In this documentation, we will discuss the customization of the Pagepiling widget, brought to you by the Prime Slider addon for Elementor.
Enable The Pagepiling Widget

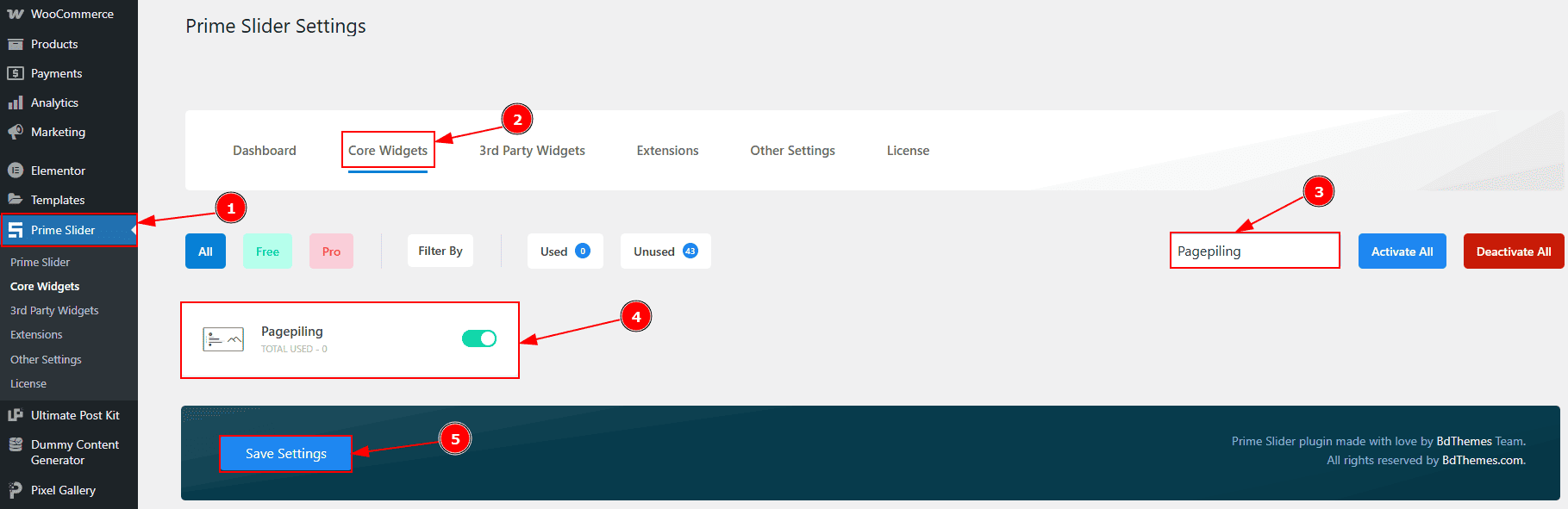
To use the Pagepiling widget from Prime Slider, first, you have to enable the widget.
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Pagepiling Widget Name.
Enable the Pagepiling Widget.
Hit the Save Settings Button.
Inserting the Pagepiling widget

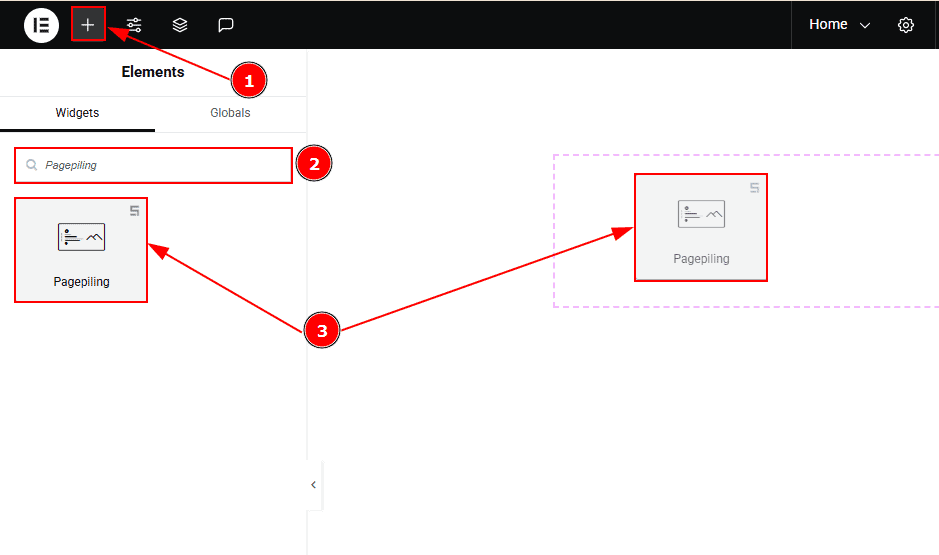
Go to the Elementor Editor Page and hit the “+” icon Button.
Search the Pagepiling widget.
Drag the widget and drop it on the editor page.
Work With The Content Tab
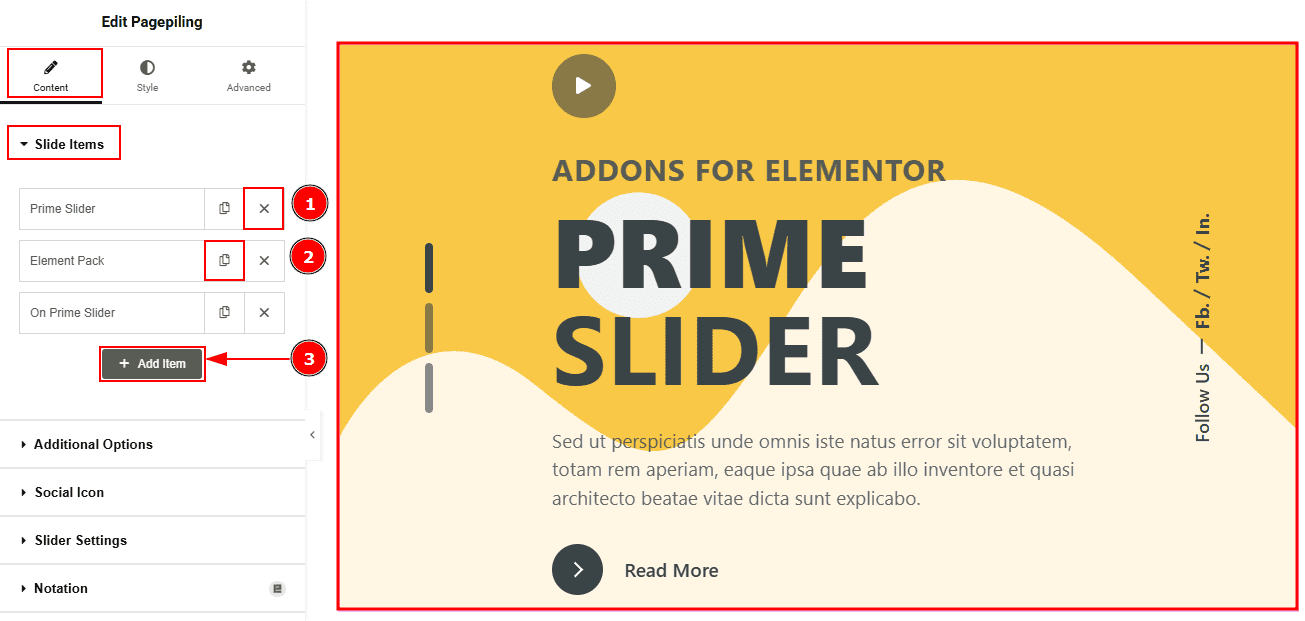
Slide Items Section
Go to Content > Slide Items

Close Item: You can delete the Slider item by clicking the Close icon button.
Copy Item: This option lets you copy the same item.
Add Item: You can add a new item by clicking the “+” Add Item button.

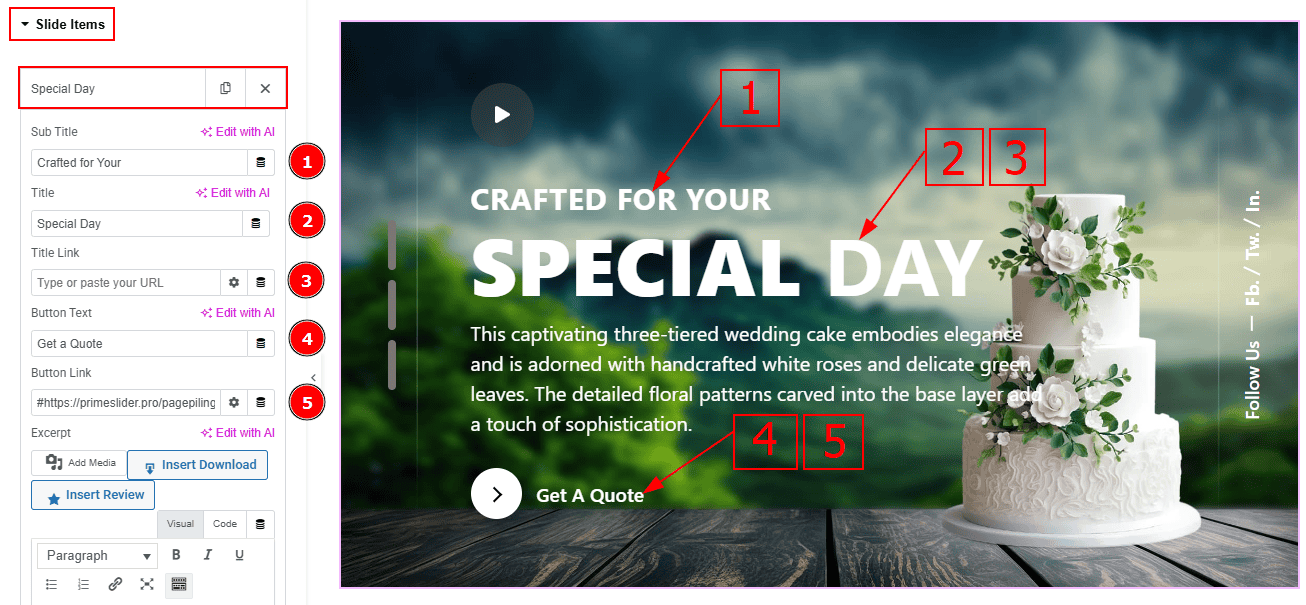
In the Slide Items, each item contains more options. Let’s explore those now -
Sub Title: You can add the sub title text with this option.
Title: You can add the title text with this option.
Title Link: You can add a link to the title with this option.
Button Text: You can add the button text with this option.
Button Link: You can add a link to the button with this option.

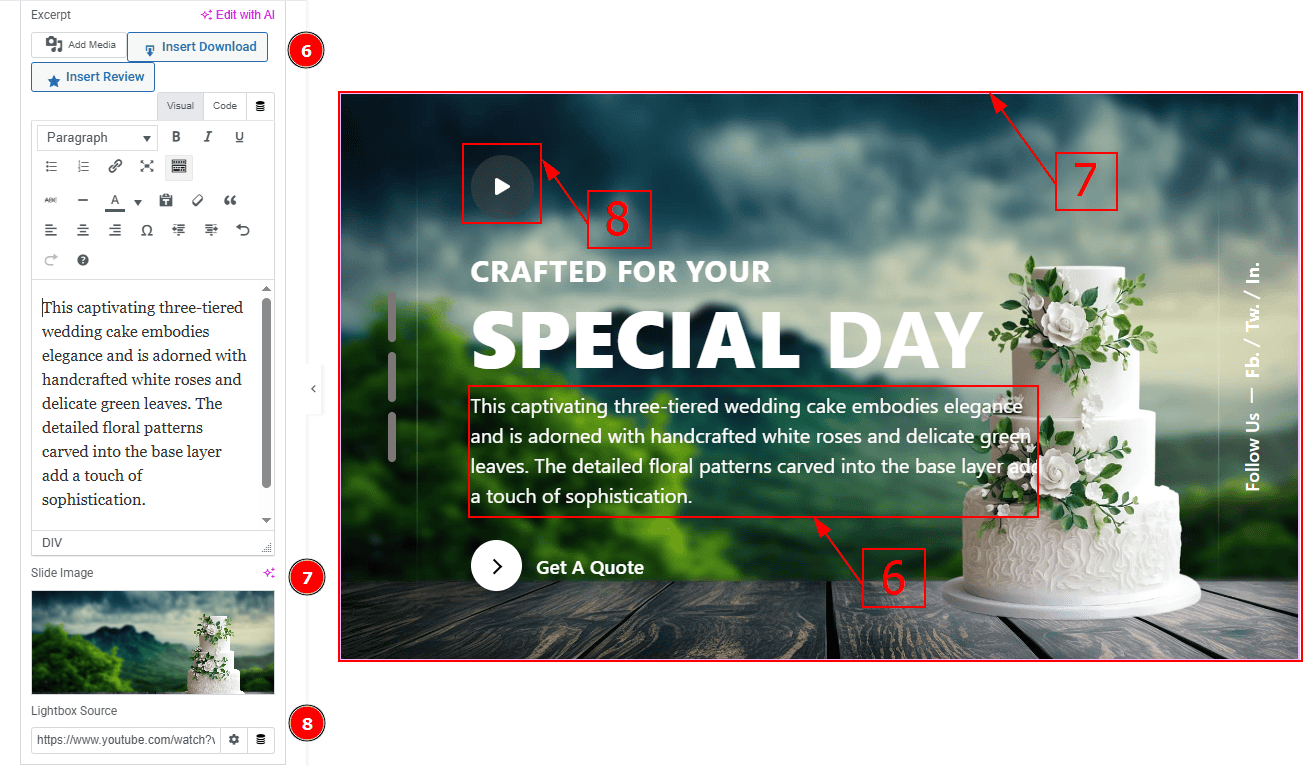
Excerpt: This option allows to to add a short summary and customize the description.
Image: You can add or change the image with this option.
Lightbox Source: This option allows you to add a YouTube video link.
Additional Options Section
Go to Content > Additional Options

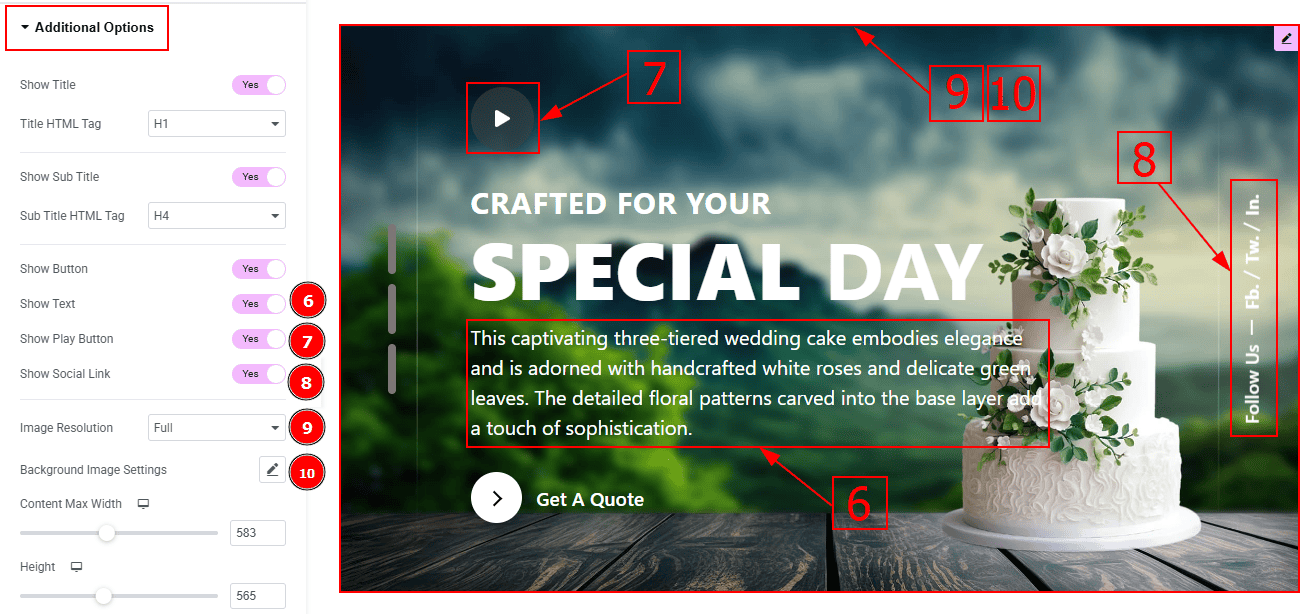
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.
Show Sub Title: Enable the switcher to show the sub title to the audience.
Sub Title HTML Tag: This option lets you select the heading for the sub title.
Show Button: Enable the switcher to show the button to the audience.

Show Text: Enable the switcher to show the description to the audience.
Show Play Button: Enable the switcher to show the play button to the audience.
Show Social Link: Enable the switcher to show the social links to the audience.
Image Resolution: You can change the image resolution with this option.
Background Image Settings: You can make changes to the background image with this option. Here you will get position, repeat & size options to set up the background image.

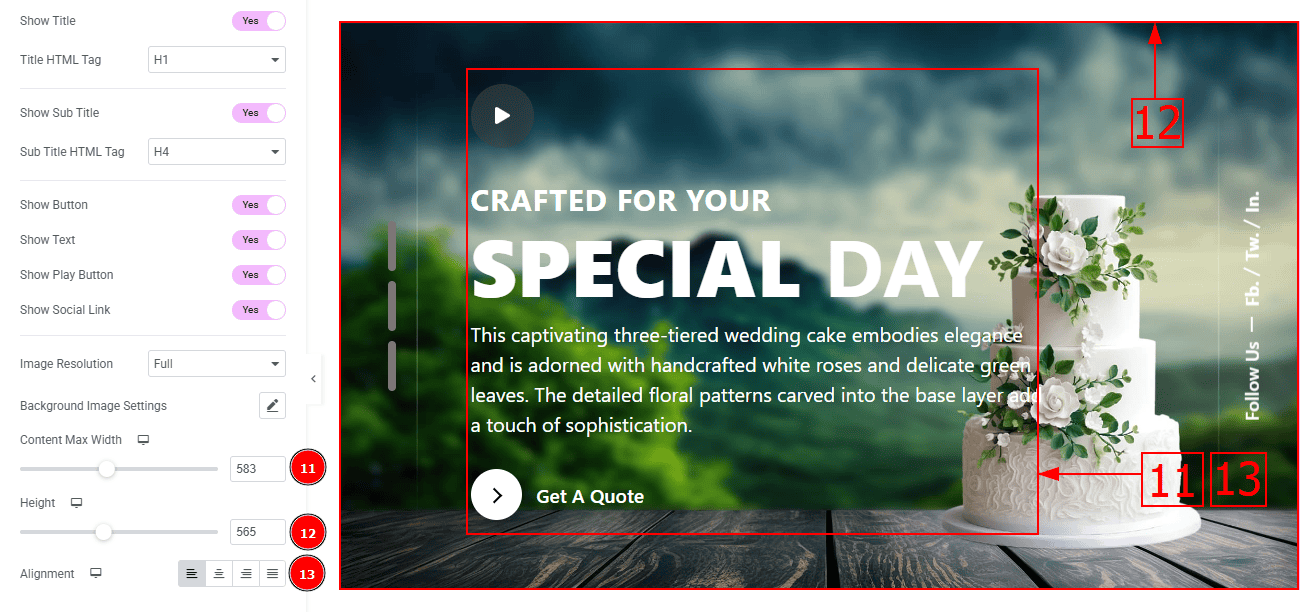
Content Max Width: You can adjust the content width with this option.
Height: Height: You can adjust the slider height with this option.
Alignment: You can set the content position to left, center, right or justified with this option.
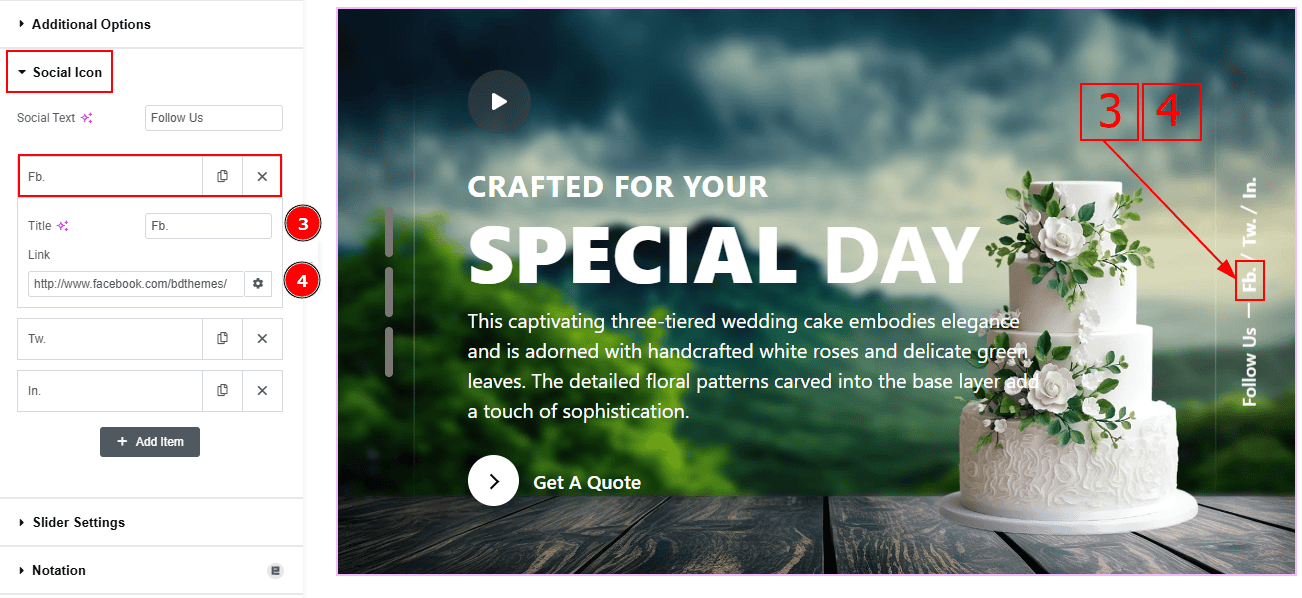
Social Icon Section
Go to Content > Social Icon

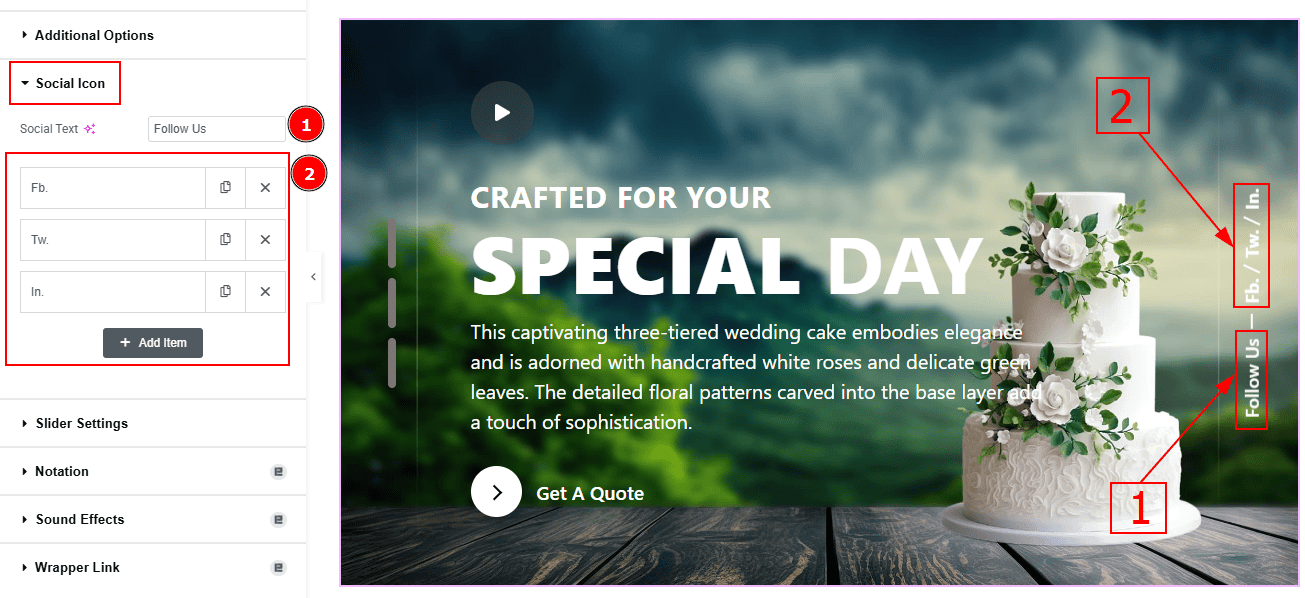
Social Text: You can change the social text with this option.
Marked Area: The settings in this section are the same as those in the Sliders section described above. For a detailed explanation, please refer to the Slide Items section to understand how these options work.

Now, let’s proceed to the inner options of the social icon –
Title: You can add a title to your social icon with this option.
Link: This option allows you to add a link to the social icon.
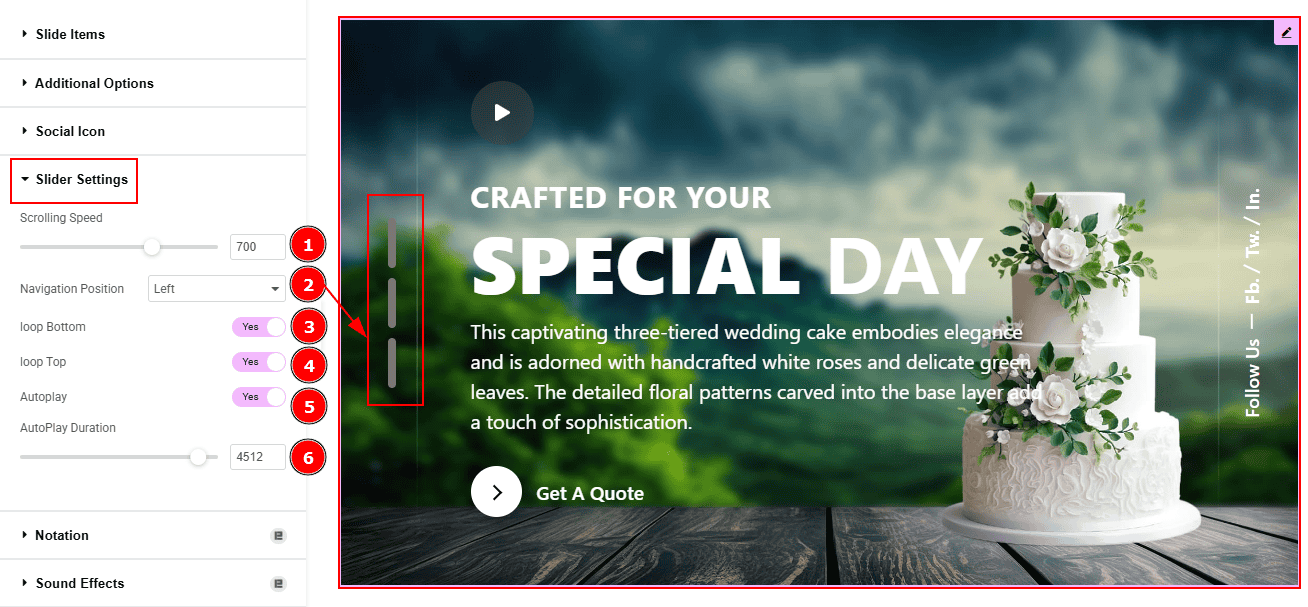
Slider Settings Section
Go to Content > Slider Settings

Scrolling Speed: A numerical input (currently set to 700) likely controls how fast the slides transition.
Navigation Position: You can set the navigation position to left or bottom with this option.
Loop Bottom: Enabled the switcher to allow the slider to loop back to the beginning after reaching the last slide.
Loop Top: Enable the switcher to allow the slider to loop back to the end after reaching the first slide.
Autoplay: Enable the switcher to automatically transits the slides without user interaction.
Autoplay Duration: This option lets you set the time between each slide transition.
Work with The Style Tab
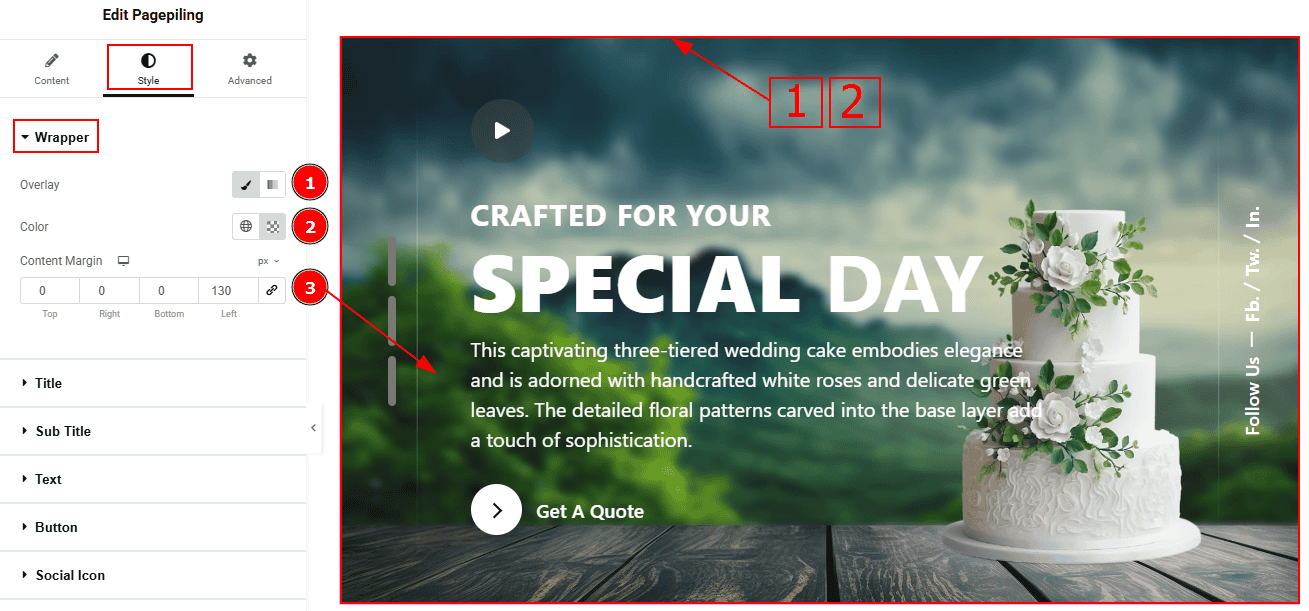
Wrapper Section
Go to Style > Wrapper

Overlay: Select the type of overlay to apply over the background.
Overlay Color: You can choose the overlay color and adjust its transparency to control the visual effect.
Content Margin: This option allows you to adjust the outer space and gaps of the content.
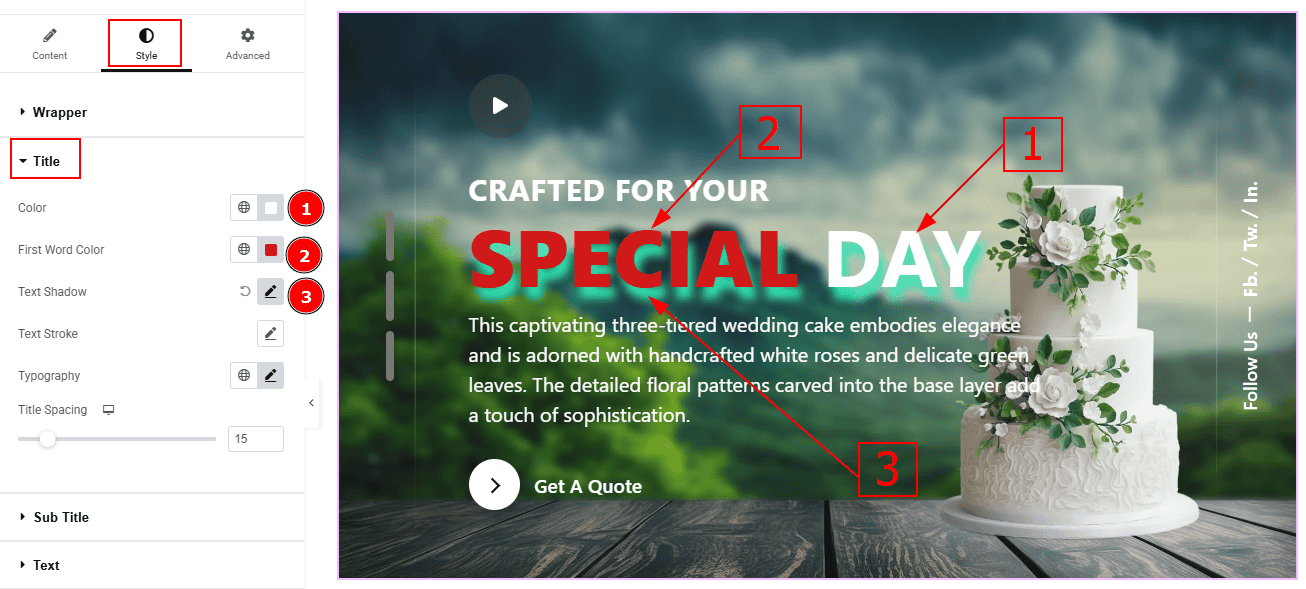
Title Section
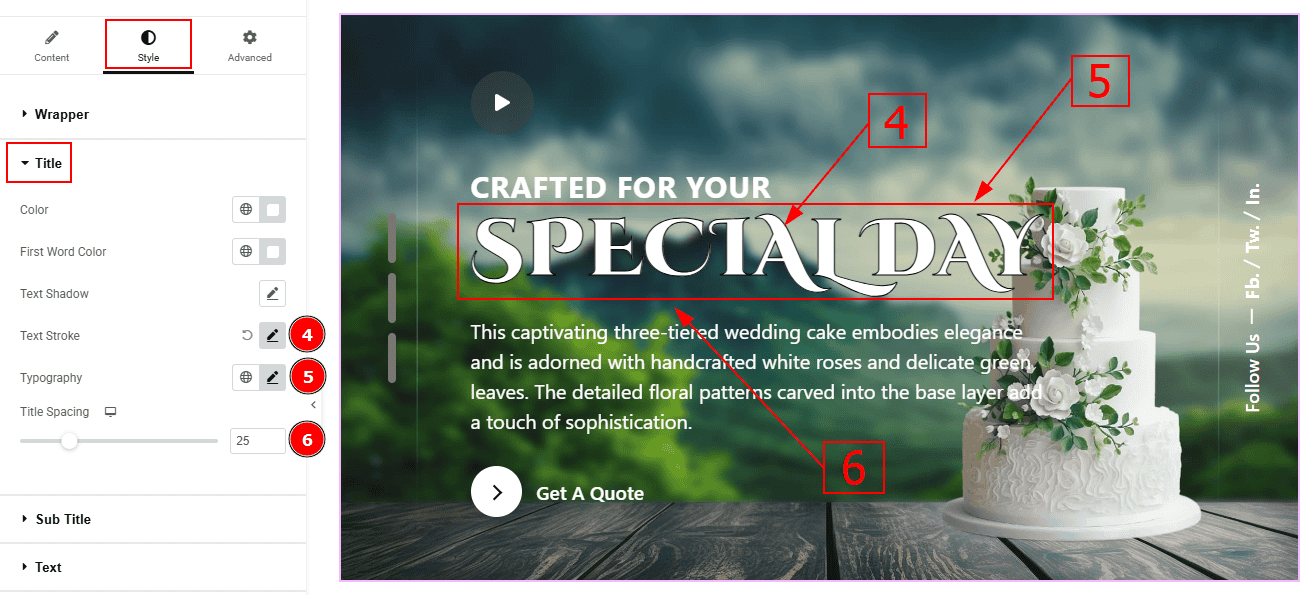
Go to Style > Title

Color: You can change the title color with this option.
First Word Style: Enable this switcher to customize the title's first word.
Text Shadow: This option allows you to add a shadow effect to the text.

Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Title Spacing: You can adjust the space between the title and the description with this option.
Sub Title Section
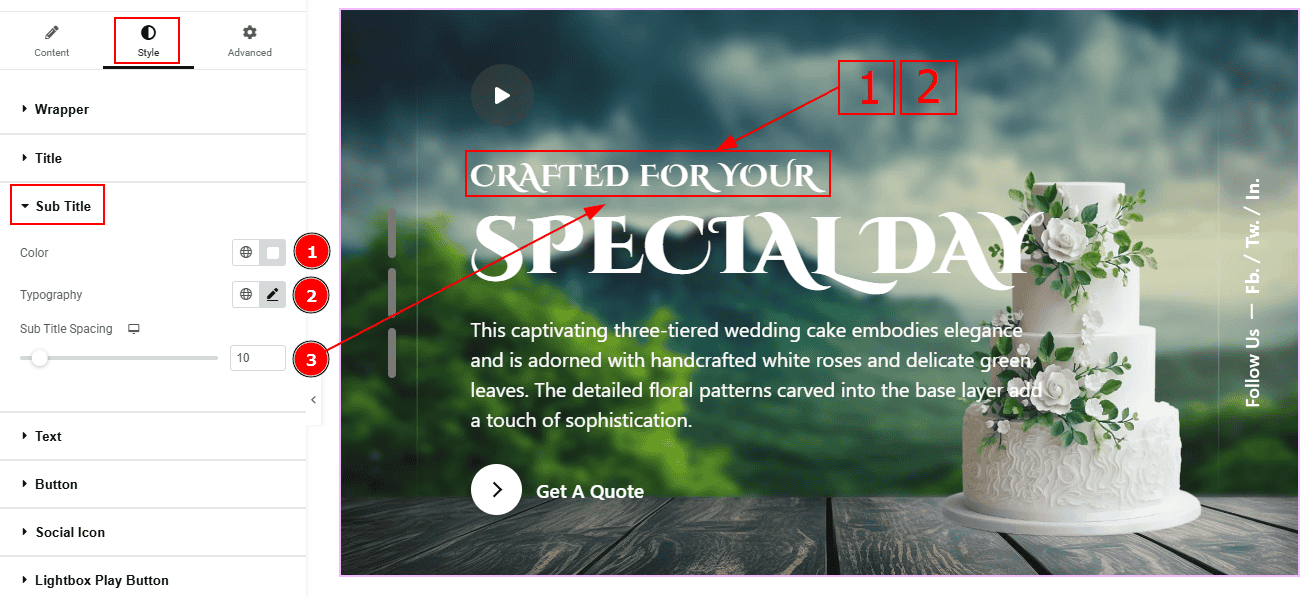
Go to Style > Sub Title

Color: You can change the sub title color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Sub Title Spacing: You can adjust the space between the title & the sub title with this option.
Text Section
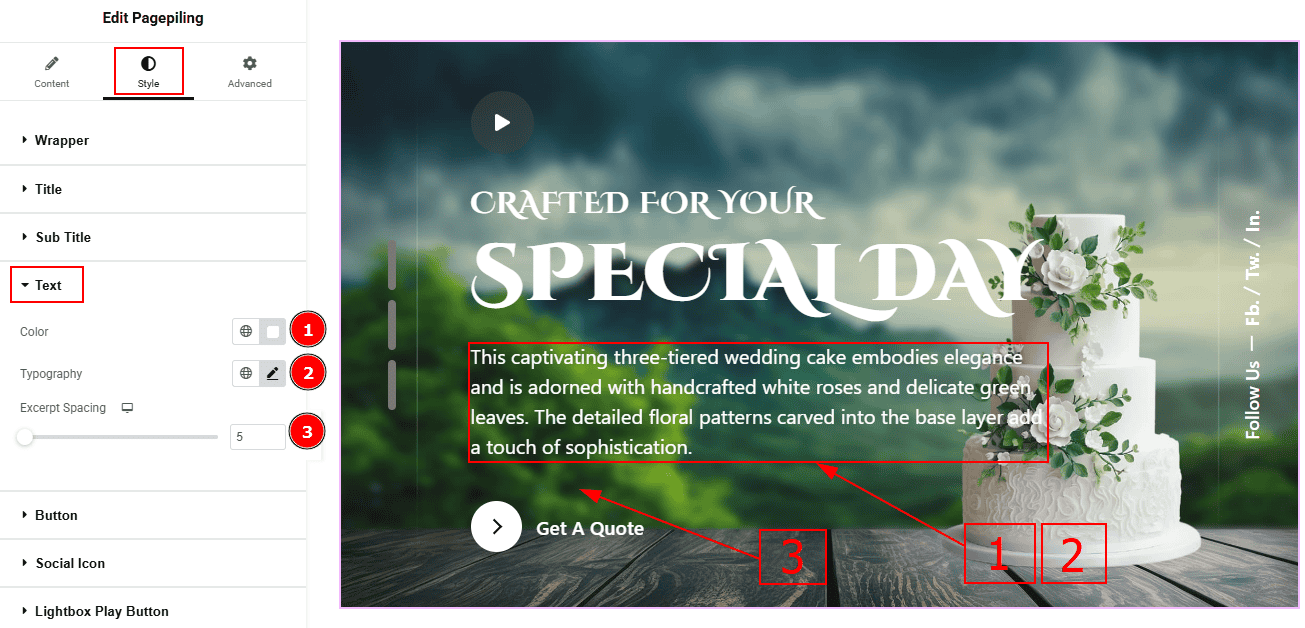
Go to Style > Text

Color: You can change the text color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Excerpt Spacing: You can adjust the space between the excerpt and the button with this option.
Button Section
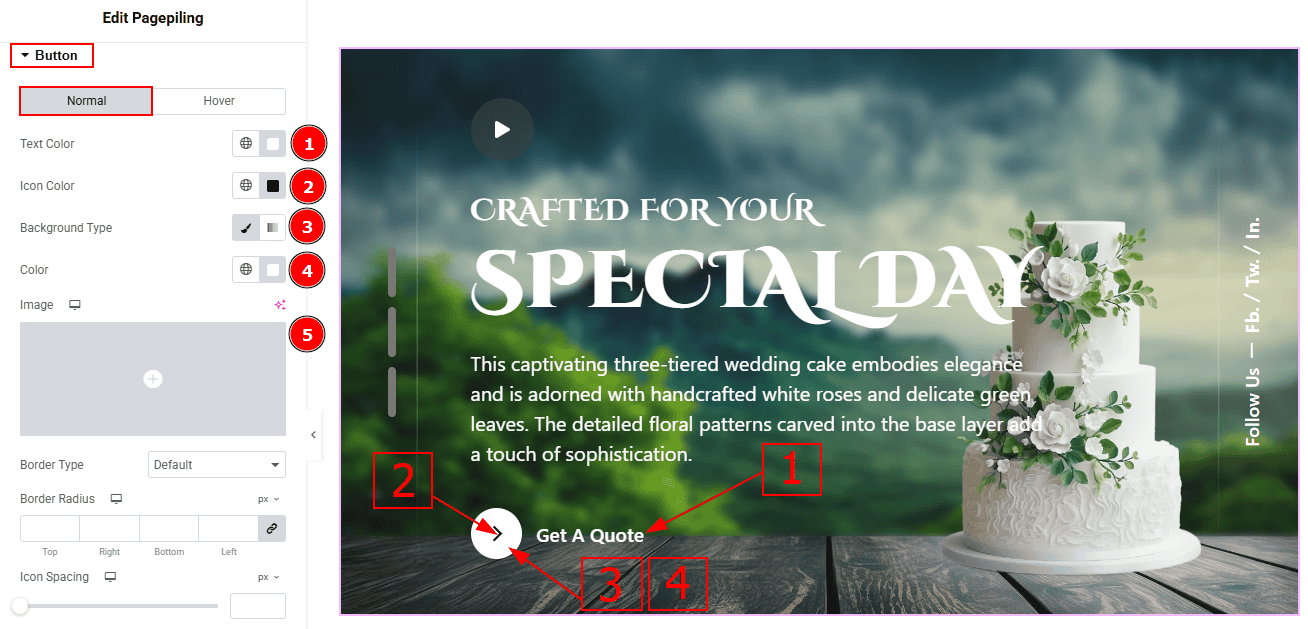
Go to Style > Button

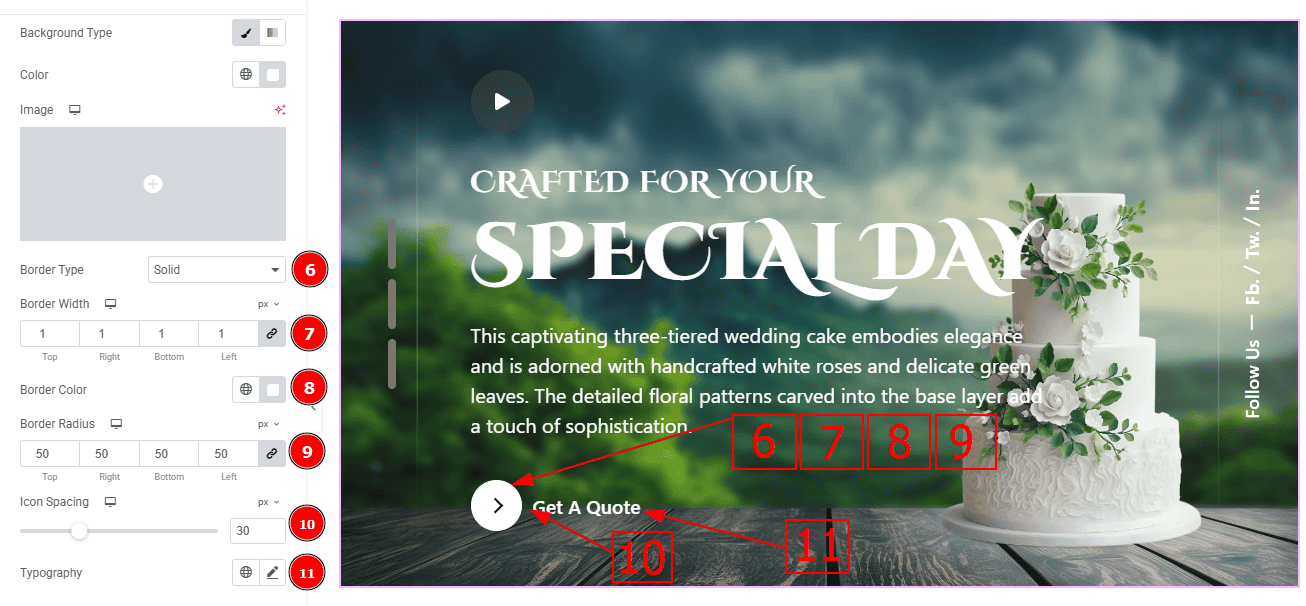
In this tab, we have two tabs. One is Normal and the other is Hover. Let’s start with the Normal Tab -
Text Color: You can change the button text color with this option.
Icon Color: You can change the icon color with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can change the background image with this option.

Border Type: You can add a border with this opt
Border Width: Set the thickness of the border with this option.
Border Color: You can change the border color with this option.
Border Radius: This option controls the roundness of the border.
Icon Spacing: You can adjust the space between the icon and the button text with this option.
Typography: Change the button text font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

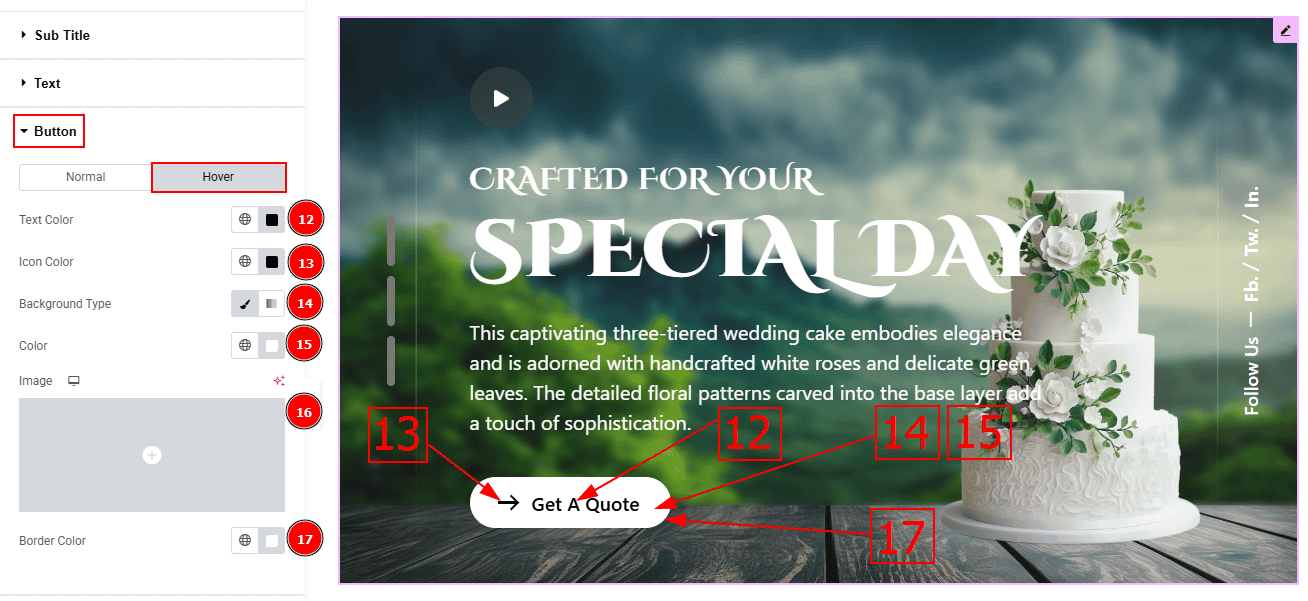
Now, Let’s Proceed to the Hover Tab -
Text Color: You can change the button text hover color with this option.
Icon Color: You can change the icon hover color with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Border Color: You can change the hover border color with this option.
Social Icon Section
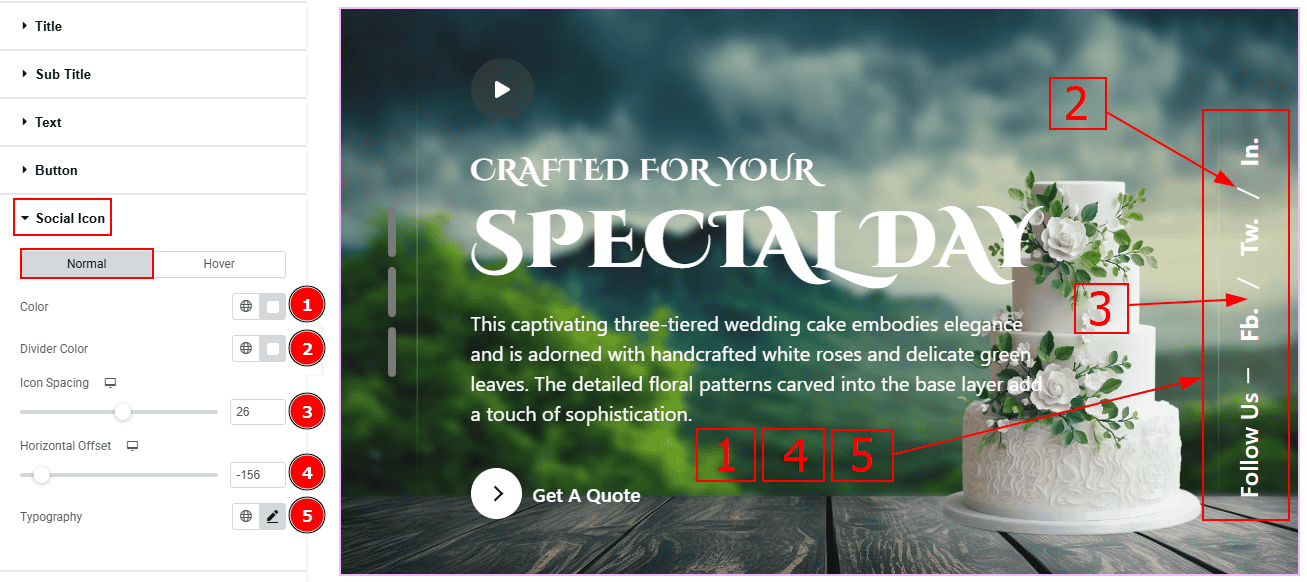
Go to Style > Social Icon

Color: You can change the social icon text color with this option.
Divider Color: You can change the divider color with this option.
Icon Spacing: You can adjust the space between the text & the divider with this option.
Horizontal Offset: This option allows you to move the social icon horizontally with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

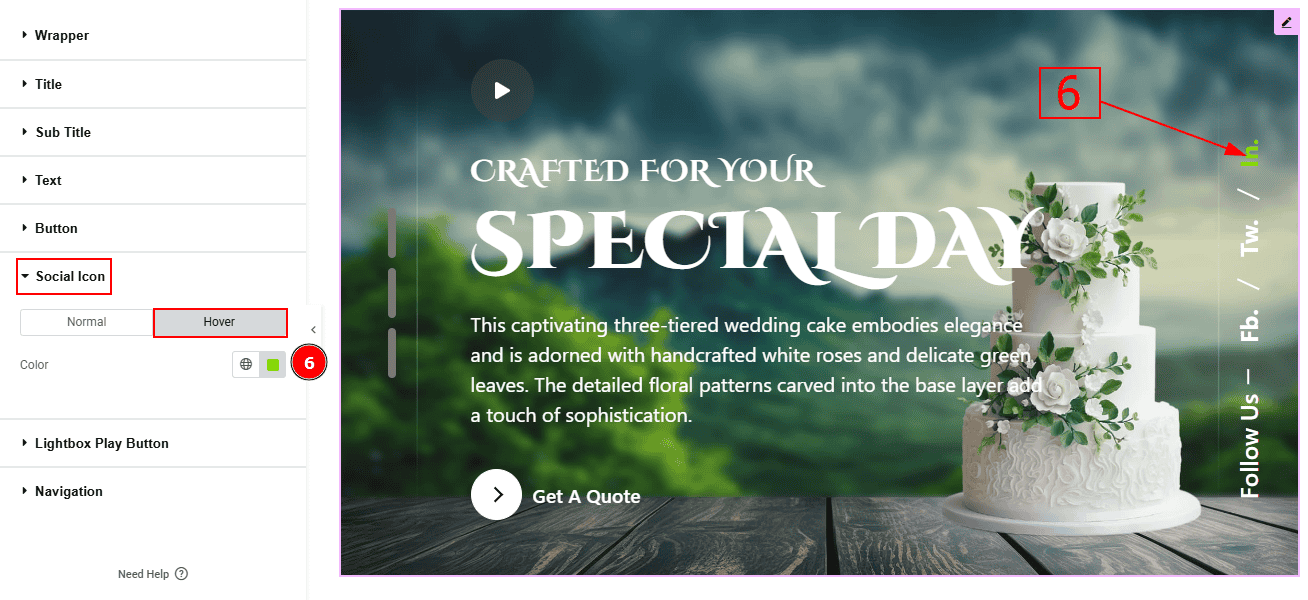
Now, let’s proceed to the Hover Tab -
6. Color: You can change the social icon text hover color with this option.
Lightbox Play Button Section
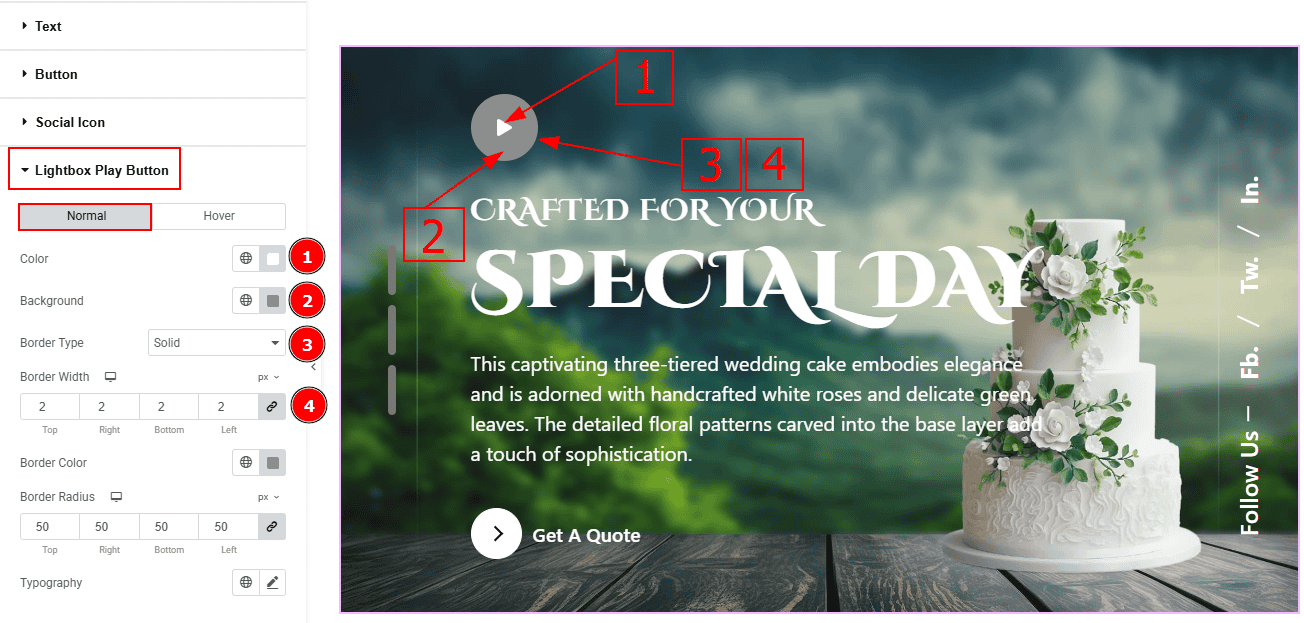
Go to Style > Lightbox Play Button

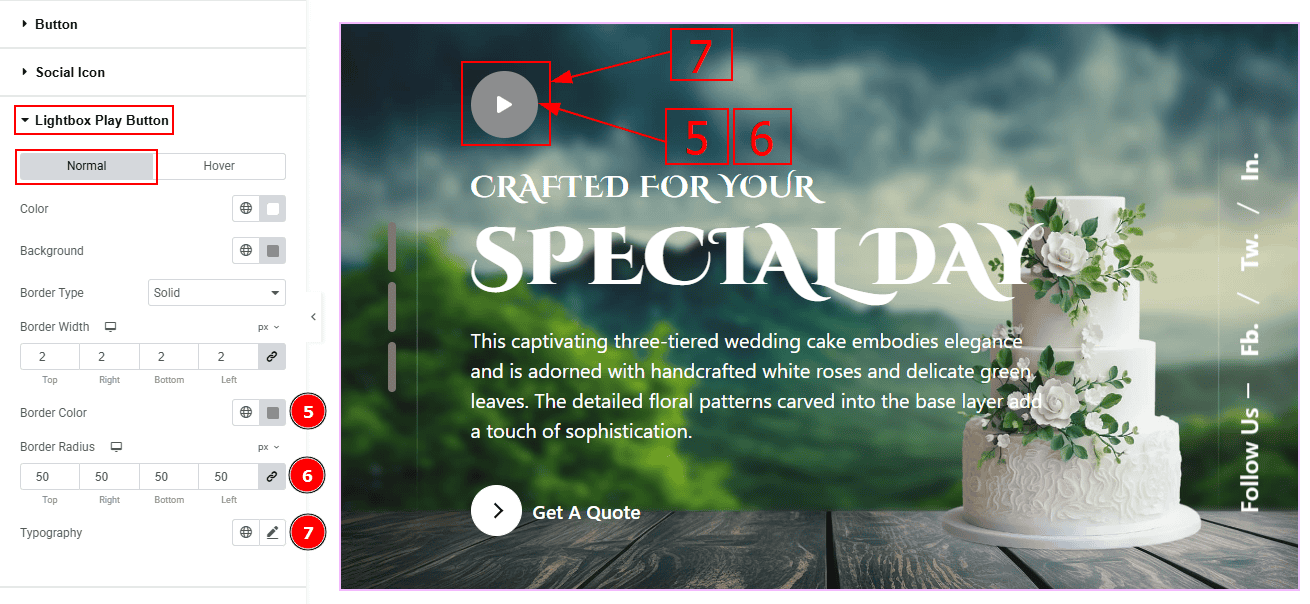
In this section, we have two more tabs. These are Normal & Hover. Let's start with the Normal Tab -
Color: You can change the play button icon color with this option.
Background: You can change the background color with this option.
Border Type: This option allows you to add various types of borders to the lightbox play button.
Border Width: You can set the thickness of the border with this option.

Border Color: You can change the border color with this option.
Border Radius: This option controls the roundness of the border.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

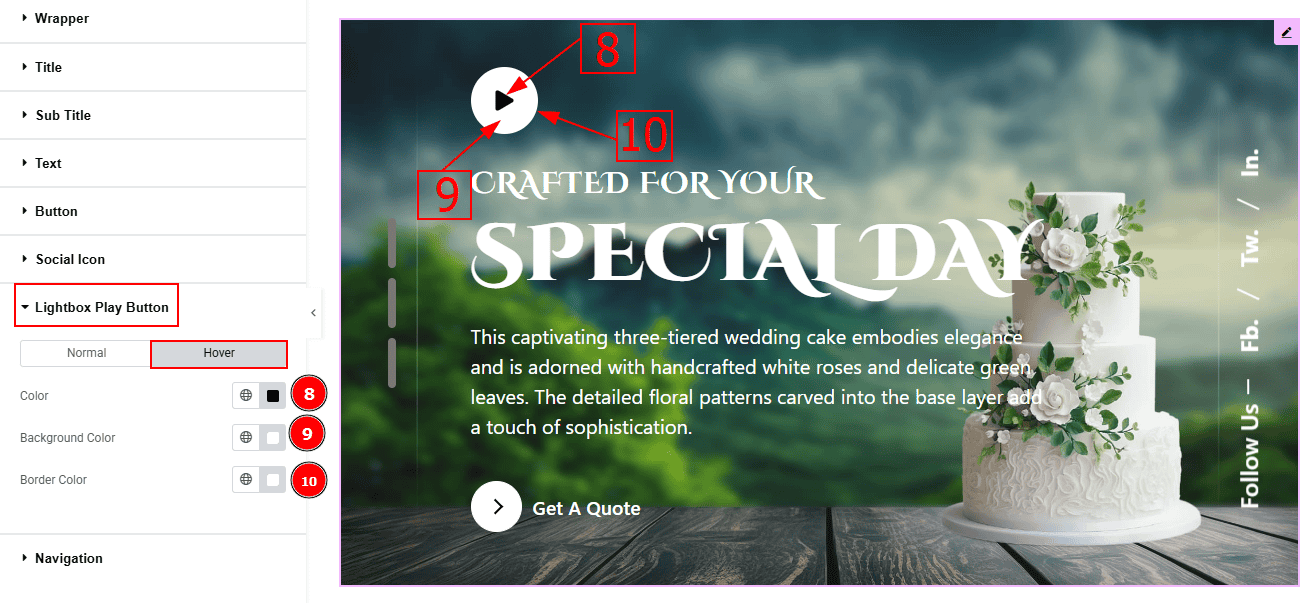
Now let's proceed to the Hover Tab -
Color: You can change the play button icon hover color with this option.
Background Color: You can change the background hover color with this option.
Border Color: You can change the border hover color with this option.
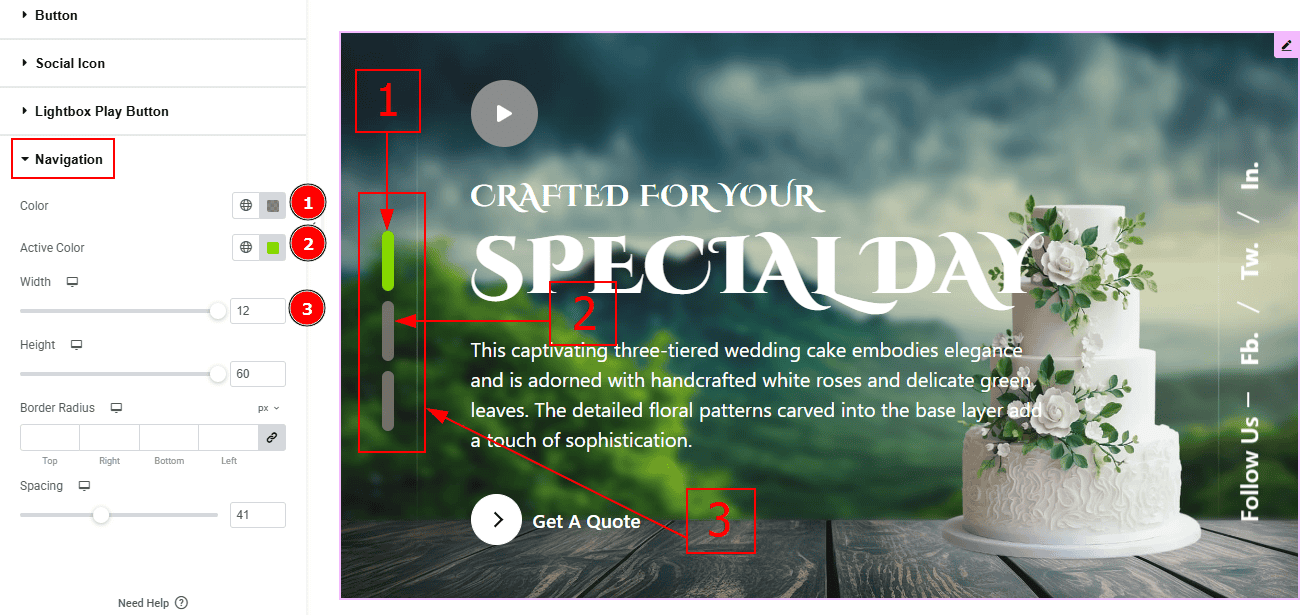
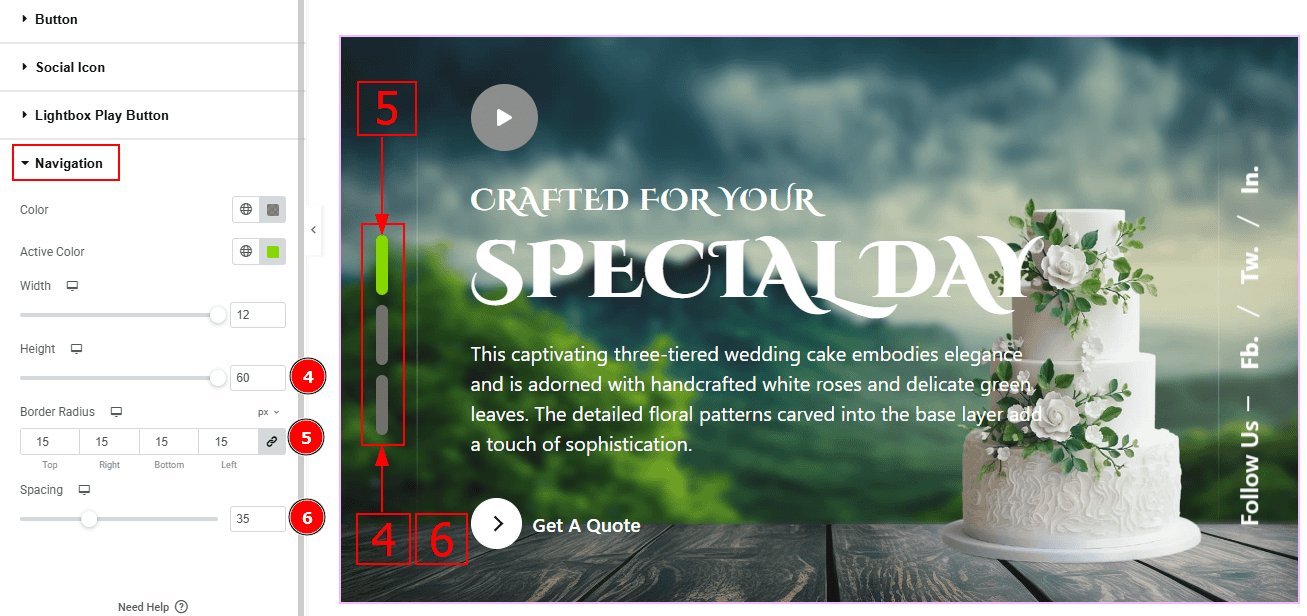
Navigation Section
Go to Style > Navigation

In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: You can change the navigation icon’s color with this option.
Active Color: You can change the navigation icon's active color with this option.
Width: You can make changes to the navigation width with this option.

Height: You can make changes to the navigation height with this option.
Border Radius: This option controls the roundness of the border with this option.
Spacing: You can move the navigation position with this option.
All done! You have successfully customized the Pagepiling widget on your website.
Video Assist
You can also watch the video tutorial to learn more about the Pagepiling widget. Please visit the demo page for examples.
Thanks for being with us.
