In this documentation, we will discuss the customization of the Fluent Slider, brought to you by the Prime Slider addon for Elementor.
Enable The Fluent Slider

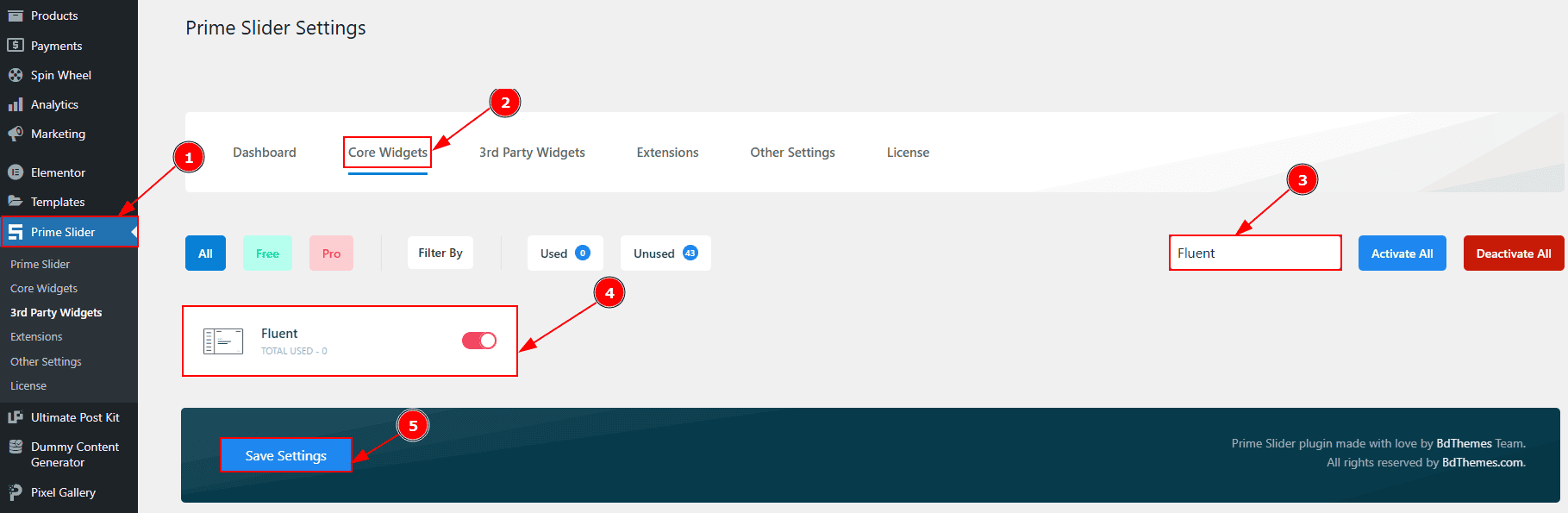
To use the Fluent Slider from Prime Slider, first, you have to enable the widget.
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Fluent Slider Name.
Enable the Fluent Slider.
Hit the Save Settings Button.
Inserting The Fluent Slider

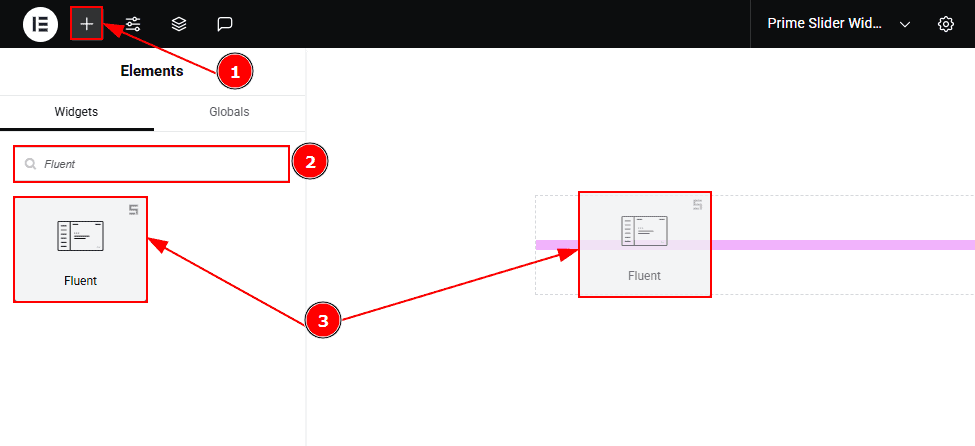
Go to the Elementor Editor Page and Hit the “+” icon Button.
Search the Fluent Slider.
Drag the widget and Drop it on the editor page.
Work With The Content Tab
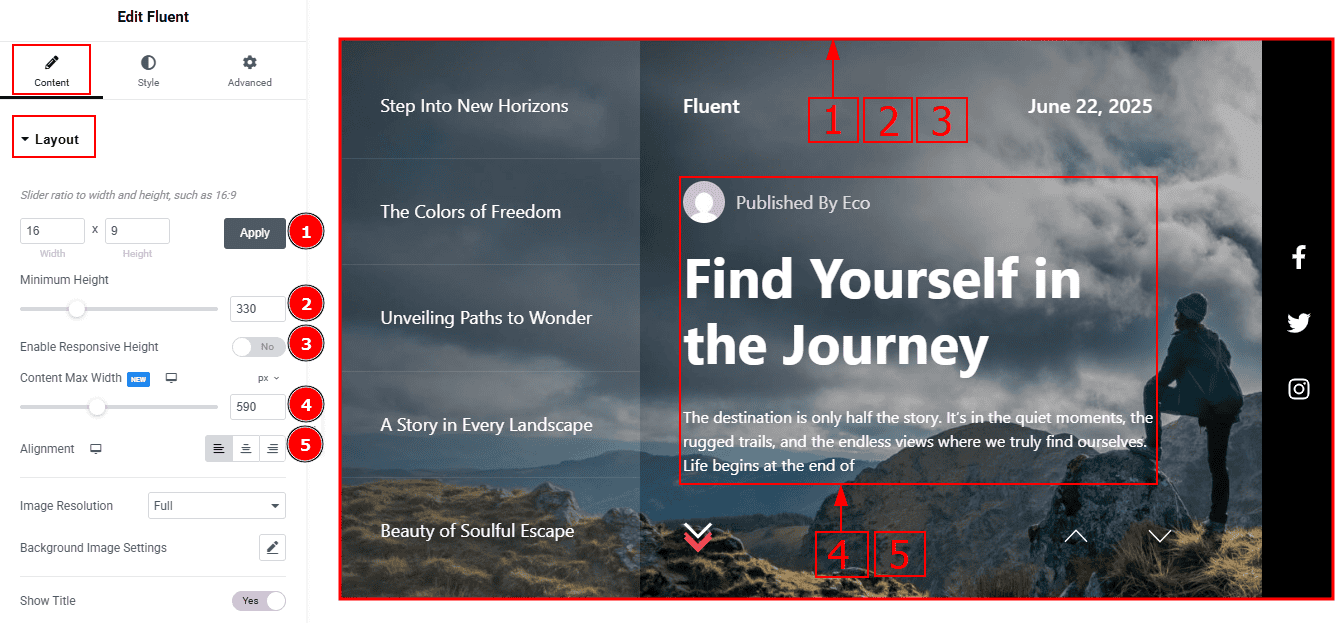
Layout Section
Go to Content > Layout

Slider Ratio: You can adjust the slider ratio to width & height with this option.
Minimum Height: You can adjust the slider height with this option.
Enable Response Height: Enable the switcher to set the slider height as responsive for all devices.
Content Max Width: You can change the width of the content with this option.
Alignment: You can adjust the content alignment to left, center or right with this option.

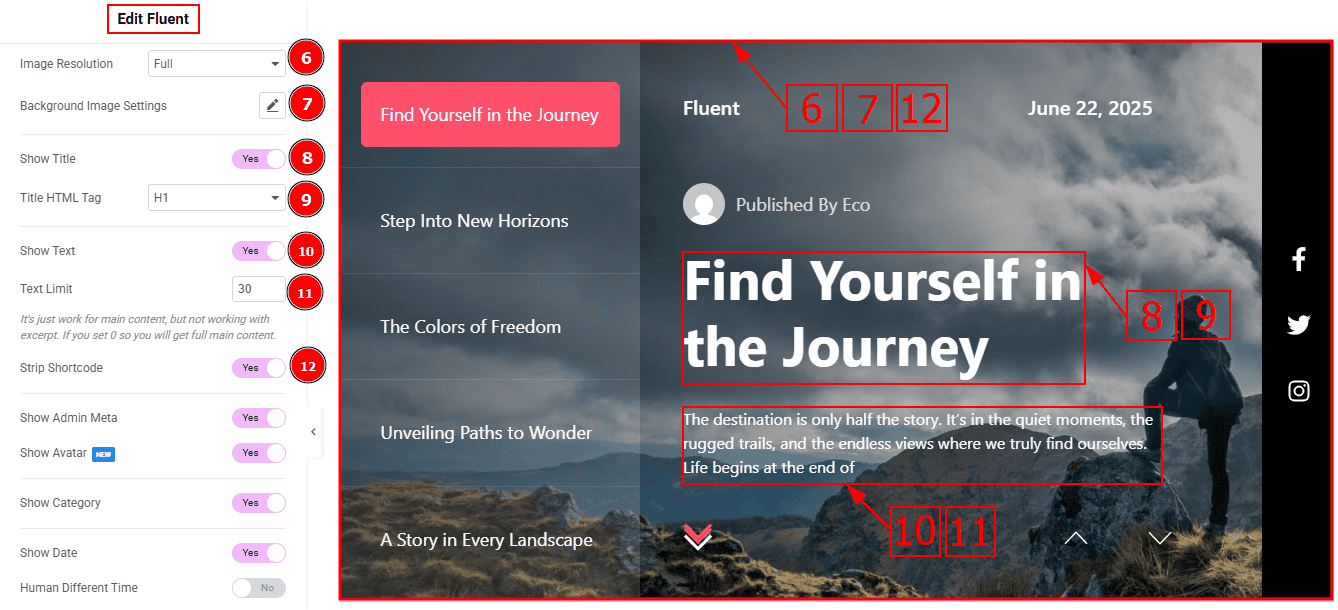
Image Resolution: You can change the image resolution with this option.
Background Image Setting: You can make changes to the background image with this option. Here you will get position, repeat & size options to set up the background image.
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.
Show text: Enable the switcher to show the text/description to the audience.
Text Limit: This option allows you to adjust the text’s word limit.
Strip Shortcode: This option removes any shortcodes from the blog's main content.

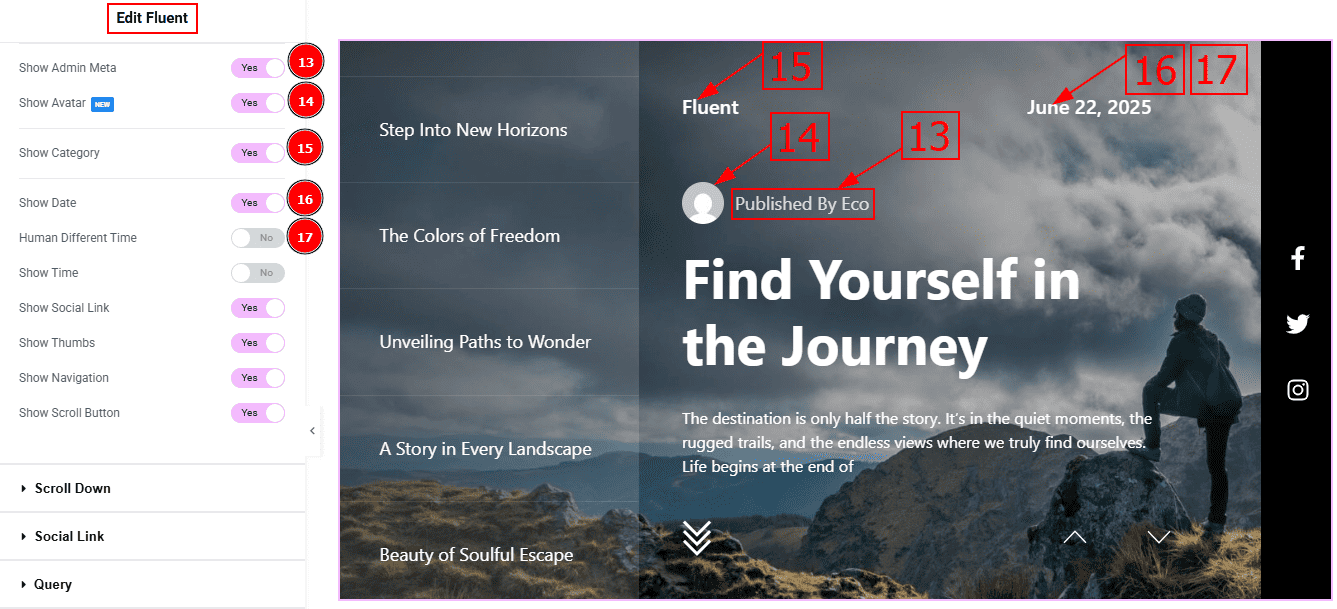
Show Admin Meta: Enable the switcher to show the admin meta to the audience.
Show Avatar: Enable the switcher to show the avatar to the audience.
Show Category: Enable the switcher to show the category name to the audience.
Show Date: Enable the switcher to show the date of post creation to the audience.
Human Different Time: Enable the switcher to display the post creation date as the number of days ago it was published to the audience.

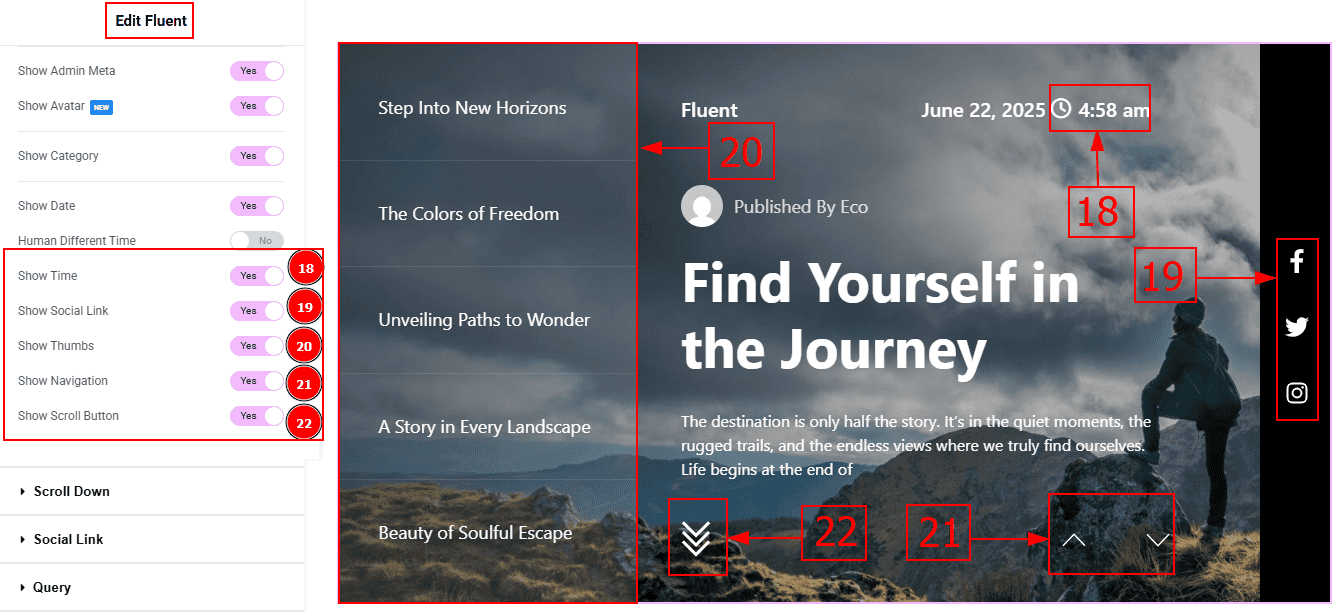
Show Time: Enable the switcher to show the post creation time to the audience.
Show Social Link: You can show the social icon to the audience by enabling this option.
Show Thumbs: Enable the switcher to show the posts as thumbnails to the audience.
Show Navigation: Enable or disable the switcher to show or hide the navigation from the slider.
Show Scroll Button: You can show the scroll button to the audience by enabling this option
Scroll Down Section
Go to Content > Scroll Down

Duration: This option controls the timing of how long the scroll animation will take.
Offset: This option adjusts the final scroll position by a number of pixels (positive or negative).
Button Text: You can add the button text with this option.
Section ID: You can add the section ID here to go to the section where you want to go by clicking on the scroll down button.
Social Link Section
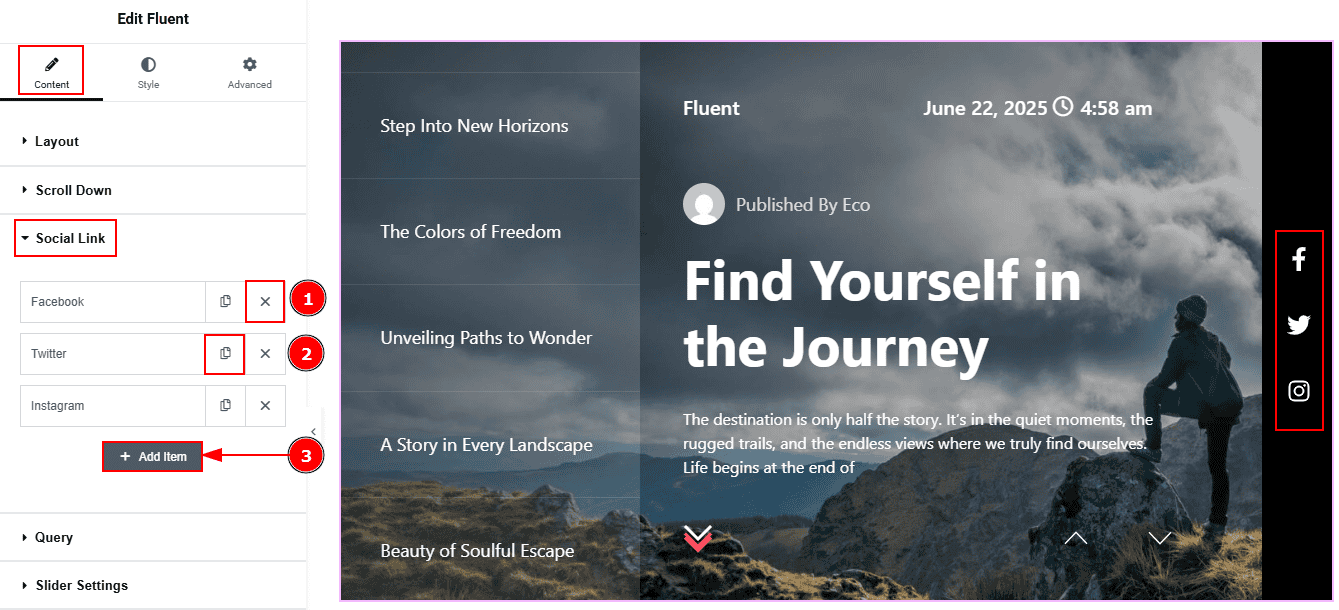
Go to Content > Social Link

Close Item: You can delete the Slider item by clicking the Close icon button.
Copy Item: This option lets you copy the same item.
Add Item: You can add a new item by clicking the “+” Add Item button.

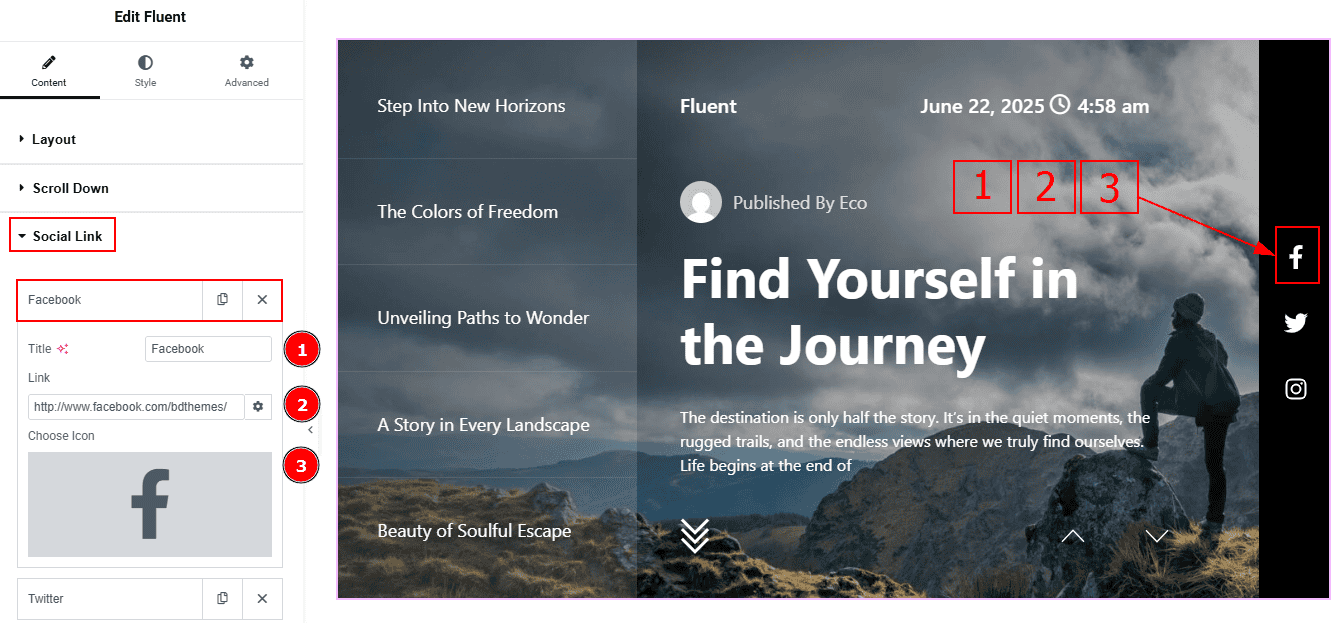
Now, let’s proceed to the inner options of the social icon -
Title: You can add a title to your social icon with this option.
Link: This option allows you to add a link to the social icon.
Choose Icon: You can choose an icon with this option.
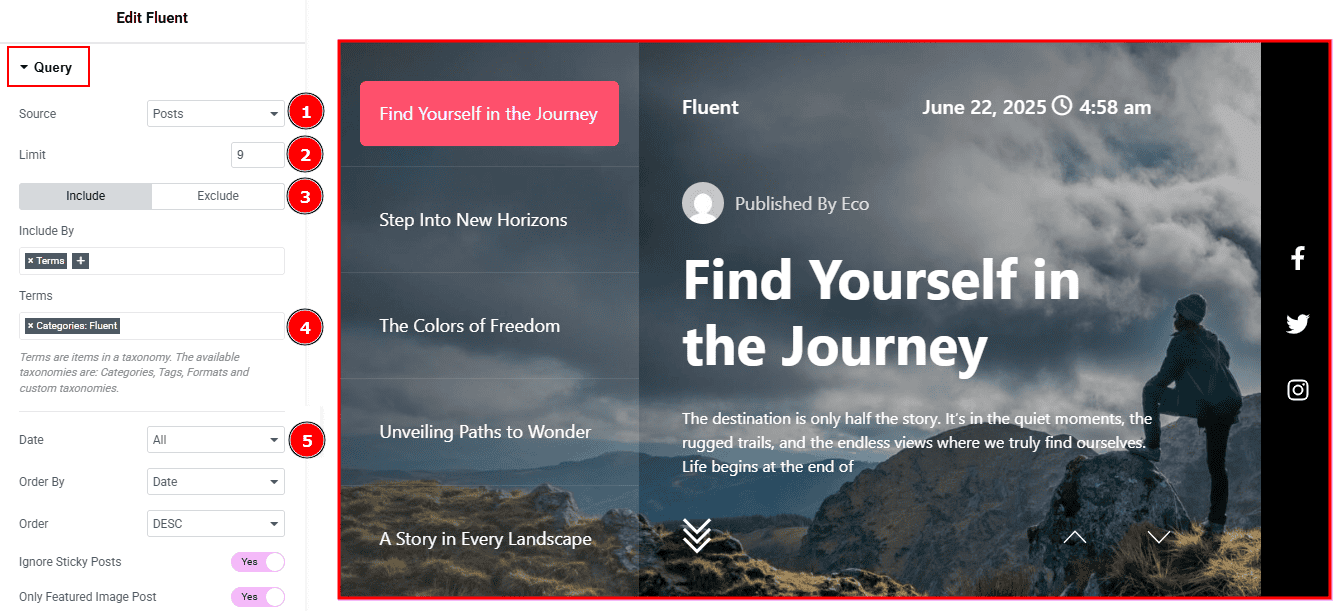
Query Section
Go to Content > Query

Source: Select the source for the slider from here. The types of sources are - Posts, Pages, Floating Elements, Downloads, Products, Mega Menu Items, Template Items, Manual Selection, Current Query, Related. Here we selected the type as posts.
Limit: You can adjust the limit here of how many posts you want to show in the slider.
Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Author.
Author: This option lets you select the author's name whose post you want to add to the slider.
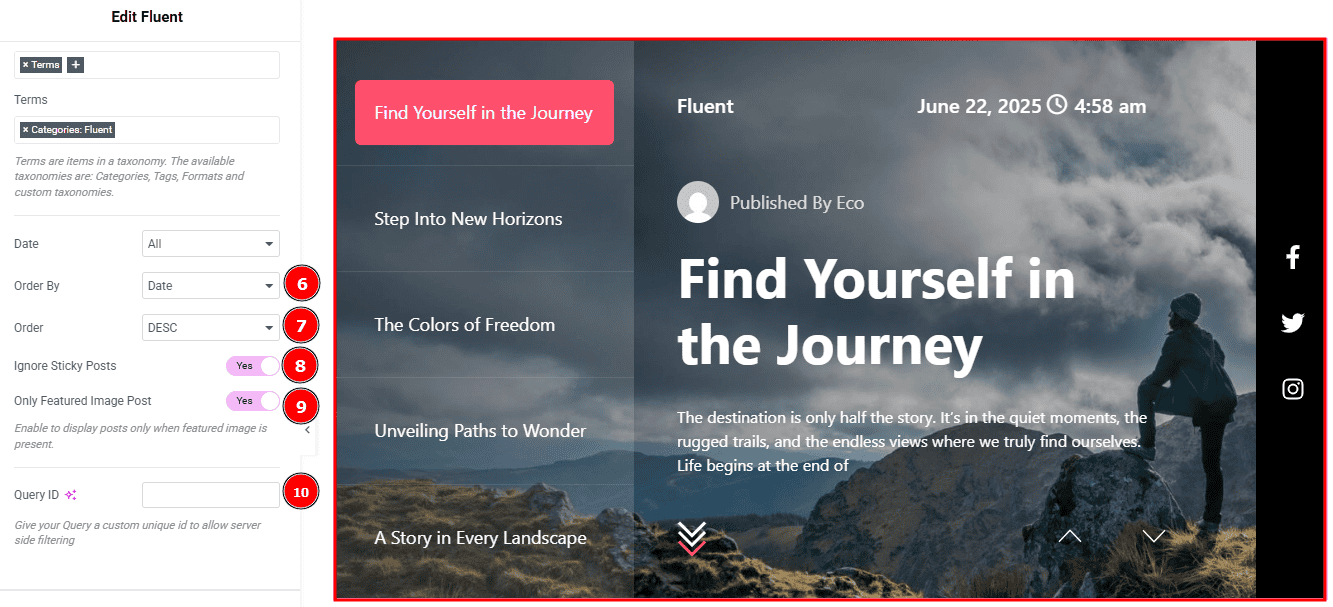
Date: You can select the post as per the date of creation with this option.

Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
Ignore Sticky Posts: Enable or Disable the switcher to hide or show the sticky posts.
Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
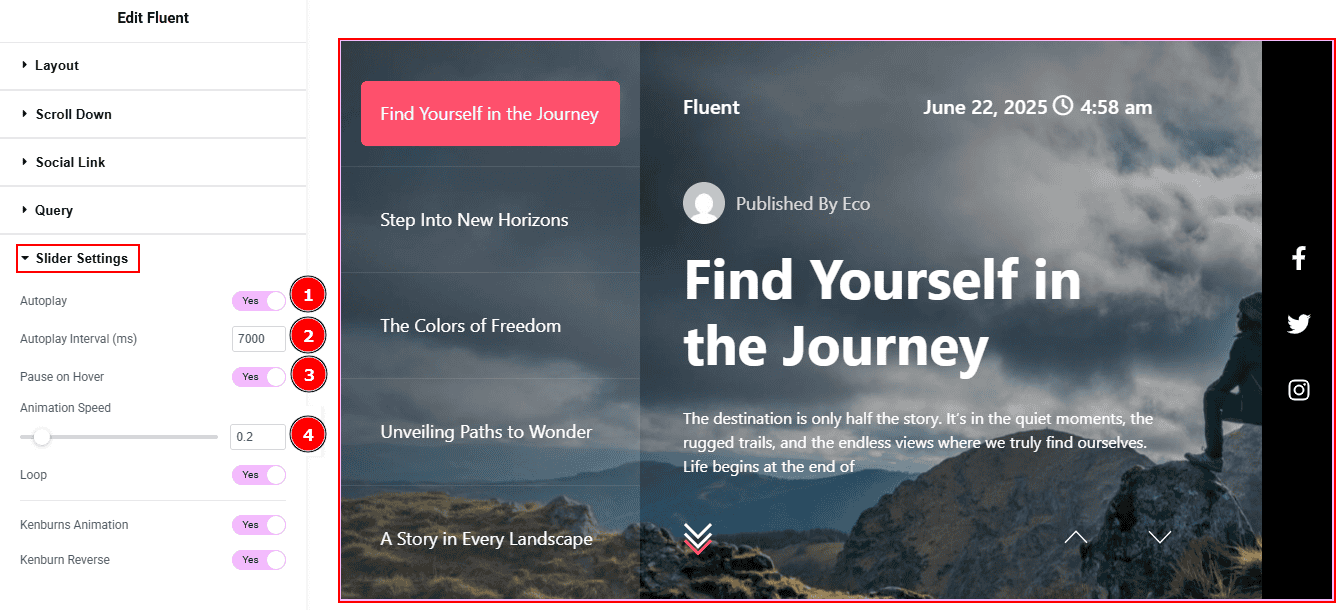
Slider Settings Section
Go to Content > Slider Settings

Autoplay: By enabling this option, you can automatically play the slides one after another.
Autoplay Interval (ms): This option lets you set the time delay between each slide transition.
Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
Animation Speed: This option controls how fast the transition animation occurs between slides.

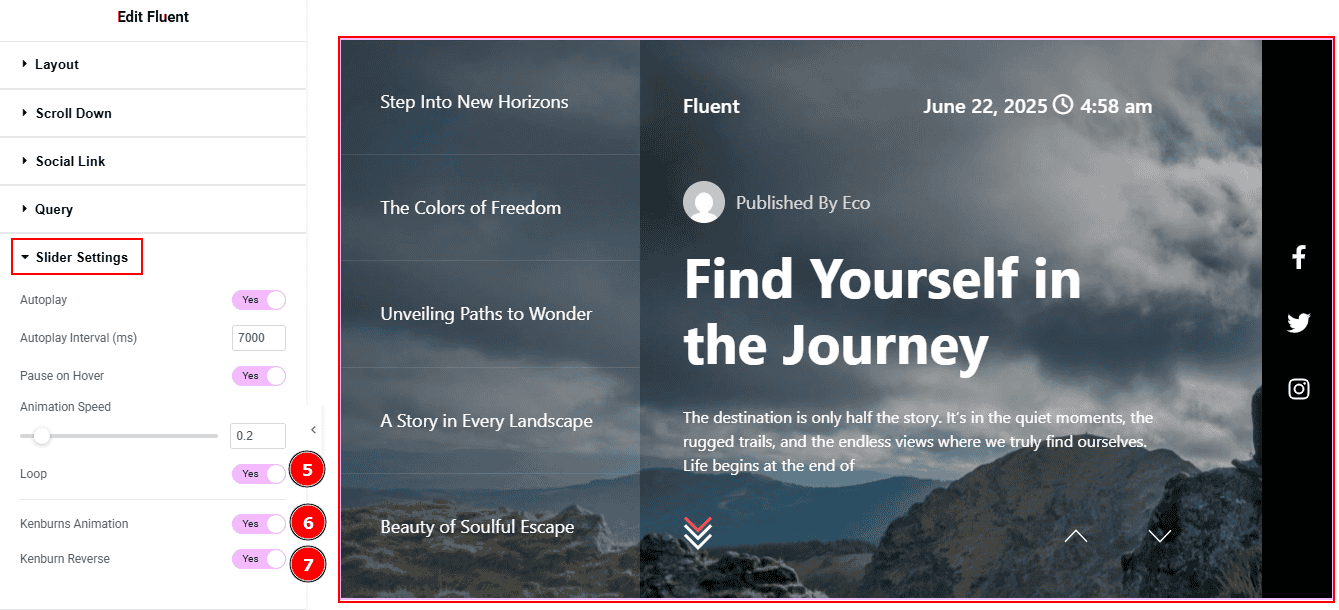
Loop: Enable the switcher to go back to the first automatically after the last slide.
Kenburns Animation: Enable the switcher to add a smooth zoom-in/out and pan effect on background images.
Kenburn Reverse: Enable the switcher to reverse the Kenburns animation direction (zoom-out instead of in, or pan the other way).
Work with The Style Tab
Sliders Section
Go to Style > Sliders

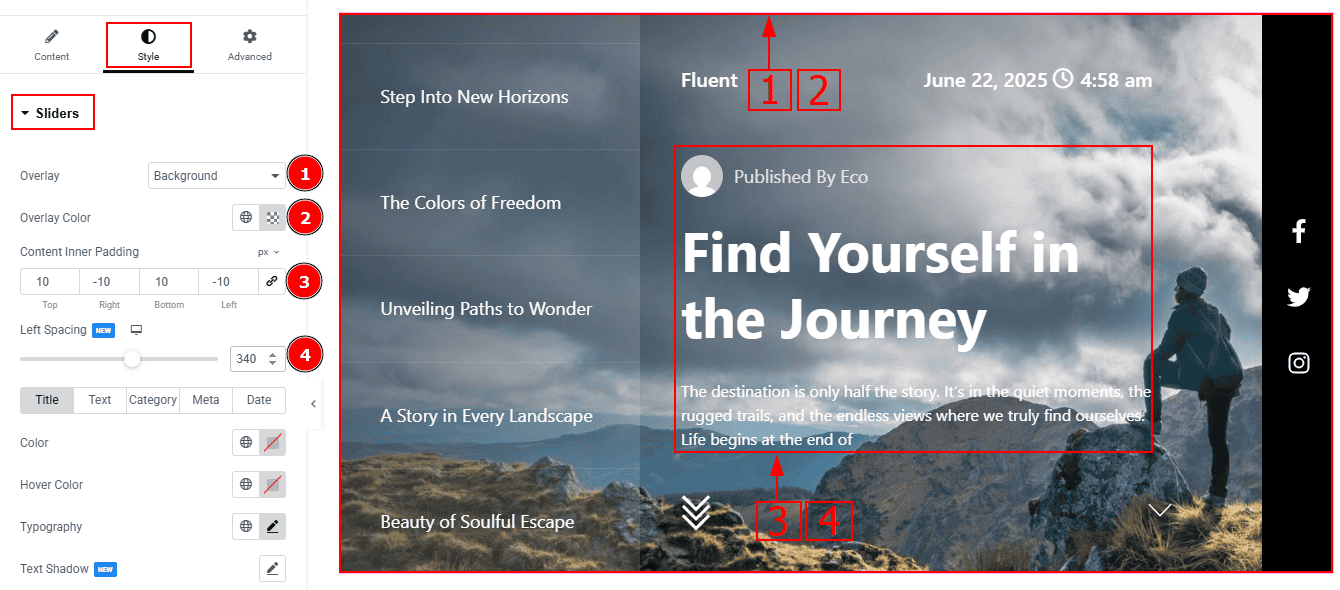
Overlay: You can select the overlay with this option.
Overlay Color: You can change the overlay color with this option.
Content Inner Padding: This option controls the content’s inner space and gaps.
Left Spacing: You can move the content to the left and adjust the position by using this option.
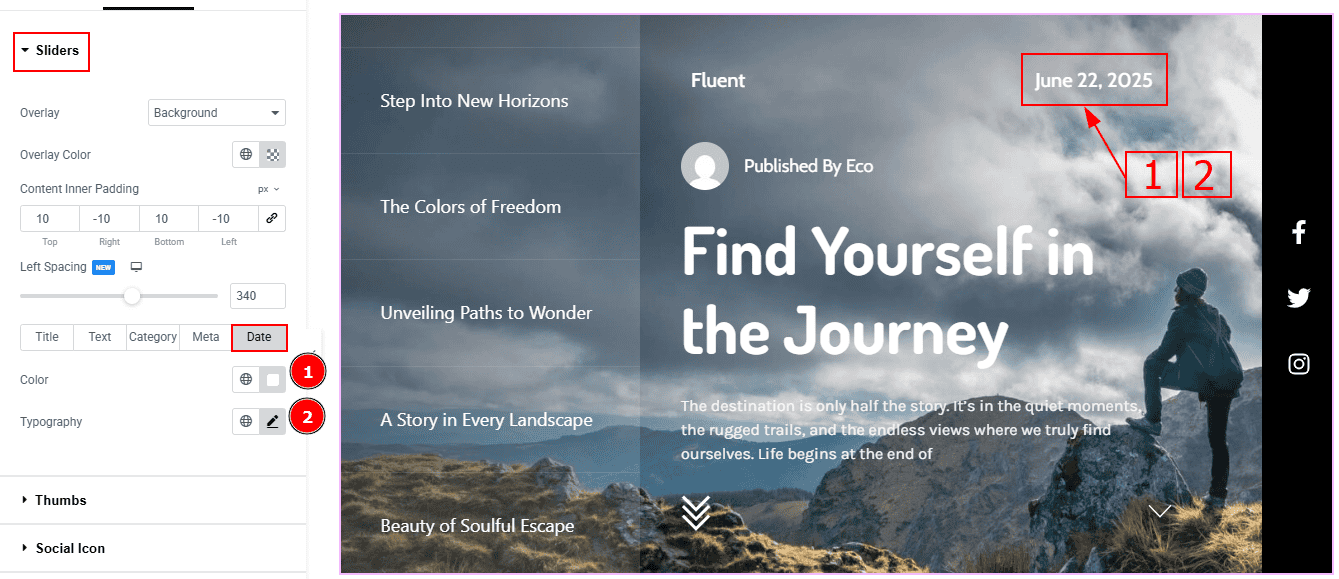
In this section, we have five more tabs. These are Title, Text, Category, Meta & Date. Let’s explore those tabs one by one.
Title Tab

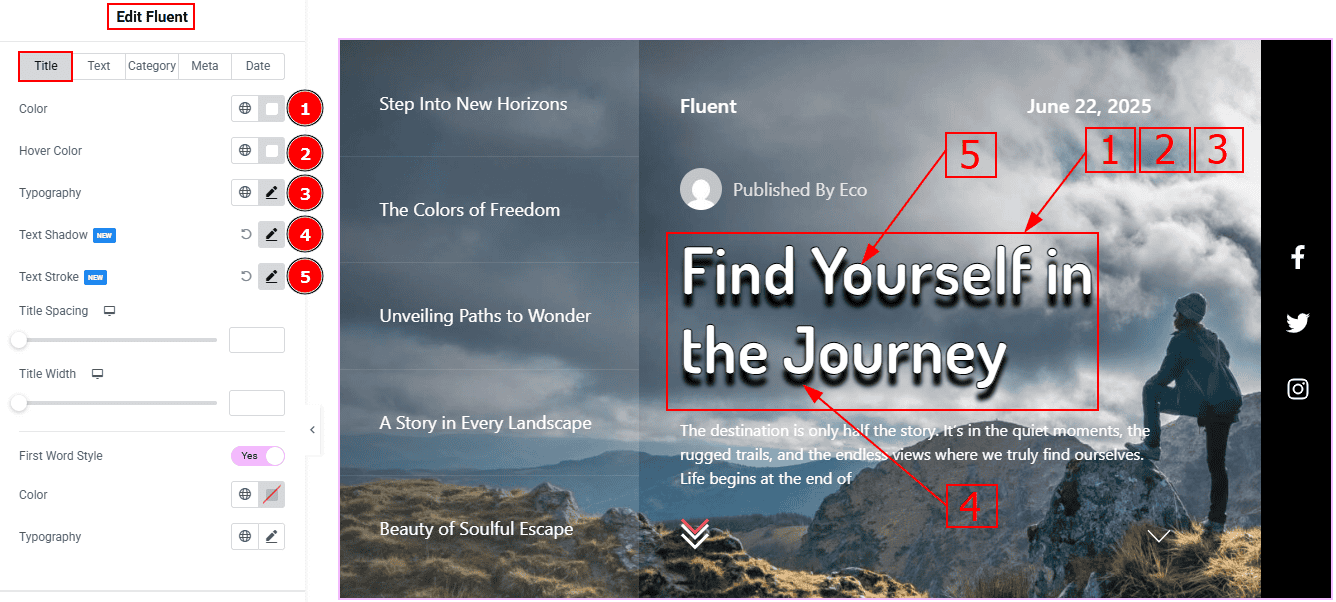
Color: You can change the title color with this option.
Hover Color: You can change the title hover color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Shadow: You can add a shadow effect to the title text with this option.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.

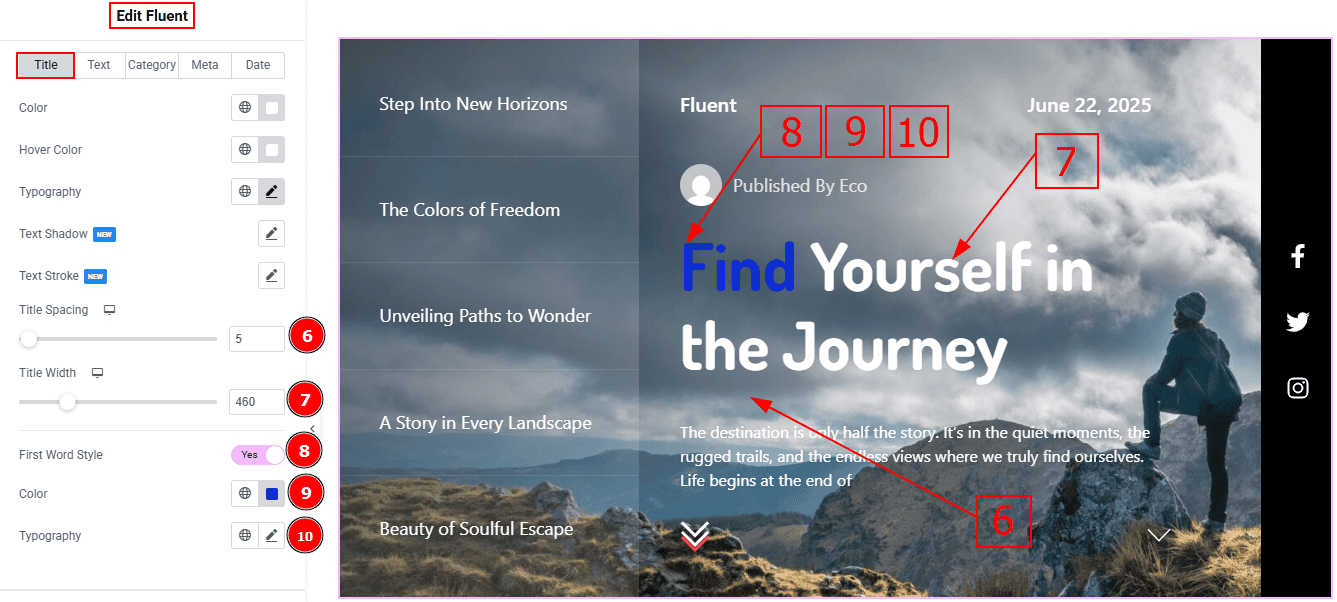
Title Spacing: You can adjust the space between the title and the text with this option.
Title Width: You can adjust the title width with this option.
First Word Style: Enable the switcher to get more options to customize the first word.
Color: You can change the first word's color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Tab

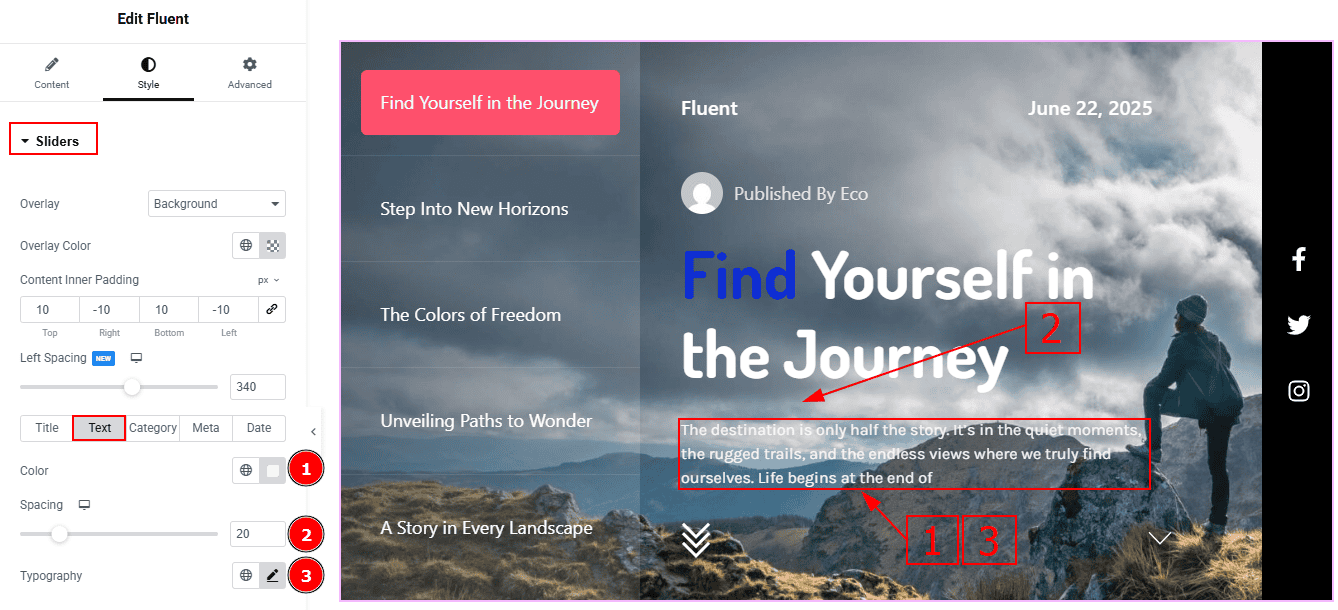
Color: You can change the excerpt text color with this option.
Spacing: You can adjust the space between the title and the text with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
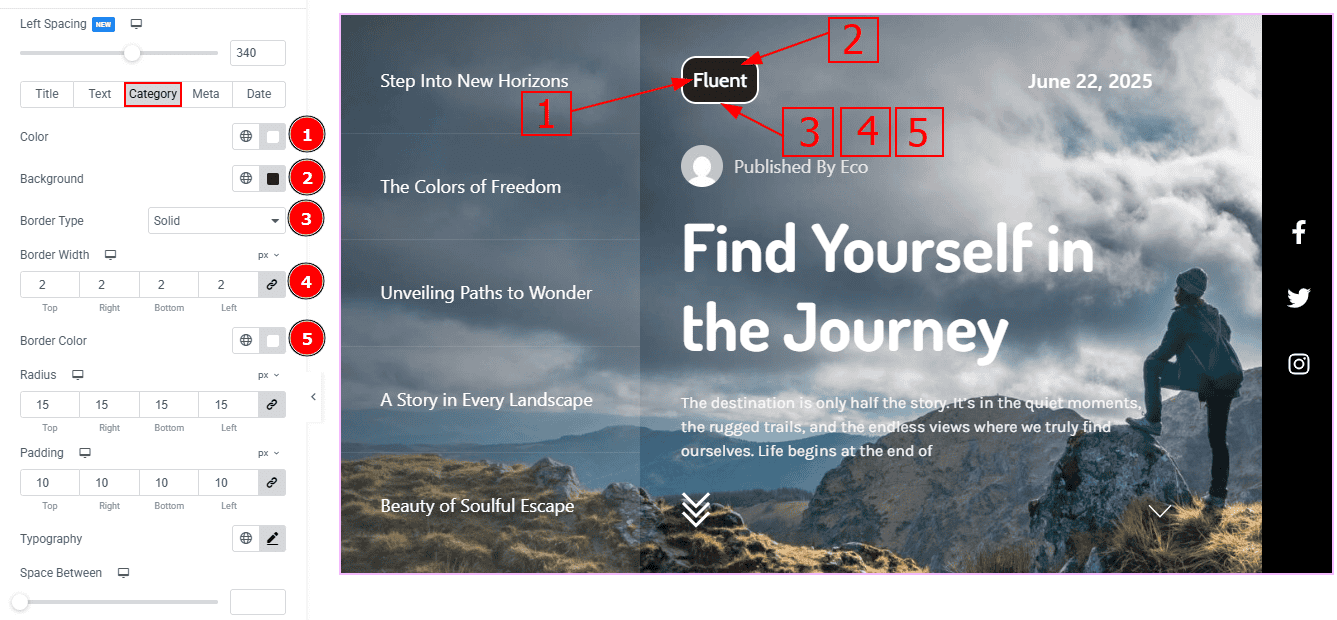
Category Tab

Color: You can change the category’s text color with this option.
Background: You can change the category background color with this option.
Border Type: This option allows you to add borders to your items. You can select various border types from this option. Such as Solid, Double, Dotted, Dashed, Groove.
Border Width: Set the thickness of the border with this option.
Border Color: You can change the border color with this option.

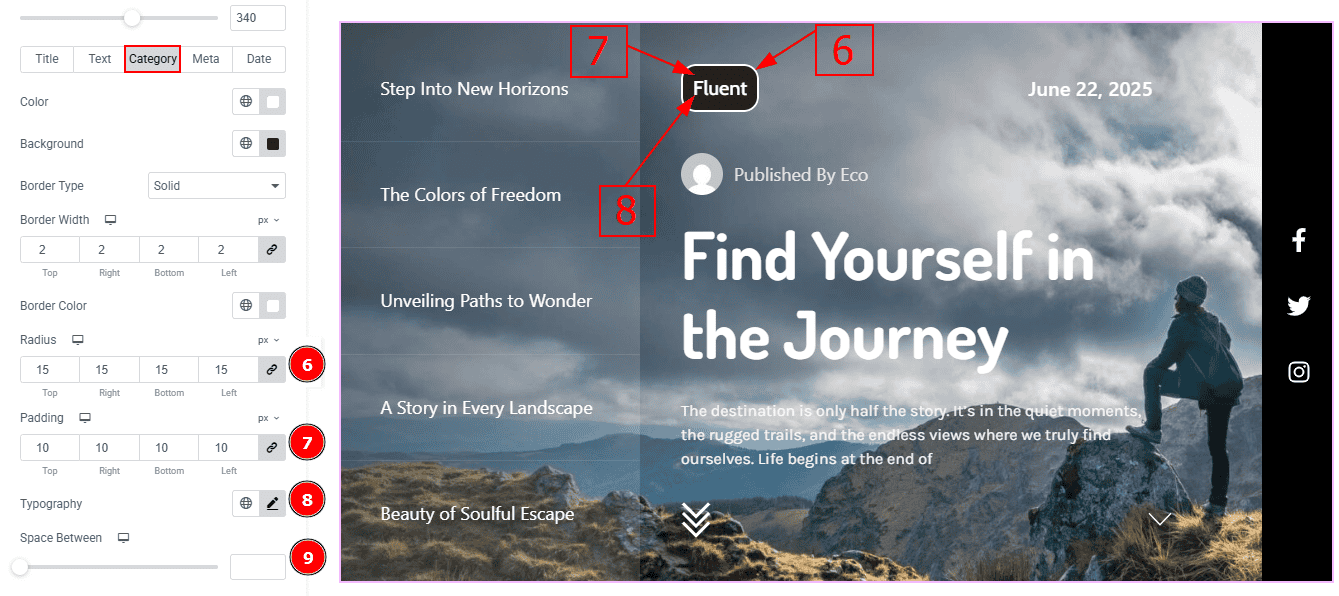
Radius: This option controls the roundness of the border.
Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Typography: Change the button text font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Space Between: You can adjust the space between categories with this option. (Note: This option will be applicable only when you have more that one category.)
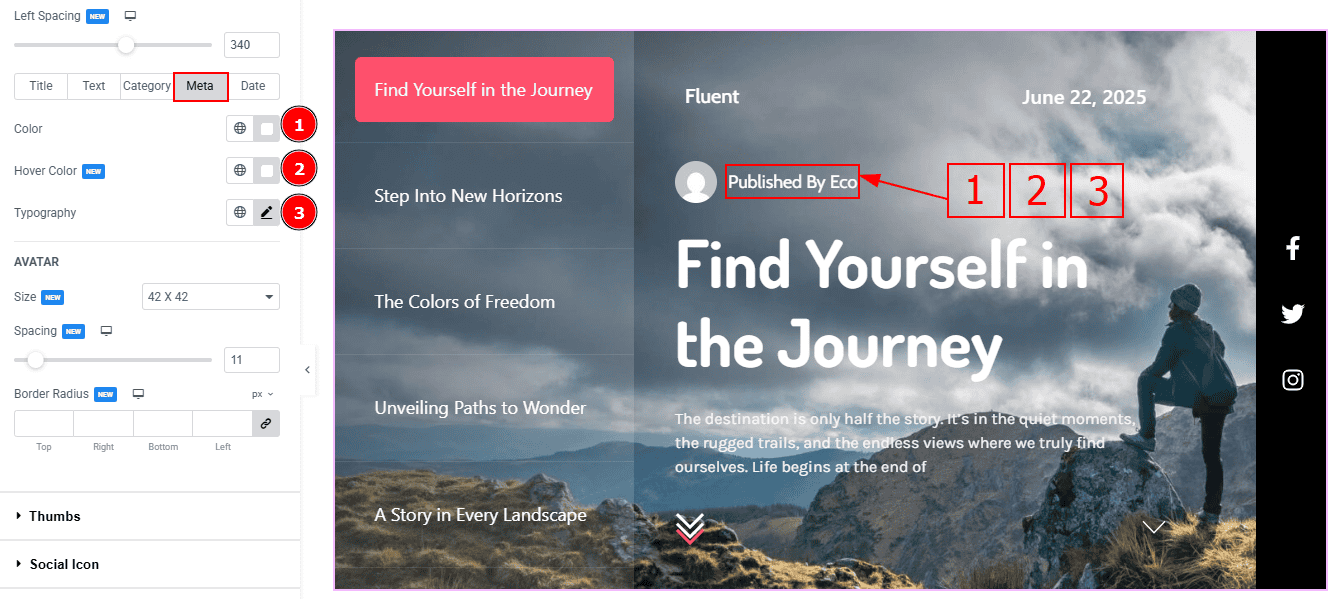
Meta Tab

Color: You can change the meta text color with this option.
Hover Color: You can change the meta text hover color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

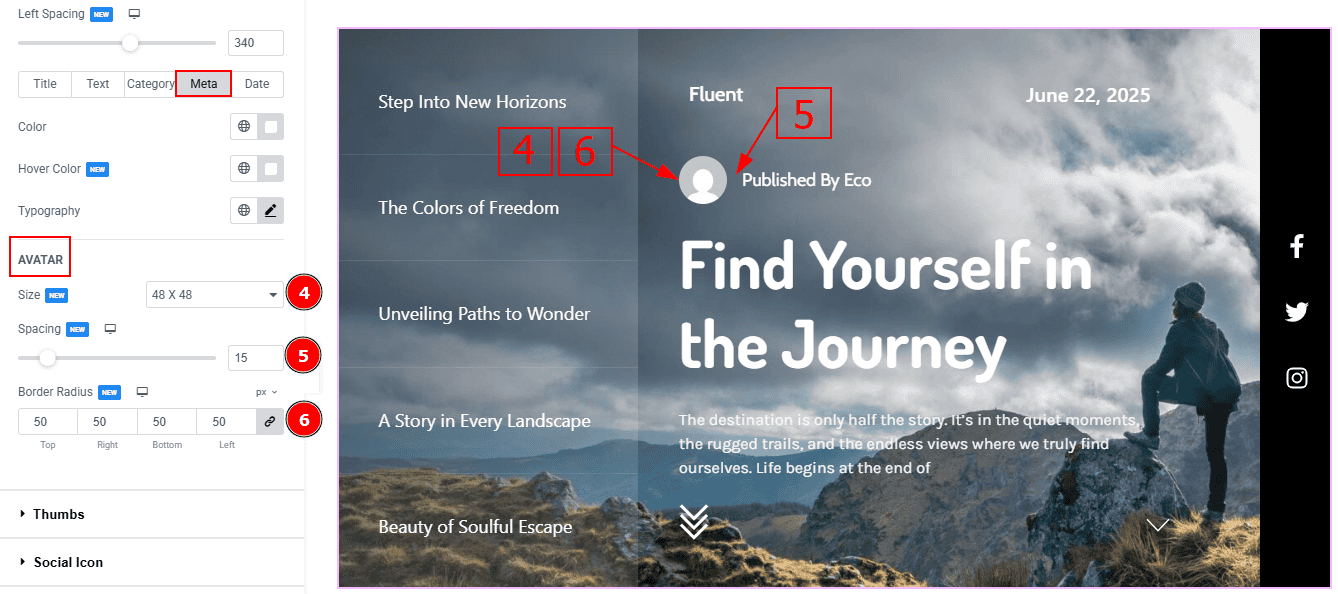
Size: You can make changes to the avatar size with this option.
Spacing: You can adjust the space between the avatar and the meta text with this option.
Border Radius: This option controls the roundness of the avatar border shape.
Date Tab

Color: You can change the date color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
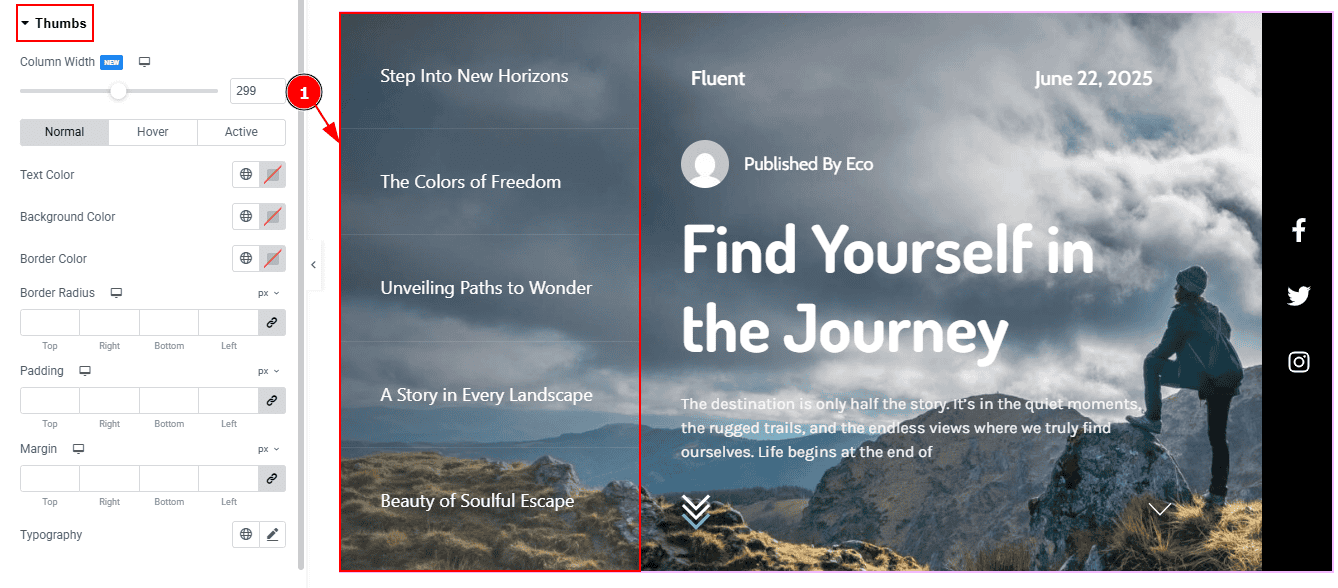
Thumbs Section
Go to Style > Thumbs

1. Column Width: You can adjust the thumbnails column width with this option.

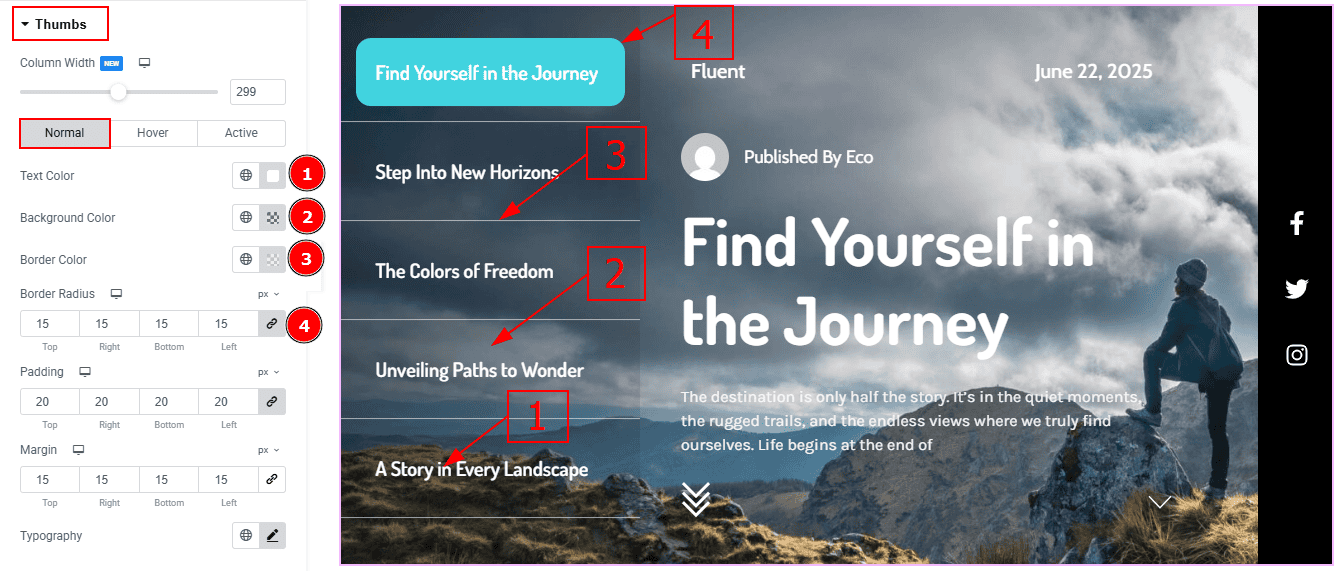
In this section, we have two more tabs. These are Normal & Hover. Let’s start with the Normal Tab first -
Color: You can change the thumbs text color with this option.
Background Color: You can change the thumbs' background color with this option.
Border Color: You can change the thumbs' border color with this option.
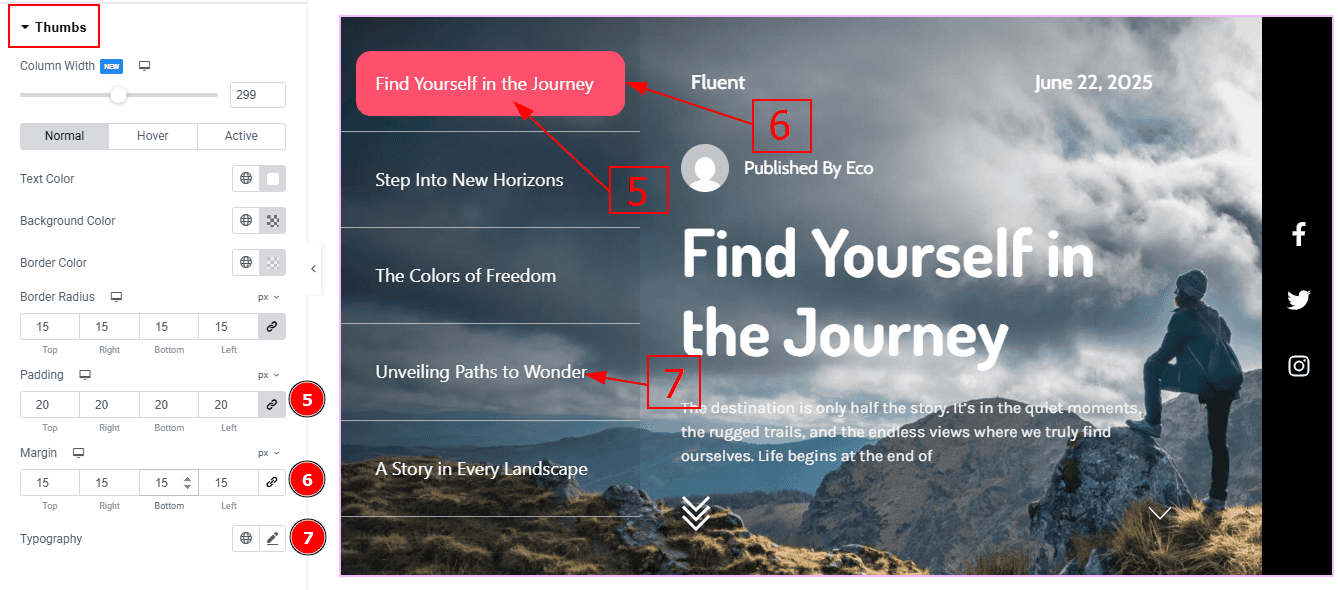
Border Radius: This option controls the roundness of the border.

Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

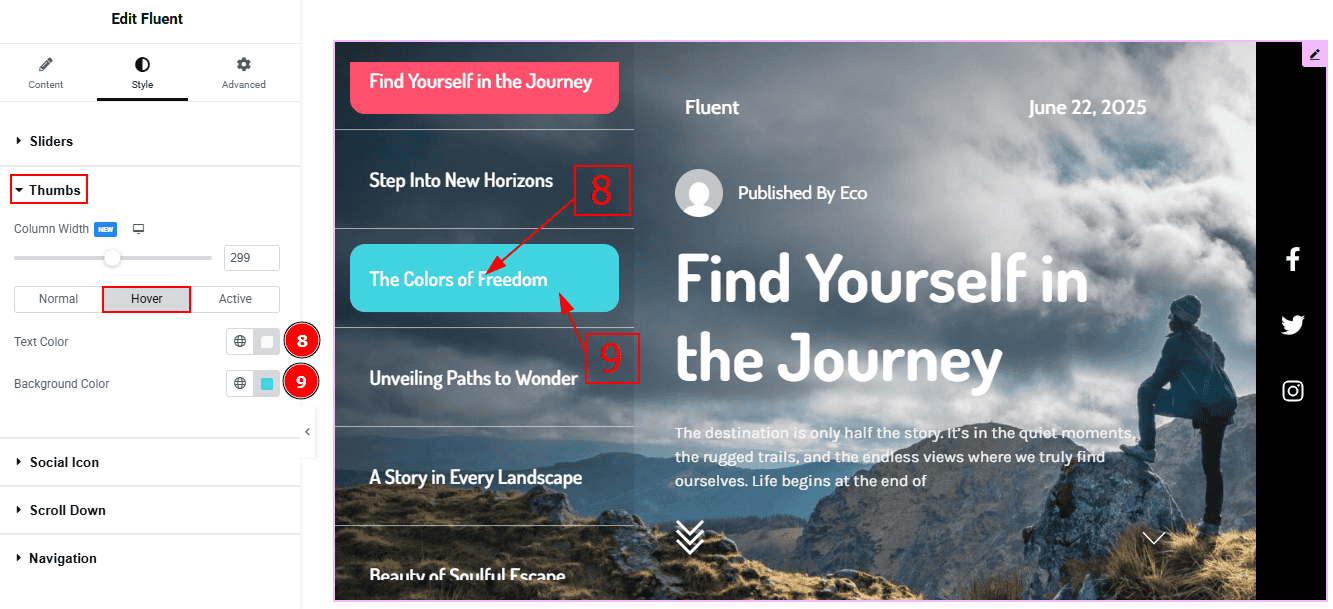
Now, let’s proceed to the Hover Tab -
Text Color: You can change the thumbs' text hover color with this option.
Background Color: You can change the thumbs hover color with this option.

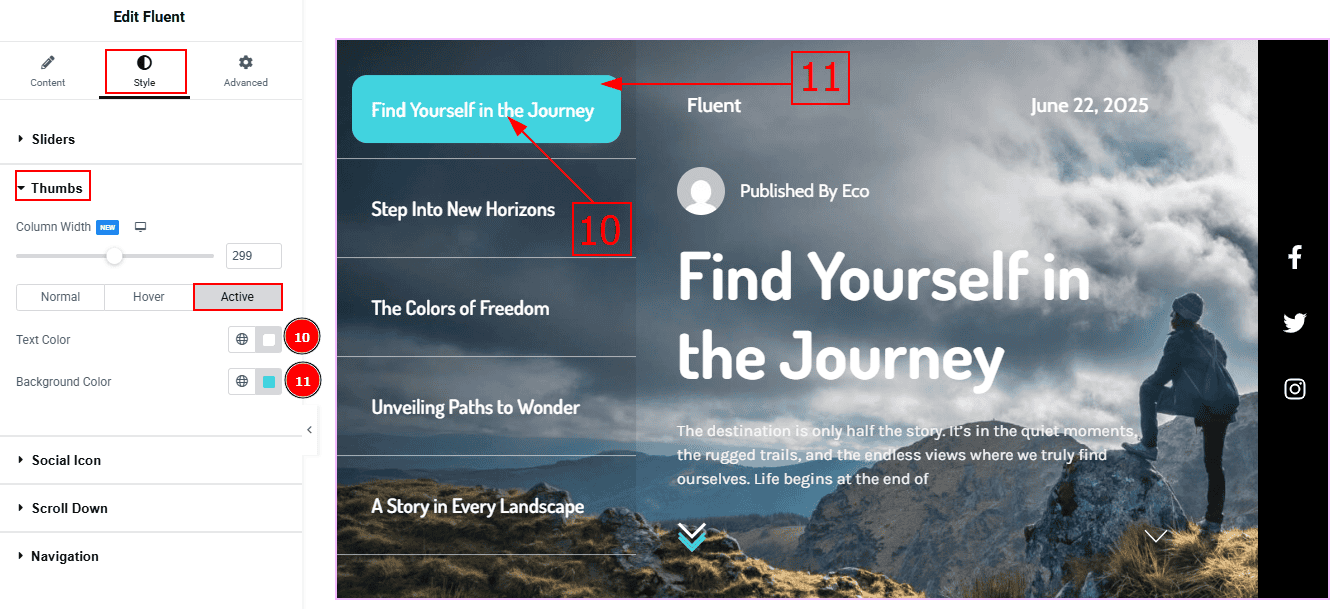
Now, let’s proceed to the Active Tab -
Text Color: You can change the thumbs' text active color with this option.
Background Color: You can change the thumbs' active color with this option.
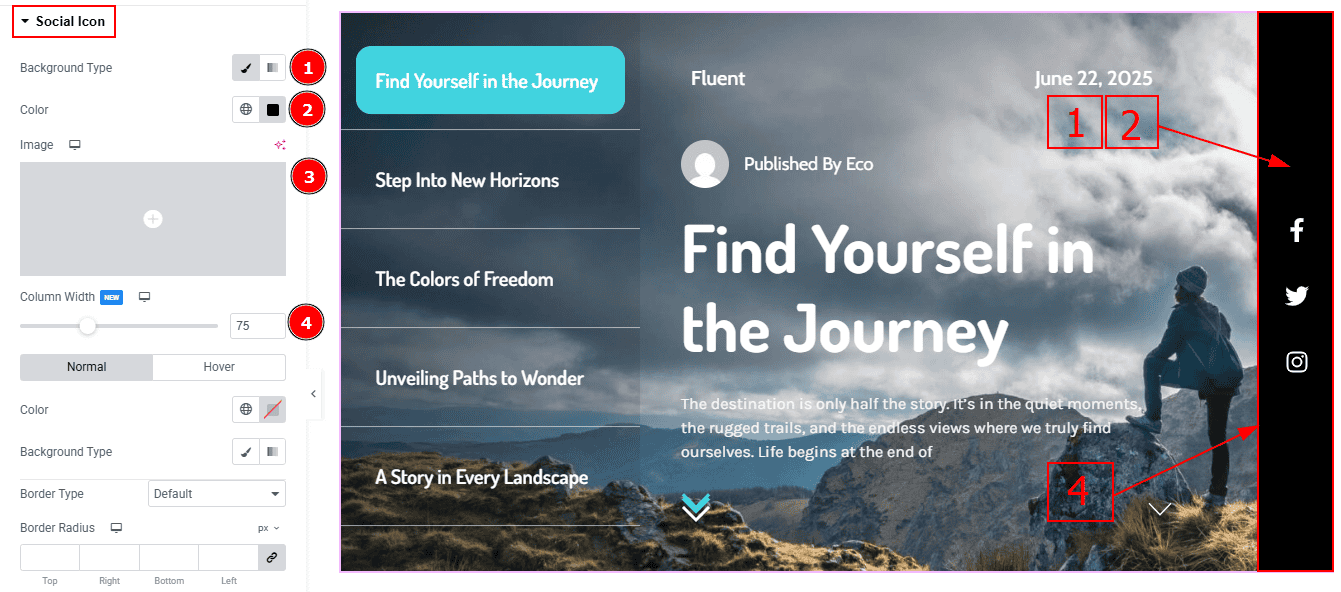
Social Icon Section
Go to Style > Social Icon

Background Type: You can change the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can add or change the image with this option.
Column Width: You can change the thumbnails column width with this option.

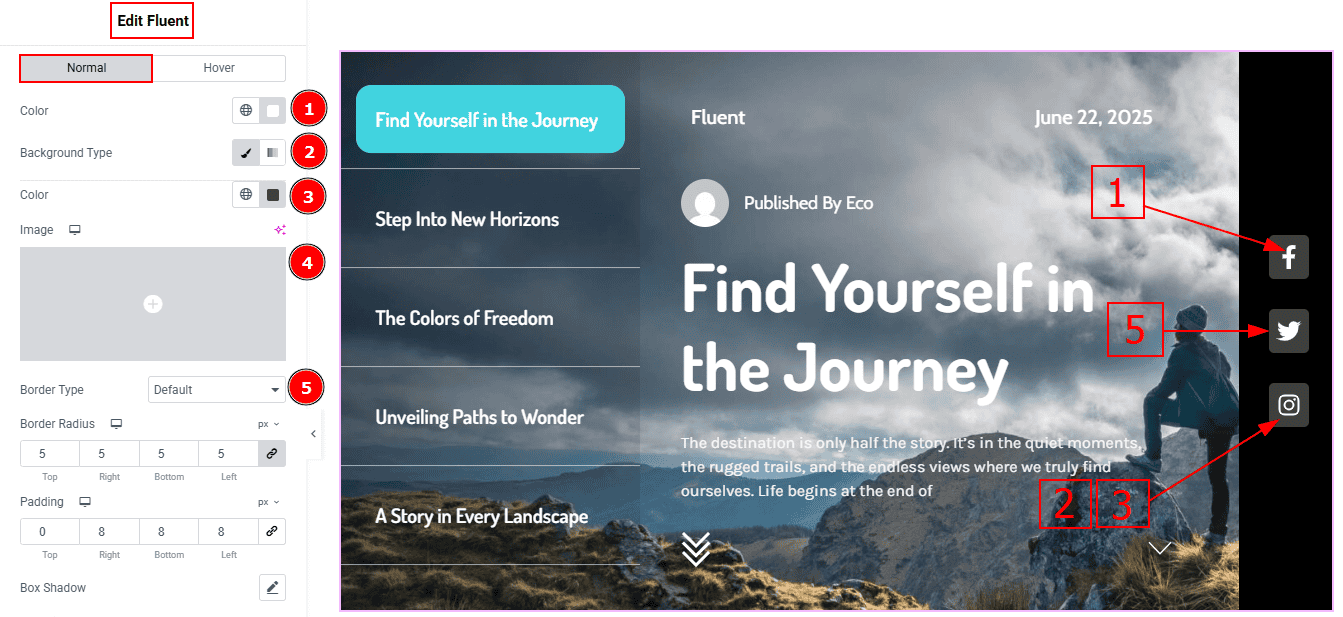
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: You can change the social icon color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
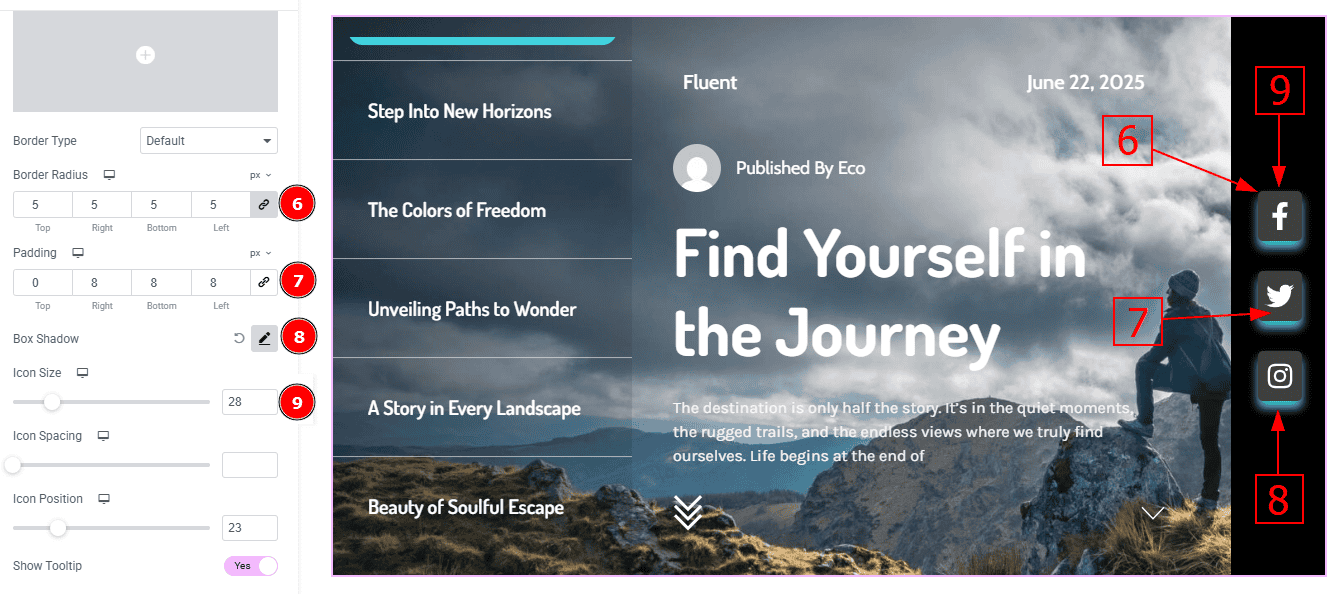
Border Type: You can select the border type with this option.

Border Radius: This option controls the roundness of the border with this option.
Padding: You can adjust the inner space of the social icon with this option.
Box Shadow: You can add a shadow effect with this option.
Icon Size: You can make changes to the social icon size with this option.

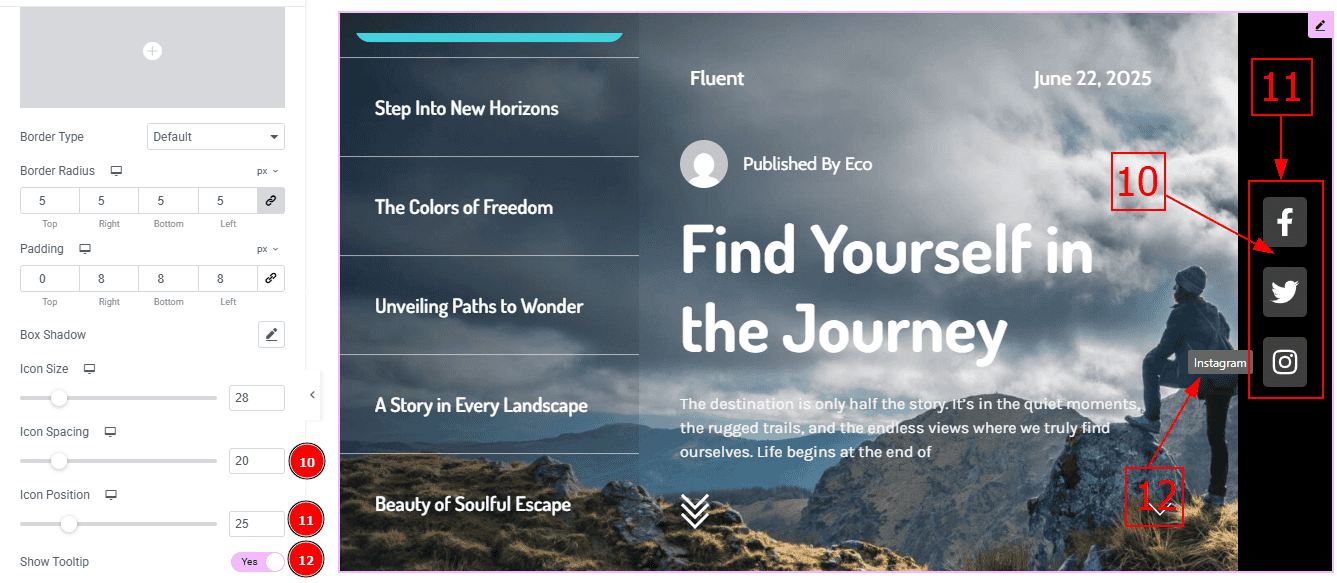
Icon Spacing: This option allows you to adjust the space between the social icons.
Icon Position: You can move the icons' position with this option.
Show Tooltip: Enable the switcher to show the icon name when the mouse hovers over the icon.

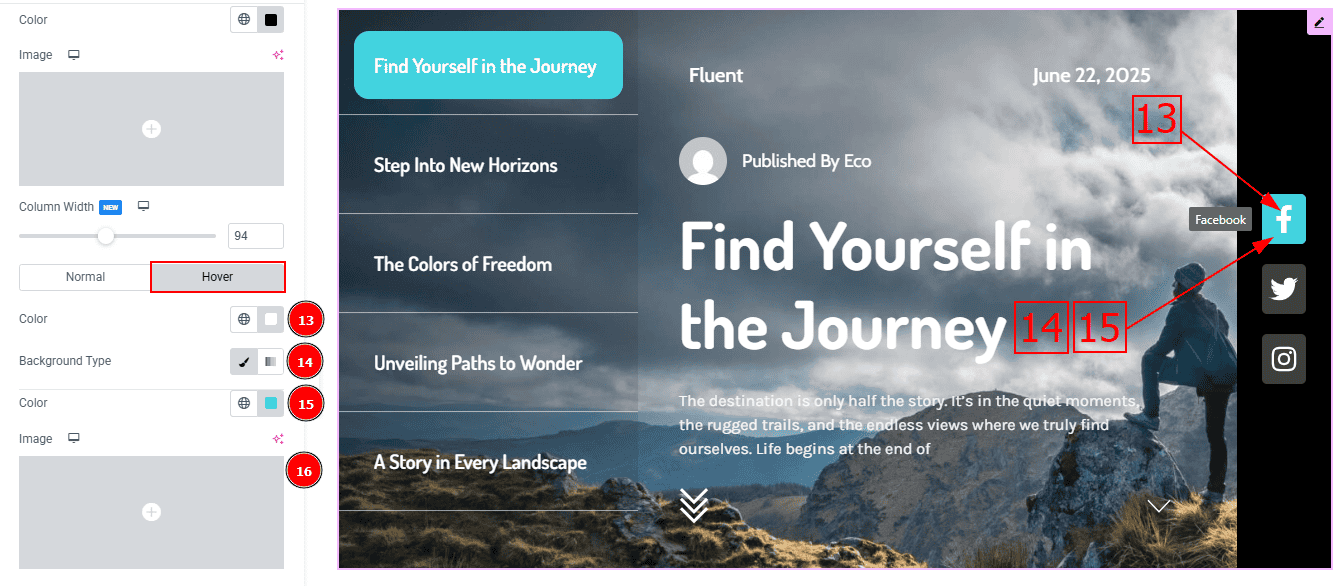
Now, let’s proceed to the Hover Tab -
Color: You can change the social icon hover color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
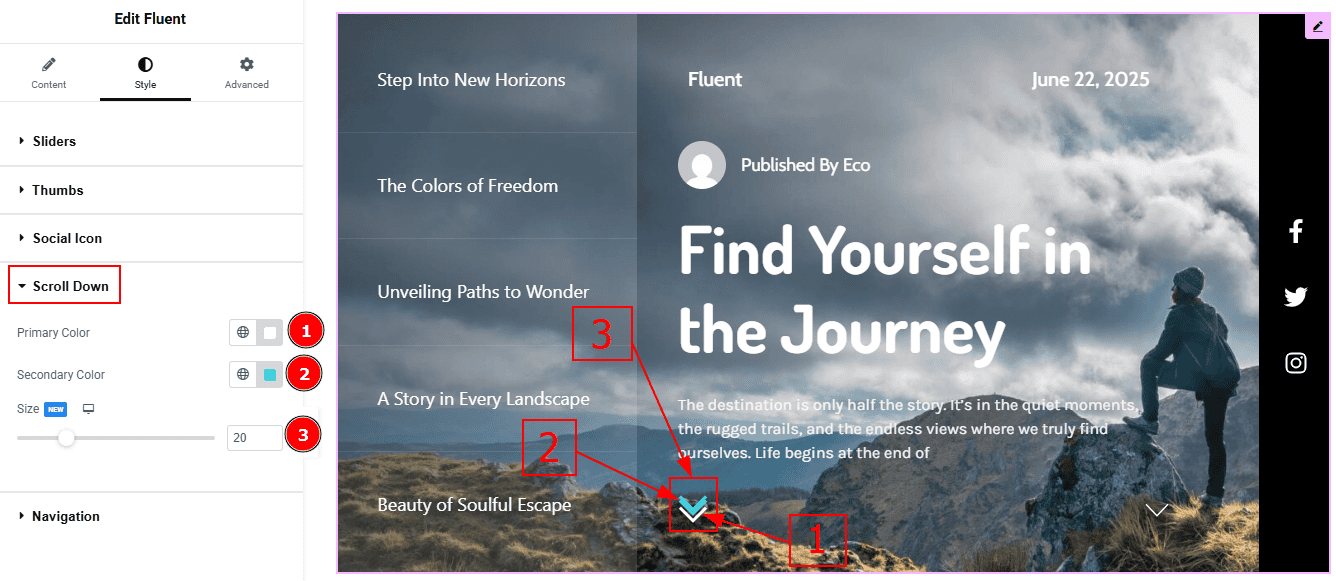
Scroll Down Section
Go to Style > Scroll Down

Primary Color: You can change the scroll down primary color with this option.
Secondary Color: You can change the scroll down secondary color with this option.
Size: You can make changes to the scroll down icon size with this option.
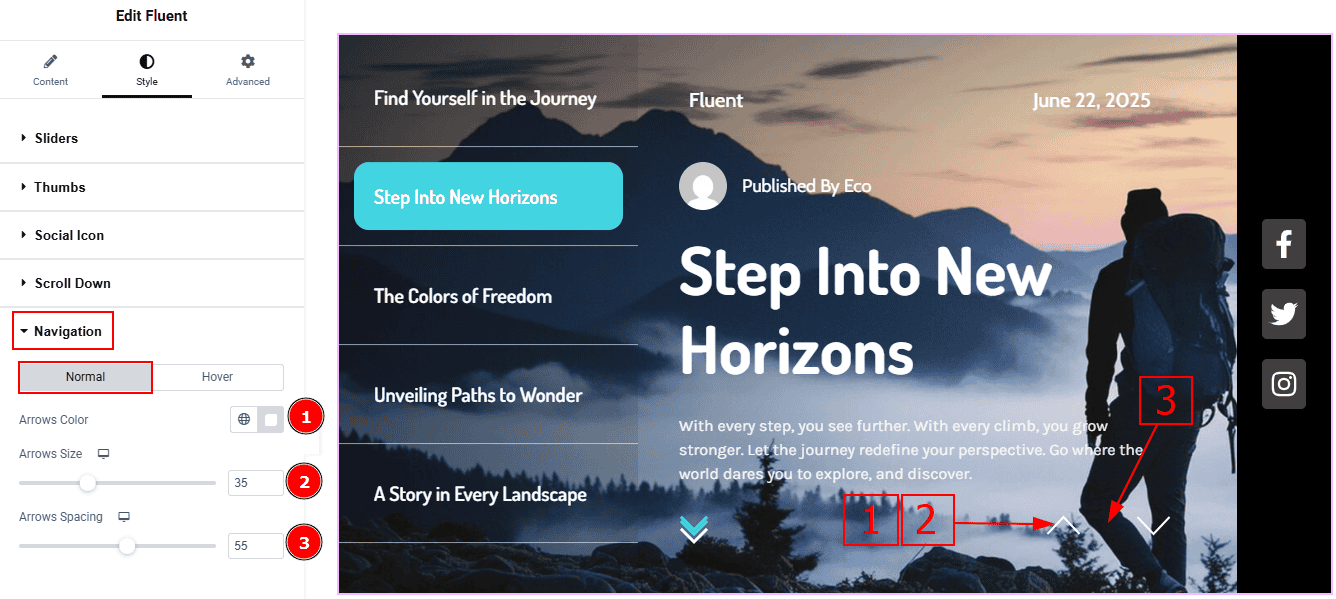
Navigation Section
Go to Style > Navigation

In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Arrows Color: This option allows you to change the arrows' color.
Arrows Size: You can make changes to the arrows size with this option.
Arrows Spacing: You can adjust the space between the arrows icon with this option.

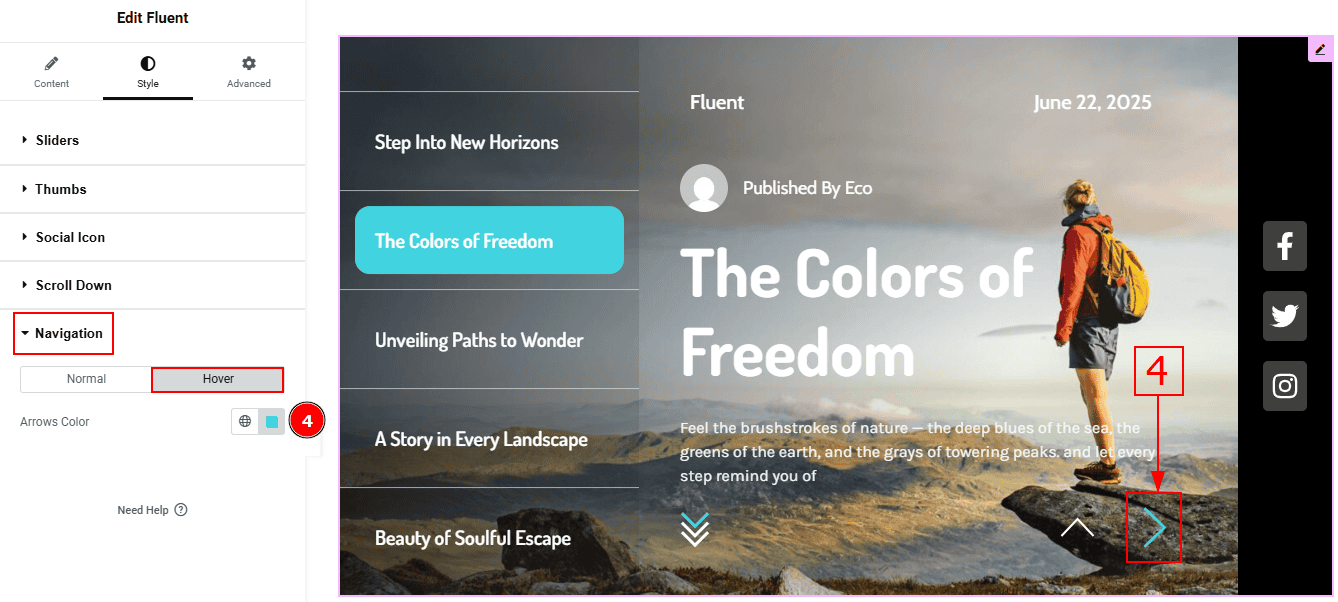
Now, let’s proceed to the Hover Tab -
4. Arrows Color: You can change the arrows icon’s hover color with this option.
All done! You have successfully customized the Fluent Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Fluent Slider. Please visit the demo page for examples.
Thanks for being with us.
