In this documentation, we will discuss the customization of the Tango Slider, brought to you by the Prime Slider addon for Elementor.
Enable The Tango Slider

To use the Tango Slider from Prime Slider, first, you have to enable the widget.
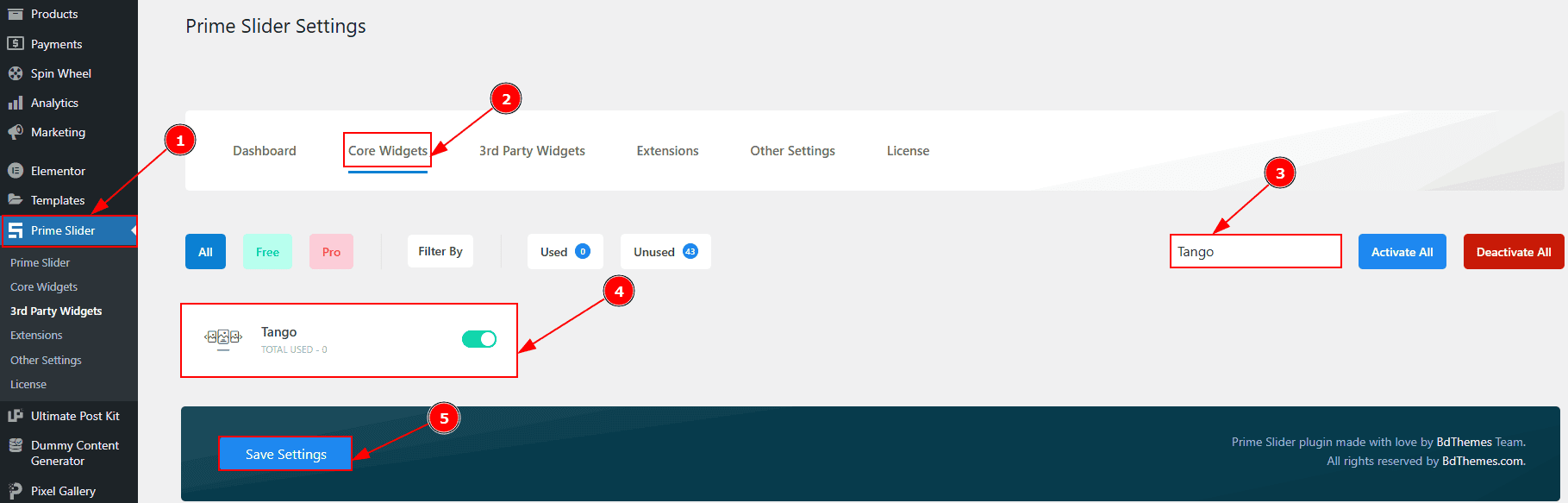
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Tango Slider Name.
Enable the Tango Slider.
Hit the Save Settings Button.
Inserting The Tango Slider

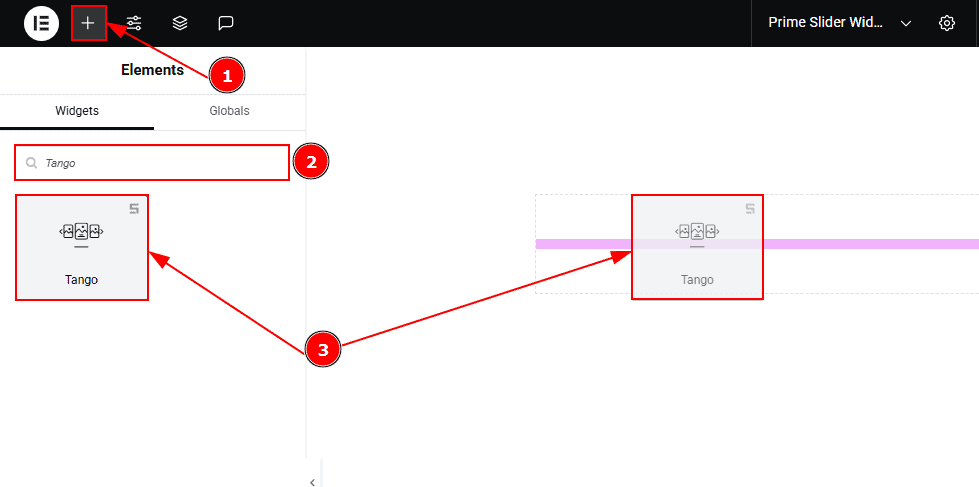
Go to the Elementor Editor Page and Hit the “+” icon Button.
Search the Tango Slider widget.
Drag the widget and drop it on the editor page.
Work With The Content Tab
Sliders Section
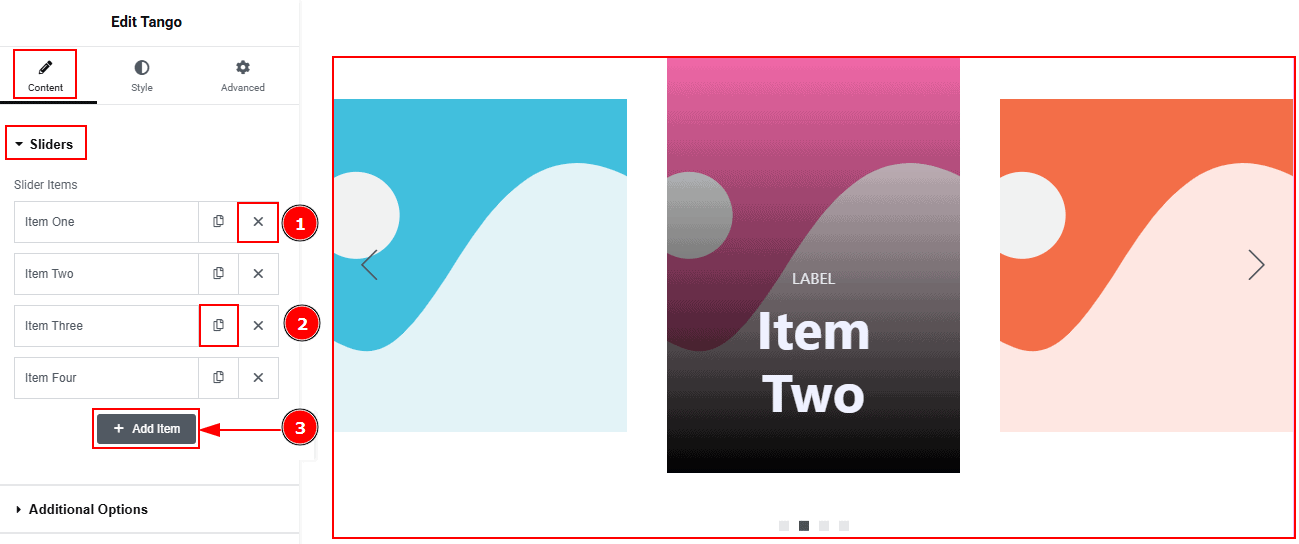
Go to Content > Sliders

Close Item: You can delete the Slider item by clicking the Close icon button.
Copy Item: This option lets you copy the same item.
Add Item: You can add a new item by clicking the “+” Add Item button.

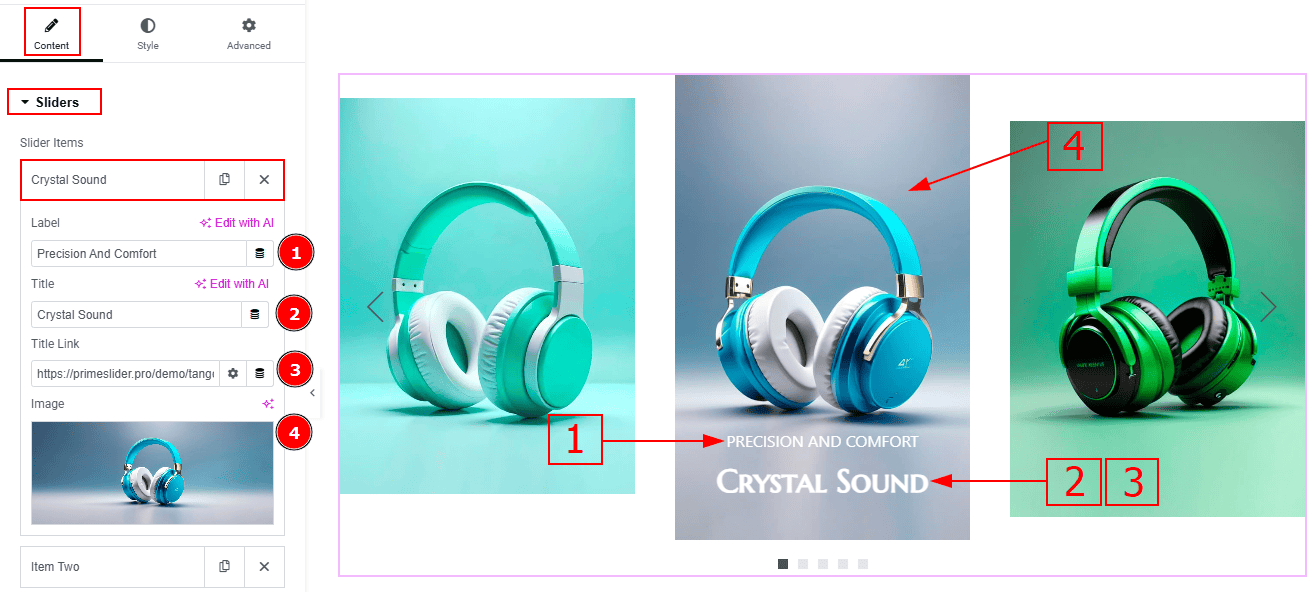
In the Slider Items, each item contains more options. Let’s proceed to the inner options-
Label: You can add the label text in this option.
Title: You can add the title text with this option.
Title Link: You can add a link to the title with this option.
Image: You can add and change an image with this option.
Additional Options Section
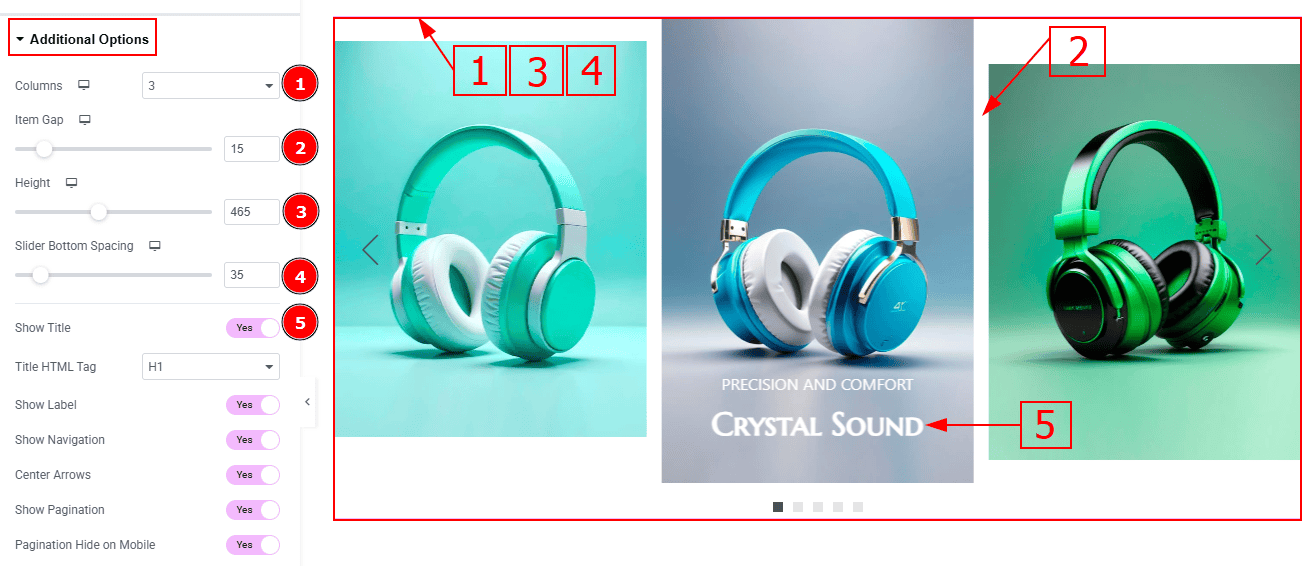
Go to Content > Additional Options

Columns: You can adjust the number of columns that you want to show on the slide.
Item Gap: You can adjust the gaps between the items with this option.
Height: You can adjust the slider height with this option.
Slider Bottom Spacing: You can adjust the bottom space of the slider with this option.
Show Title: Enable the switcher to show the title to the audience.

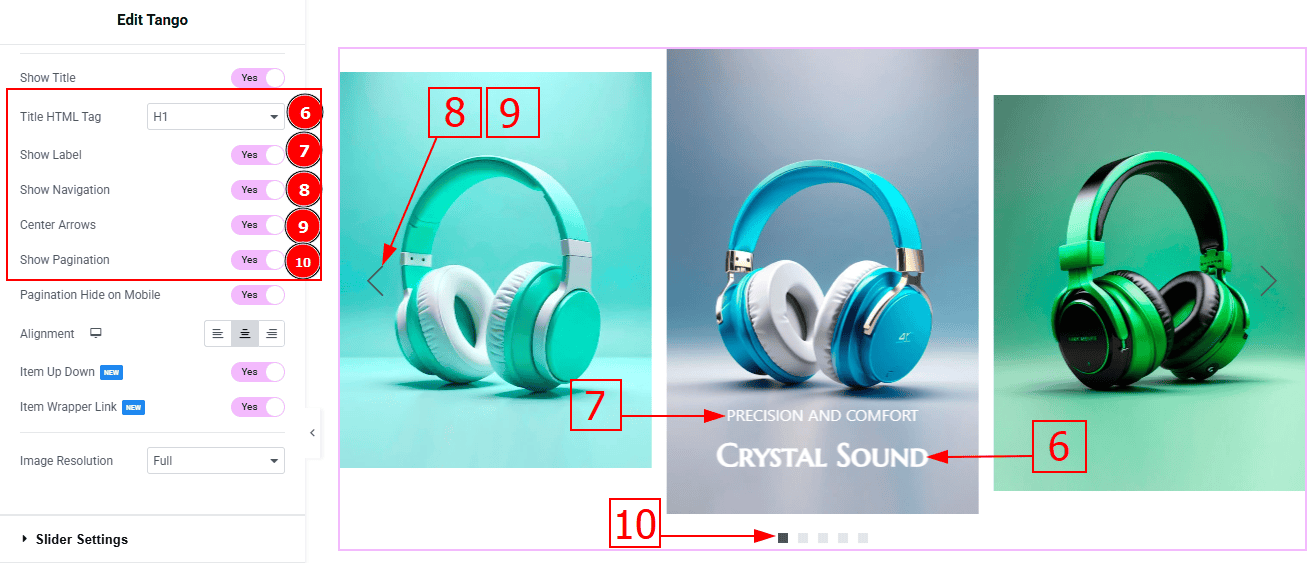
Title HTML Tag: This option lets you select the heading for the title.
Show Label: Enable the switcher to show the label to the audience.
Show Navigation: Enable the switcher to show the navigation to the audience.
Center Arrows: Enable the switcher to show the arrows in the center position with this option.
Show Pagination: Enable the switcher to show the page number to the audience.

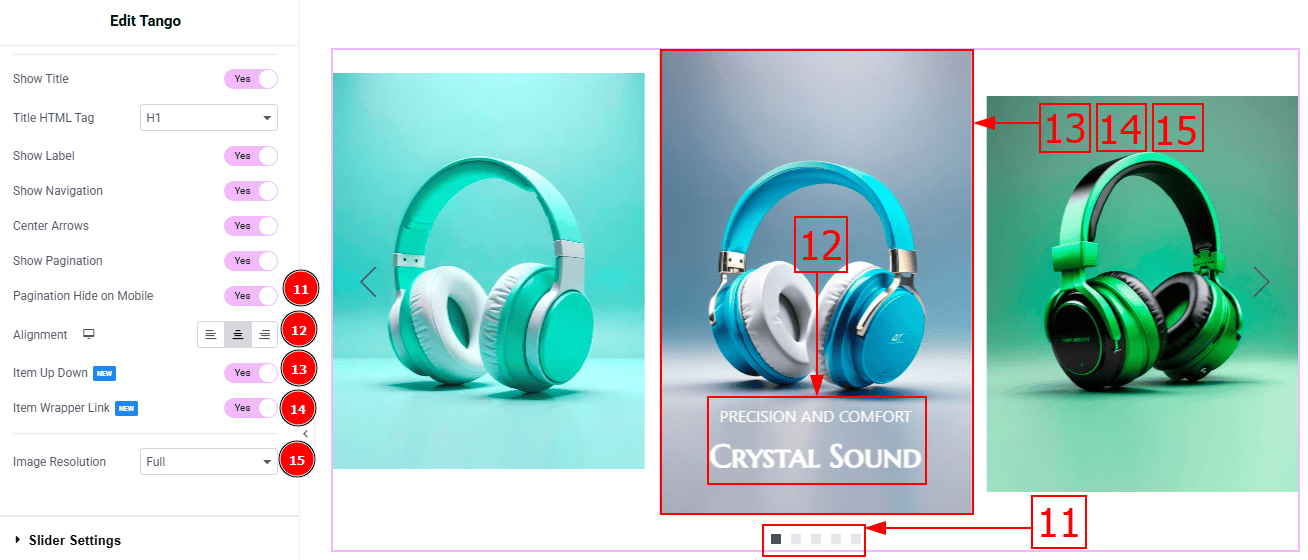
Pagination Hide on Mobile: Enable the switcher to hide the pagination field on mobile devices.
Alignment: You can adjust the position of the content to left, center or right with this option.
Item Up Down: This option field makes slider items animate by moving up or down.
Item Wrapper Link: Enable the switcher to wrap the items with a link.
Image Resolution: You can change the image resolution with this option.
Slider Settings Section
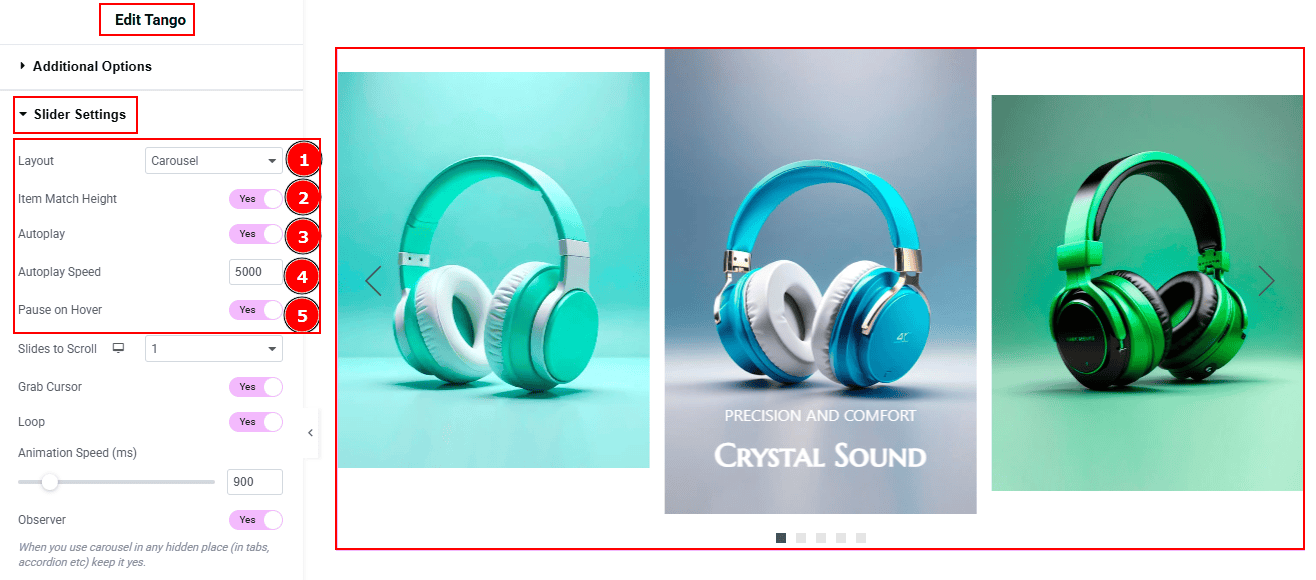
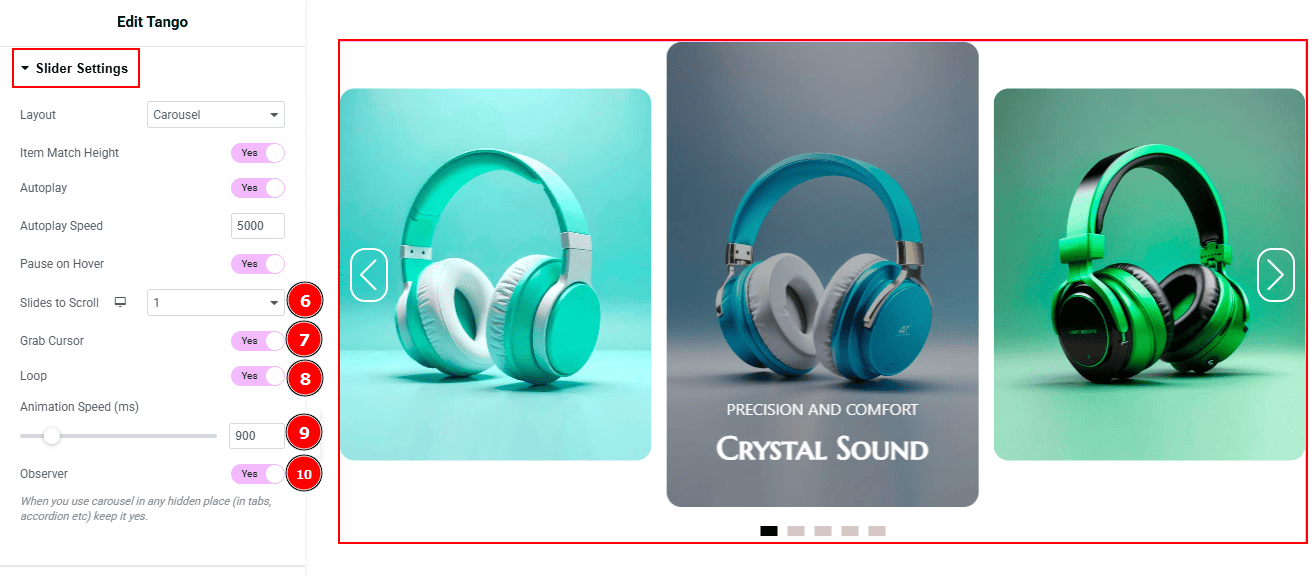
Go to Content > Slider Settings

Layout: You can set the slider layout to carousel or coverflow with this option.
Item Match Height: Enable the switcher to match the height of every item.
Autoplay: By enable this option you can automatically play the slides one after another.
Autoplay Speed: This option let you set the time between each slide transition.
Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.

Sliders to Scroll: You can adjust the number of slides that you want to slide in transition.
Grab Cursor: Enable the switcher to make the cursor a grab icon while hovering over the slide.
Loop: Enable the switcher to go back to the first automatically after the last slide.
Animation Speed: This option controls how fast the transition animation occurs between slides.
Observer: Enabling this option helps the slider function correctly when it’s initially hidden.
Work with The Style Tab
Content Section
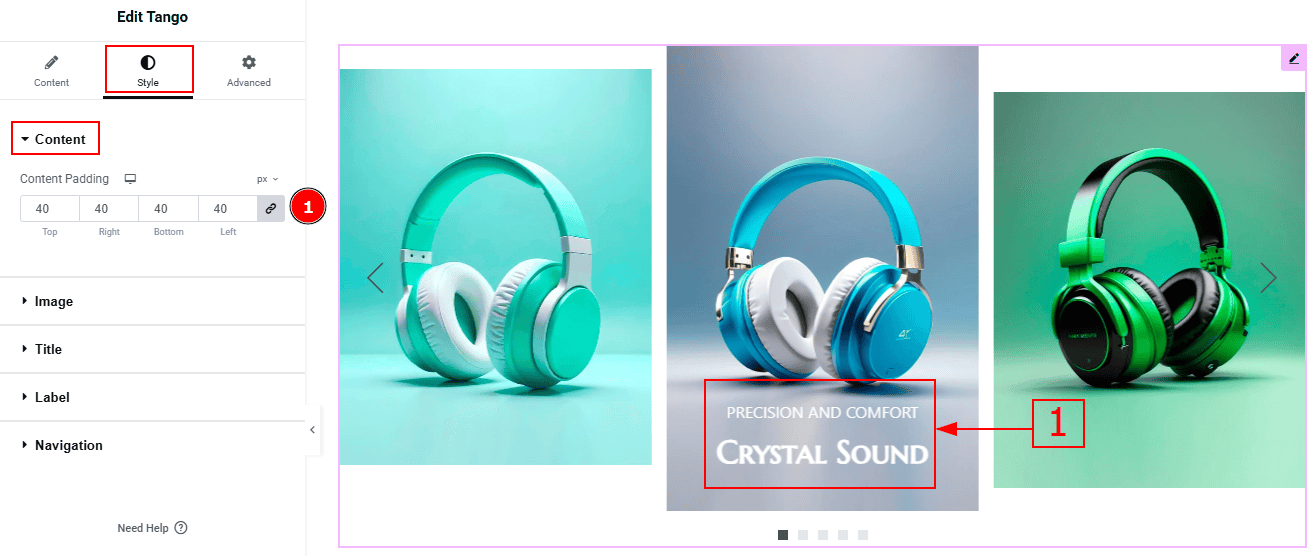
Go to Style > Content

1. Content Padding: This option allows you to adjust the space & create gaps around the content.
Image Section
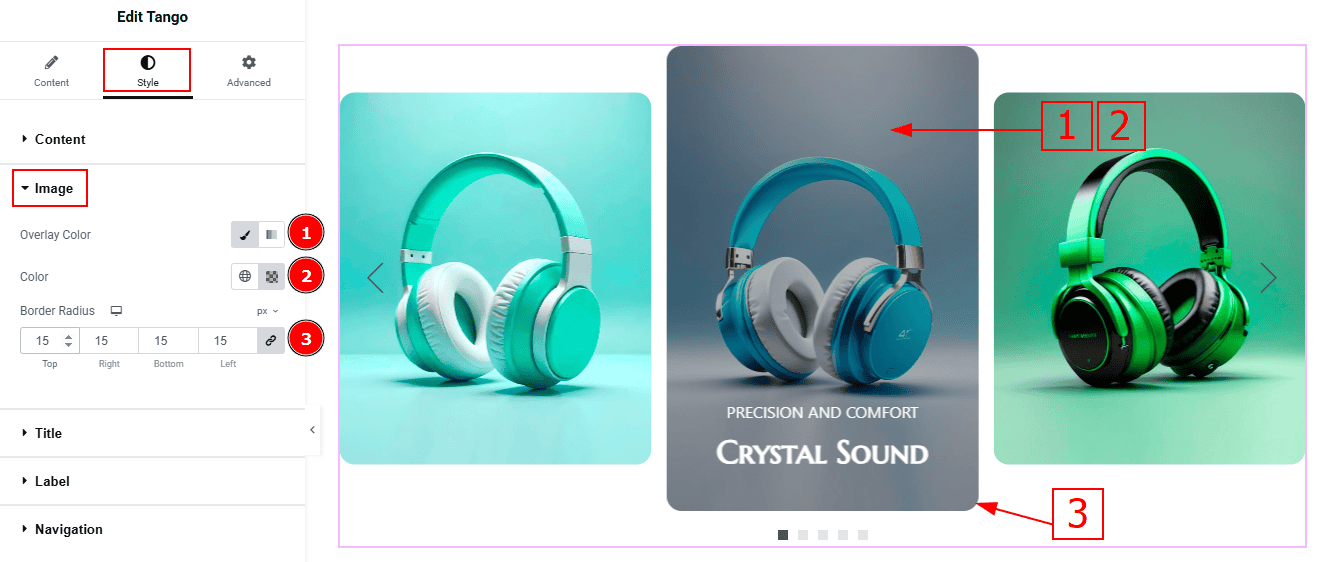
Go to Style > Image

Overlay Color: You can select the overlay type to classic or gradient with this option.
Color: You can change the overlay color with this option.
Border Radius: This option controls the roundness of the image border.
Title Section
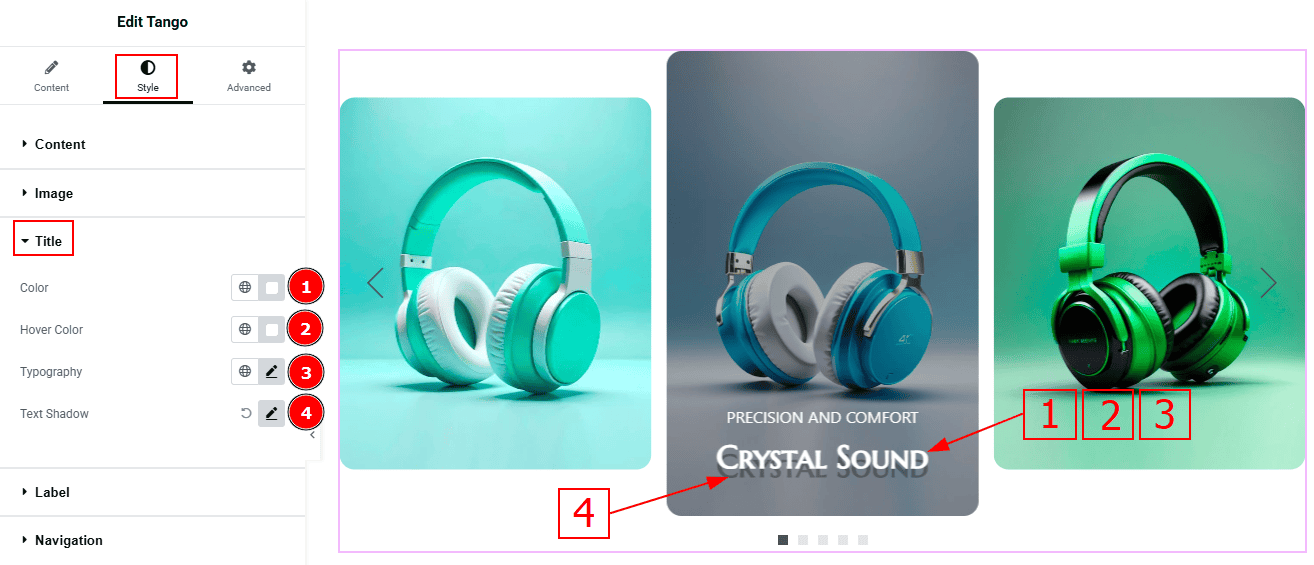
Go to Style > Title

Color: You can change the title color with this option.
Hover Color: You can change the title hover color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Shadow: This option allows you to add a shadow effect on the text.
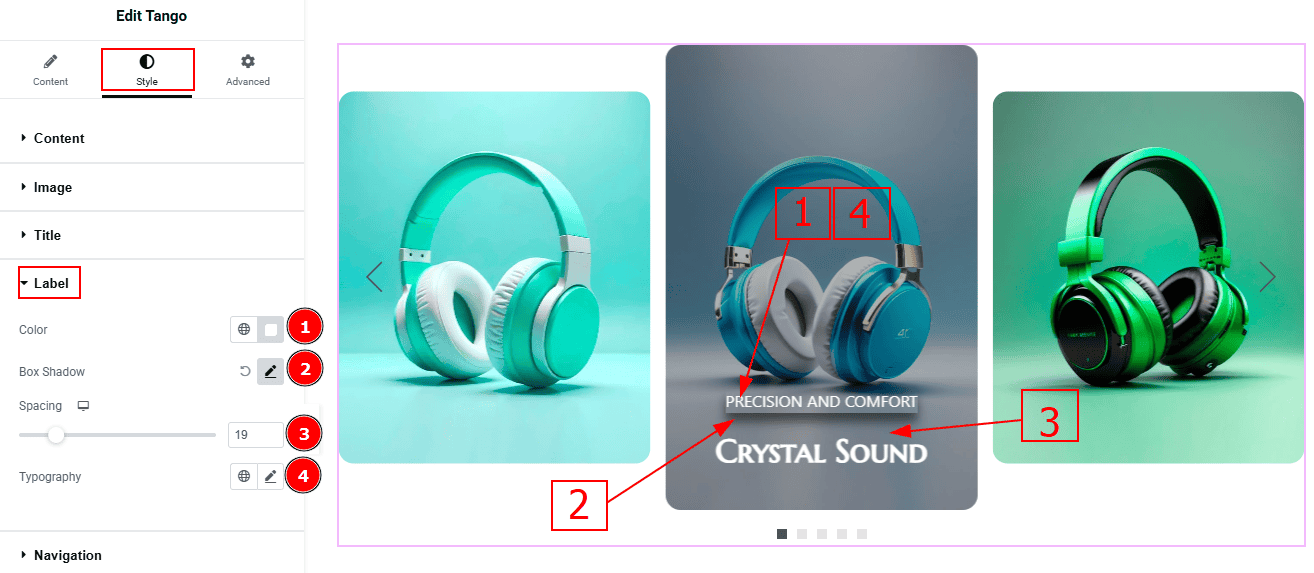
Label Section
Go to Style > Label

Color: You can change the label color with this option.
Box Shadow: While working with this option, you will get three more options (Blur, Horizontal & Vertical). Blur Controls how sharp or soft the shadow will appear. By using the horizontal option, you can move the shadow left or right and by using the vertical option, you can move the shadow up or down.
Spacing: This option allows you to adjust the space between the title and the label with this option.
Typography: You can change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Navigation Section
Go to Style > Navigation
In this section, we have two more sub-sections. These are Arrows & Pagination. Let’s explore those one by one.
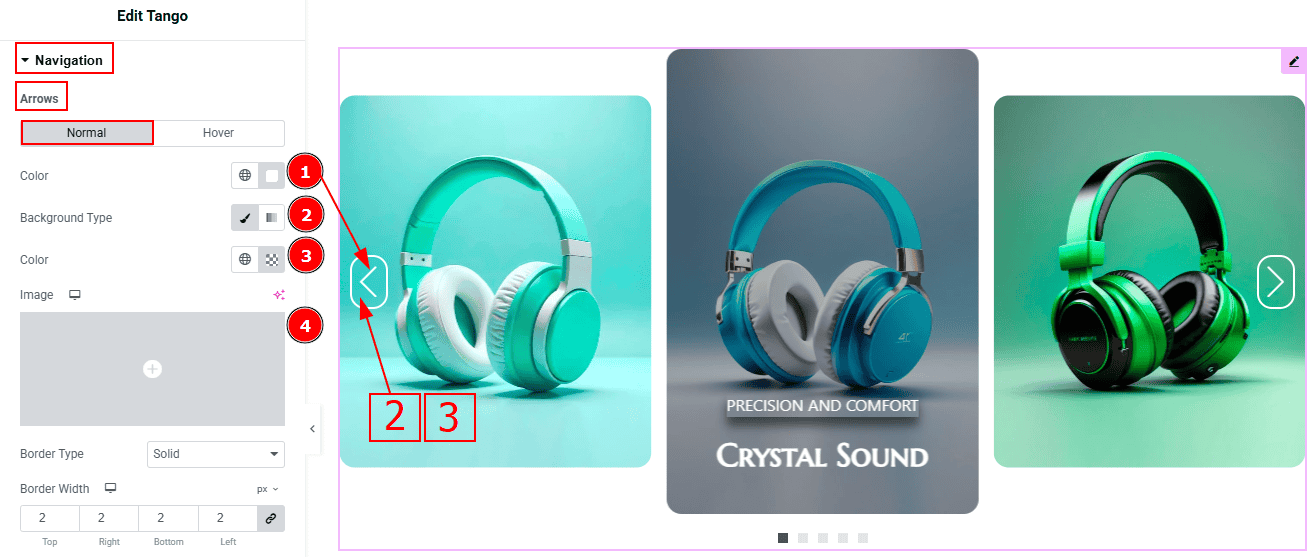
Arrows Sub Section

In this Sub-Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: This option allows you to change the arrows' color.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.

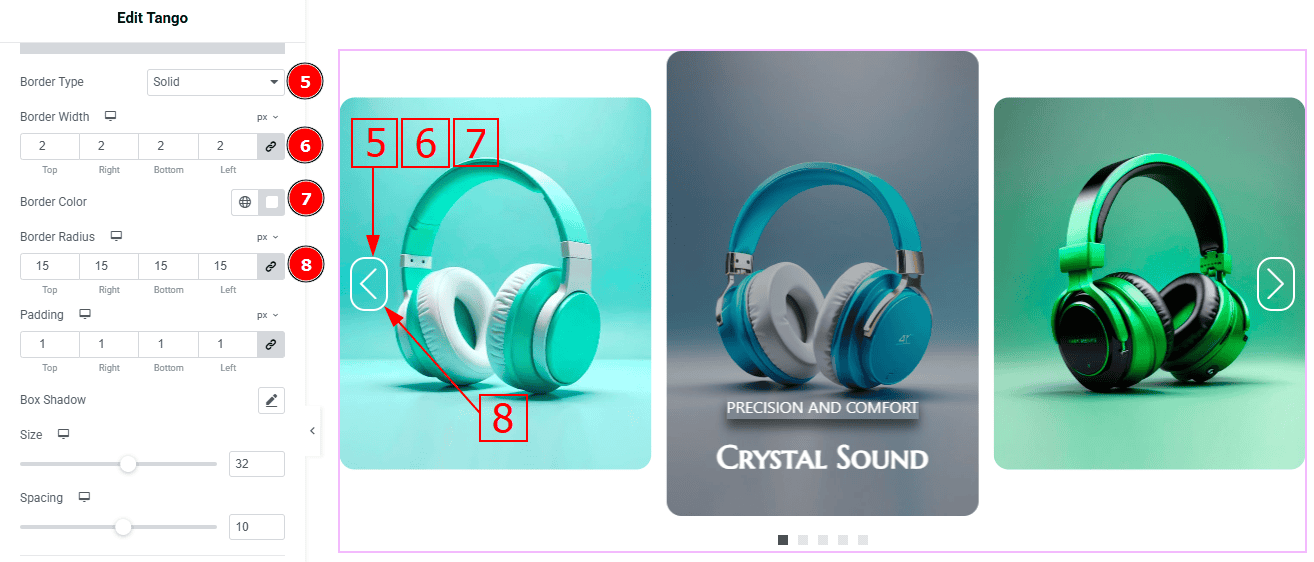
Border Type: This option allows you to add a border.
Border Width: Set the thickness of the border with this option.
Border Color: You can change the border color with this option.
Border Radius: This option controls the roundness of the border with this option.

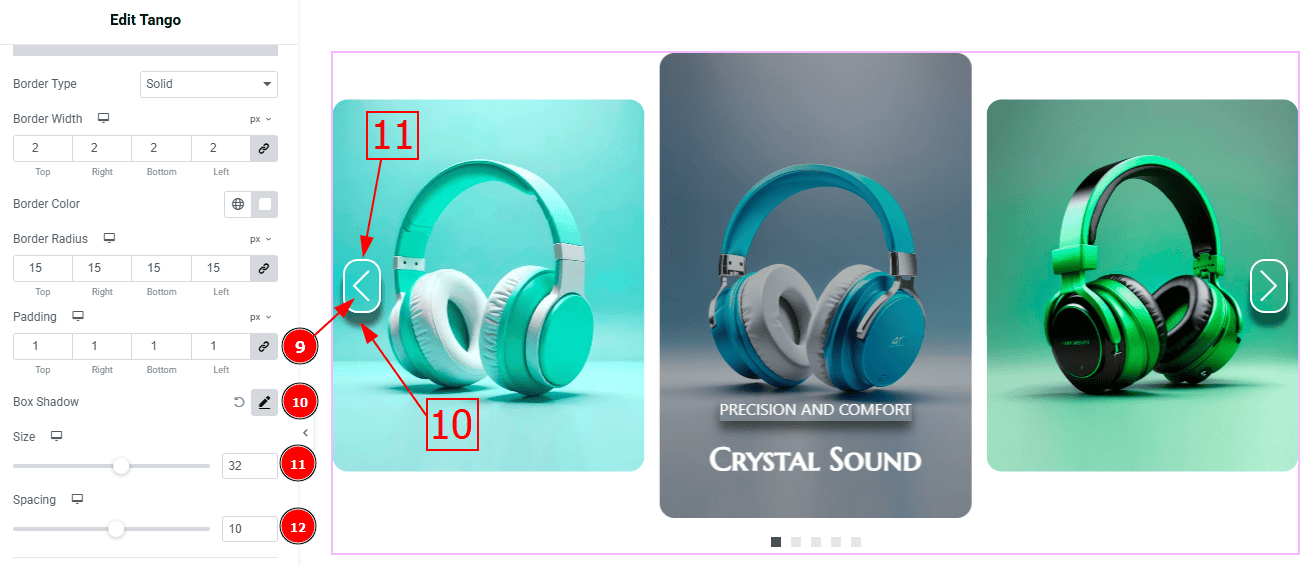
Padding: You can adjust the inner space and gaps of the arrow field with this option.
Box Shadow: You can add a shadow effect to the arrow's field with this option.
Size: You can make changes to the arrows’ size with this option.
Spacing: You can adjust the space between the arrows with this option.

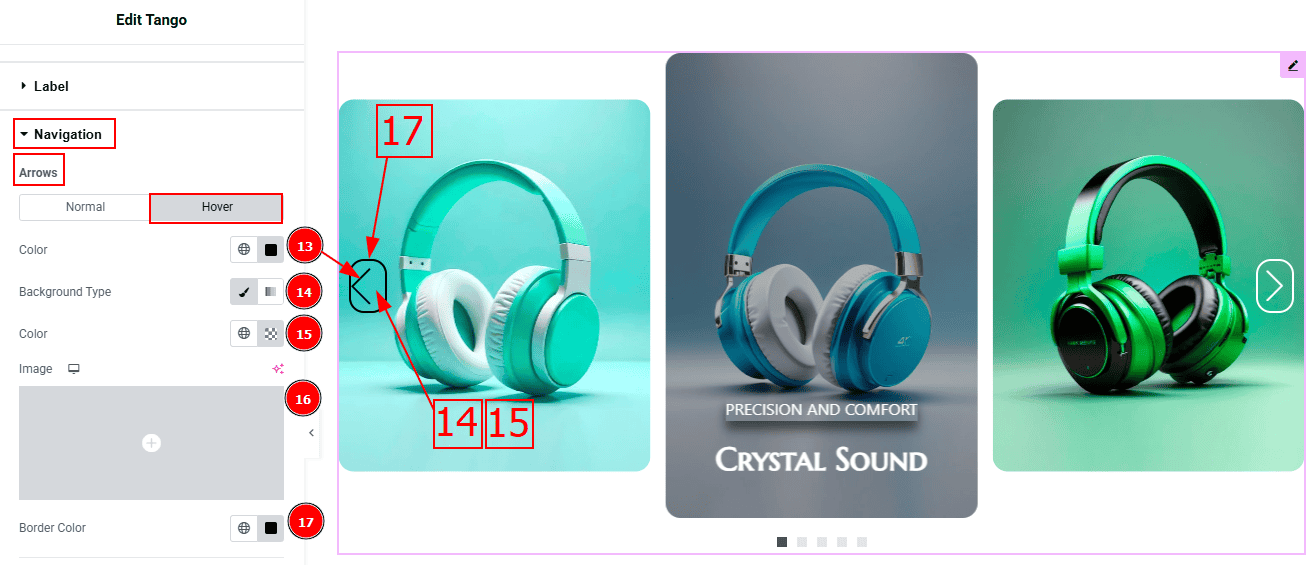
Now, let’s proceed to the Hover Tab -
Color: You can change the arrow's hover color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Border Color: You can change the border hover color with this option.
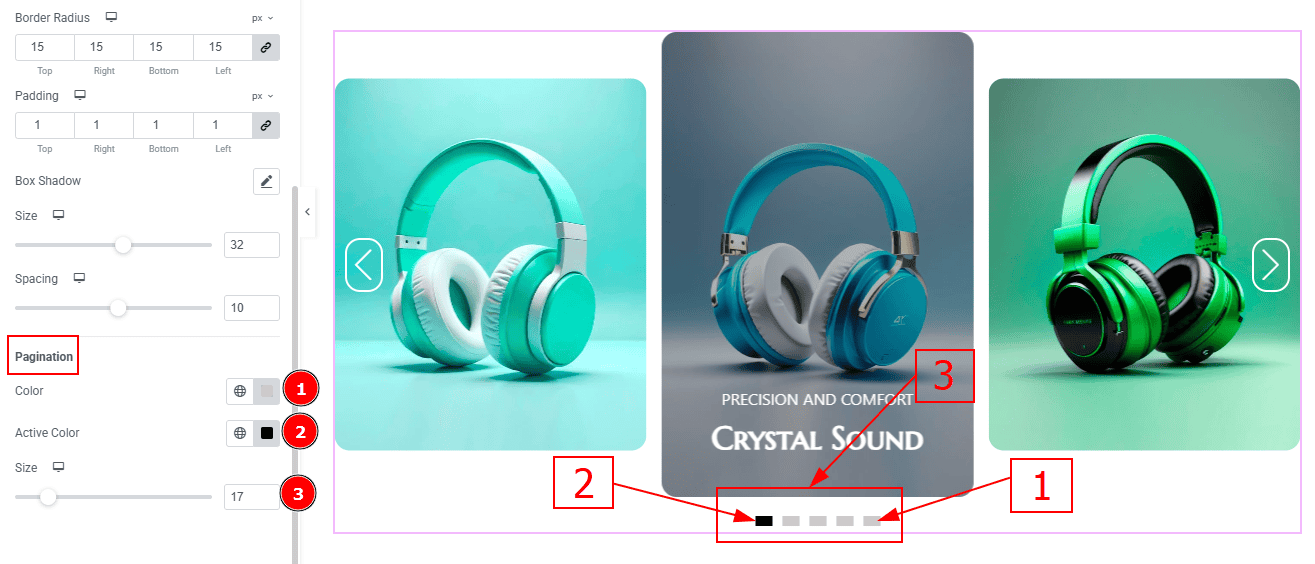
Pagination Sub Section

Color: You can change the dot color with this option.
Active Dot Color: You can change the active dot color with this option.
Size: You can make changes to the dot size with this option.
All done! You have successfully customized the Tango Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Tango Slider. Please visit the demo page for examples.
Thanks for being with us.
