In this documentation, we will discuss the customization of the Reveal Slider, brought to you by the Prime Slider addon for Elementor.
Enable The Reveal Slider

To use the Reveal Slider from Prime Slider, first, you have to enable the widget.
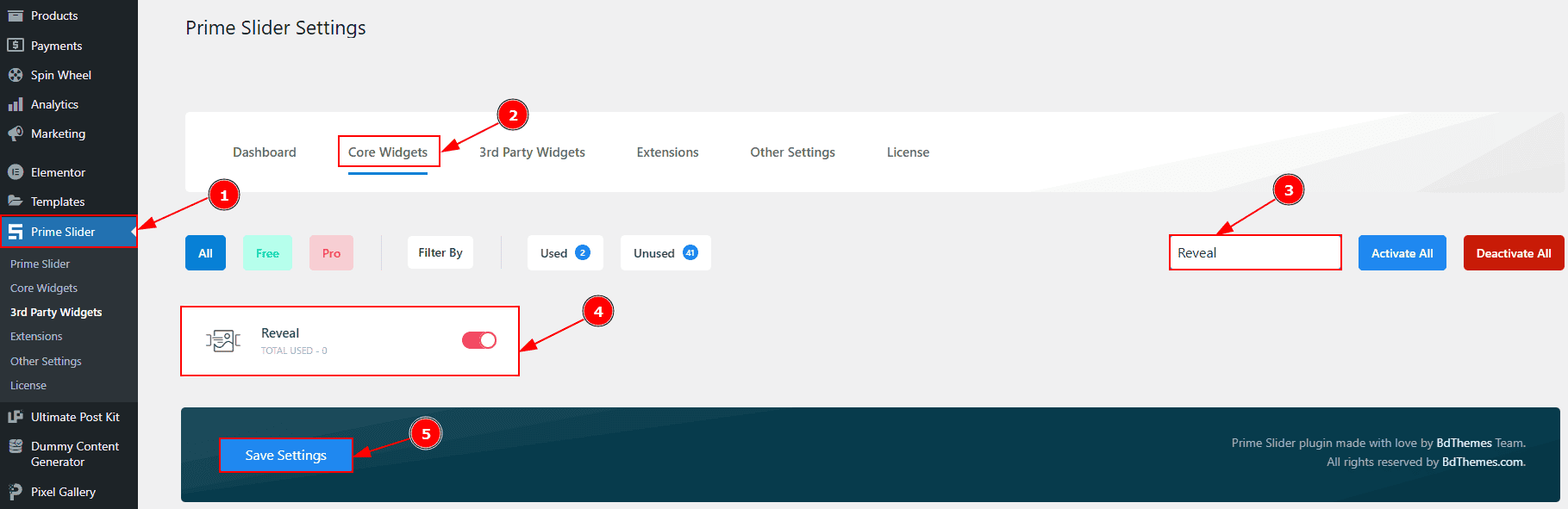
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Reveal Slider Name.
Enable the Reveal Slider.
Hit the Save Settings Button.
Inserting The Reveal Slider

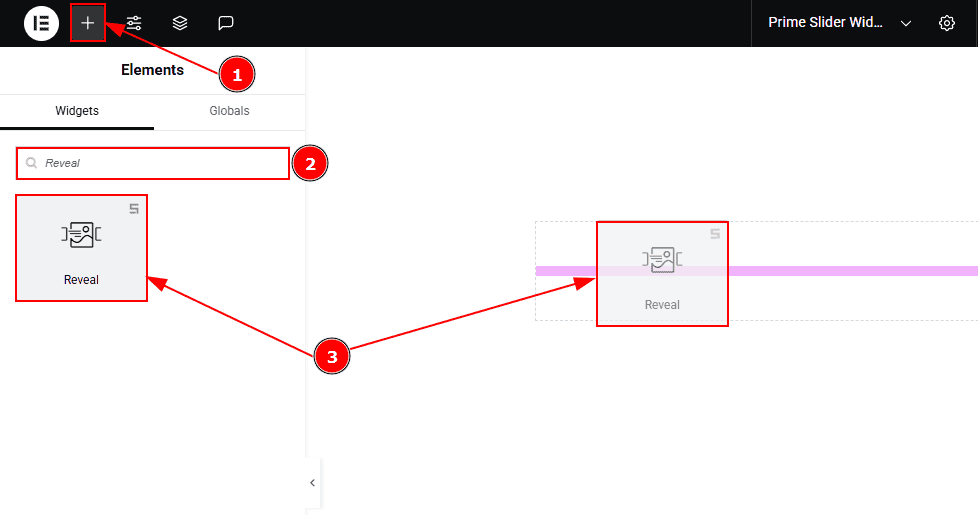
Go to the Elementor Editor Page and hit the “+” icon Button.
Search the Reveal slider.
Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
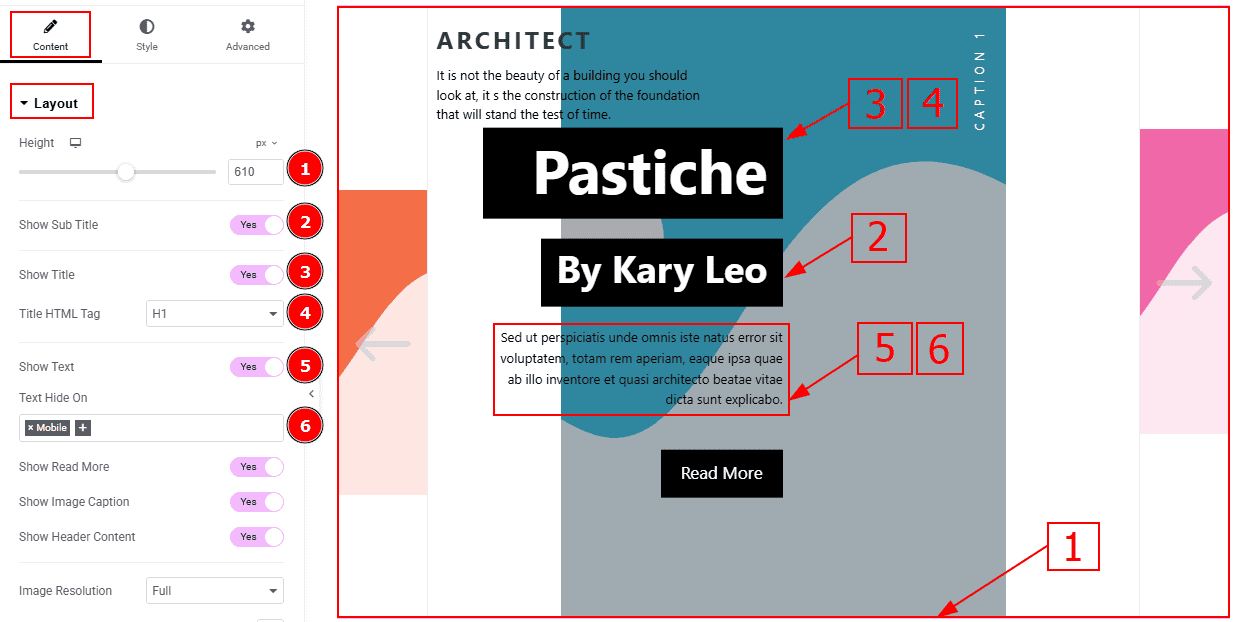
Go to Content > Layout

Height: You can adjust the slider height with this option.
Show Sub Title: Enable the switcher to show the sub title to the audience.
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.
Show text: Enable the switcher to show the text/description to the audience.
Text Hide On: This option lets you hide the text to selected device.

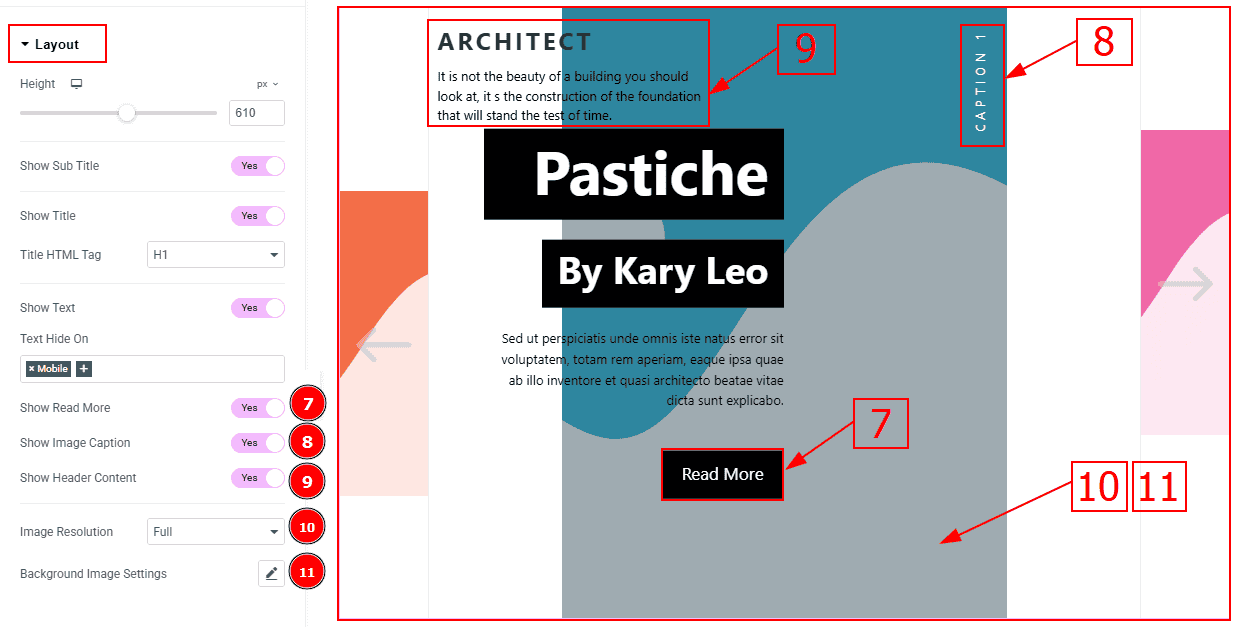
Show Read More: Enable the switcher to show the read more button to the audience.
Show Image Caption: Enable the switcher to show the image caption to the audience.
Show Header Content: Enable the switcher to show the header content to the audience.
Image Resolution: You can change the image resolution with this option.
Background Image Setting: You can make changes to the background image with this option. Here you will get position, repeat & size options to set up the background image.
Slider Items Section
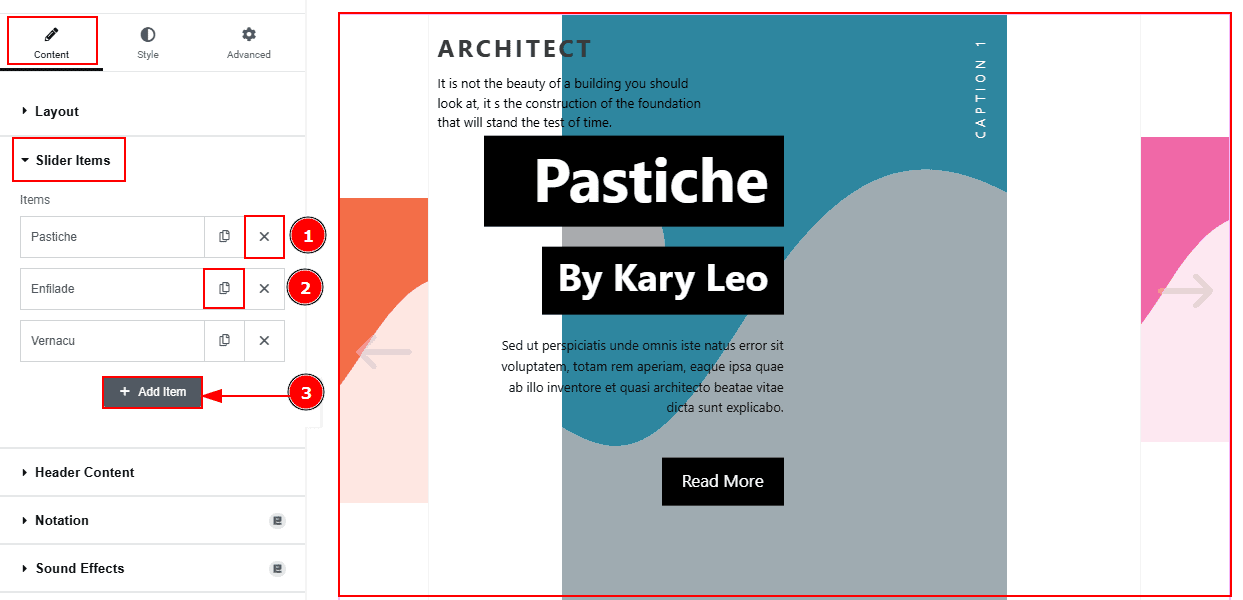
Go to Content > Slider Items

Close Item: You can delete the Slider item by clicking the Close icon button.
Copy Item: This option lets you copy the same item.
Add Item: You can add a new item by clicking the “+”Add Item button.

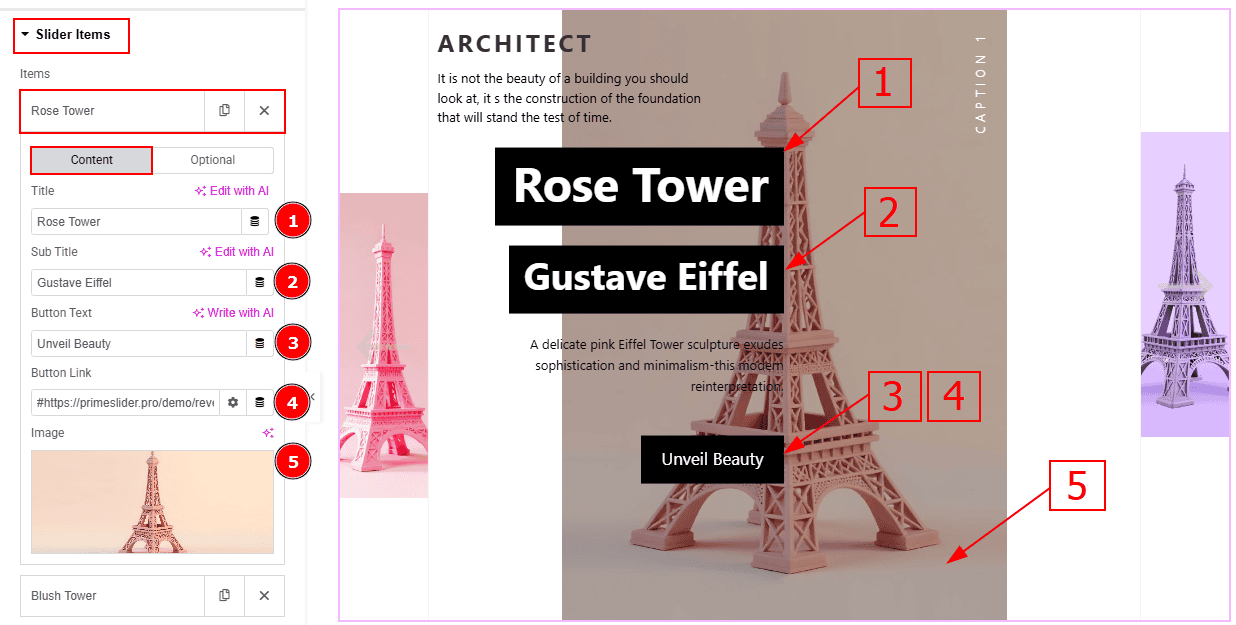
In the Slider Items, each item contains more options. There are two tabs that present those options. These are Content & Optional. Let’s start with the Content Tab –
Title: You can add a title text with this option.
Sub Title: You can add a sub title with this option.
Button Text: You can add button text with this option.
Button Link: You can add a link to the button with this option.
Image: You can add and change an image with this option.

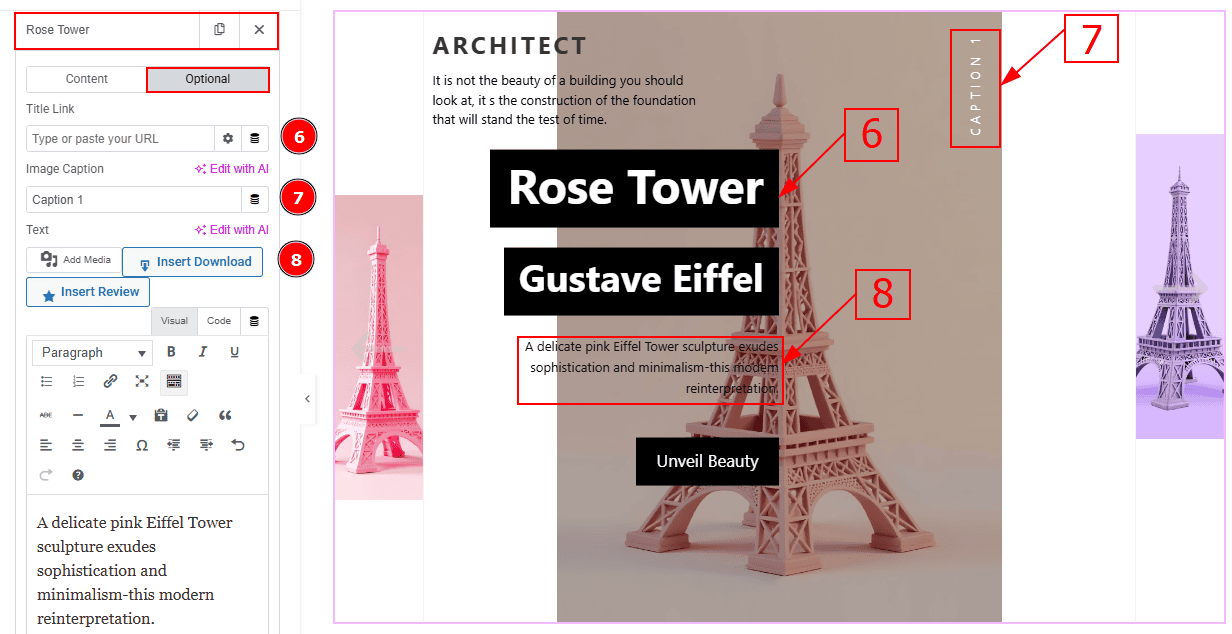
Now let’s proceed with the Optional Tab –
Title Link: This option allows you to add a link to the title.
Image Caption: You can change the image caption text with this option.
Text: This option allows you to add a short summary and customize the description.
Header Content Section
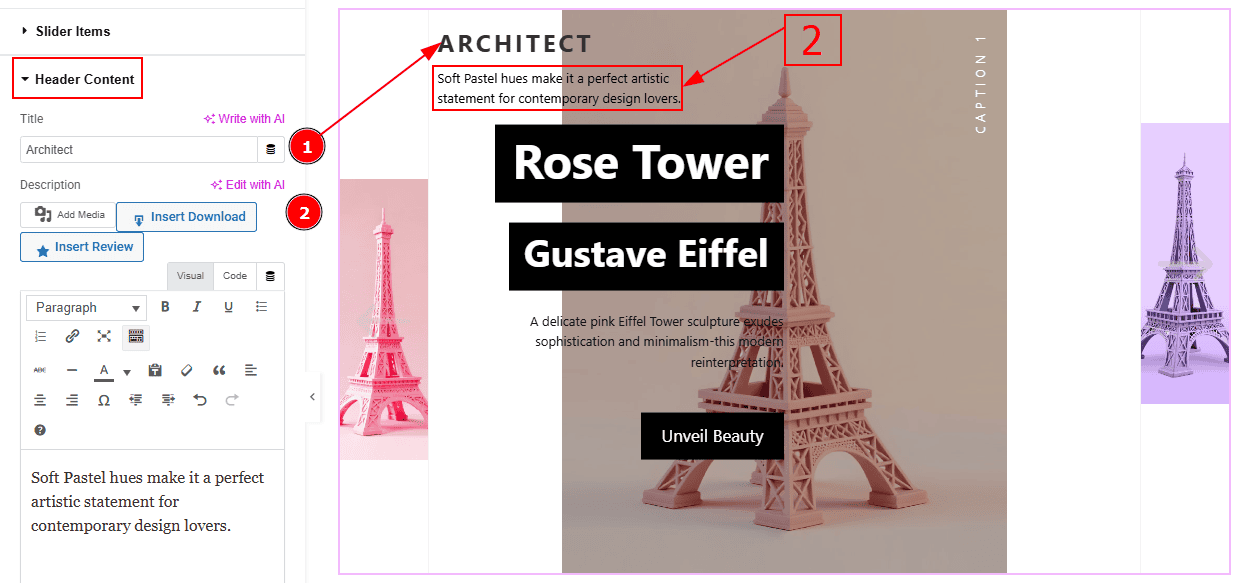
Go to Content > Header Content

Title: You can add text to the header content title with this option.
Description: You can add a description to the header content with this option.
Work with The Style Tab
Sliders Section
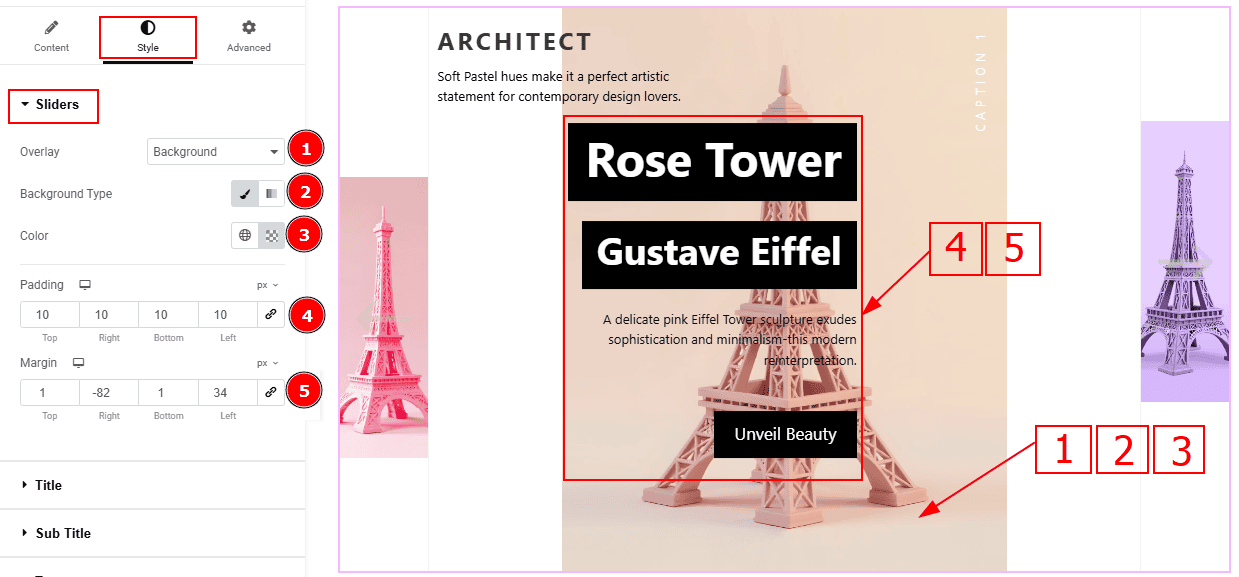
Go to Style > Sliders

Overlay: You can select the overlay with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Margin: This option allows you to adjust the space & create gaps between elements.
Title Section
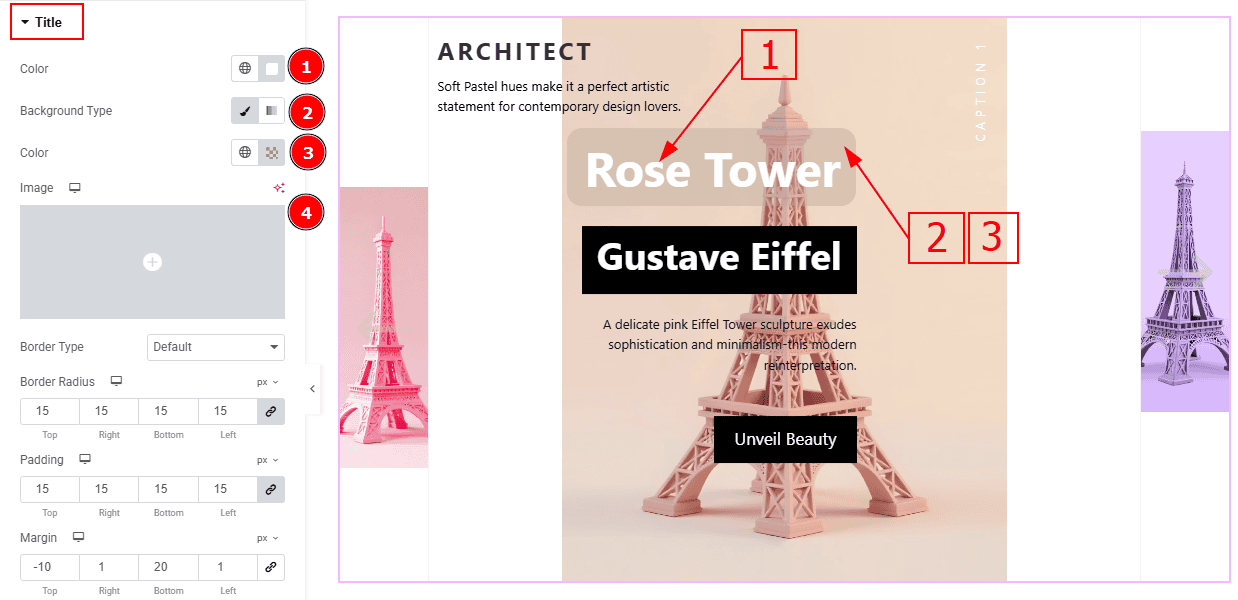
Go to Style > Title

Color: You can change the title color with this option.
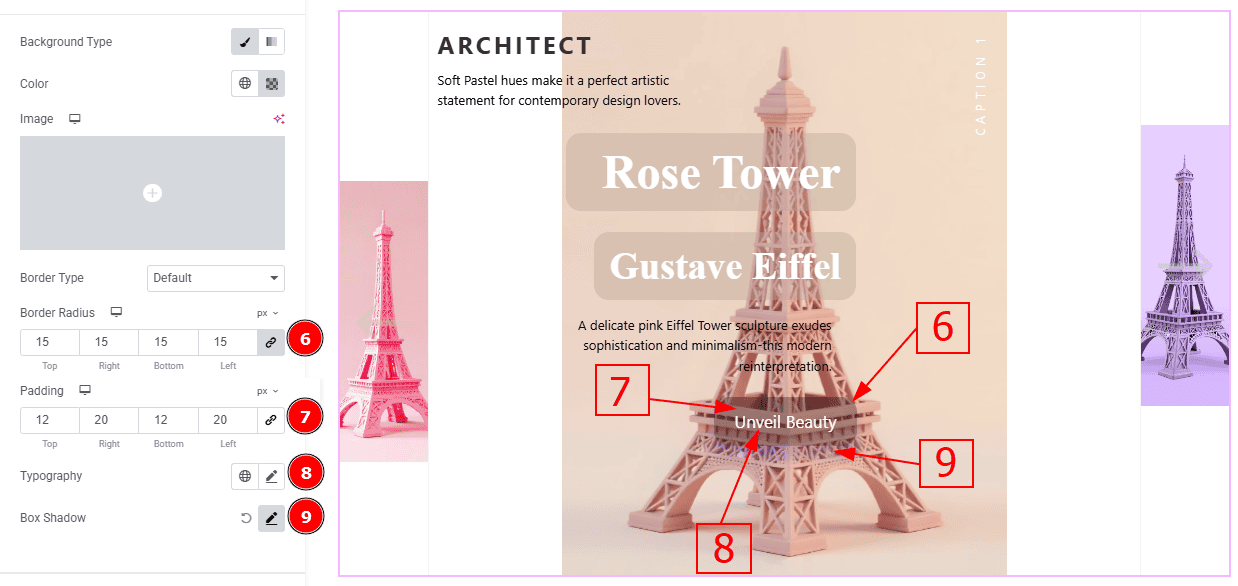
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can change the image with this option

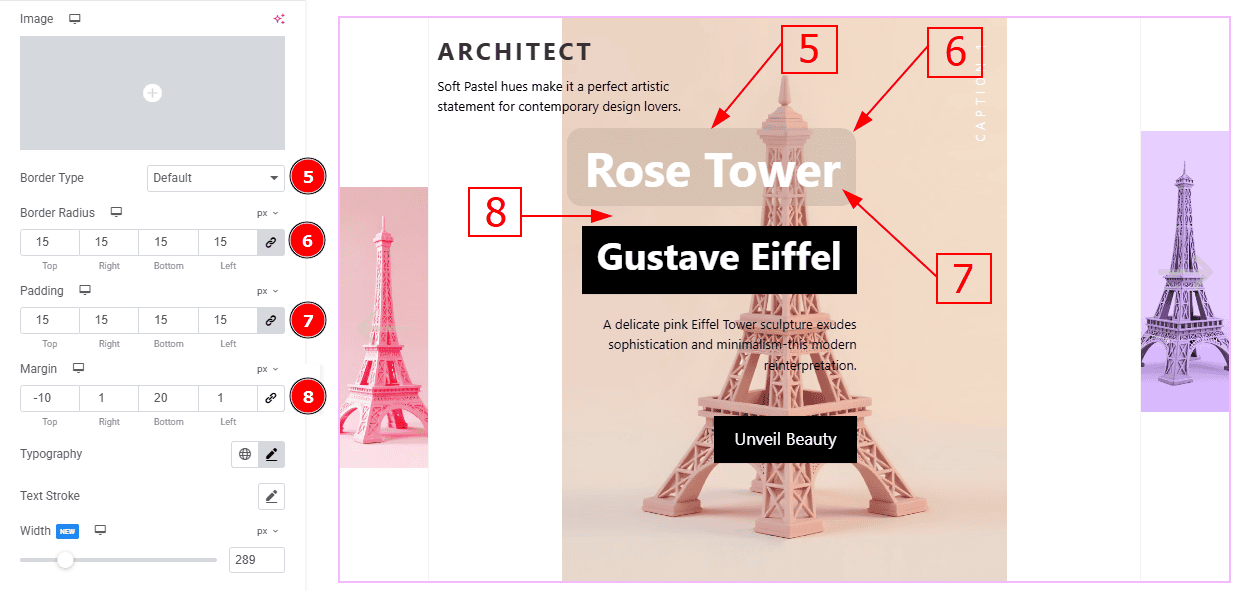
Border Type: This option allows you to add borders to your items. You can select various border types from this option. Such as Solid, Double, Dotted, Dashed, Groove.
Border Radius: This option controls the roundness of the border.
Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Margin: This option allows you to adjust the space & create gaps between elements.

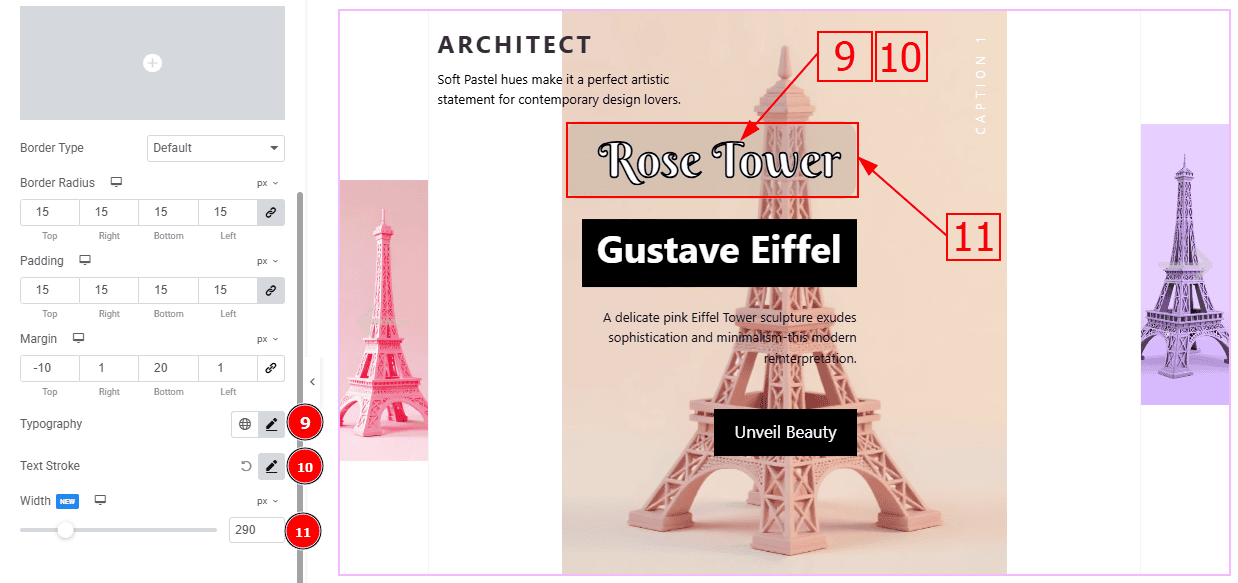
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
Width: You can make changes to the title width with this option.
Sub Title Section
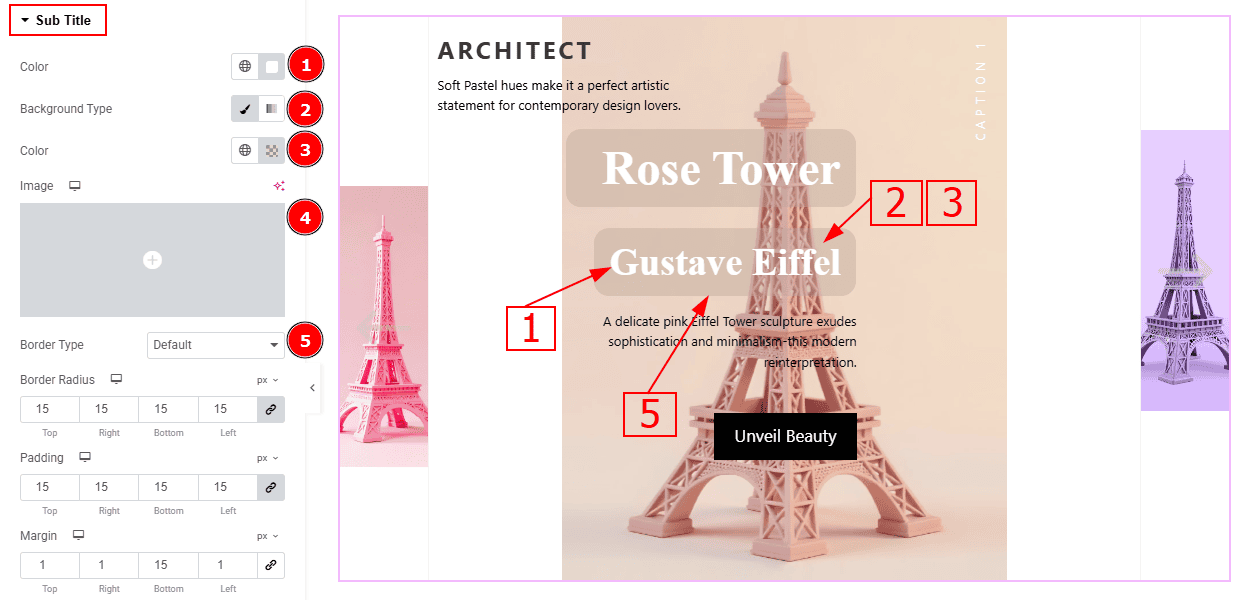
Go to Style > Sub Title

Color: You can change the title color with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can change the image with this option.
Border Type: You can add and change the border type with this option.

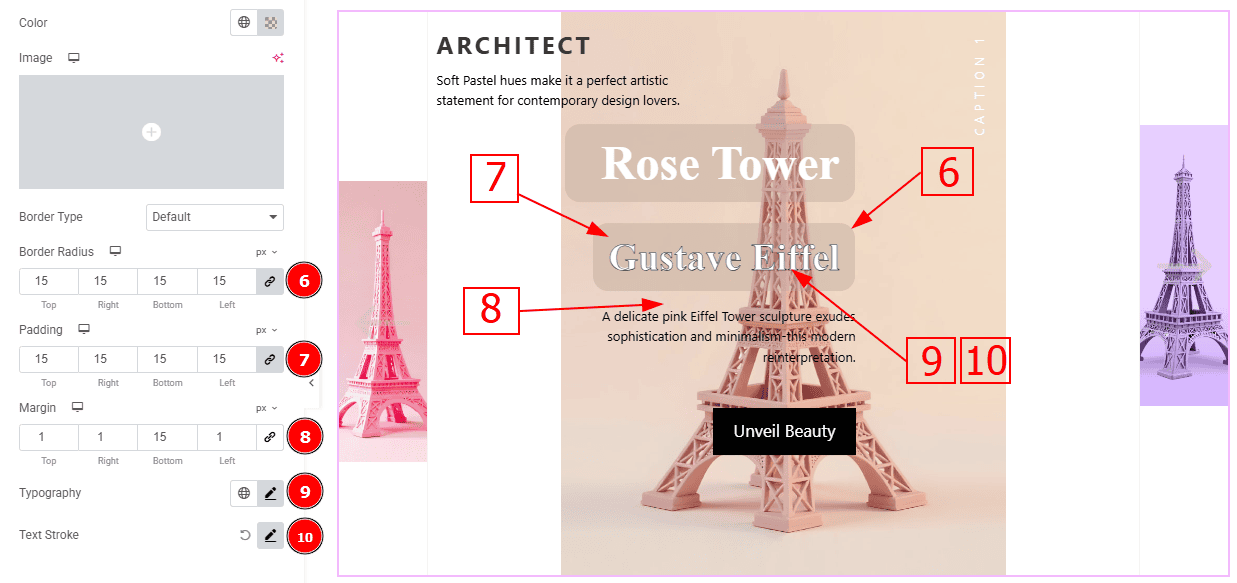
Border Radius: This option controls the roundness of the border.
Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
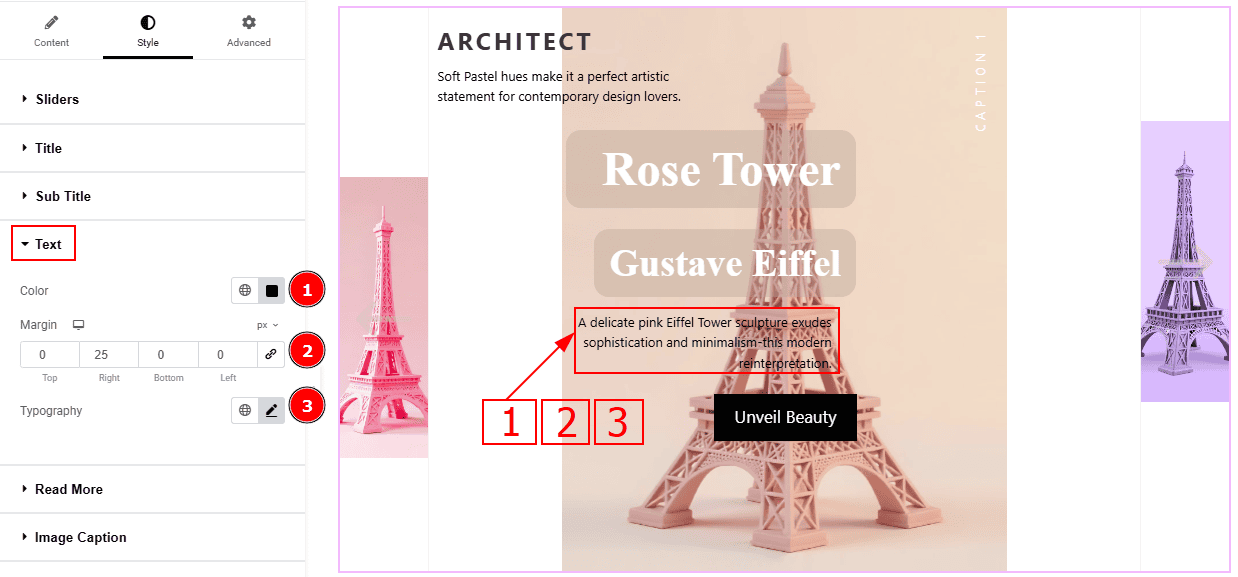
Text Section
Go to Style > Text

Color: You can change the text color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
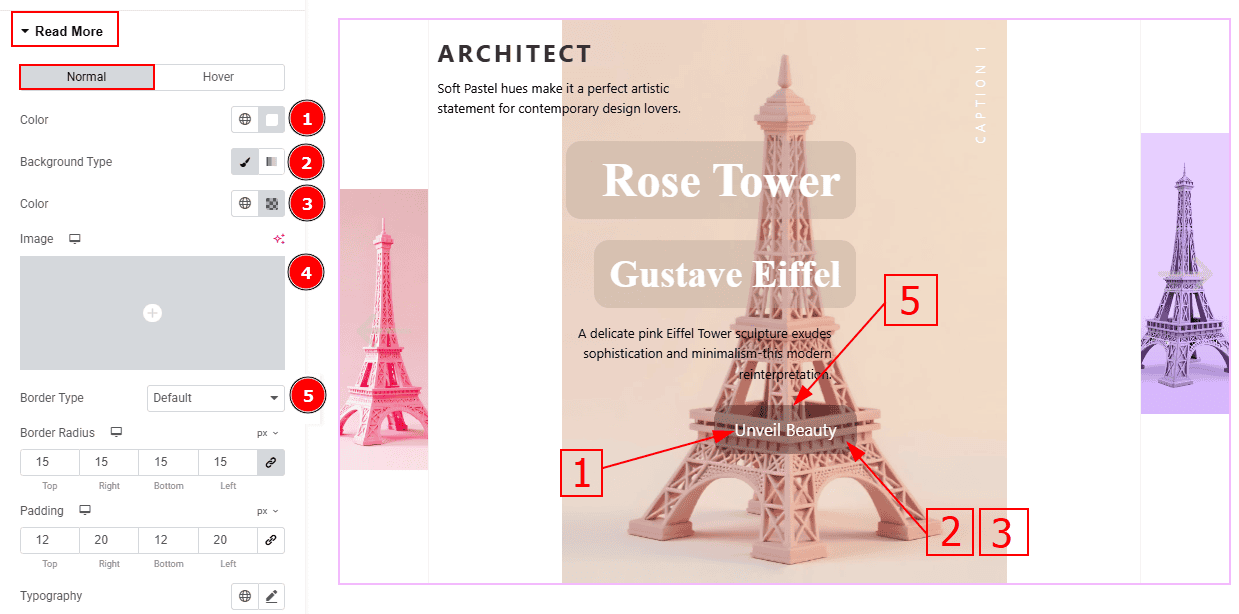
Read More Section
Go to Style > Read More

In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: You can change the read more button text color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Border Type: You can add a border to the read more button with this option.

Border Radius: This option controls the roundness of the border with this option.
Padding: You can adjust the inner space of the read more button with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Box Shadow: You can add a shadow effect with this option.

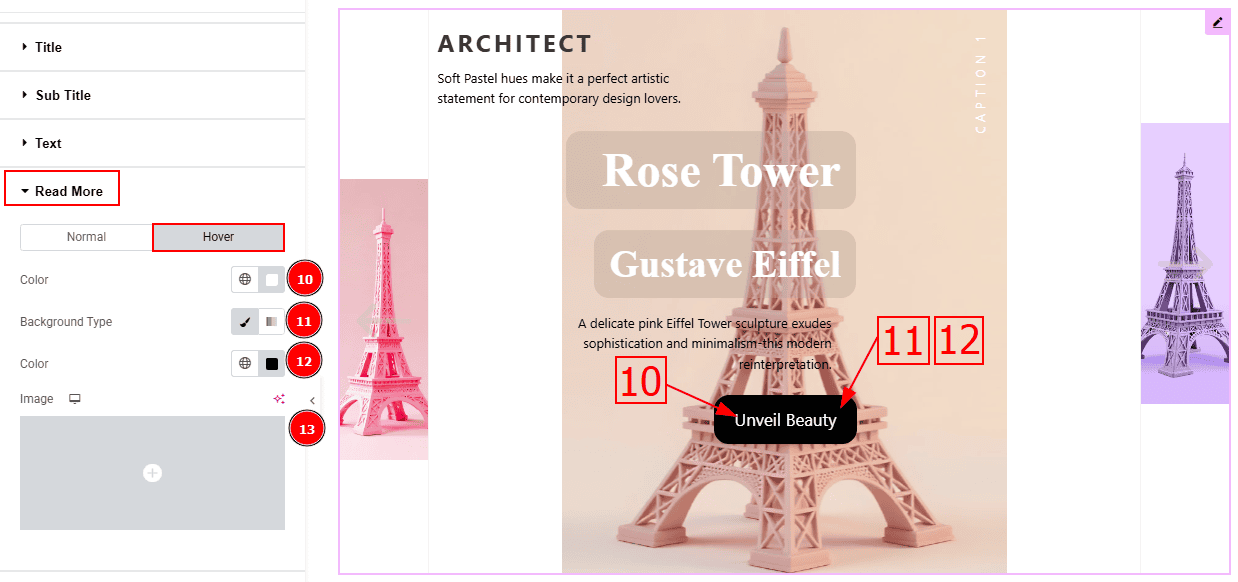
Now, let’s proceed to the Hover Tab -
Color: You can change the button text hover color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Image Caption Section
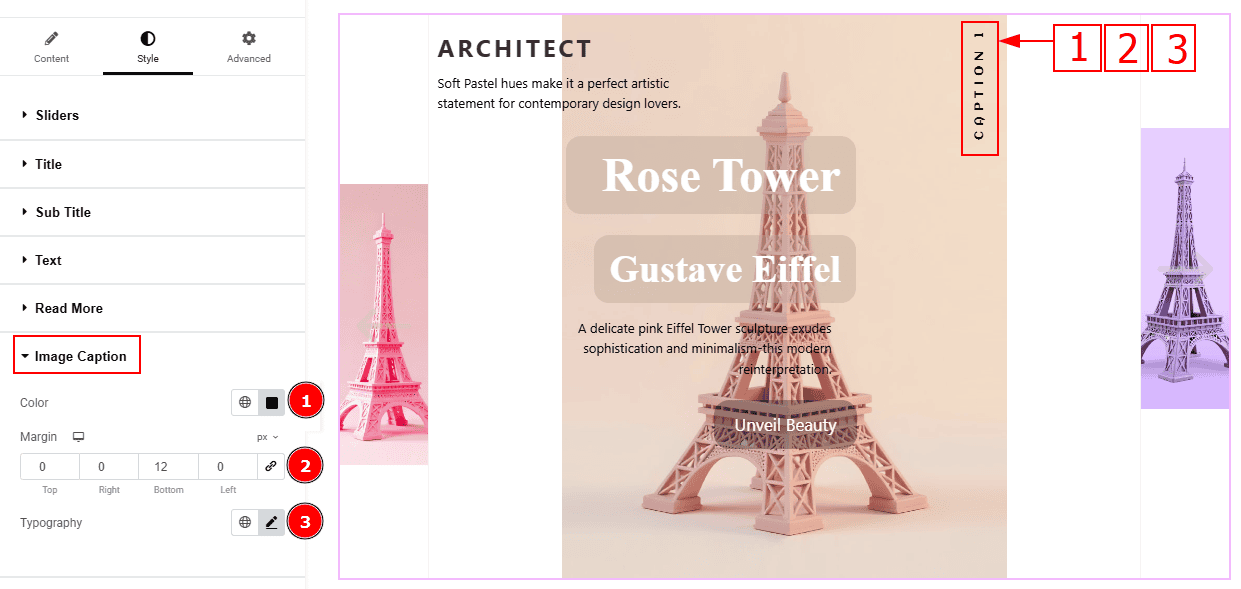
Go to Style > Image Caption

Color: You can change the image caption text color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Header Content Section
Go to Style > Header Content

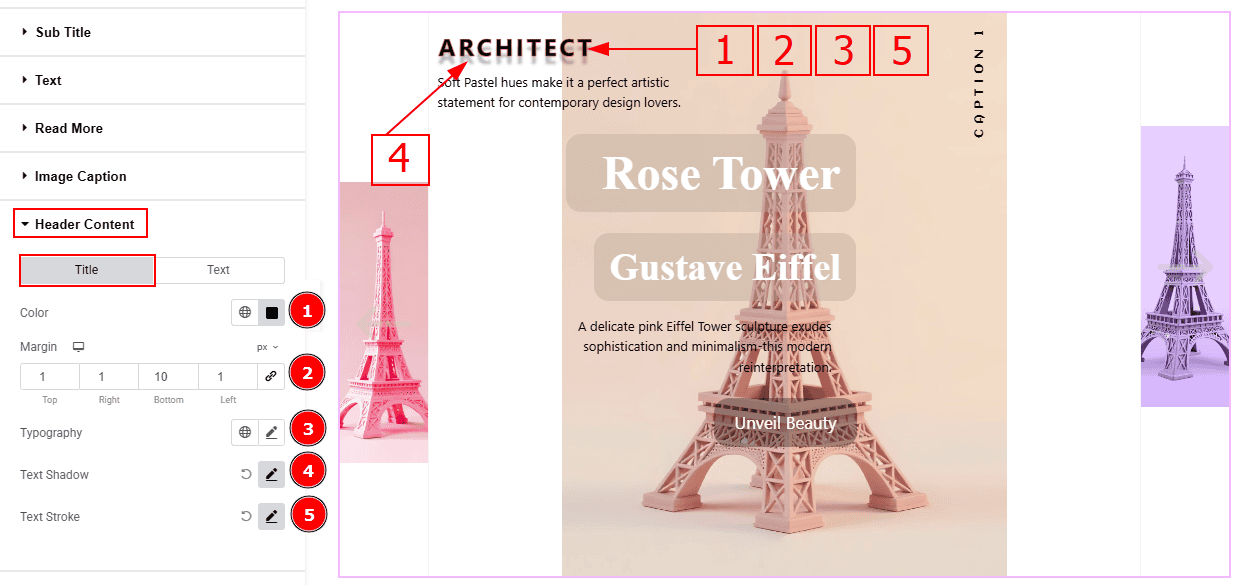
In this Section, we have two tabs. These are Title & Text. Let’s start with the Title Tab -
Color: You can change the header content title text color with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Shadow: You can add a shadow effect to the text with this option.
Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.

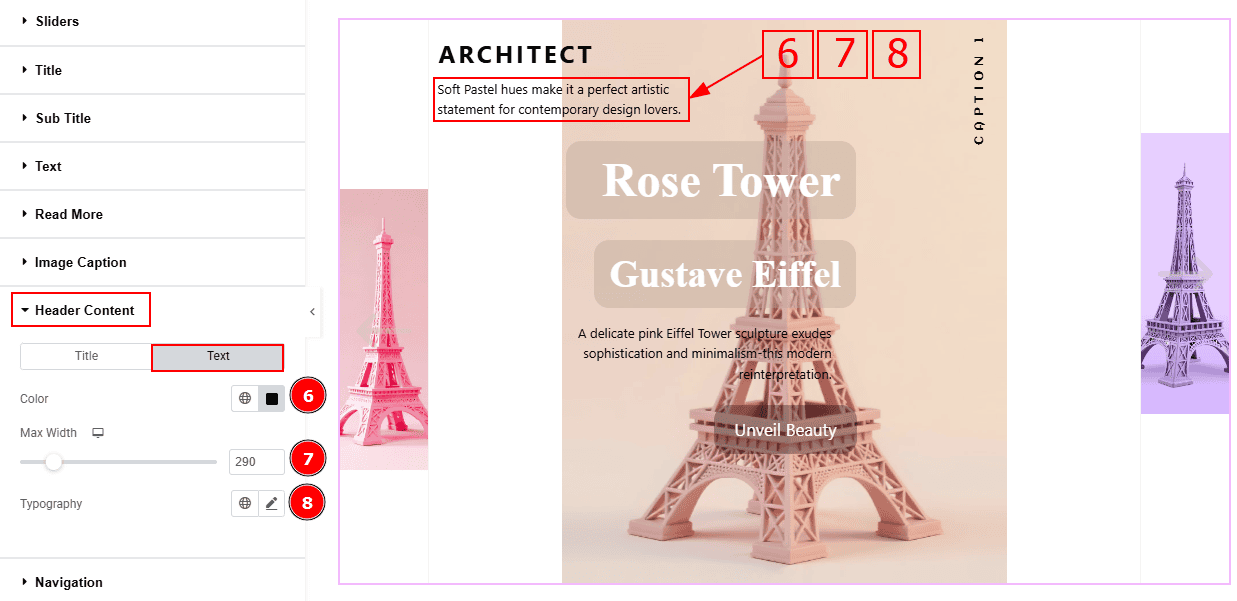
Now let’s proceed to the Text Tab -
Color: You can change the category text hover color with this option.
Max Width: You can adjust the text width with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
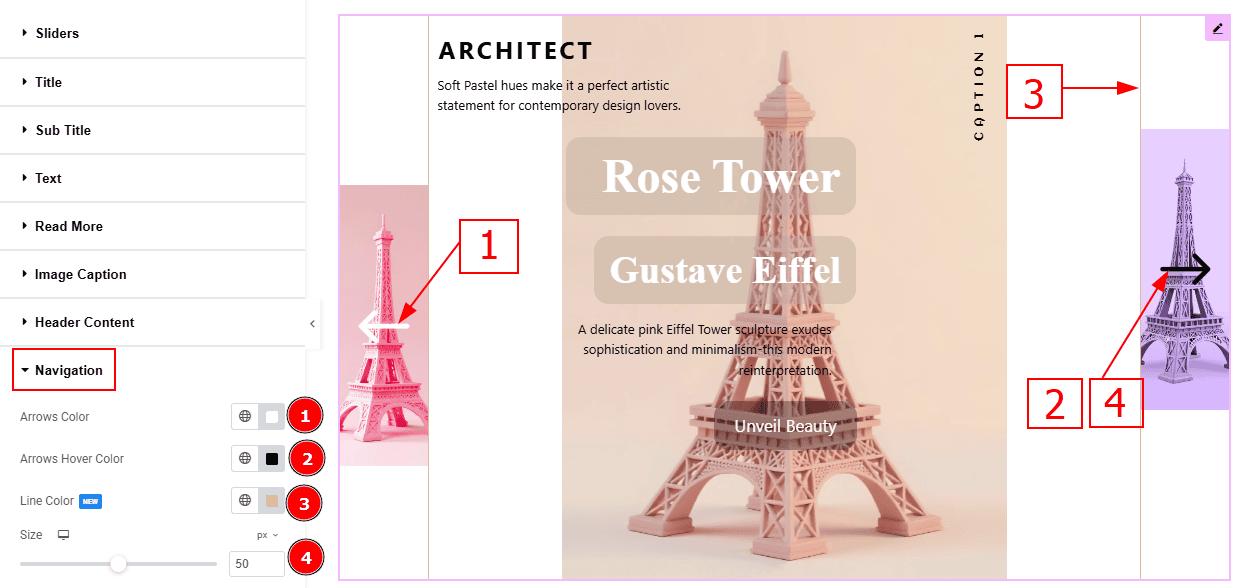
Navigation Section
Go to Style > Navigation

Arrows Color: This option allows you to change the arrows' color.
Arrows Hover Color: You can change the arrows' hover color with this option.
Line Color: You can change the line color with this option.
Size: You can change the arrow’s size with this option.
All done! You have successfully customized the Reveal Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Reveal Slider. Please visit the demo page for examples.
Thanks for being with us.
