In this documentation, we will discuss the customization of the Avatar Slider widget, brought to you by the Prime Slider addon for Elementor.
Enable The Avatar Slider

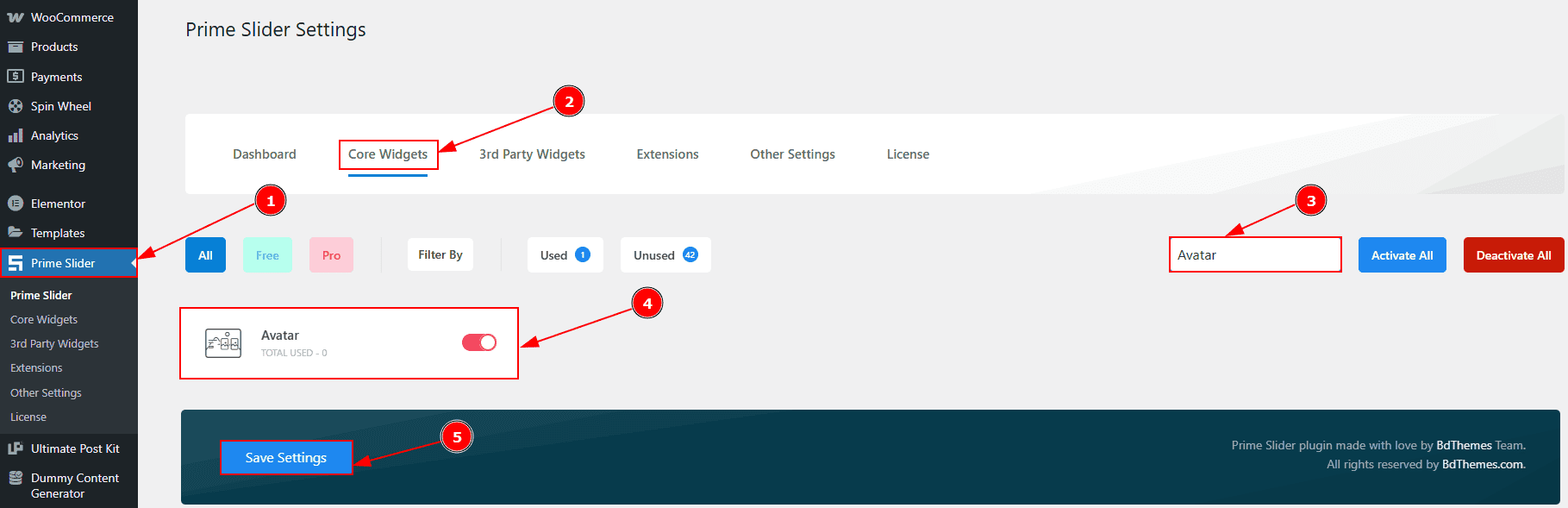
To use the Avatar Slider from Prime Slider, first, you have to enable the slider.
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Avatar Slider Name.
Enable the Avatar Slider.
Hit the Save Settings Button.
Inserting The Avatar Slider

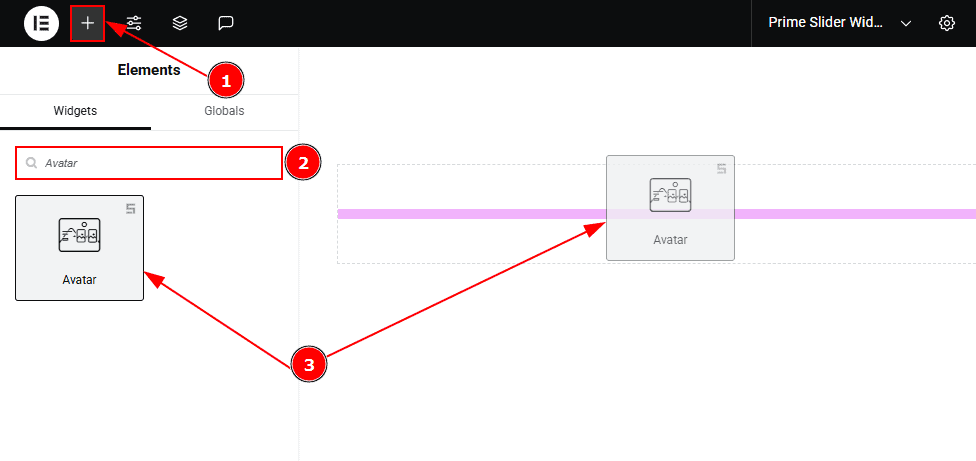
Go to the Elementor Editor Page and hit the “+” icon Button.
Search the Avatar Slider.
Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
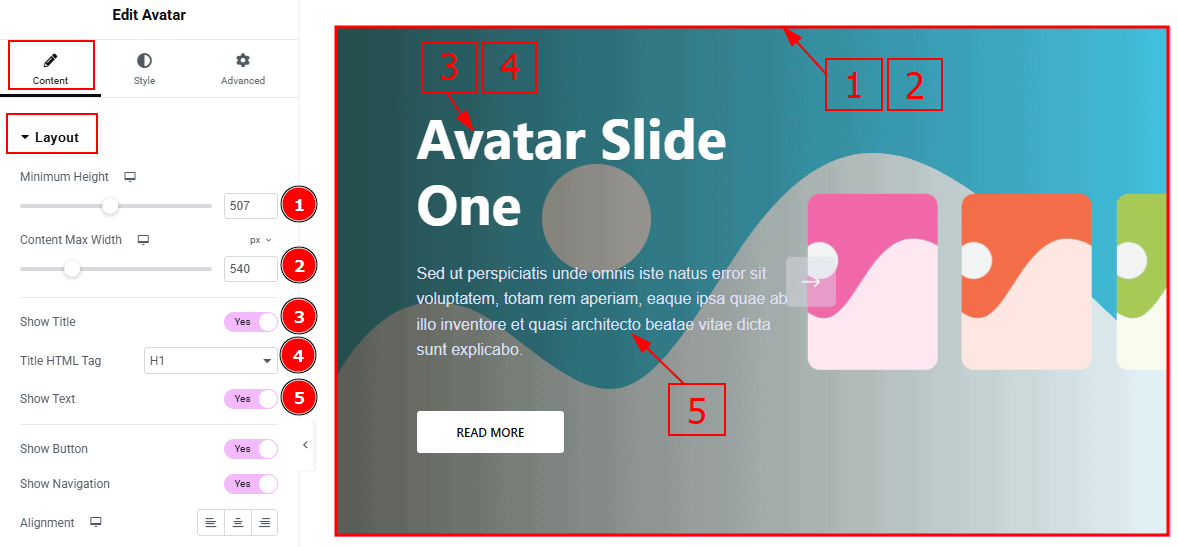
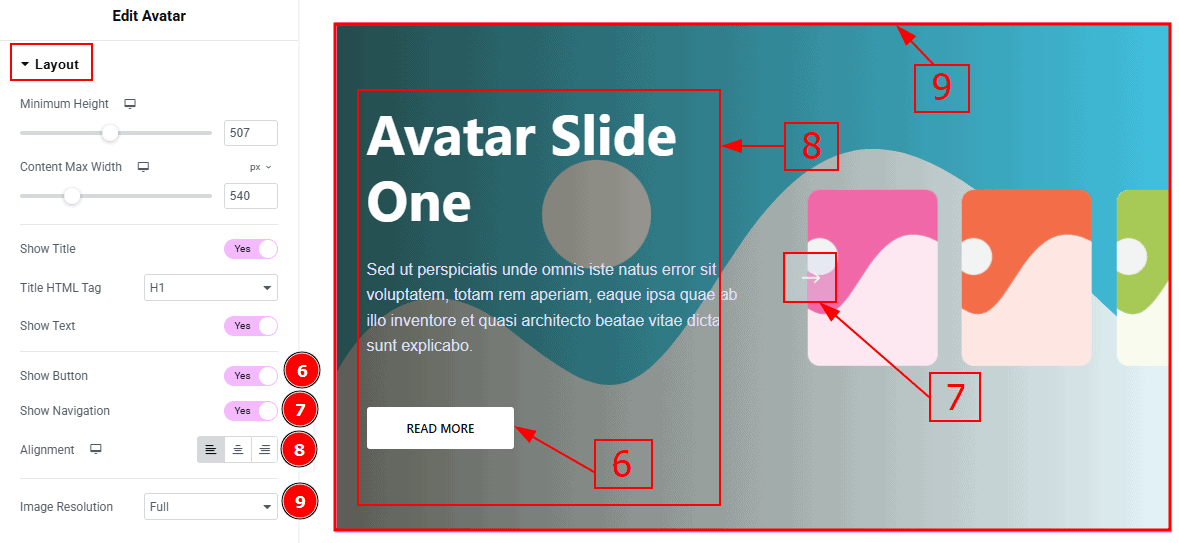
Go to Content > Layout

Minimum Height: You can adjust the slider height with this option.
Content Max Width: This option allows you to adjust the content width.
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.
Show Text: Enable the switcher to show the description to the audience.

Show Button: Enable the switcher to show the button to the audience.
Show Navigation: Enable the switcher to show the navigation bar to the audience.
Alignment: You can move the content to left, center or right with this option.
Image Resolution: You can change the image resolution with this option.
Sliders Section
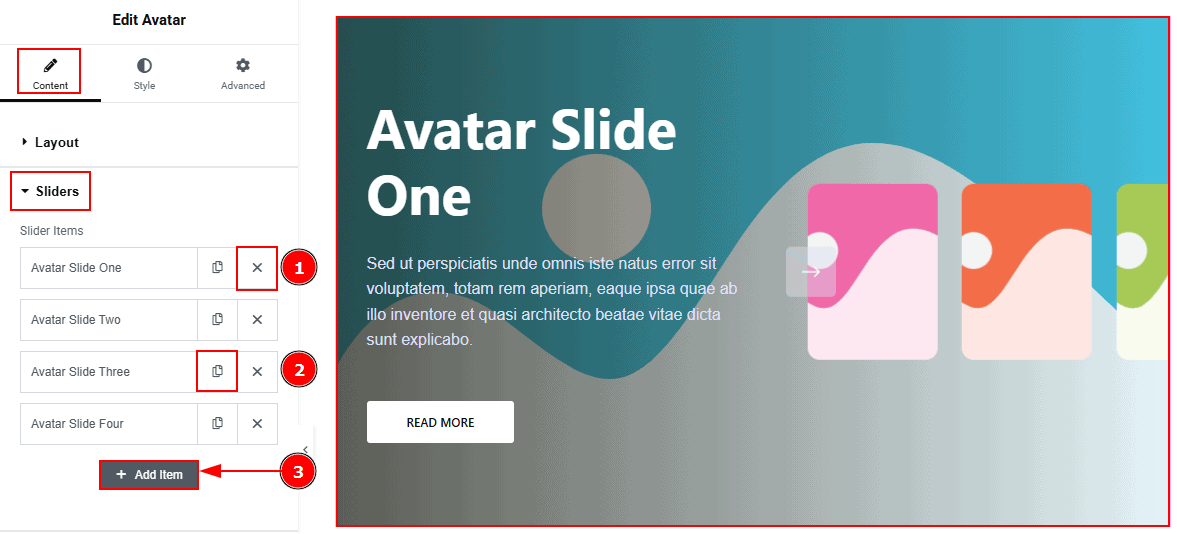
Go to Content > Sliders

Close Item: You can delete the Slider item by clicking the Close icon button.
Copy Item: This option lets you copy the same item.
Add Item: You can add a new item by clicking the “+” Add Item button.
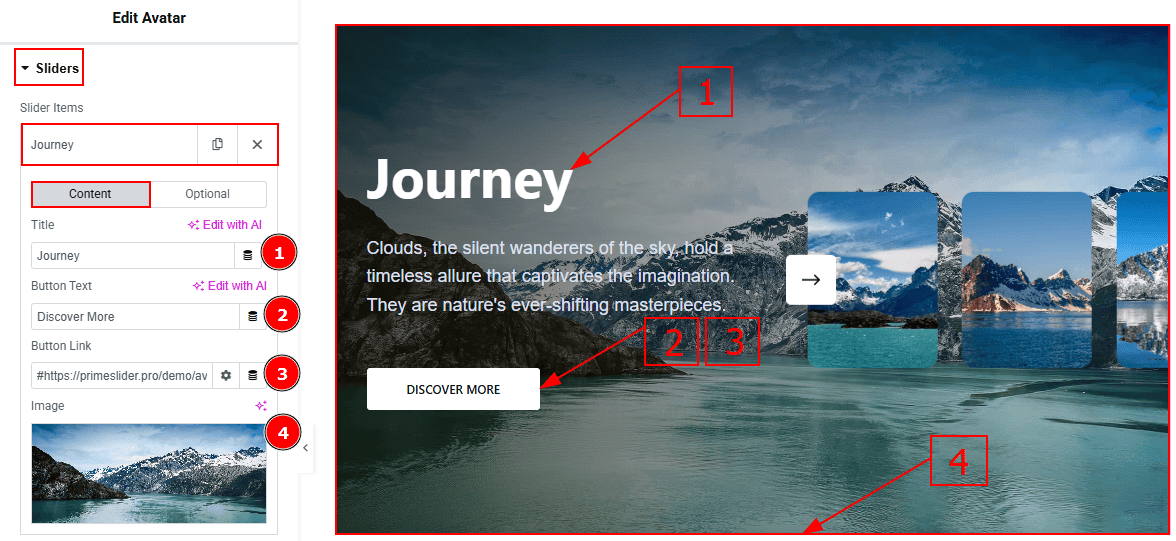
In the Slider Items, each item contains more options. There are two tabs that present those options. These are Content & Optional. Let’s start with the Content Tab -

Title: You can add the title text with this option.
Button Text: You can add the button text with this option.
Button Link: You can add a link to the button with this option.
Image: You can add an image with this option.

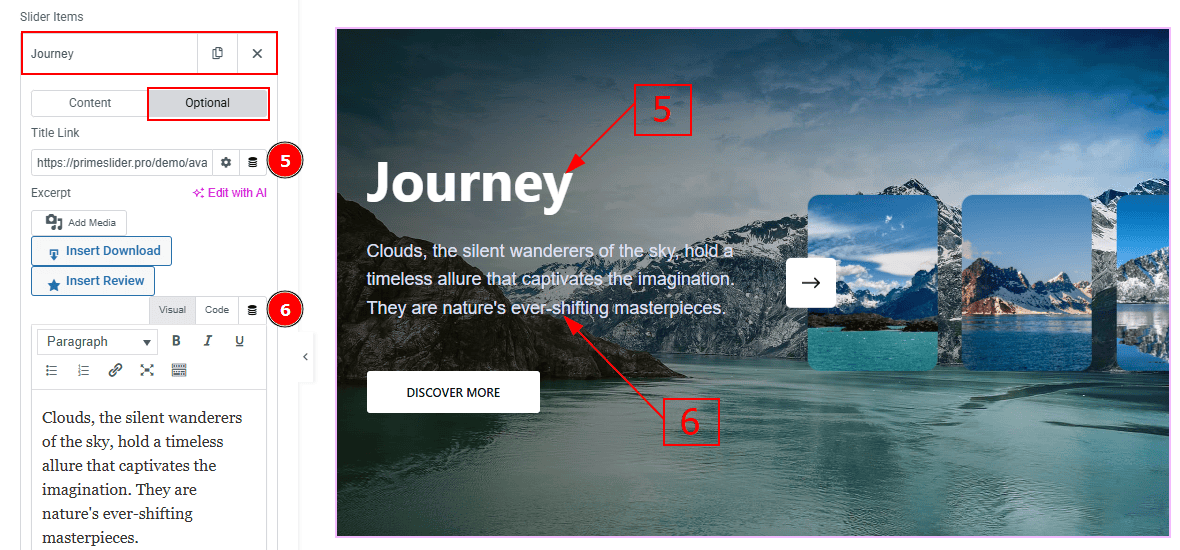
Now let’s proceed with the Optional Tab -
Title Link: This option allows you to add a link to the title.
Excerpt: This option allows you to add a short summary and customize the description.
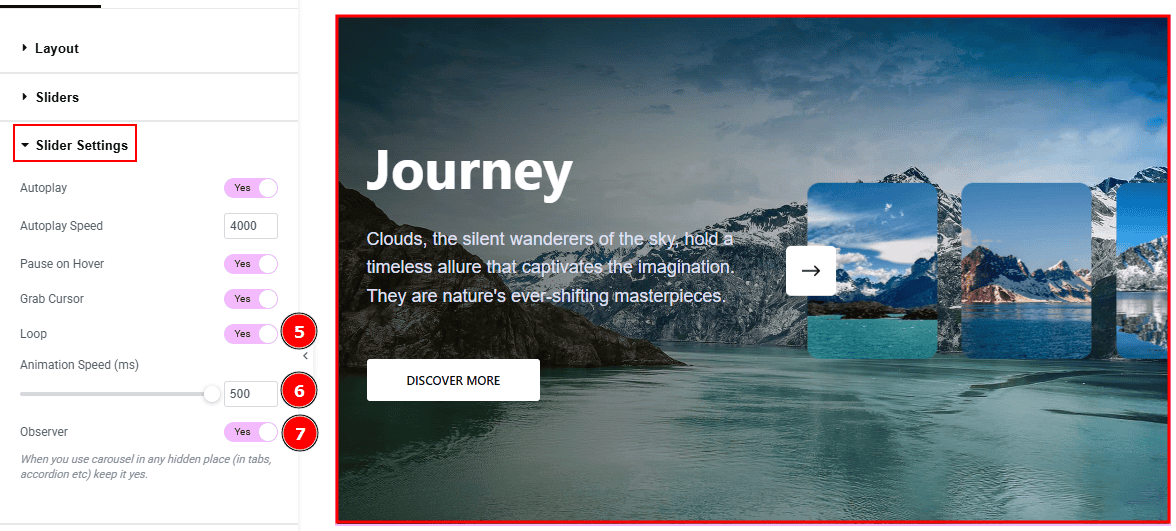
Slider Settings Section
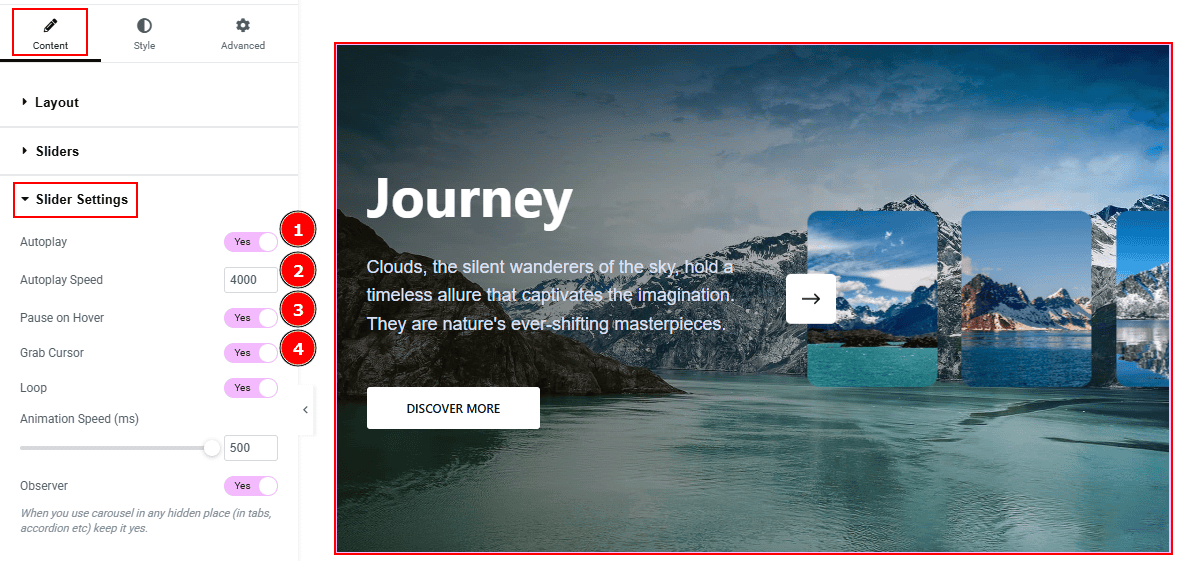
Go to Content > Slider Settings

Autoplay: By enabling this option, you can automatically play the slides one after another.
Autoplay Interval (ms): This option lets you set the time delay between each slide transition.
Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
Grab Cursor: Enable the switcher to make the cursor a grab icon while hovering over the slide.

Loop: Enable the switcher to go back to the first automatically after the last slide.
Animation Speed: This option controls how fast the transition animation occurs between slides.
Observer: Enabling this option helps the slider function correctly when it’s initially hidden.
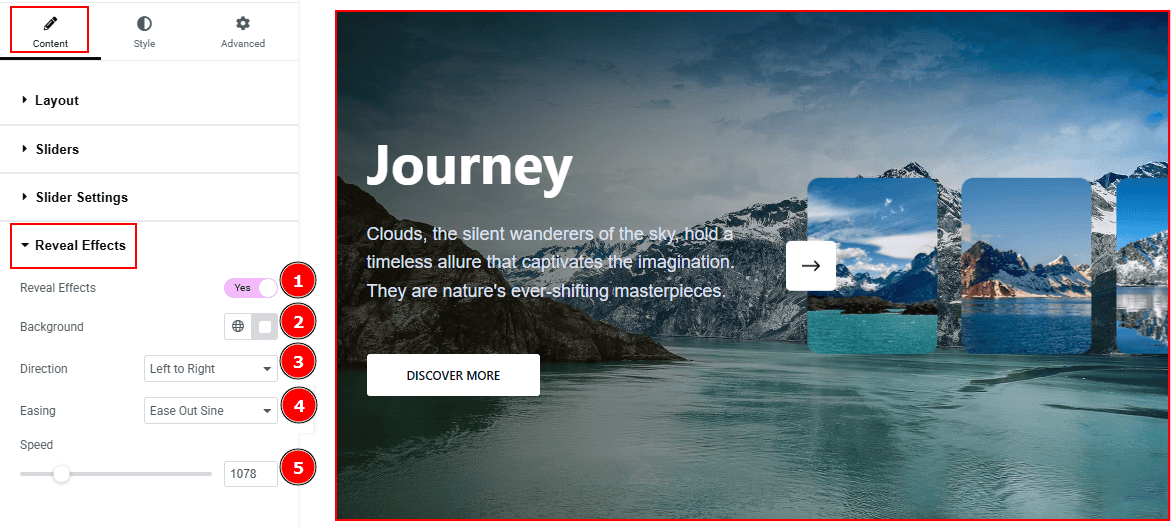
Reveal Effect Section
Go to Content > Reveal Effect

Reveal Effect: Enable the switcher to reveal animation on the slider. You will get more options after enabling the switcher.
Background: This option allows you to choose the background overlay color for the reveal effect.
Direction: You can set the direction of the reveal animation with this option.
Easing: This option controls the easing style for the smoother or sharper transitions.
Speed: You can adjust the animation speed of the reveal effect with this option.
Work with The Style Tab
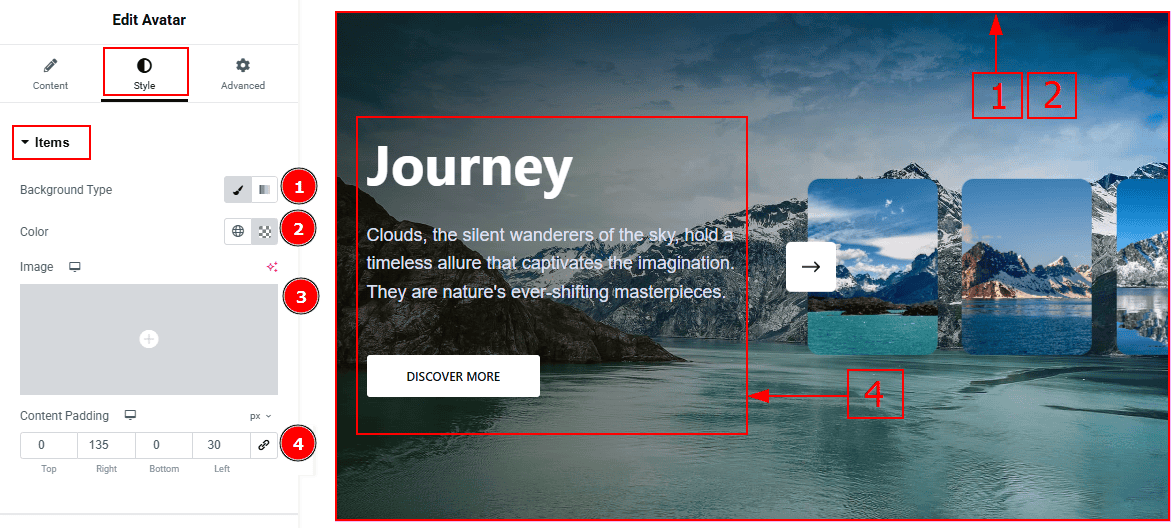
Items Section
Go to Style > Items

Background Type: You can set the background to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can add or change the background image with this option.
Content Padding: You can adjust the space and gaps around the content with this option.
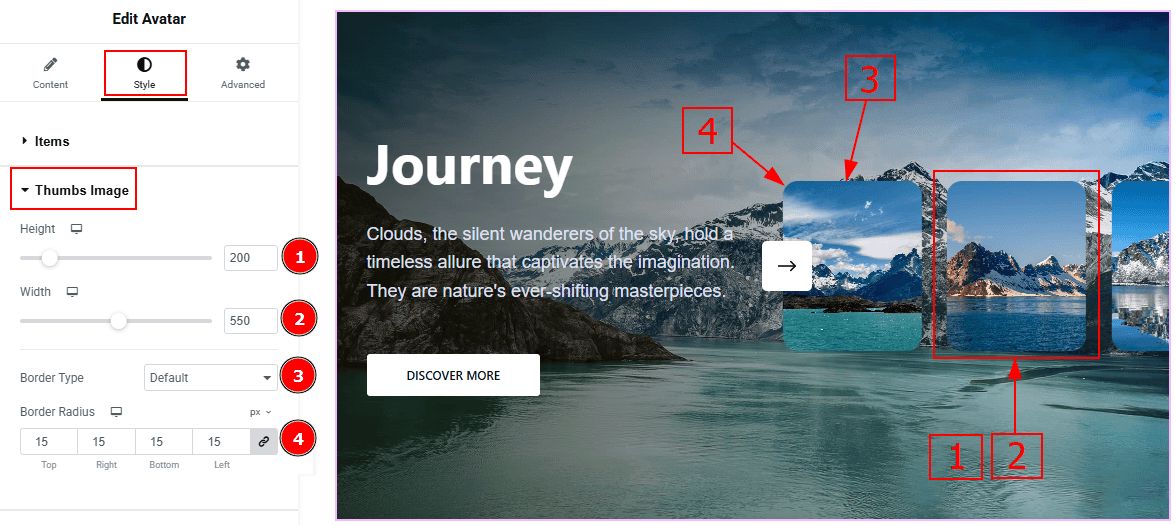
Thumbs Image Section
Go to Style > Thumbs Image

Height: You can adjust the height of the thumbs with this option.
Width: You can adjust the width of the thumbs with this option.
Border Type: This option allows you to add and change borders to the thumbs.
Border Radius: This option controls the roundness of the border.
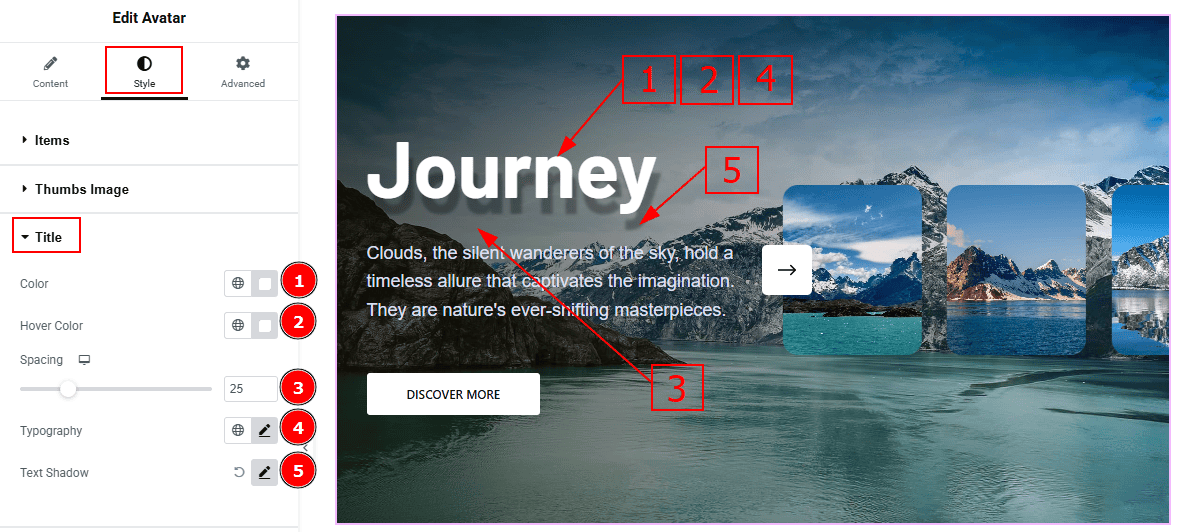
Title Section
Go to Style > Title

Color: You can change the title color with this option.
Hover Color: You can change the title hover color with this option.
Spacing: You can adjust the space between the title and the excerpt with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Shadow: This option allows you to add a shadow effect to the title text.
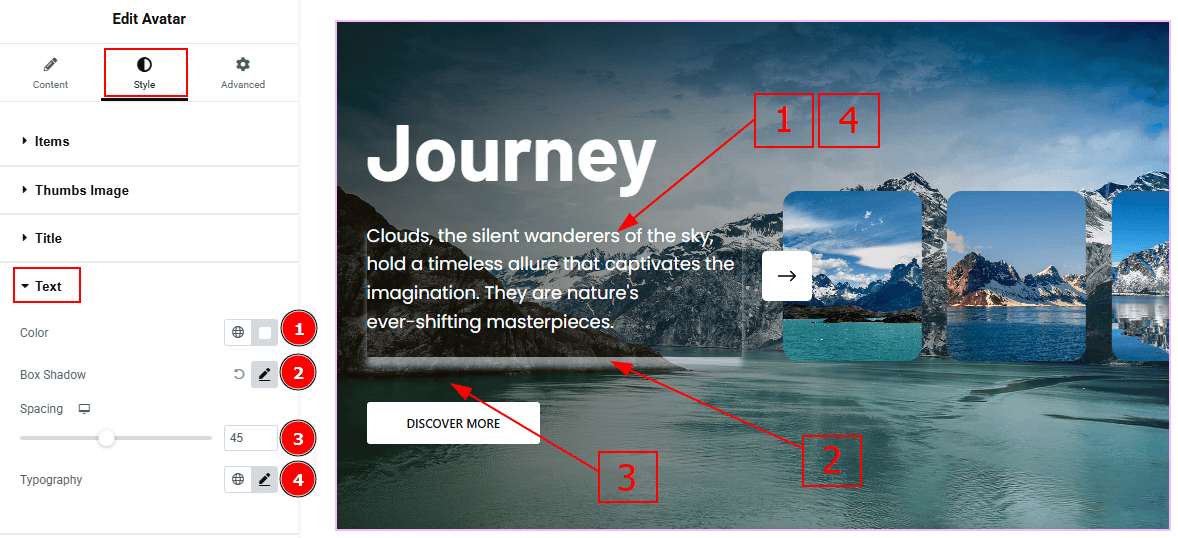
Text Section
Go to Style > Text

Color: You can change the excerpt text color with this option.
Box Shadow: While working with this option, you will get three more options (Blur, Horizontal & Vertical). Blur Controls how sharp or soft the shadow will appear. By using the horizontal option, you can move the shadow left or right, and by using the vertical option, you can move the shadow up or down.
Spacing: You can adjust the space between the excerpt and the button with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
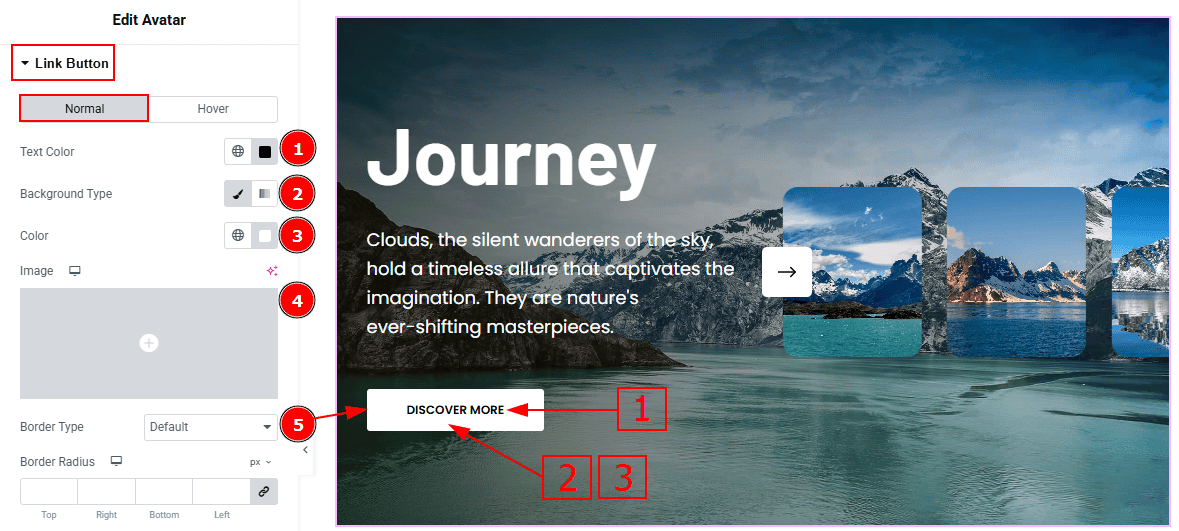
Link Button Section
Go to Style > Link Button

In this tab, we have two more sub-sections. One is Normal and the other is Hover. Let’s start with the Normal sub-section -
Color: You can change the button text color with this option.
Background Type: You can select the background type to classic or gradient with this option. Here we selected the classic background.
Color: You can change the background type with this option.
Image: You can change the background image with this option.
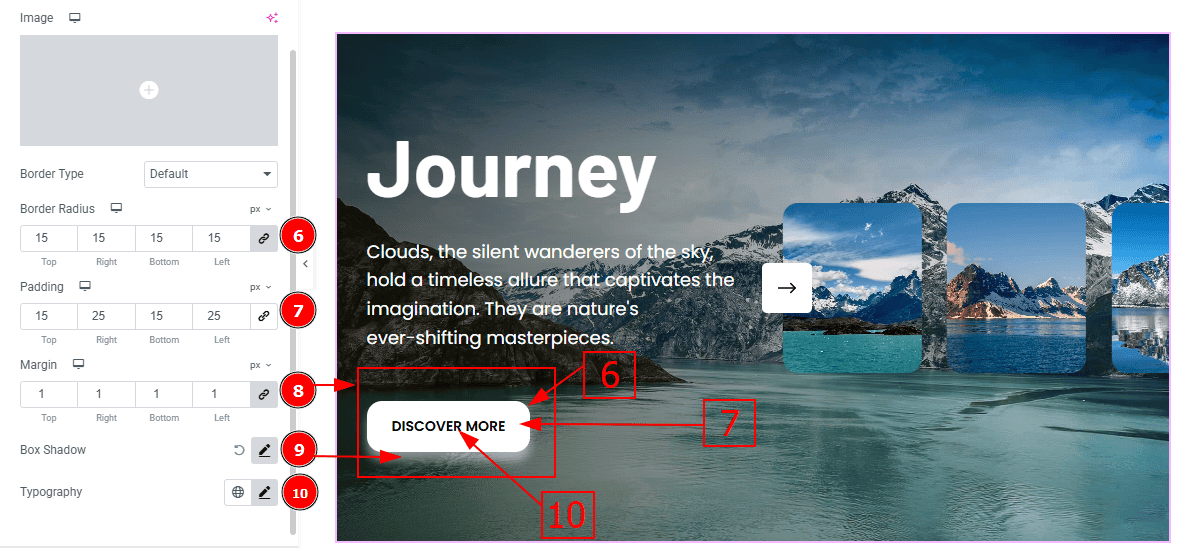
Border Type: You can add a border with this option.

Border Radius: This option controls the roundness of the border.
Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
Margin: This option allows you to adjust the space & create gaps between elements.
Box Shadow: You can add the shadow effect to the button with this option.
Typography: Change the button text font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

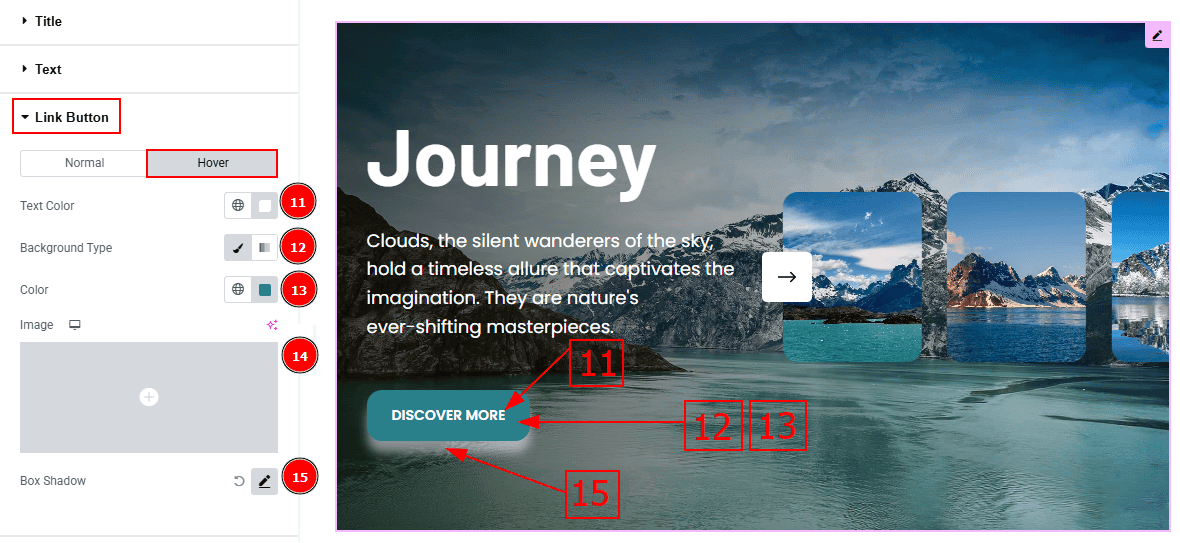
Now, Let’s Proceed to the Hover Tab -
Color: You can change the button text hover color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Border Color: You can change the border color with this option.
Navigation Section
Go to Style > Navigation

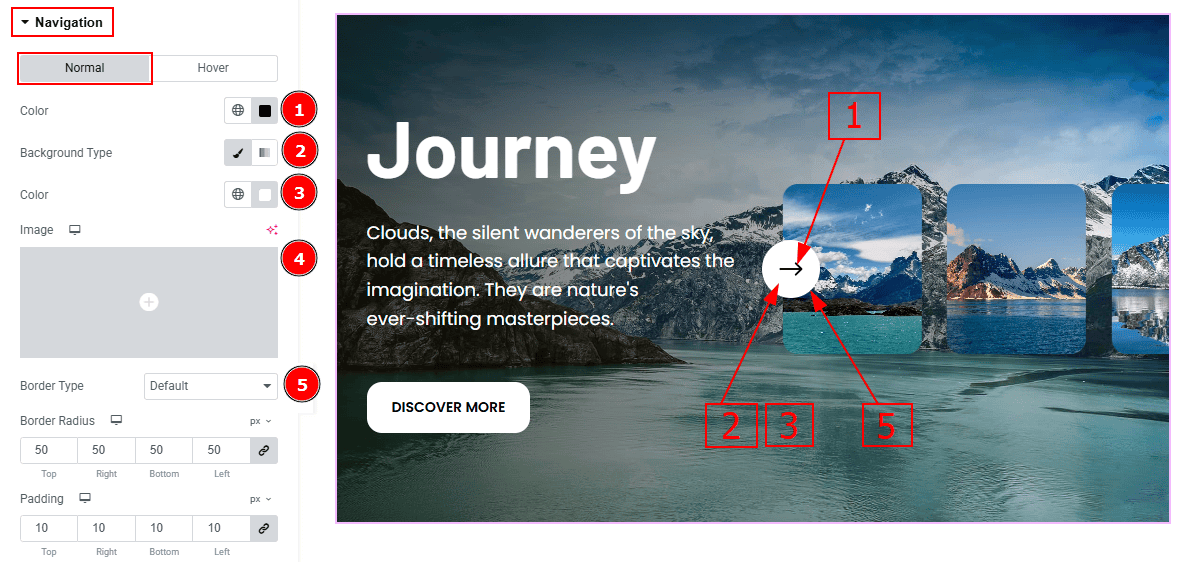
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: This option allows you to change the arrows' color.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background color with this option.
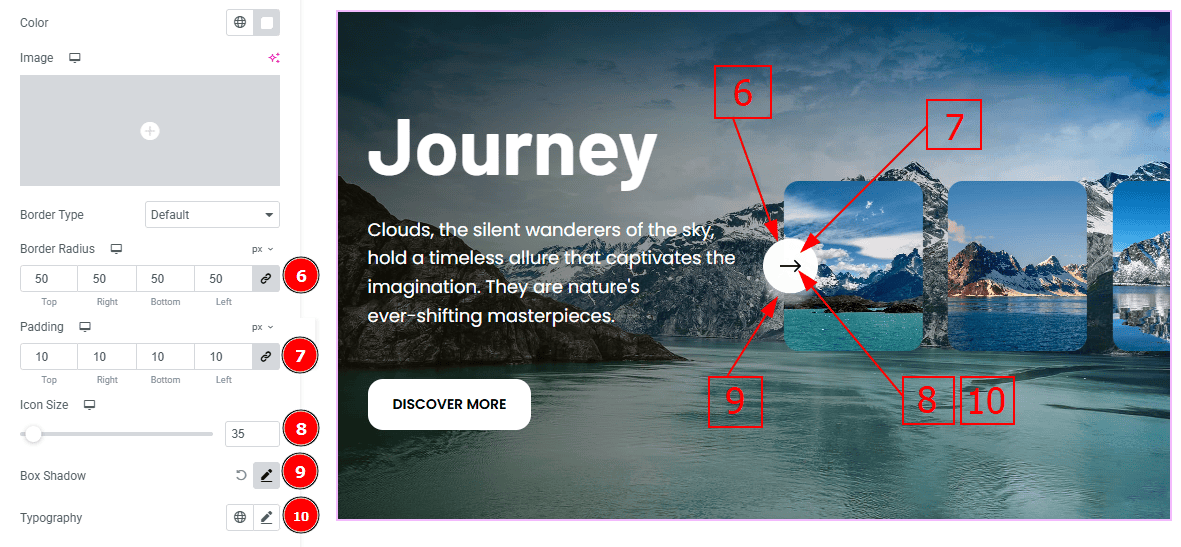
Image: You can change the background image with this option.
Border Type: This option allows you to add a border.

Border Radius: This option controls the roundness of the border with this option.
Padding: You can adjust the inner space of the navigation bar with this option.
Icon Size: You can make changes to the icon size with this option.
Box Shadow: You can add a shadow effect to the navigation bar with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

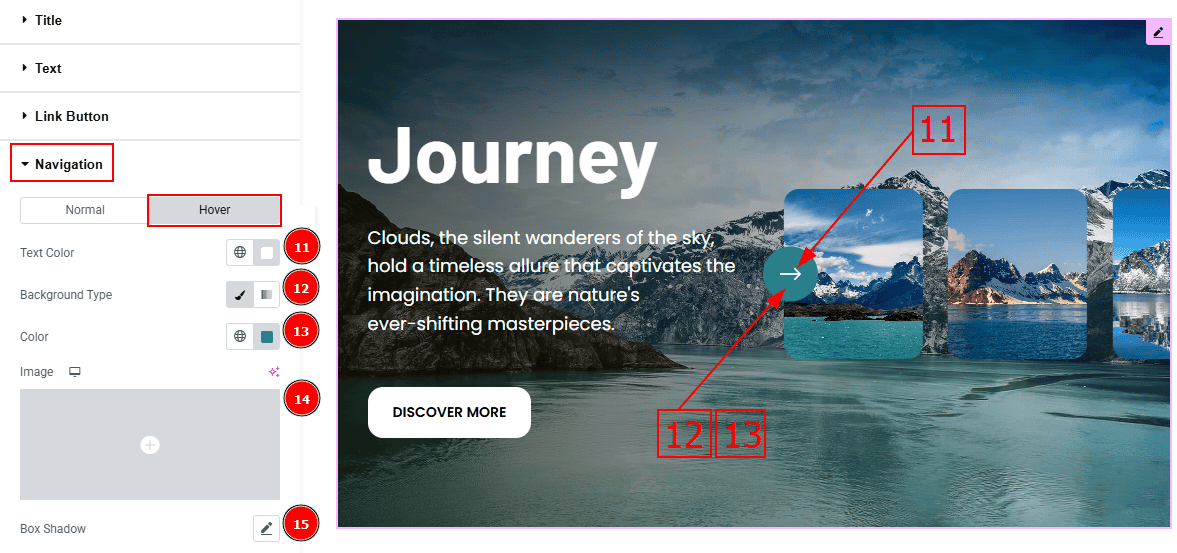
Now, let’s proceed to the Hover Tab -
Text Color: You can change the arrow’s hover color with this option.
Background Type: You can set the background to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can change the background image with this option.
Box Shadow: You can add a hover shadow effect to the navigation bar with this option.
All done! You have successfully customized the Avatar Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Avatar Slider. Please visit the demo page for examples.
Thanks for being with us.
