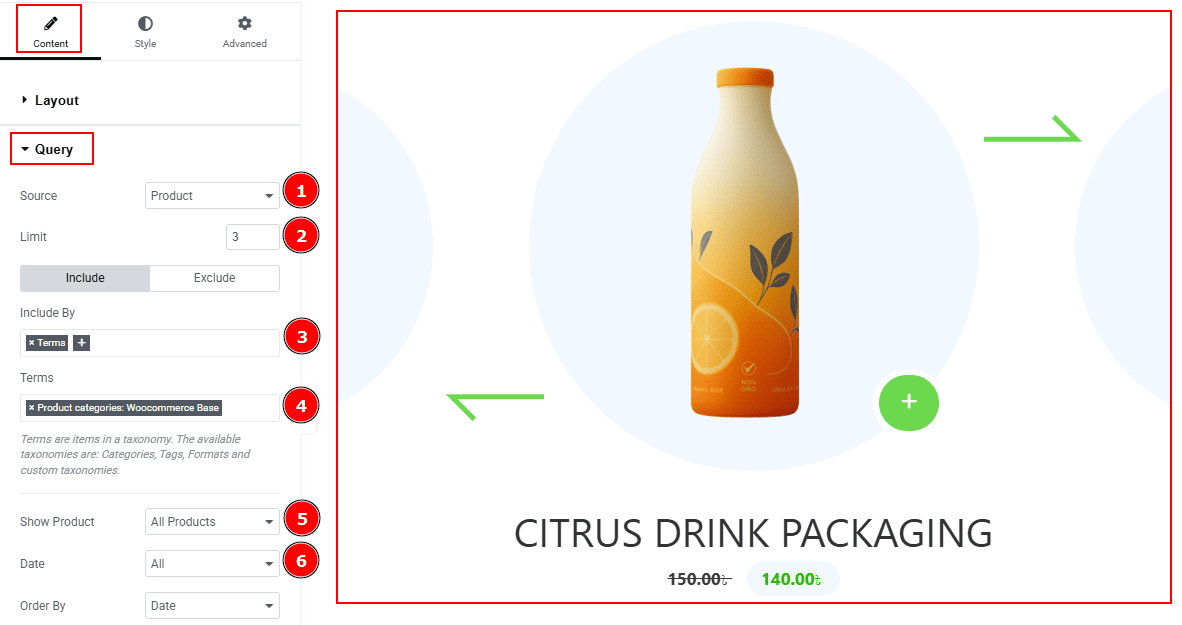
Go to Content > Query

Source: Select the source for the slider from here. The types of sources are - Products, Manual Selection, Current Query, and Related. Here we selected the type as products.
Limit: You can adjust the limit here of how many posts you want to show in the slider.
Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Author.
Author: This option lets you select the author's name whose post you want to add to the slider.
Show Product: You can choose the option to show products (All products, On Sale & Featured) to the audience with this option.
Date: You can select the post as per the date of creation with this option.

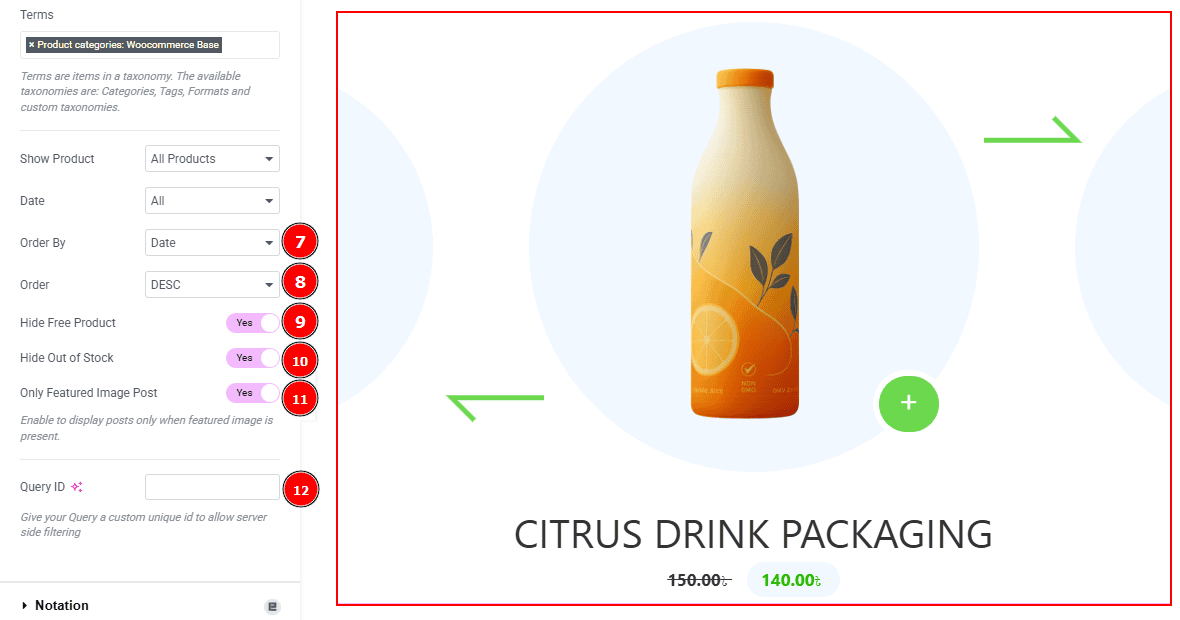
Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
Hide Free Products: Enable the switcher to hide free products from the slide.
Hide Out of Stock: Enable the switcher to hide out-of-stock products from the slide.
Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Work with The Style Tab
Sliders Section
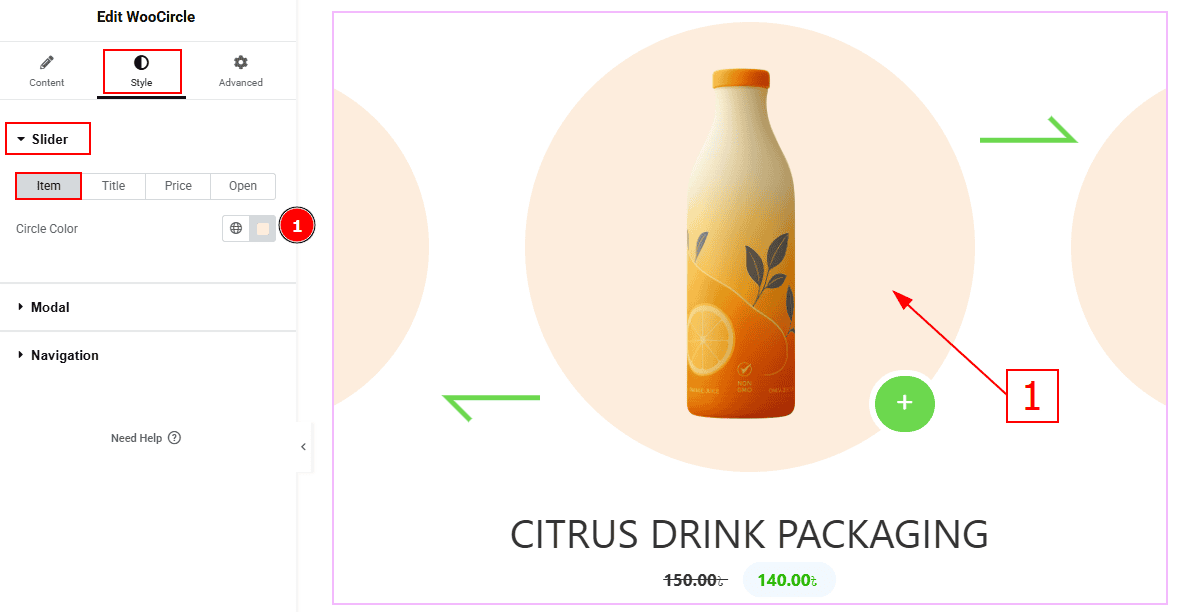
Go to Style > Sliders
In this section, we have four tabs. These are Item, Title, Price, & Open. Let’s explore those tabs one by one.
Item Tab

1. Circle Color: You can change the circle color with this option.
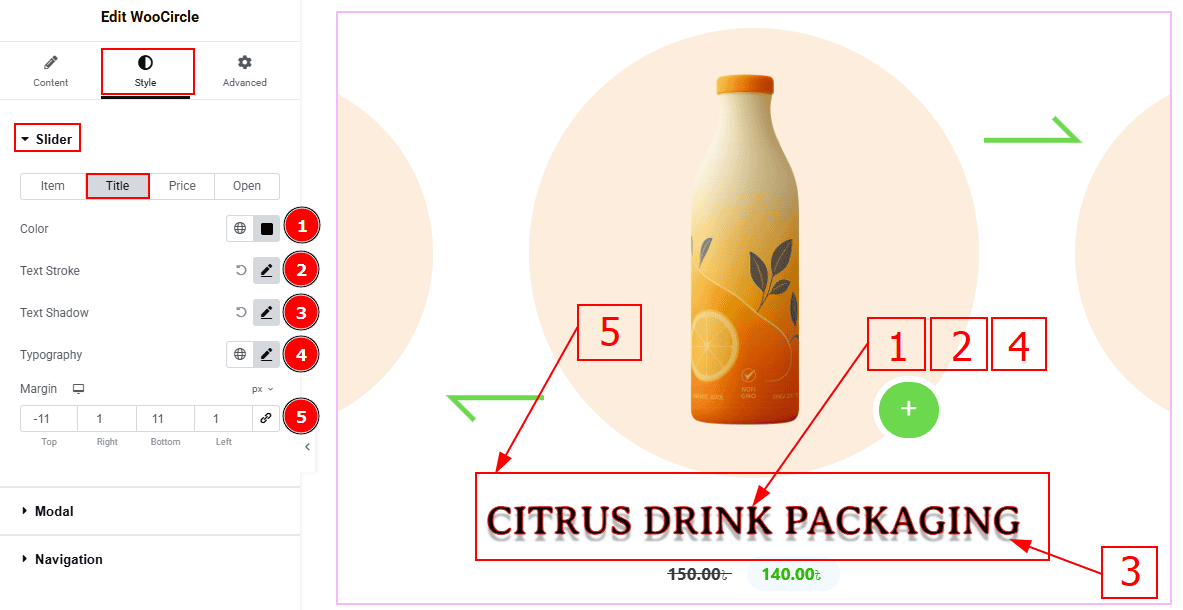
Title Tab

Color: You can change the title color with this option.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
Text Shadow: You can add a shadow effect to the title text with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Margin: This option allows you to adjust the space & create gaps between elements.
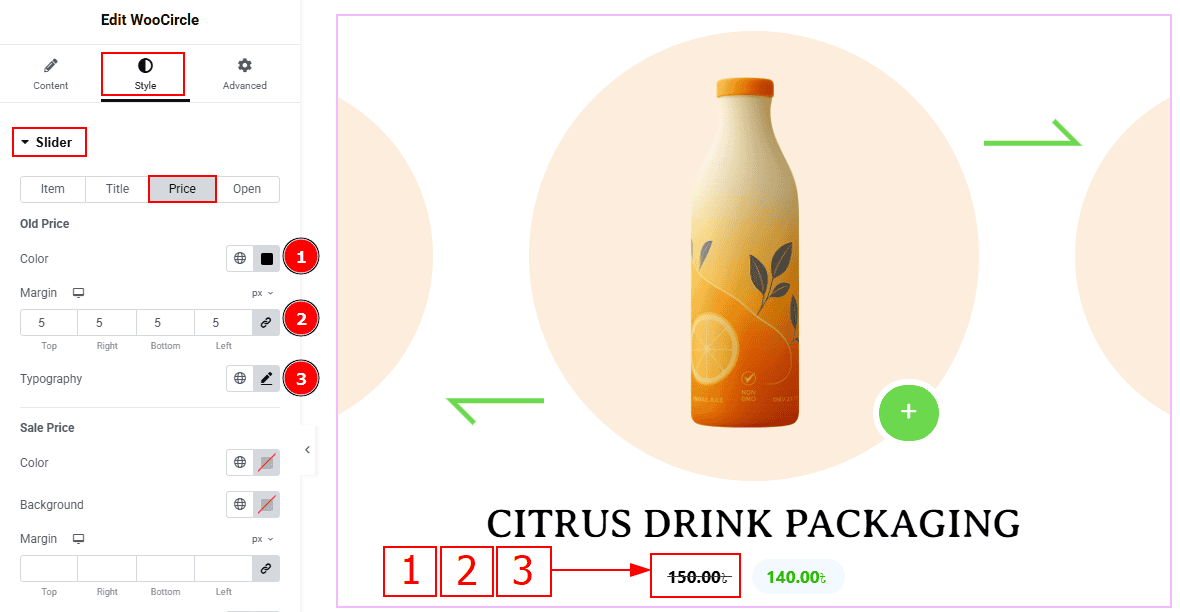
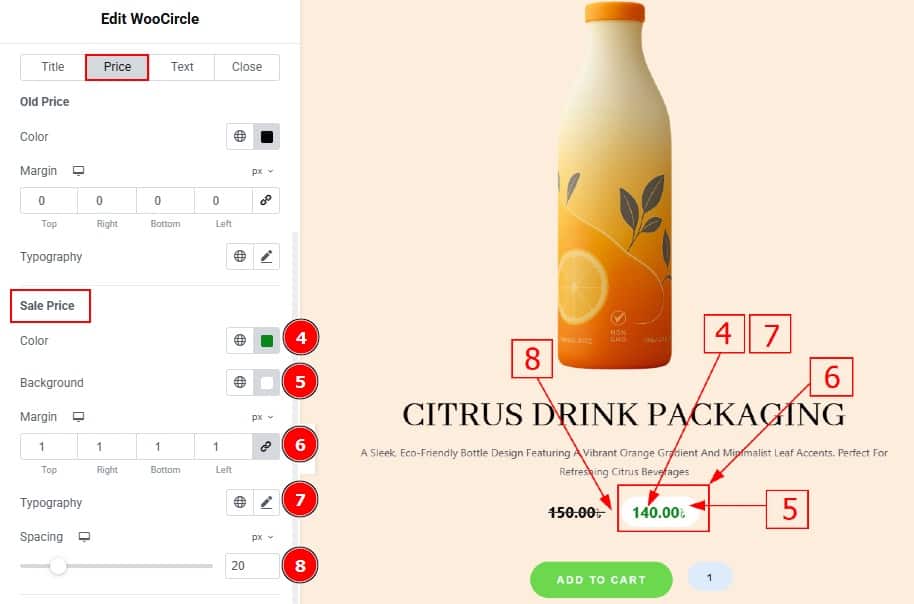
Price Tab
Old Price

Color: You can change the old price color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
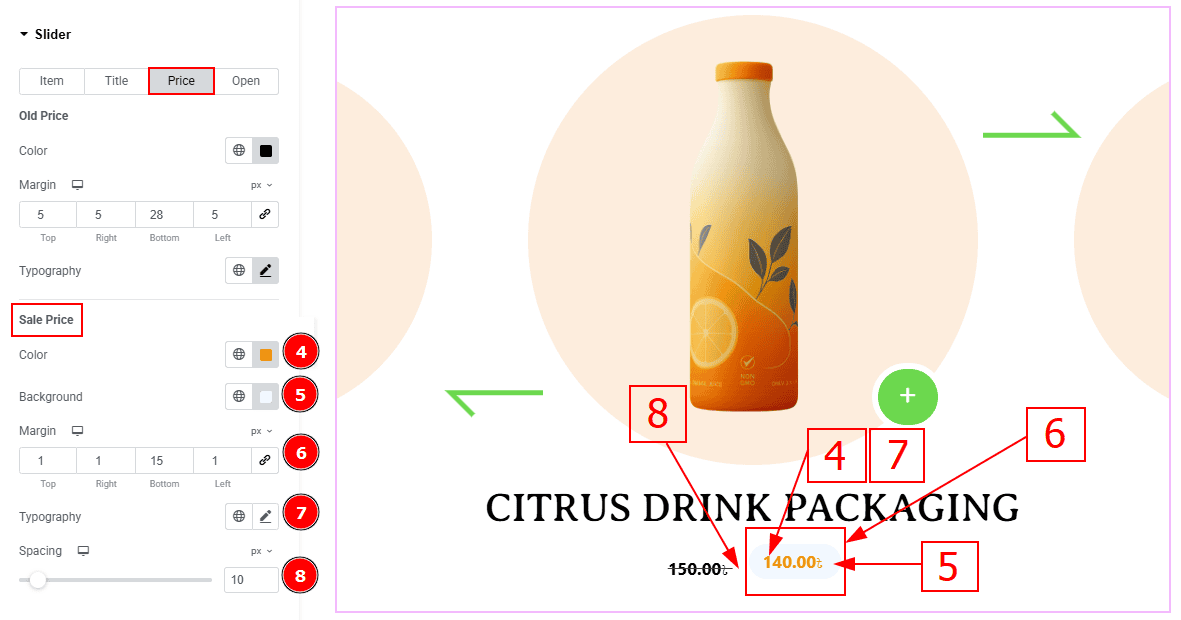
Sale Price

Color: You can change the sale price color with this option.
Background: You can change the background color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Spacing: You can adjust the space between the old and sale price with this option.
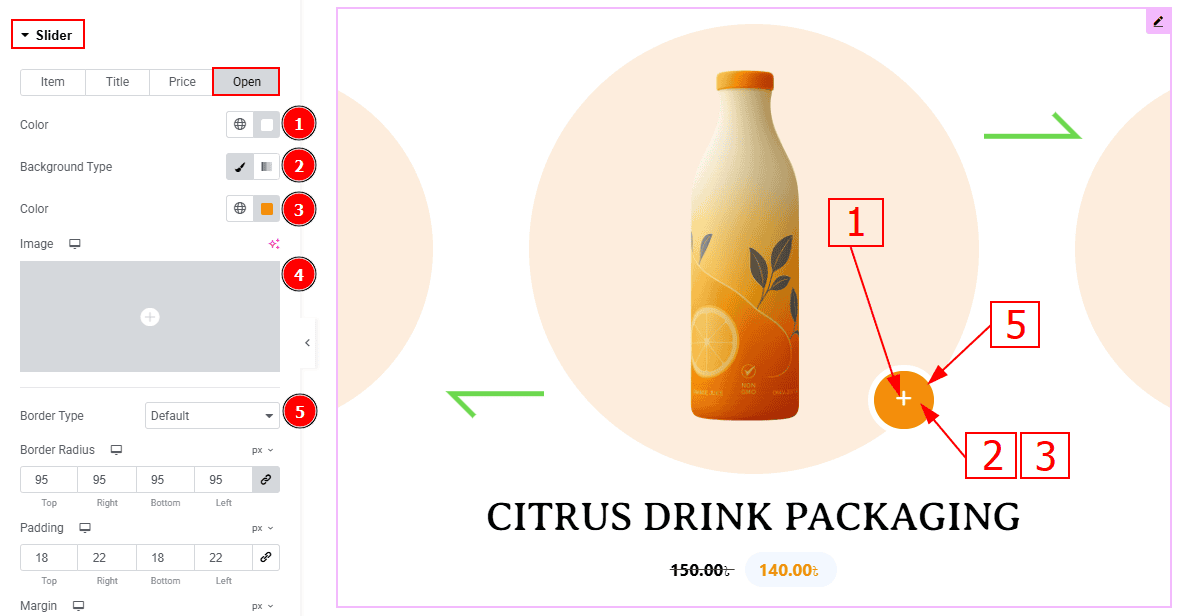
Open Tab

Color: You can change the open icon color with this option.
Background Type: You can change the background type to classic or gradient with this option.
Color: You can change the background color with this option.
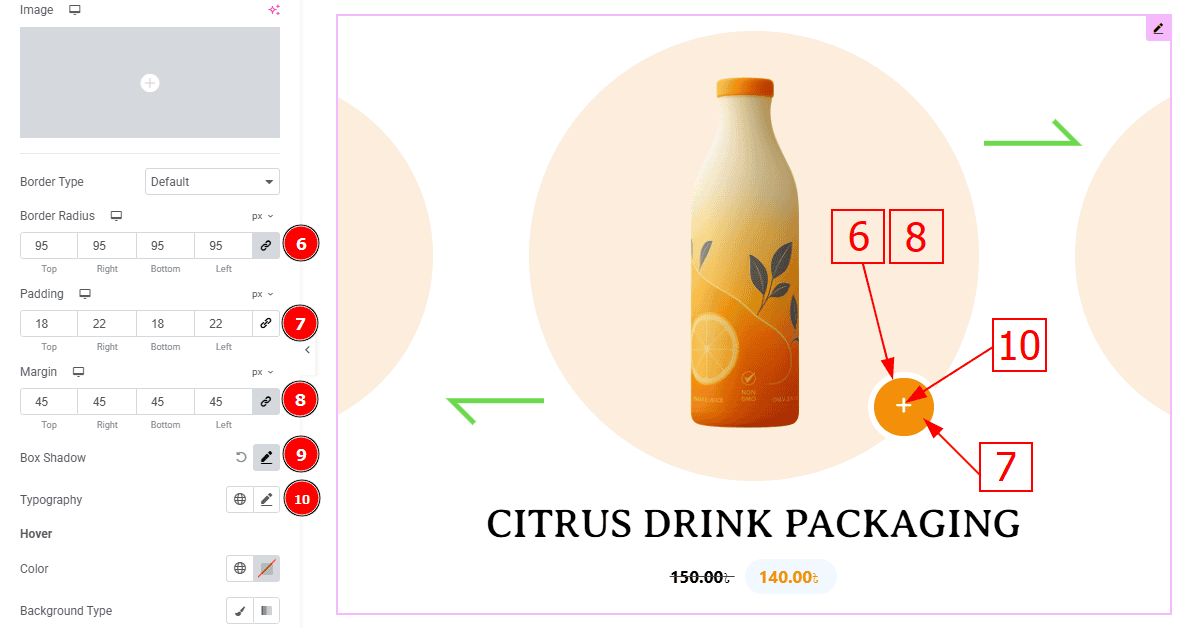
Image: You can add or change the image with this option.
Border Type: You can add a border type with this option.

Border Radius: This option controls the roundness of the border.
Padding: You can adjust the inner space of the open button with this option.
Margin: You can adjust the outer space of the open button with this option.
Box Shadow: You can add a shadow effect with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
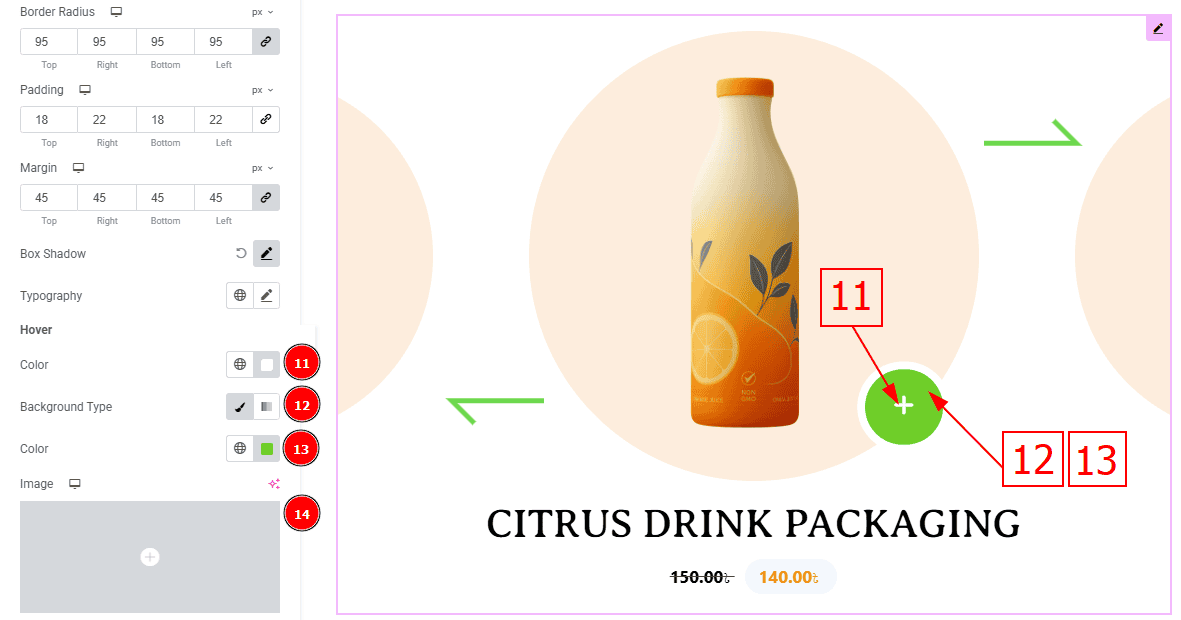
Hover

Color: You can change the open icon hover color with this option.
Background Type: You can change the background type to classic or gradient with this option.
Color: You can change the background hover color with this option.
Image: You can add or change the background image with this option.
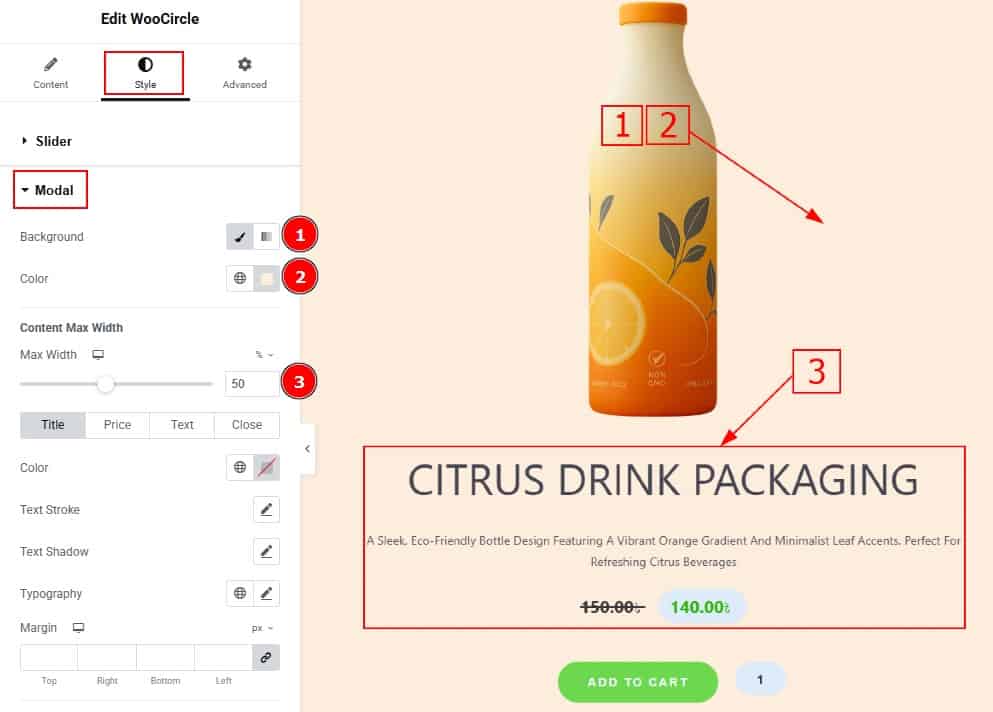
Modal Section
Go to style > Modal

Background: You can change the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Content Max Width: You can change the width of the content with this option.
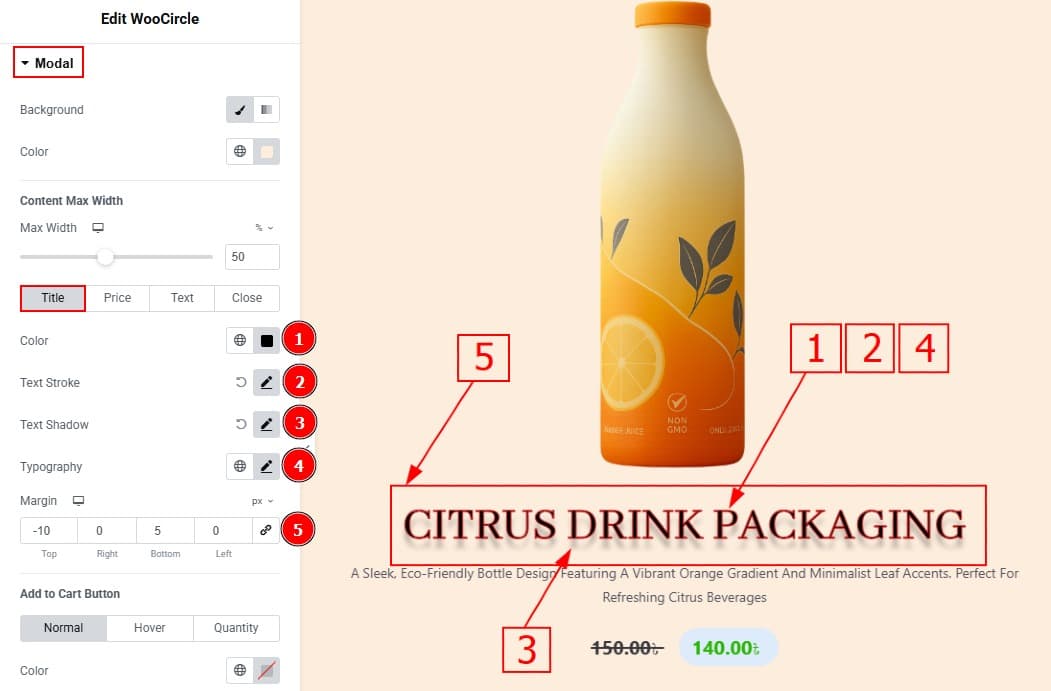
Title Tab

Color: You can change the title color with this option.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
Text Shadow: You can add a shadow effect to the title text with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Margin: This option allows you to adjust the space & create gaps between elements.
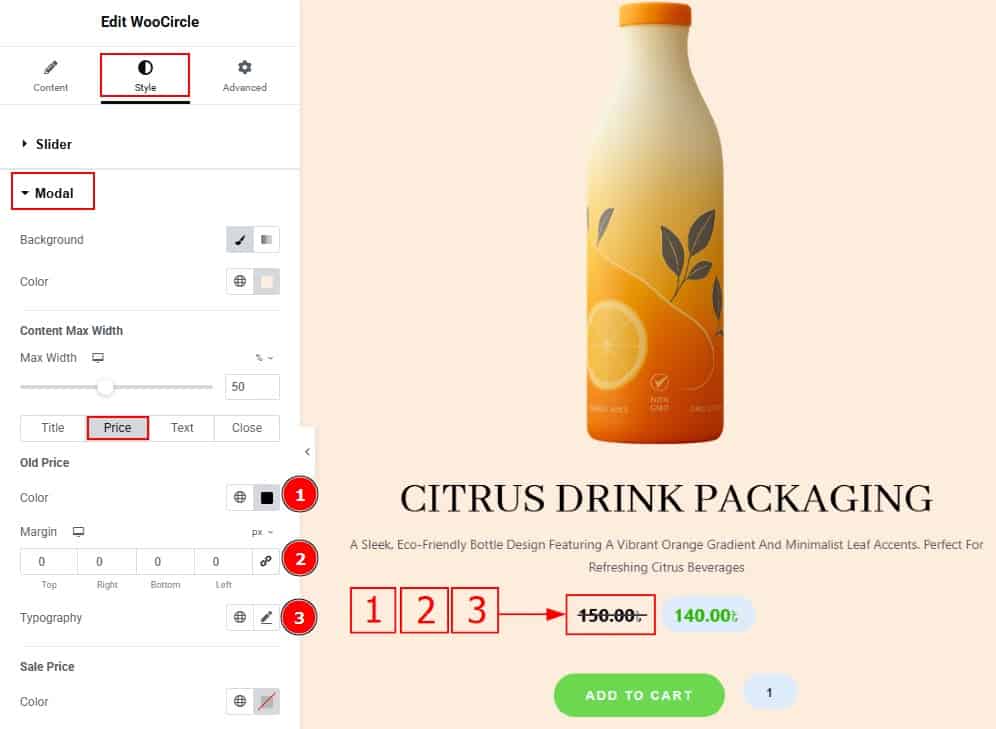
Price Tab

Color: You can change the old price color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

Color: You can change the sale price color with this option.
Background: You can change the background color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Spacing: You can adjust the space between the old and sale price with this option.
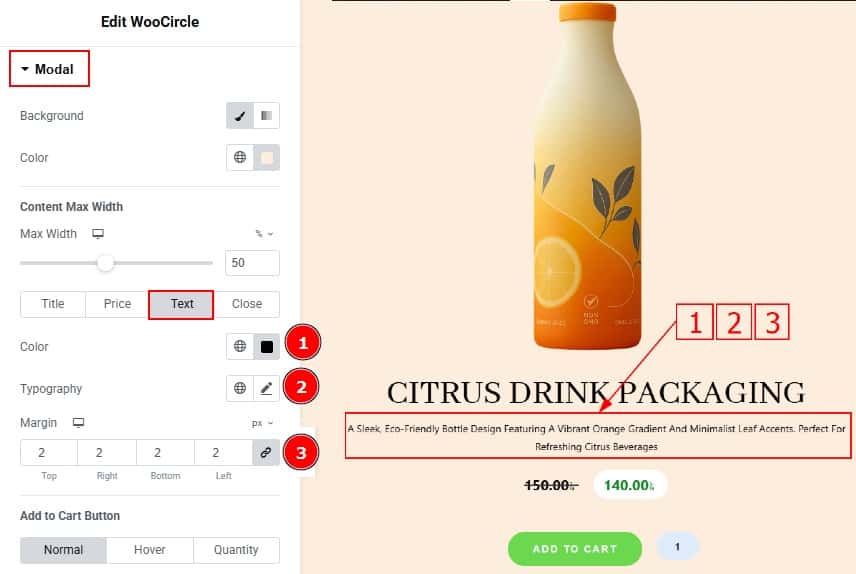
Text Tab

Color: You can change the text color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Margin: This option allows you to adjust the space & create gaps between elements.
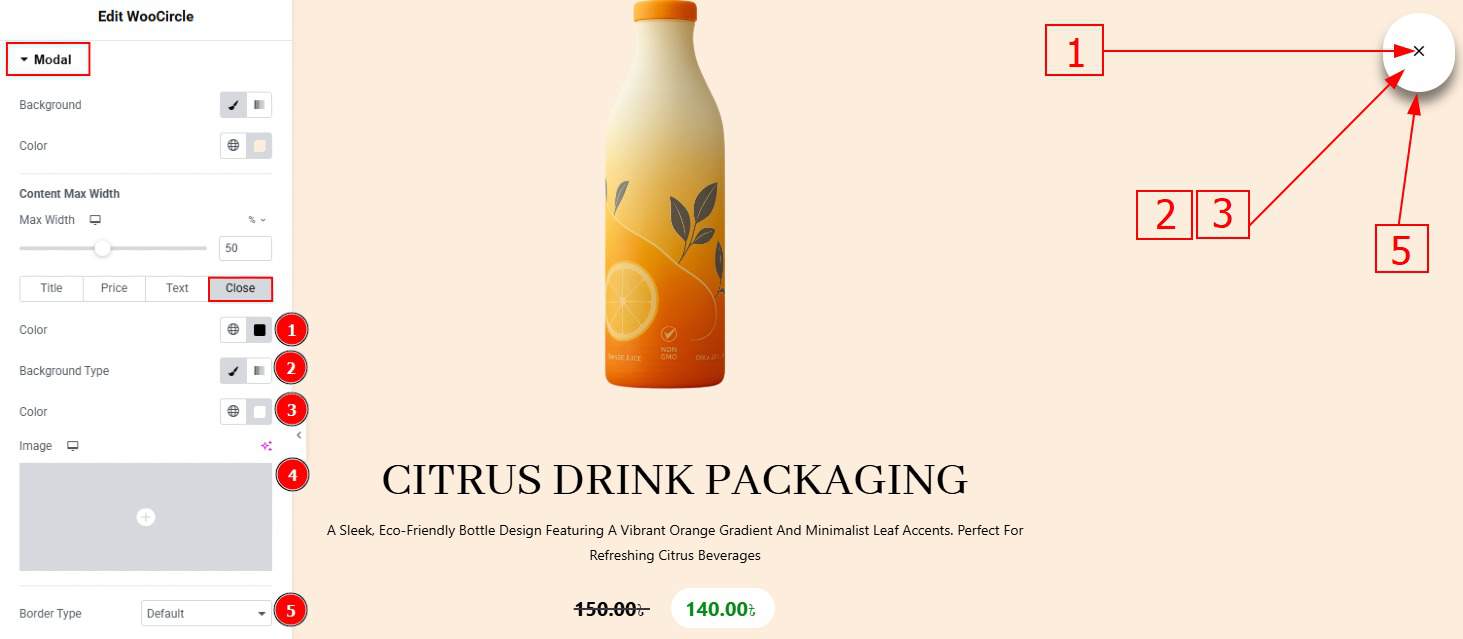
Close Tab

Color: You can change the close icon color with this option.
Background Type: You can change the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can add or change the background image with this option.
Border Type: You can add a border with this option.

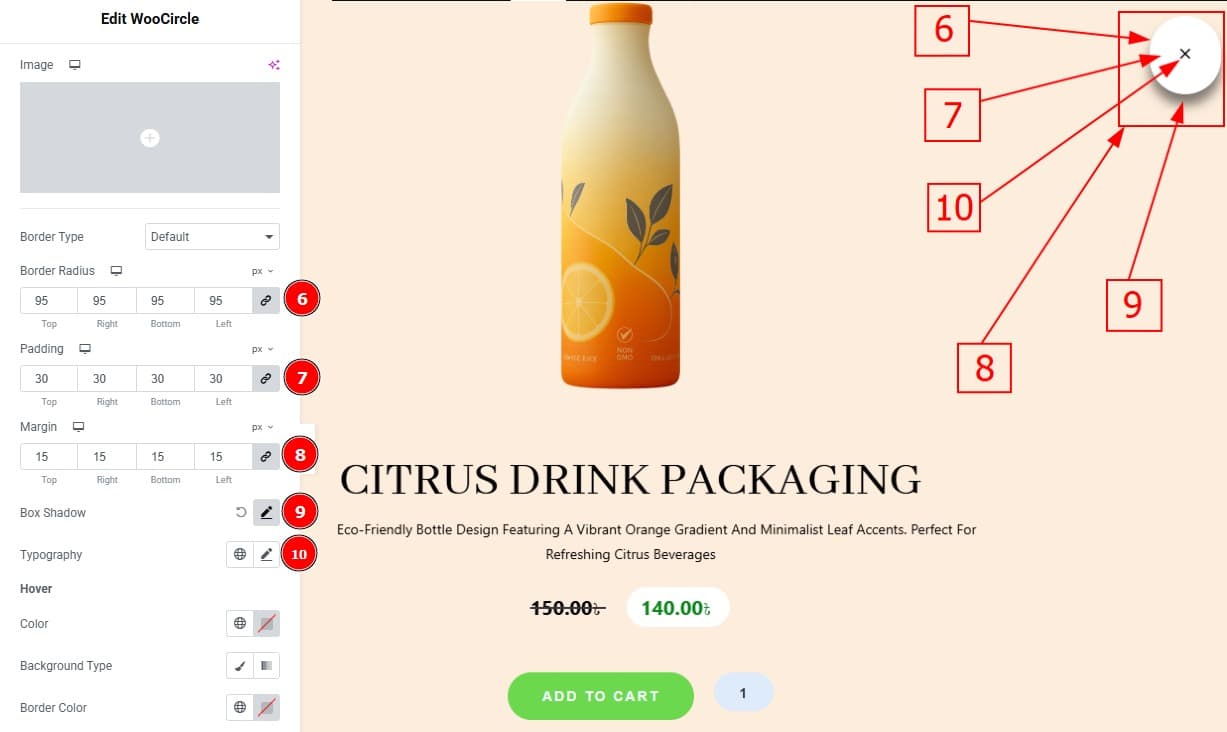
Border Radius: This option controls the roundness of the border.
Padding: You can adjust the inner space and gaps of the close button with this option.
Margin: You can adjust the outer space and gaps of the close button with this option.
Box Shadow: This option allows you to add a shadow effect to the close button.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
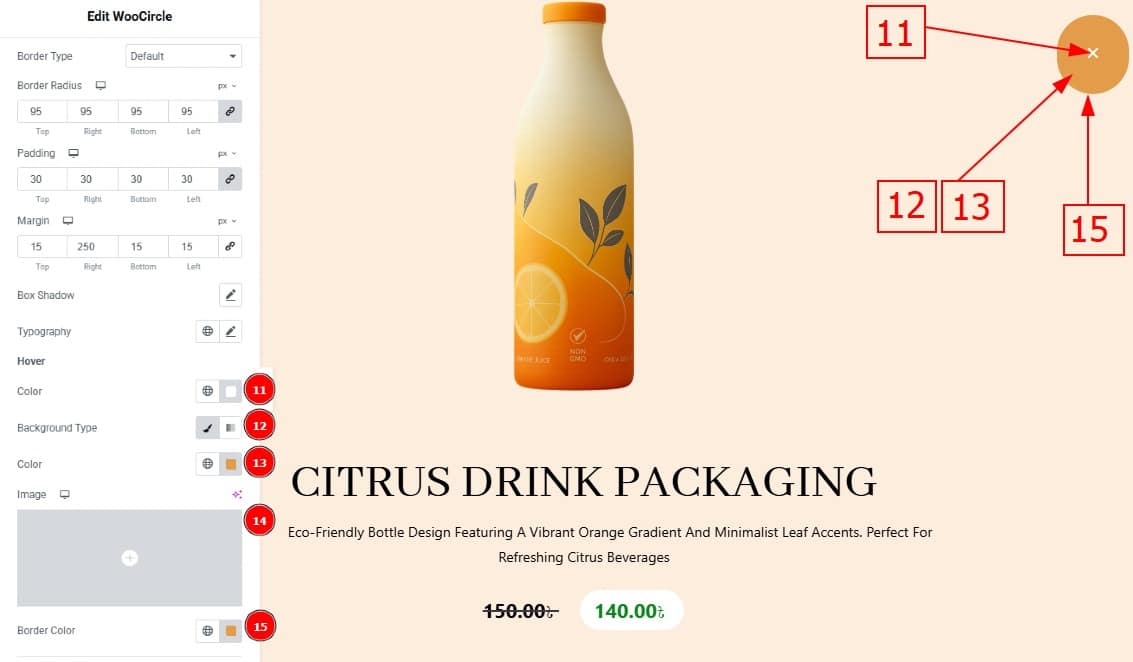
Hover

Color: You can change the close icon hover color with this option.
Background Type: You can change the background type to classic or gradient with this option.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Border Color: You can change the border hover color with this option.
Add to Cart Button Sub Section
Go to Style > Modal > Add to Cart Button

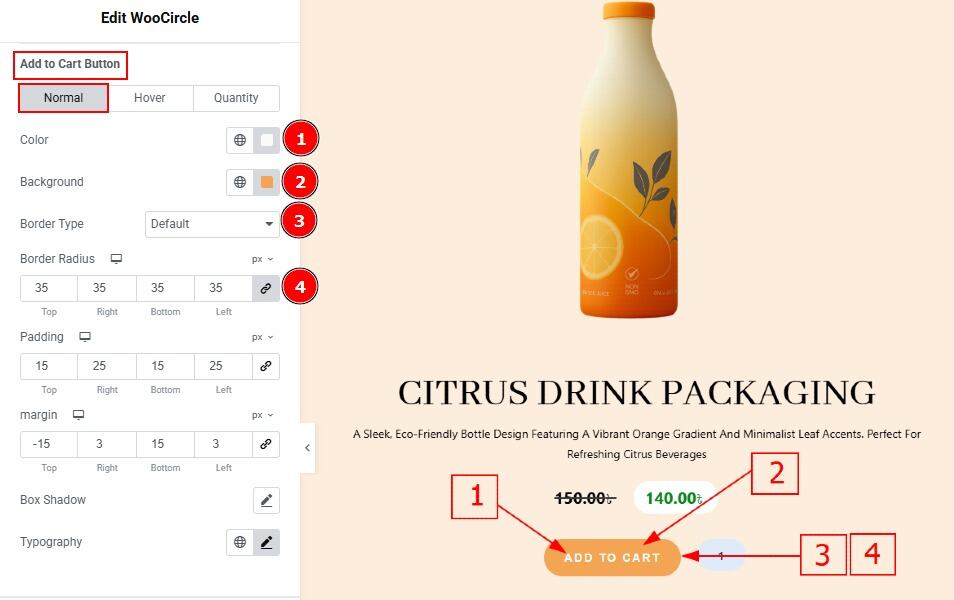
In this Sub-Section, we have three tabs. These are Normal, Hover & Quantity. Let’s start with the Normal Tab -
Color: You can change the add to cart text color with this option.
Background: You can change the background color with this option.
Border Type: You can add a border to the add to cart button with this option.
Border Radius: This option controls the roundness of the border with this option.

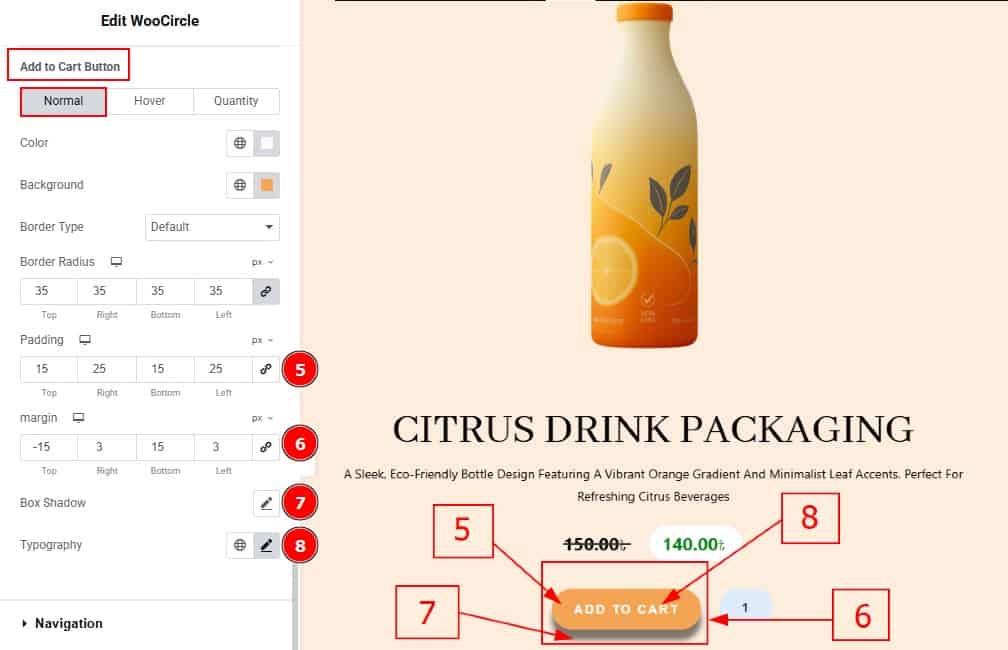
Padding: You can adjust the inner space of the button with this option.
Margin: You can adjust the outer space of the button with this option.
Box Shadow: You can add a shadow effect with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

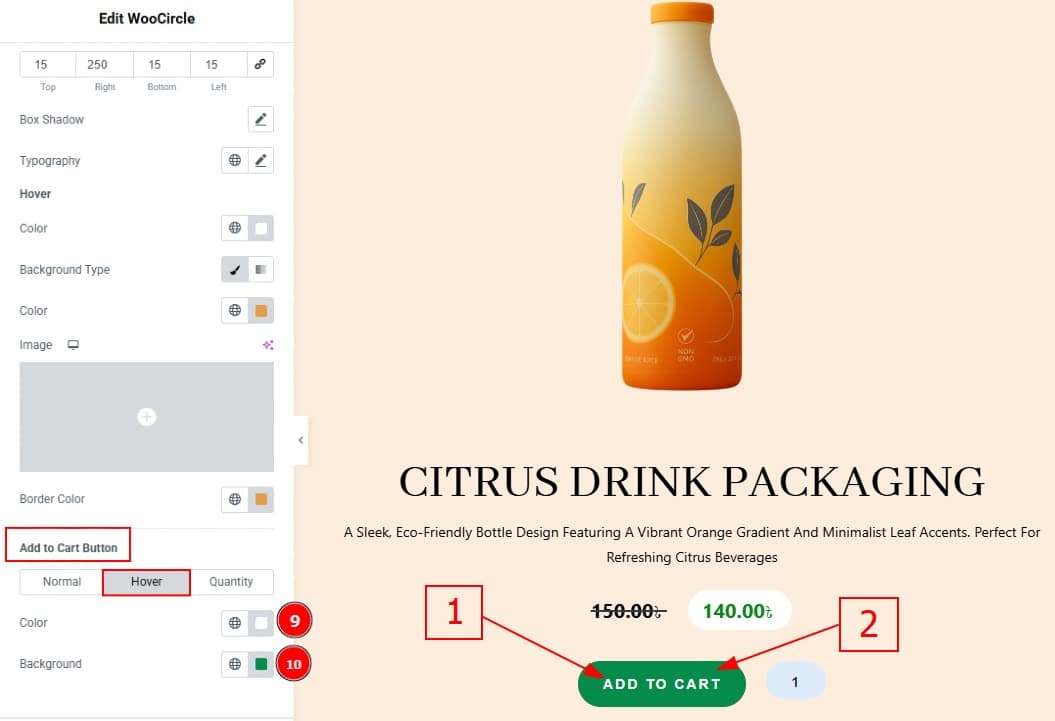
Now, let’s proceed to the Hover Tab -
Color: You can change the add to cart text hover color with this option.
Background: You can change the background hover color with this option.

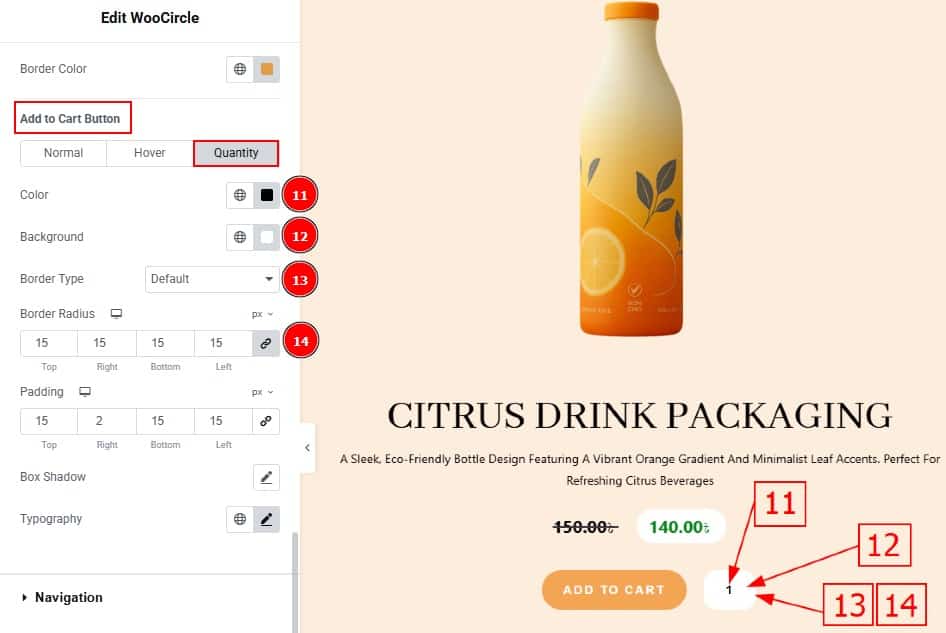
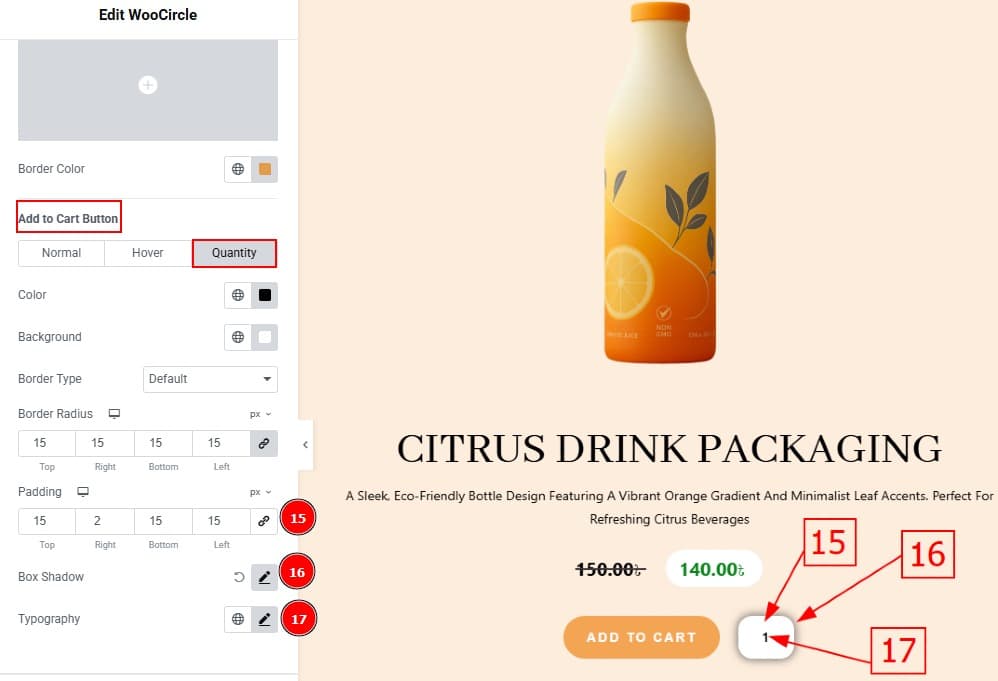
Now, let’s proceed to the Quantity Tab -
Color: You can change the quantity text color with this option.
Background: You can change the background color with this option.
Border Type: You can add a border to the quantity button with this option.
Border Radius: This option controls the roundness of the border.

Padding: You can adjust the inner space of the button with this option.
Box Shadow: You can add a shadow effect with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
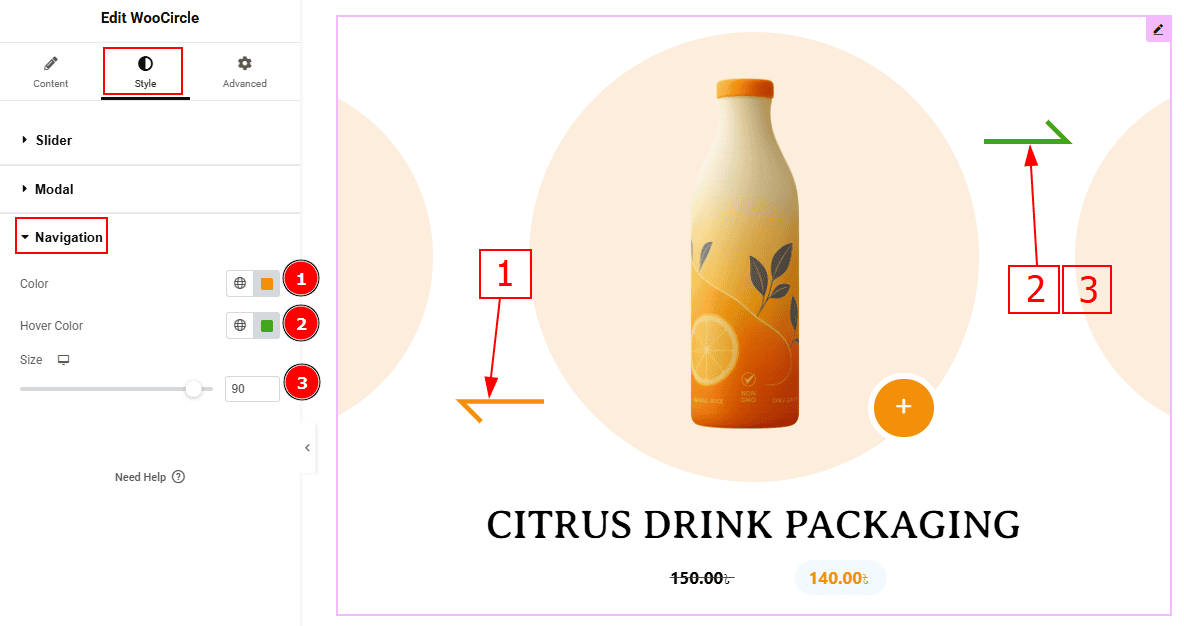
Navigation Section
Go to Style > Navigation

Color: You can change the navigation color with this option.
Hover Color: You can change the navigation hover color with this option.
Size: You can make changes to the navigation size with this option.
All done! You have successfully customized the Woocircle Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Woocircle Slider. Please visit the demo page for examples.
Thanks for being with us.
