In this documentation, we will discuss the customization of the Knily slider, brought to you by the Prime Slider addon for Elementor.
Enable The Knily Slider

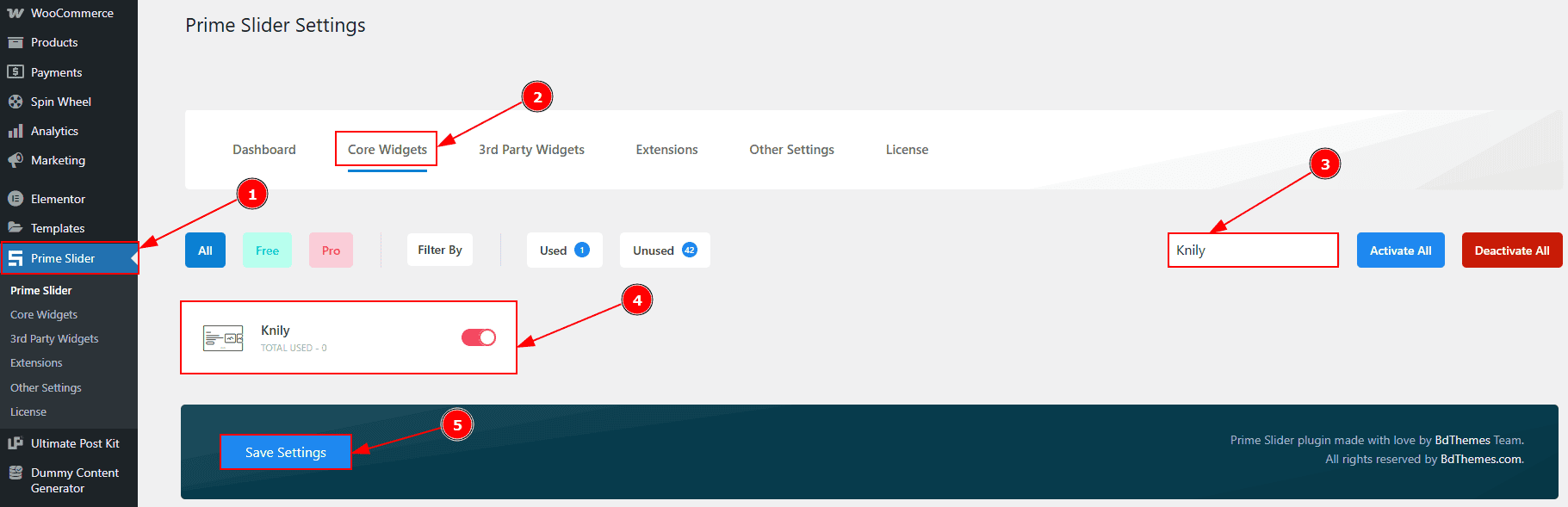
To use the Knily Slider from Prime Slider, first, you have to enable the slider.
Go to WordPress dashboard > Prime Slider Plugin dashboard.
Then, Click the Core Widgets Tab.
Search the Knily Slider Name.
Enable the Knily Slider.
Hit the Save Settings Button.
Inserting The Knily Slider

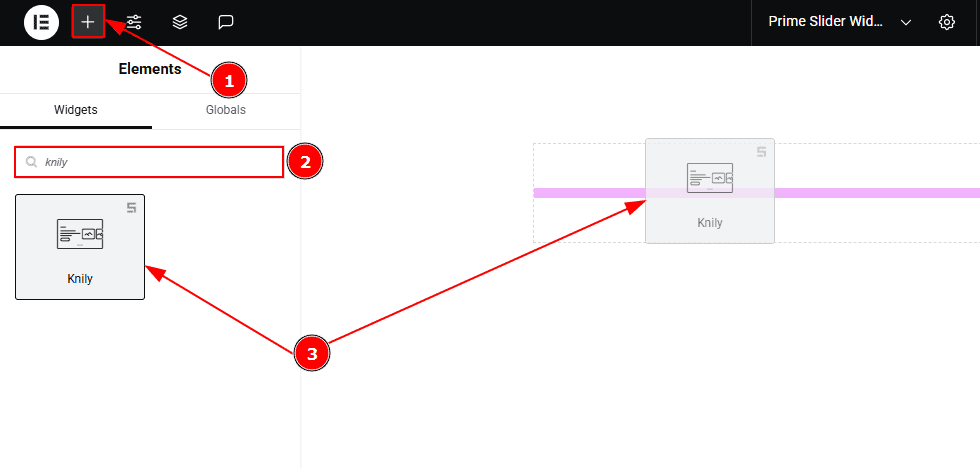
Go to the Elementor Editor Page and Hit the “+” icon Button.
Search the Knily slider.
Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
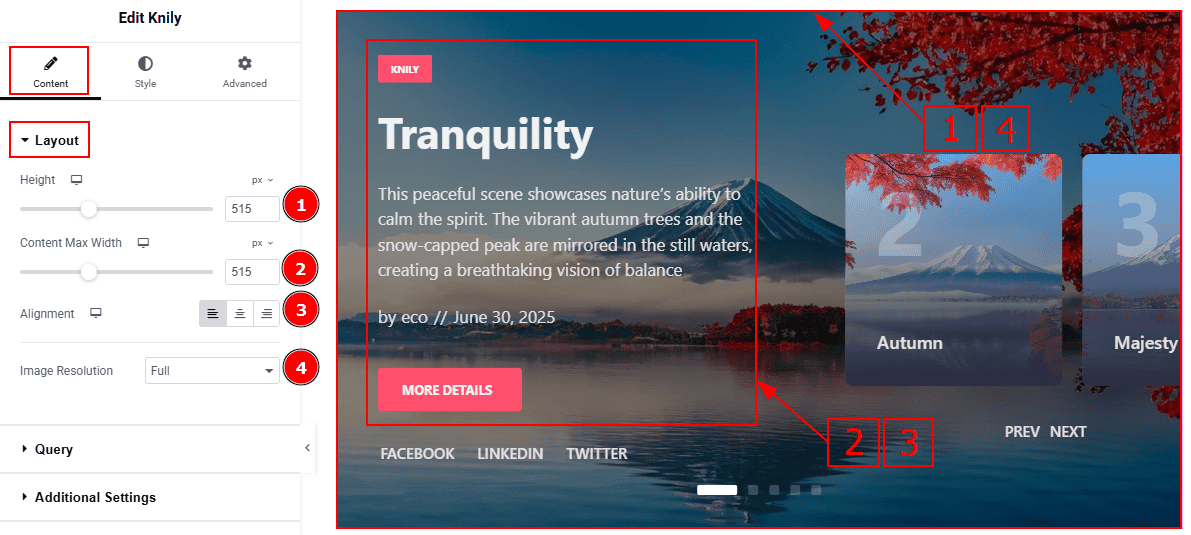
Go to Content > Layout

Minimum Height: You can adjust the slider height with this option.
Content Max Width: You can change the width of the content with this option.
Alignment: You can adjust the content’s alignment to left, center or right with this option.
Image Resolution: You can change the image resolution with this option.
Query Section
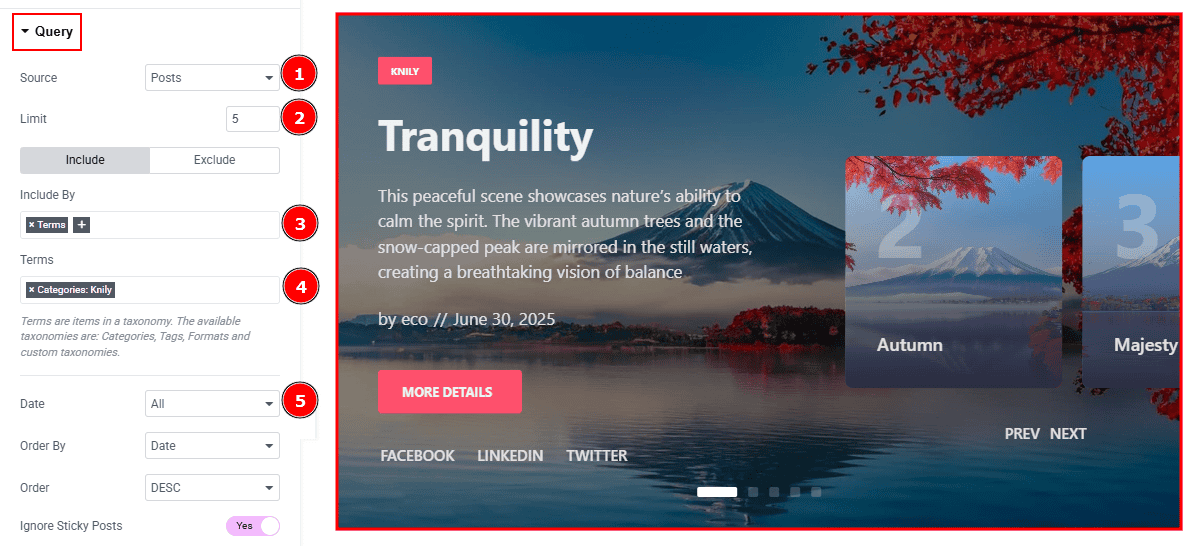
Go to Content > Query

Source: Select the source for the slider from here. The types of sources are - Posts, Pages, Floating Elements, Downloads, Products, Mega Menu Items, Template Items, Manual Selection, Current Query, Related. Here we selected the type as posts.
Limit: You can adjust the limit here of how many posts you want to show in the slider.
Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Terms.
Terms: This option lets you select the categories that you want to add to the slider.
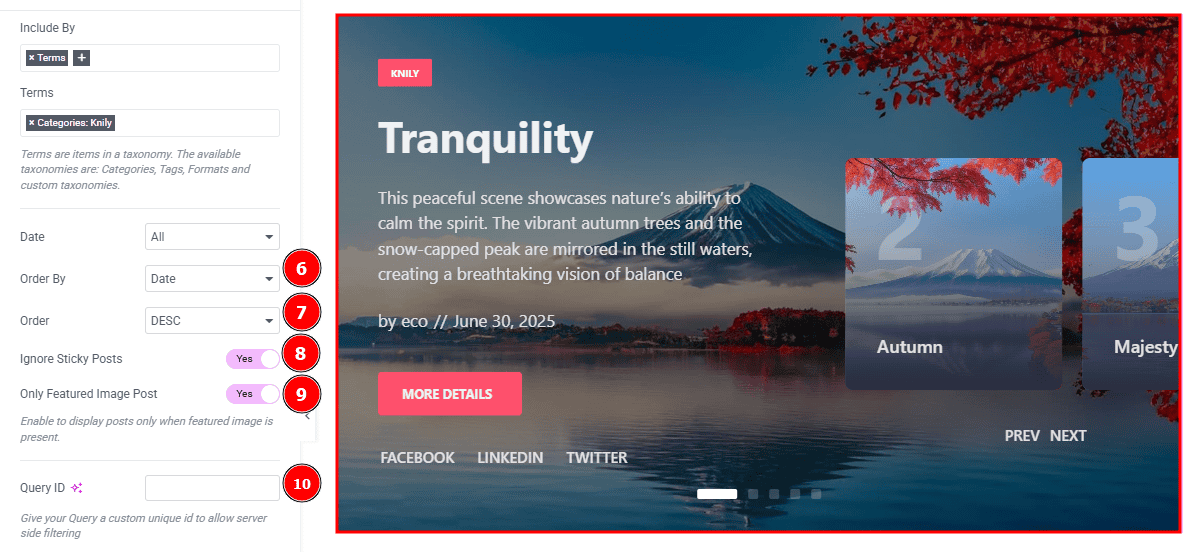
Date: You can select the post as on the date of creation with this option.

Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
Ignore Sticky Posts: Enable or Disable the switcher to hide or show the sticky posts.
Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Additional Settings Section
Go to Content > Additional Settings

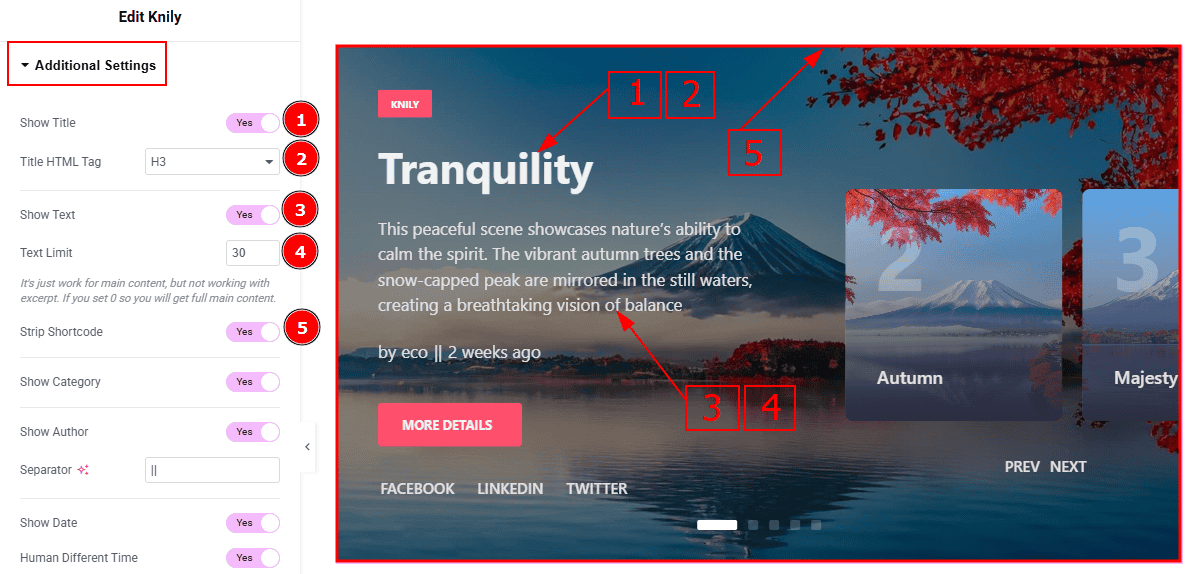
Show Title: Enable the switcher to show the title to the audience.
Title HTML Tag: This option lets you select the heading for the title.
Show text: Enable the switcher to show the text/description to the audience.
Text Limit: This option allows you to adjust the text’s word limit.
Strip Shortcode: This option removes any shortcodes from the blog's main content.

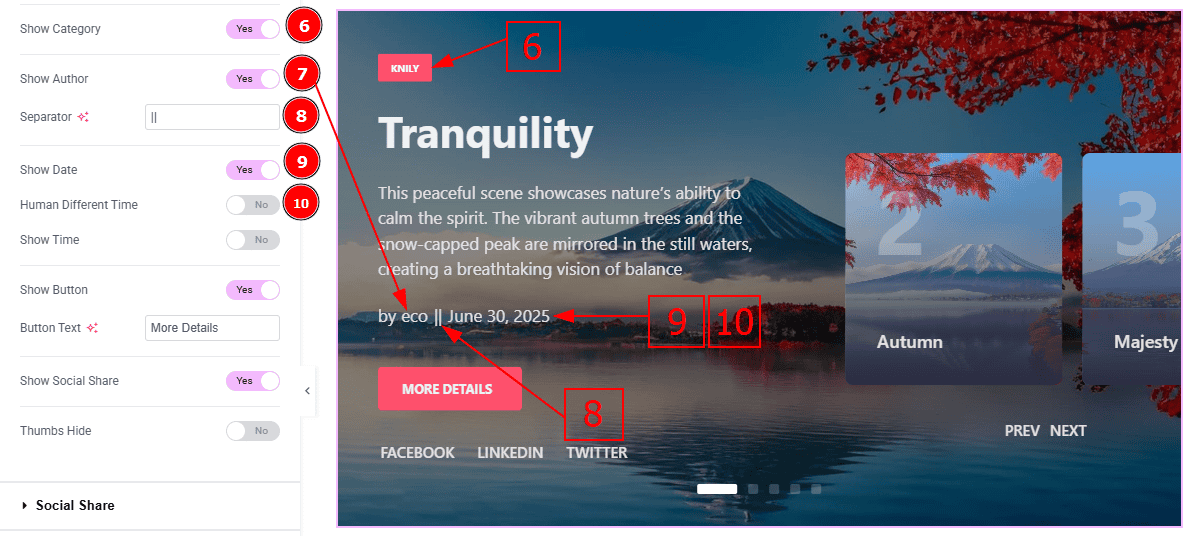
Show Category: Enable the switcher to show the category name to the audience.
Show Author: Enable or disable the switcher to show or hide the author's name from the slide.
Separator: You can set the separator icon with this option.
Show Date: Enable or disable the switcher to show or hide the post creation date from the slide.
Human Different Time: Enable the switcher to display how much time has passed since the post was published.

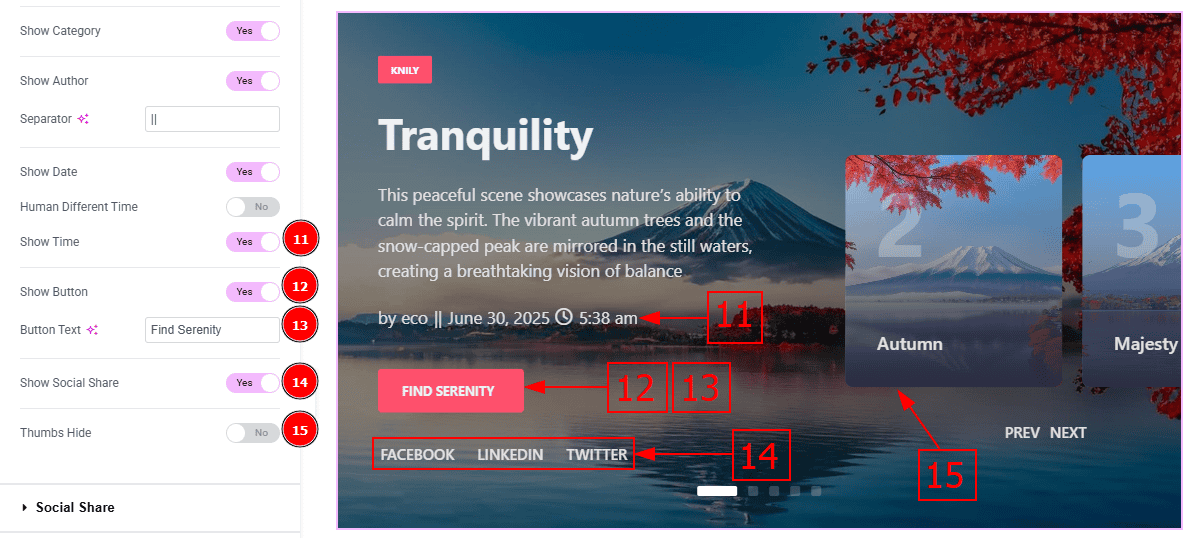
Show Time: Enable the switcher to show the time of the post creation on the slider.
Show Button: Enable the switcher to show the button to the audience.
Button Text: You can make changes to the button text with this option.
Show Social Share: You can show the social share platform name to the audience by enabling this option.
Thumbs Hide: Enable the switcher to hide the thumbs from the slider.
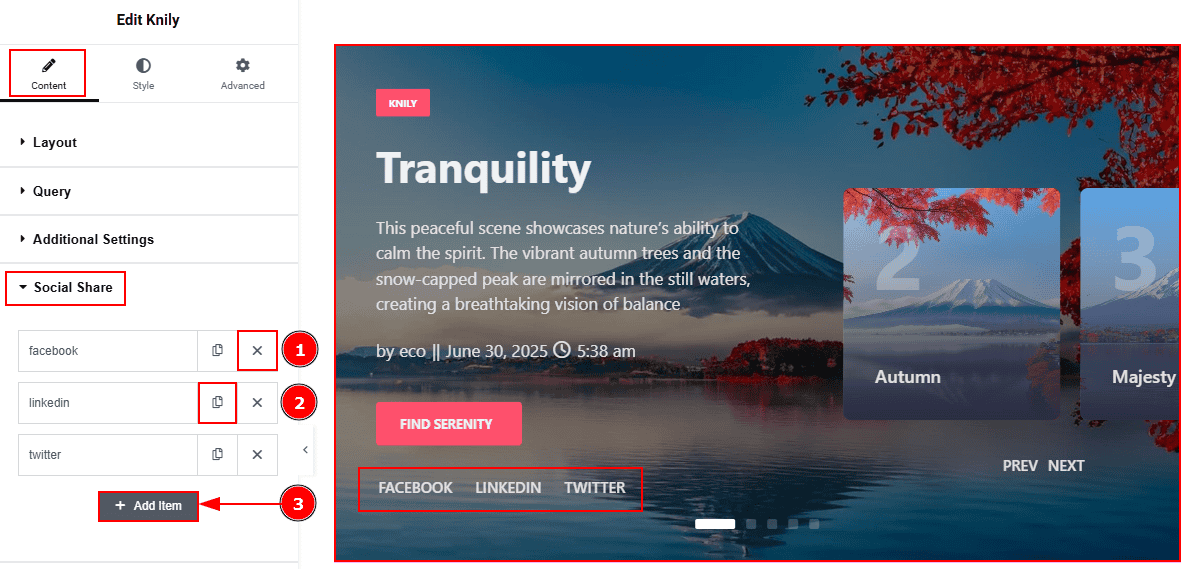
Social Share Section
Go to Content > Social Share

Close Item: You can delete the Slider item by clicking the Close icon button.
Copy Item: This option lets you copy the same item.
Add Item: You can add a new item by clicking the “+” Add Item button.

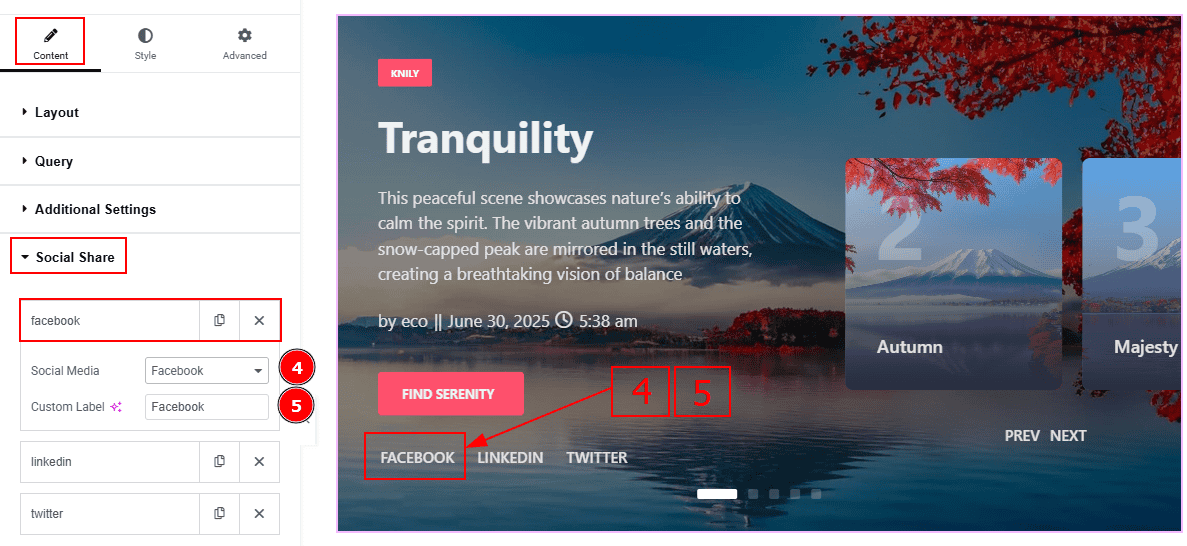
Now, let’s proceed to the inner options of the social icon -
Social Media: You can select the type of social media platform with this option.
Custom Label: You can change the social media label text with this option.
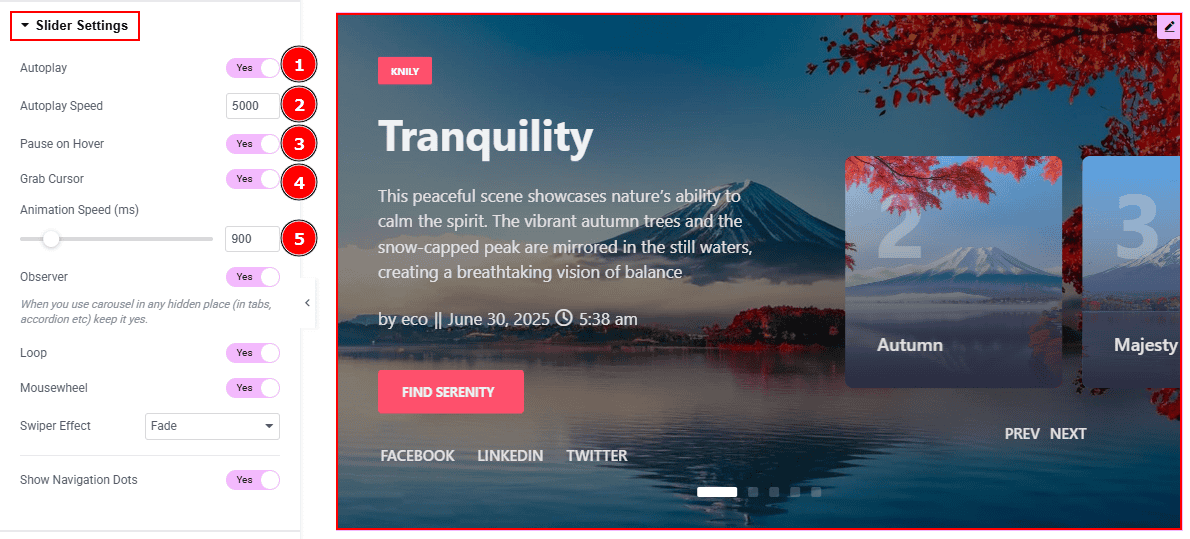
Slider Settings Section
Go to Content > Slider Settings

Autoplay: By enabling this option, you can automatically play the slides one after another.
Autoplay Interval (ms): This option lets you set the time delay between each slide transition.
Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
Grab Cursor: Enable/ Disable the switcher to show/hide the grab icon while hovering on the slider with this option.
Animation Speed: This option controls how fast the transition animation occurs between slides.

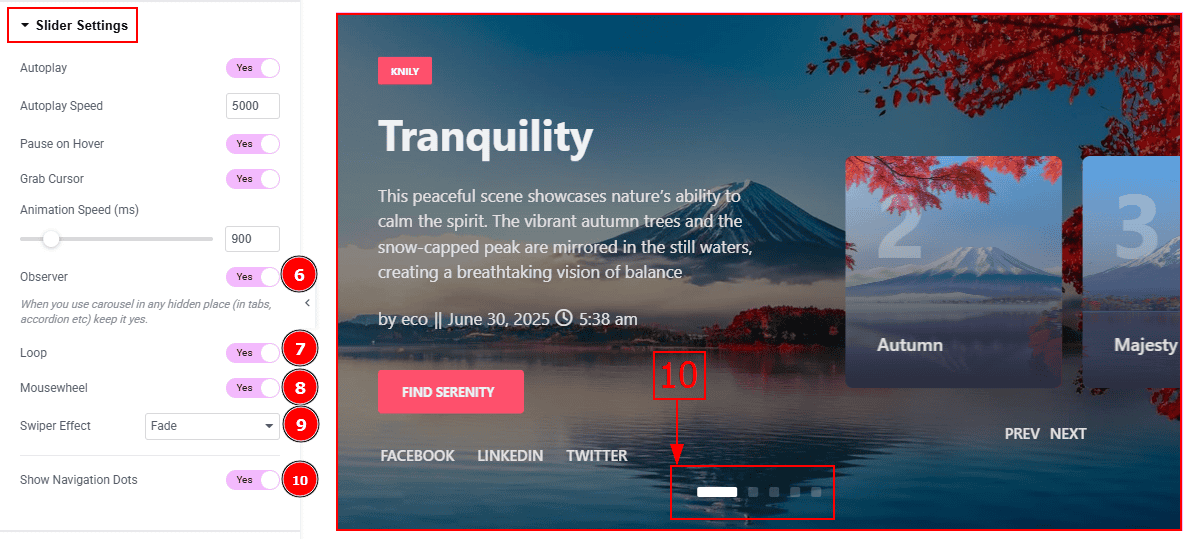
Observer: Enabling this option helps the slider function correctly when it’s initially hidden.
Loop: Enable the switcher to go back to the first automatically after the last slide.
Mousewheel: You can navigate through the slider’s slides by scrolling your mouse wheel while your cursor is over the slider.
Swiper Effect: This option allows you to select the swiper effect from Slide, Fade, Cube, Coverflow, Flip, Shutters, Tinder, GL, & Creative. Here we selected the slide swiper effect.
Show Navigation Dots: Enable/ Disable the switcher to show/hide the navigation dots with this option.
Work with The Style Tab
Sliders Section
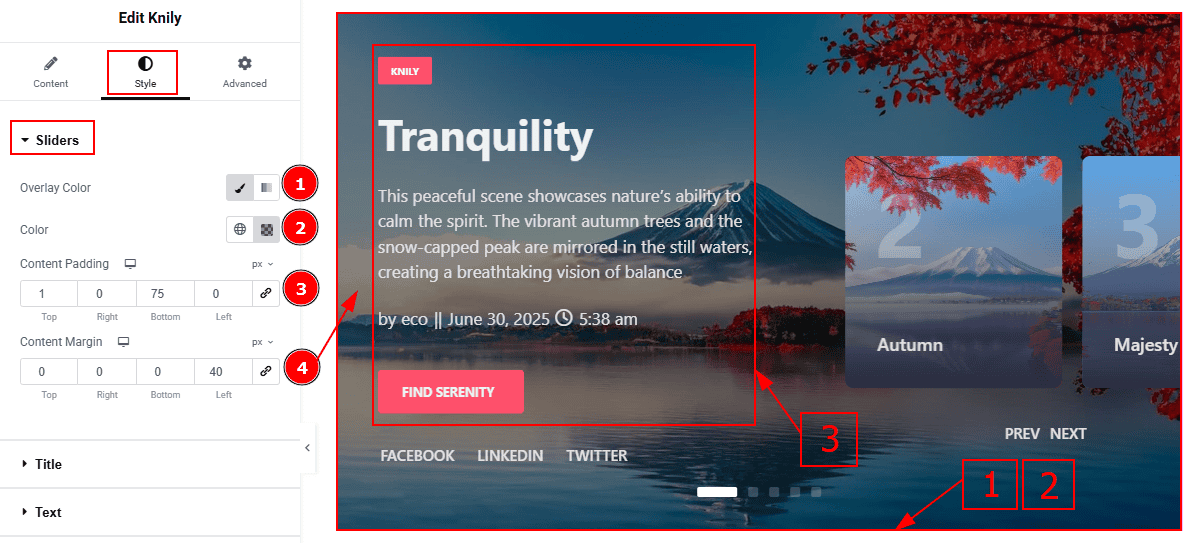
Go to Style > Sliders

Overlay Color: You can select the overlay to classic or gradient with this option.
Color: You can change the overlay color with this option.
Content Padding: This option allows you to adjust the inner space and create gaps in the content.
Content Margin: This option allows you to adjust the space & create gaps around the content.
Title Section
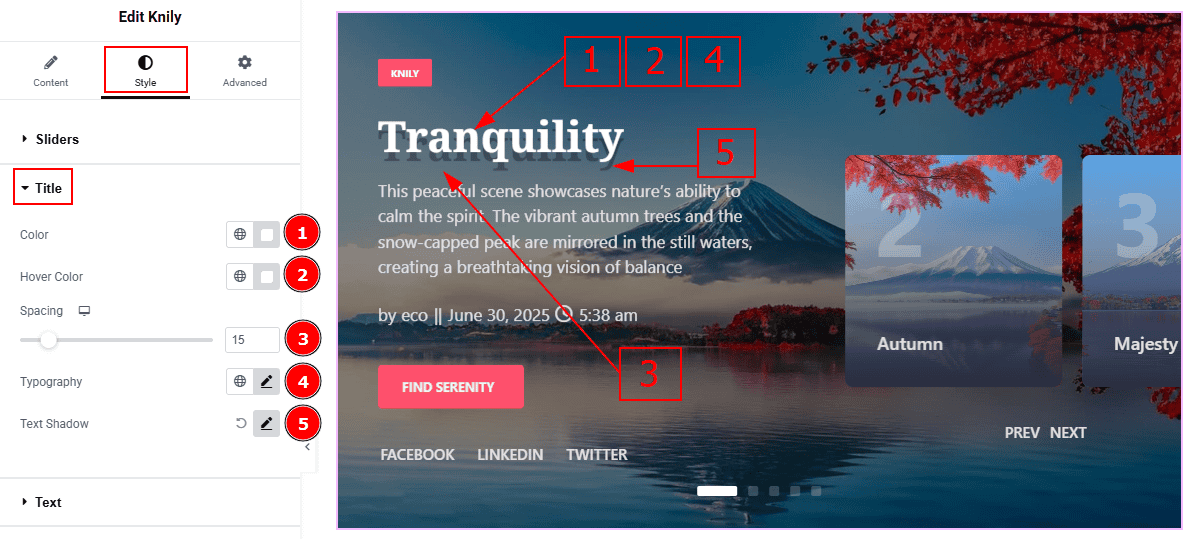
Go to Style > Title

Color: You can change the title color with this option.
Hover Color: You can change the title hover color with this option.
Spacing: You can adjust the space between the title and the text with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Text Shadow: You can add a shadow effect to the title text with this option.
Text Section
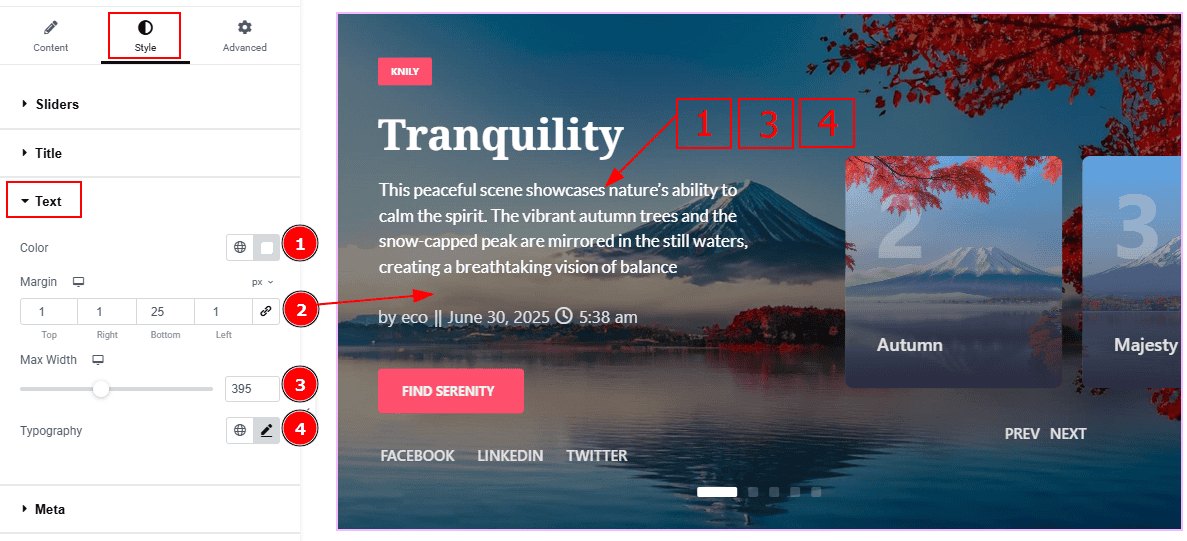
Go to Style > Text

Color: You can change the text color with this option.
Margin: You can adjust the space and gaps around the text with this option.
Max Width: You can adjust the width of the text with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Meta Section
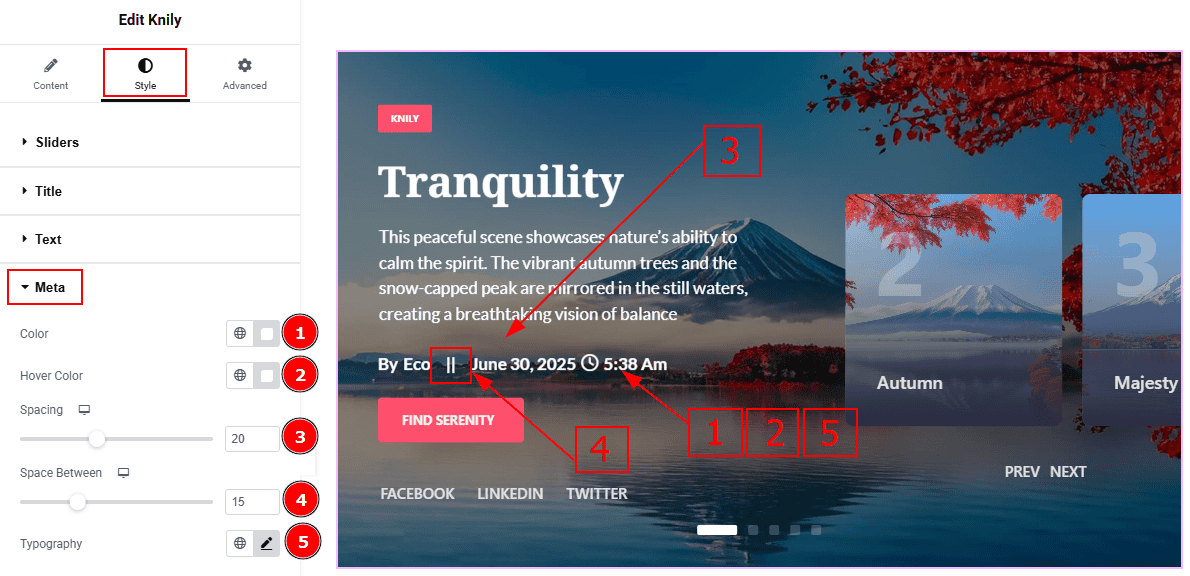
Go to Style > Meta

Color: You can change the meta text color with this option.
Hover Color: You can change the meta text hover color with this option.
Spacing: You can adjust the space around the meta with this option.
Space Between: You can adjust the space between the author and the date with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Button Section
Go to Style > Button

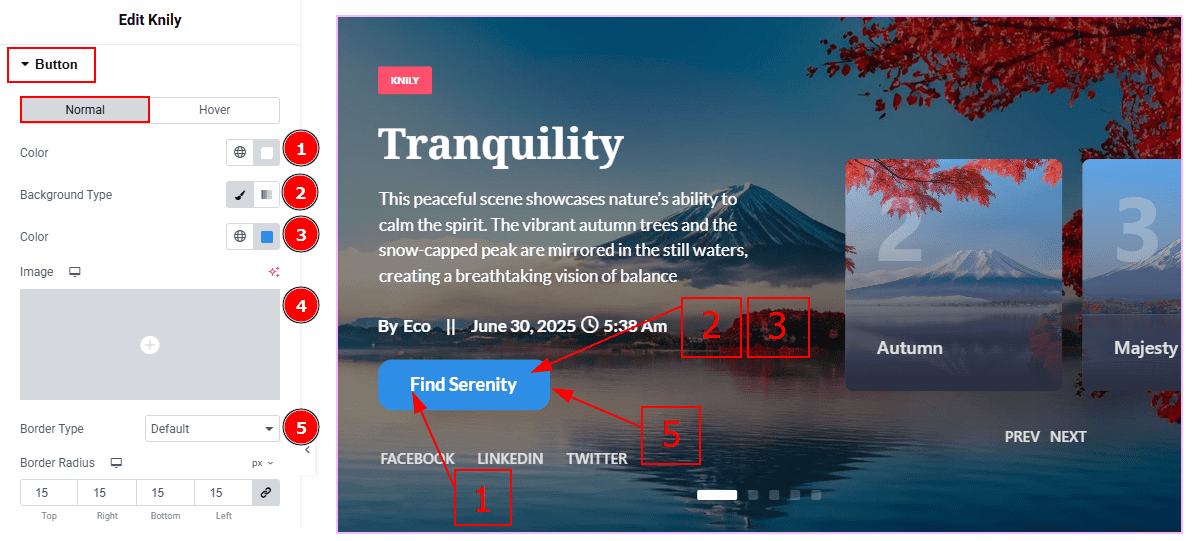
In this section, we have two more tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: You can change the button text color with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can change the background image with this option.
Border Type: You can set the border to the button with this option.

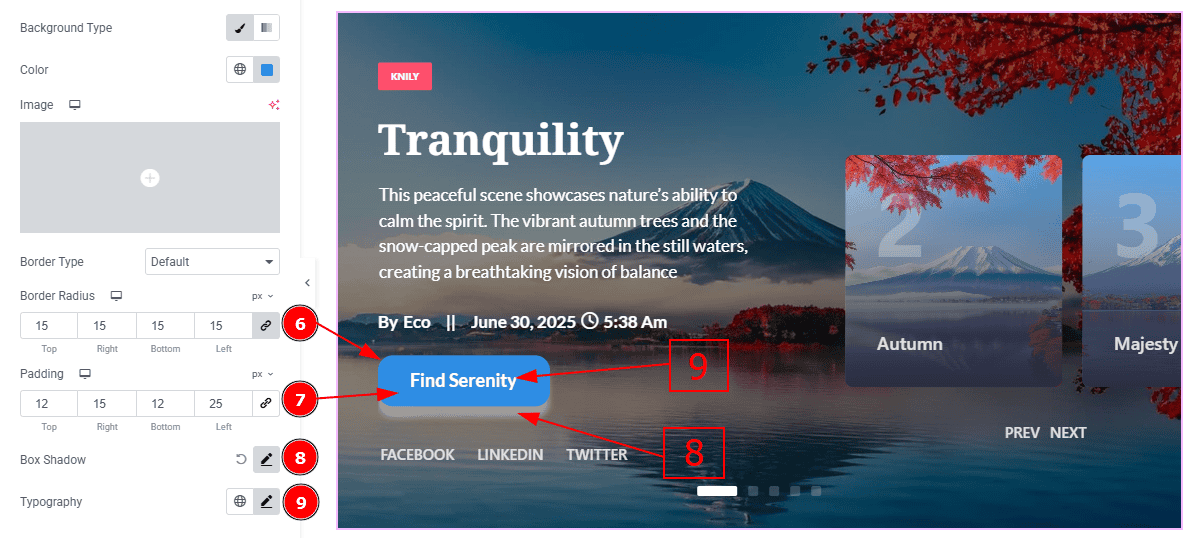
Border Radius: This option controls the roundness of the border.
Padding: You can adjust the inner space of the button with this option.
Box Shadow: You can add a shadow effect to the button with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

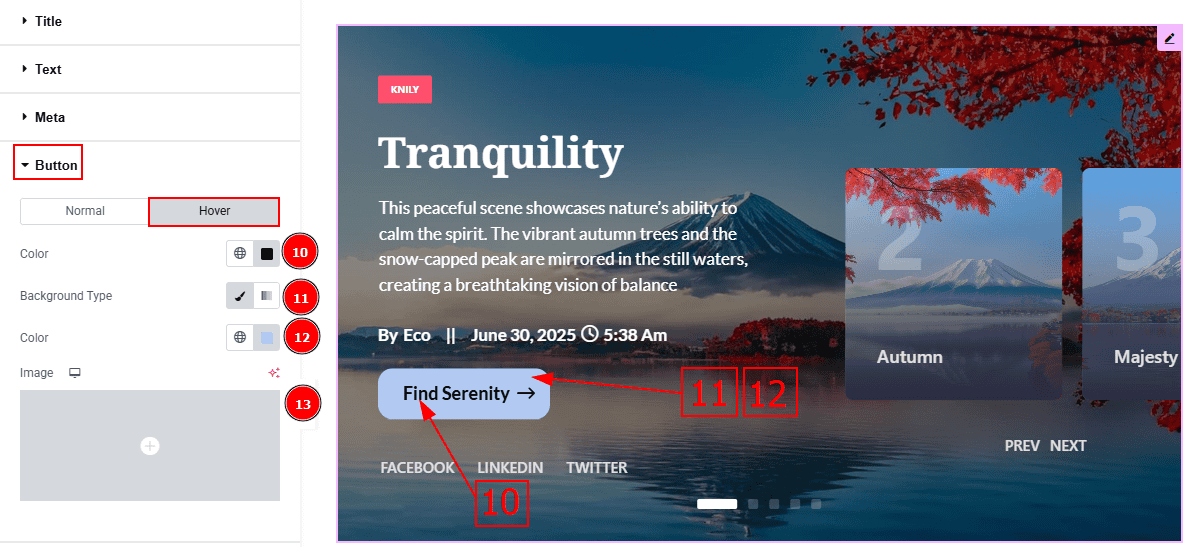
Now, let’s proceed to the Hover tab -
Color: You can change the button text hover color with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Category Section
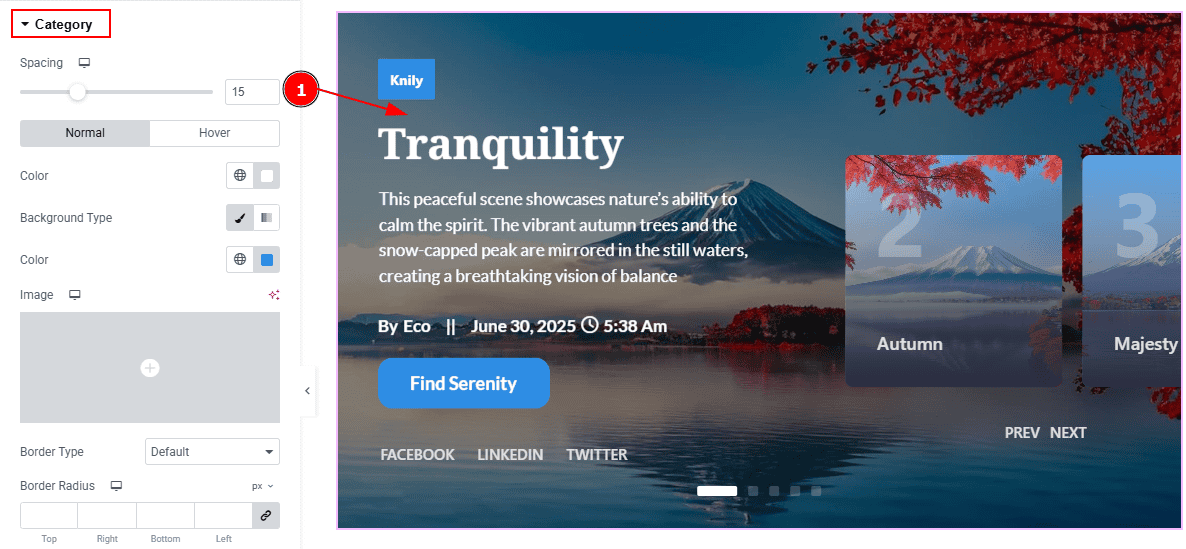
Go to Style > Category

1. Spacing: You can adjust the space between the category and the title with this option.

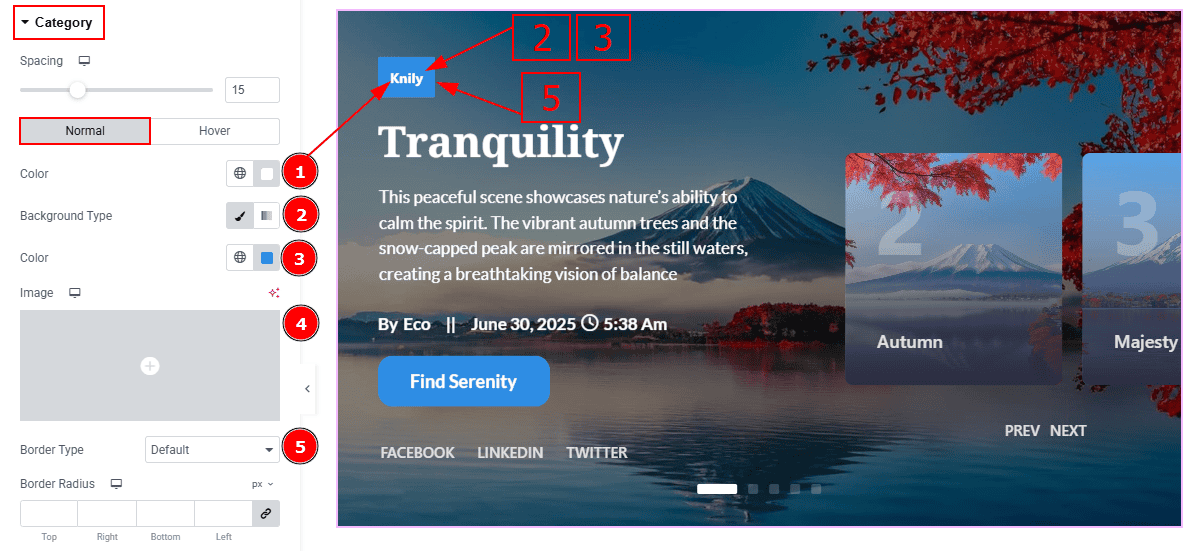
In this section, we have two more tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: You can change the category text color with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background color with this option.
Image: You can change the background image with this option.
Border Type: This option allows you to add a border to the category field.

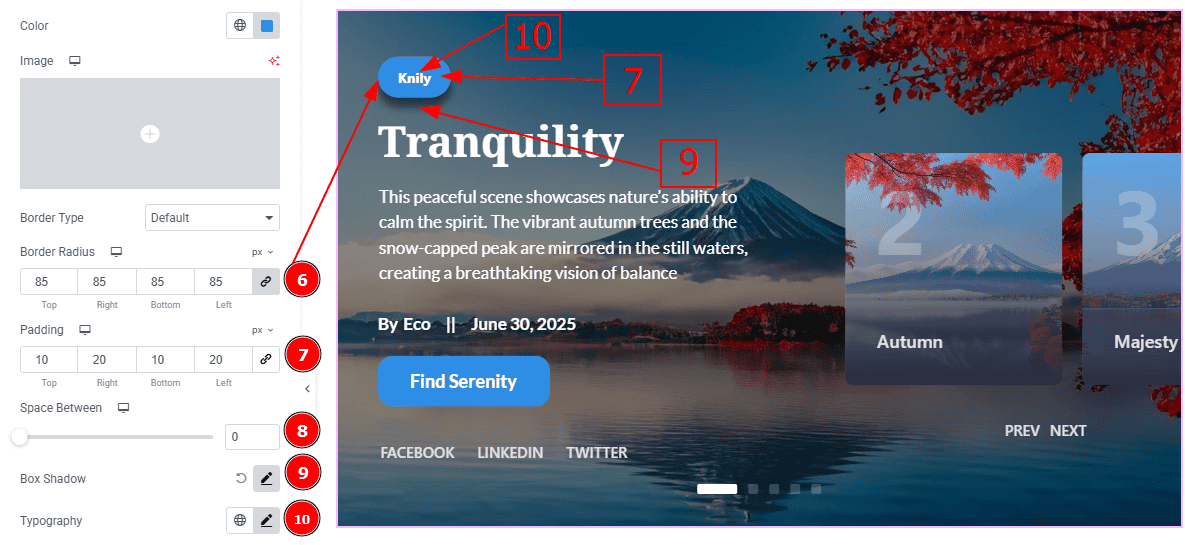
Border Radius: This option controls the roundness of the border.
Padding: You can adjust the inner space of the category field with this option.
Space Between: You can adjust the space between the categories with this option. (Note: This option will work only when you have more than one category)
Box Shadow: You can add a shadow effect to the category with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

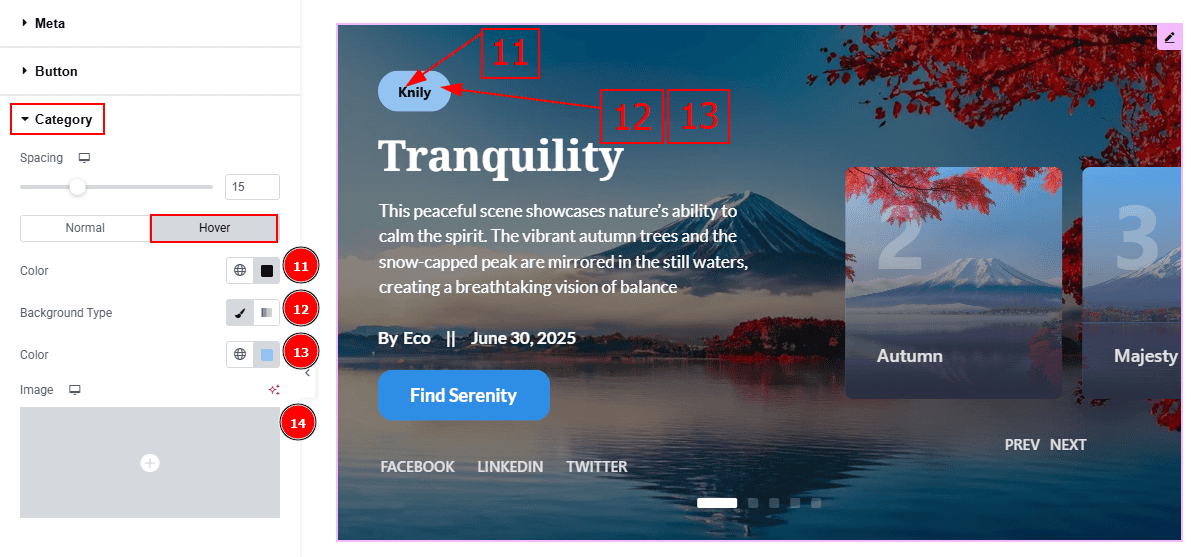
Now, let’s proceed to the Hover Tab -
Color: You can change the category text hover color with this option.
Background Type: You can select the background type to classic or gradient with this option.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Social Share Section
Go to Style > Social Share

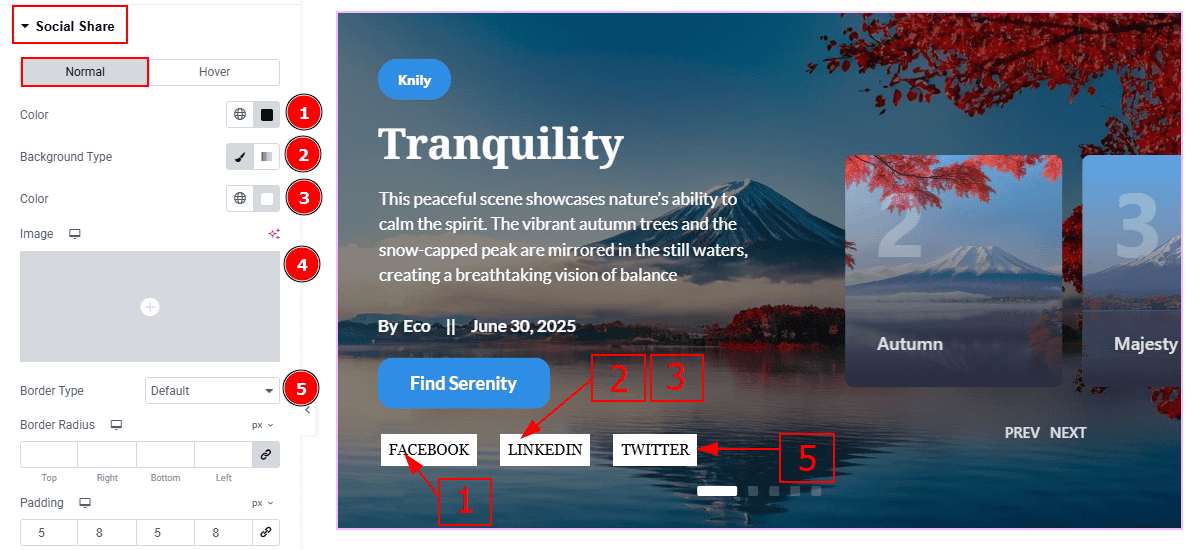
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Color: You can change the social share text color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
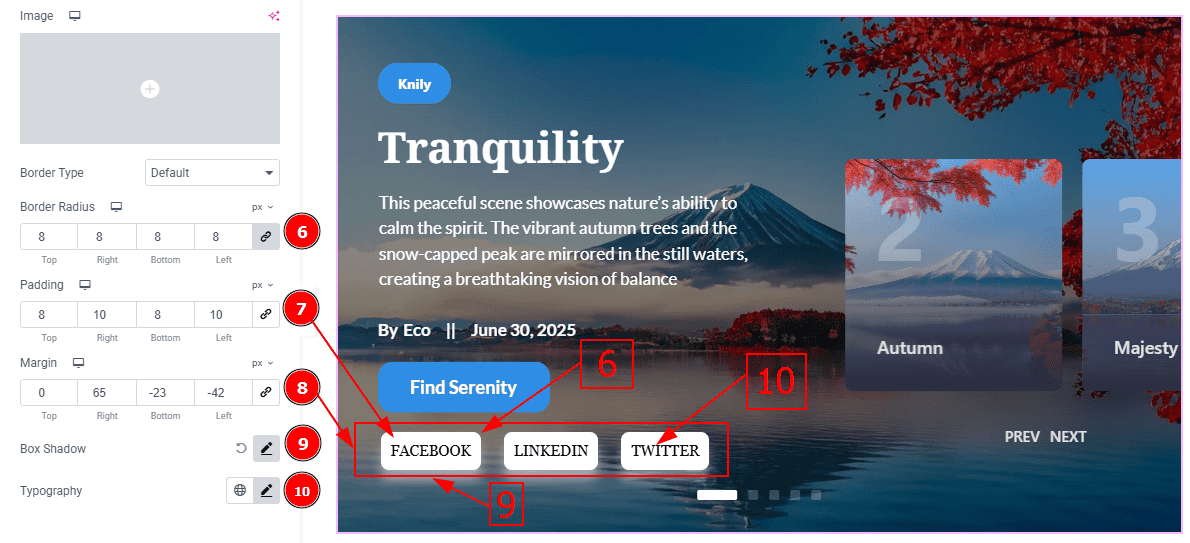
Border Type: You can add a border to the social icon with this option.

Border Radius: This option controls the roundness of the border with this option.
Padding: You can adjust the inner space of the social icon with this option.
Margin: This option allows you to adjust the space & create gaps between elements.
Box Shadow: You can add a shadow effect with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

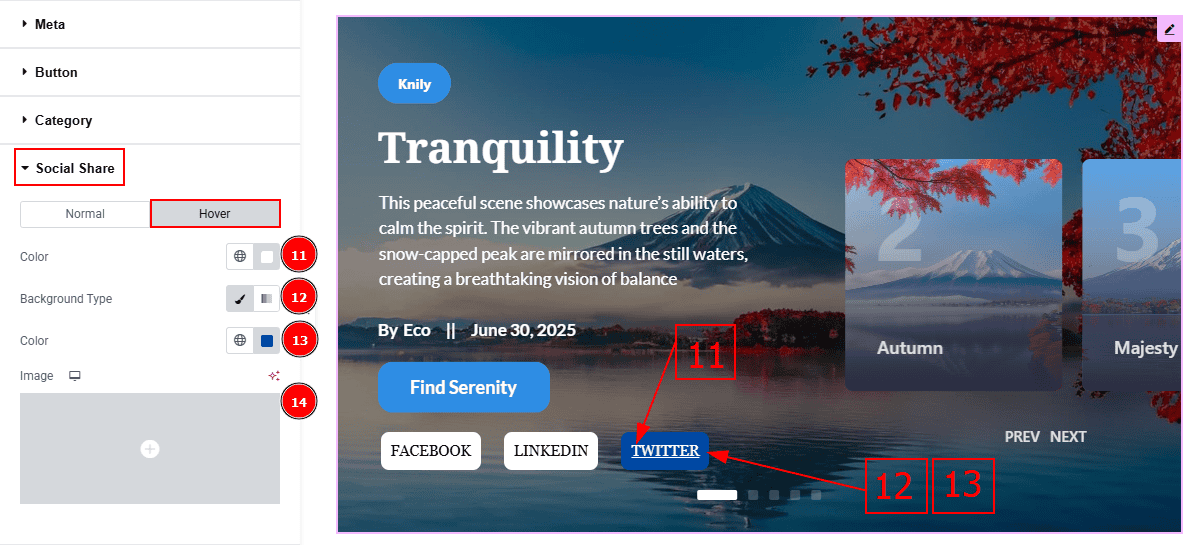
Now, let’s proceed to the Hover Tab -
Color: You can change the social share text hover color with this option.
Background Type: You can select the background type to Classic or Gradient from here. Here we selected the Classic.
Color: You can change the background hover color with this option.
Image: You can change the background image with this option.
Thumbs Slider Section
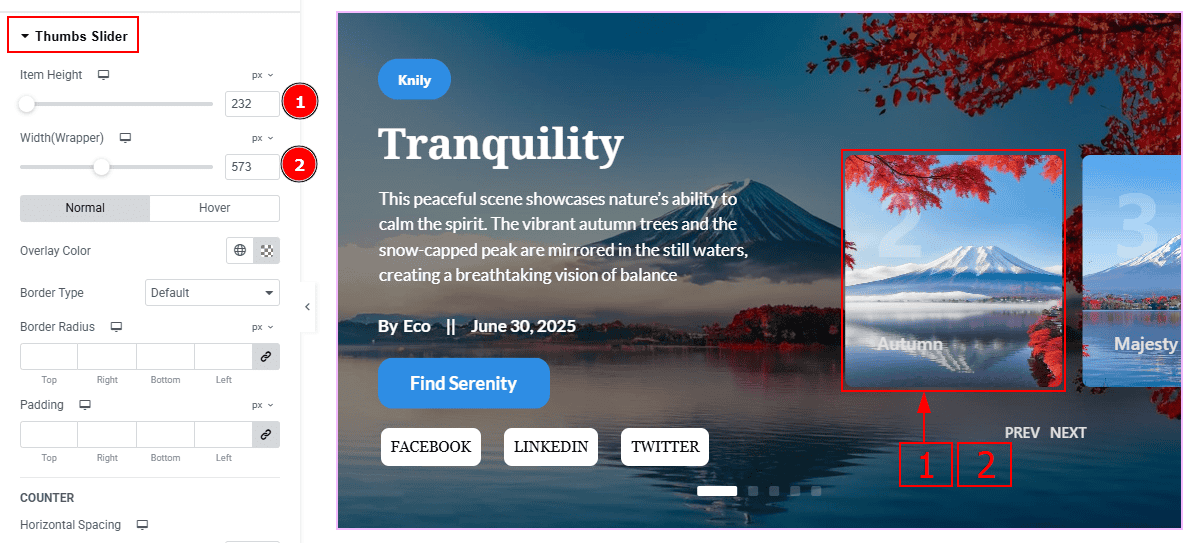
Go to Style > Thumbs Slider

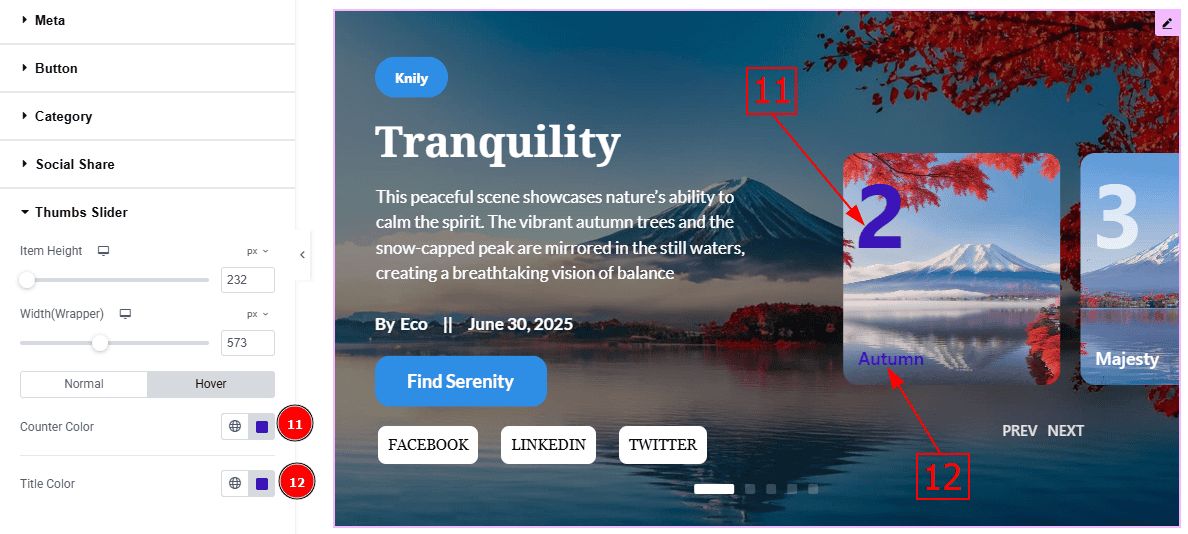
Item Height: You can adjust the thumbs height with this option.
Width(Wrapper): You can adjust the thumbs width with this option.

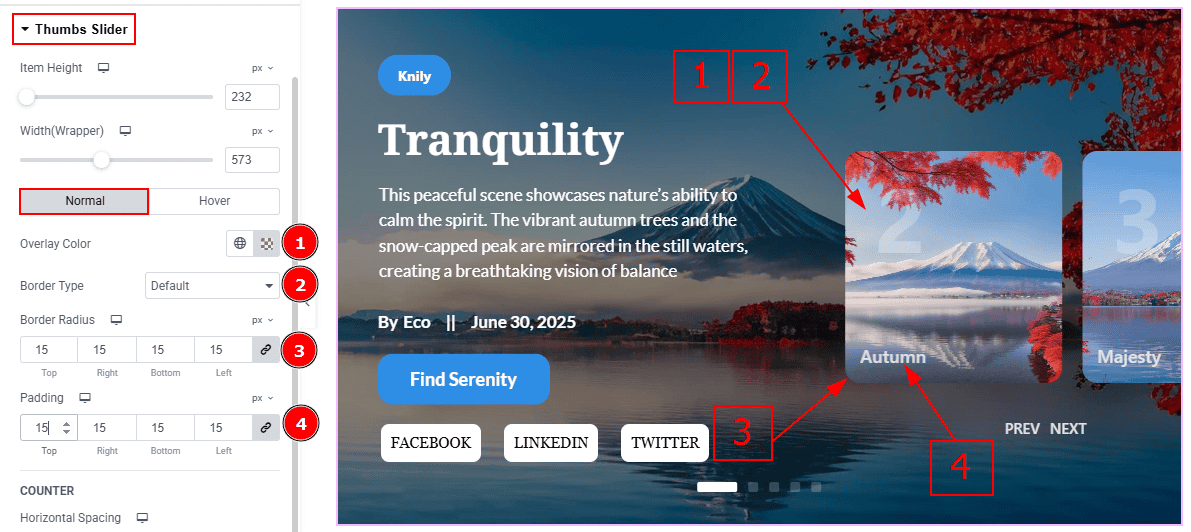
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab -
Overlay Color: You can change the overlay color with this option.
Border Type: You can add a border with this option.
Border Radius: This option controls the roundness of the border.
Padding: You can adjust the inner space with this option.

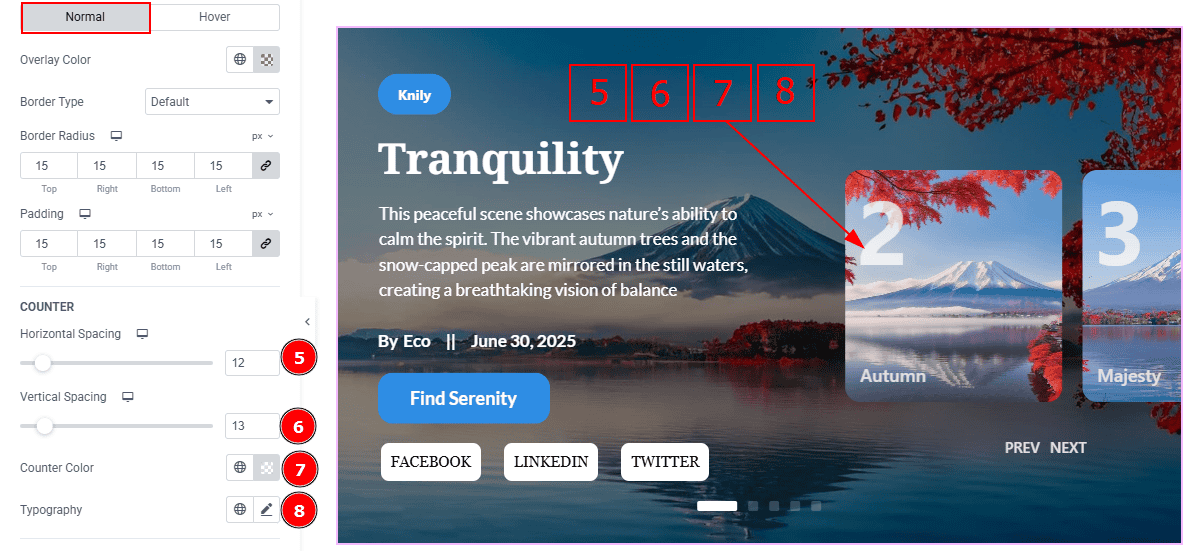
Horizontal Spacing: You can move the thumbs counter number horizontally with this option.
Vertical Spacing: You can move the thumbs counter number vertically with this option.
Counter Color: You can change the counter color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

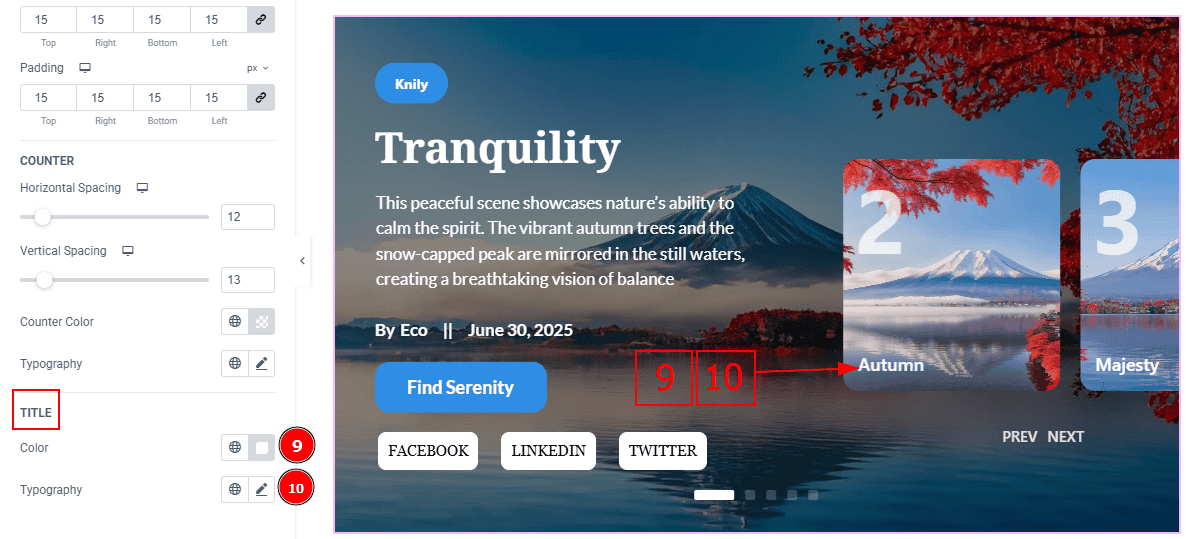
Color: You can change the title color with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

Now let’s proceed to the Hover Tab -
Counter Color: You can change the counter hover color with this option.
Title Color: You can change the title hover color with this option.
Navigation Section
Go to Style > Navigation

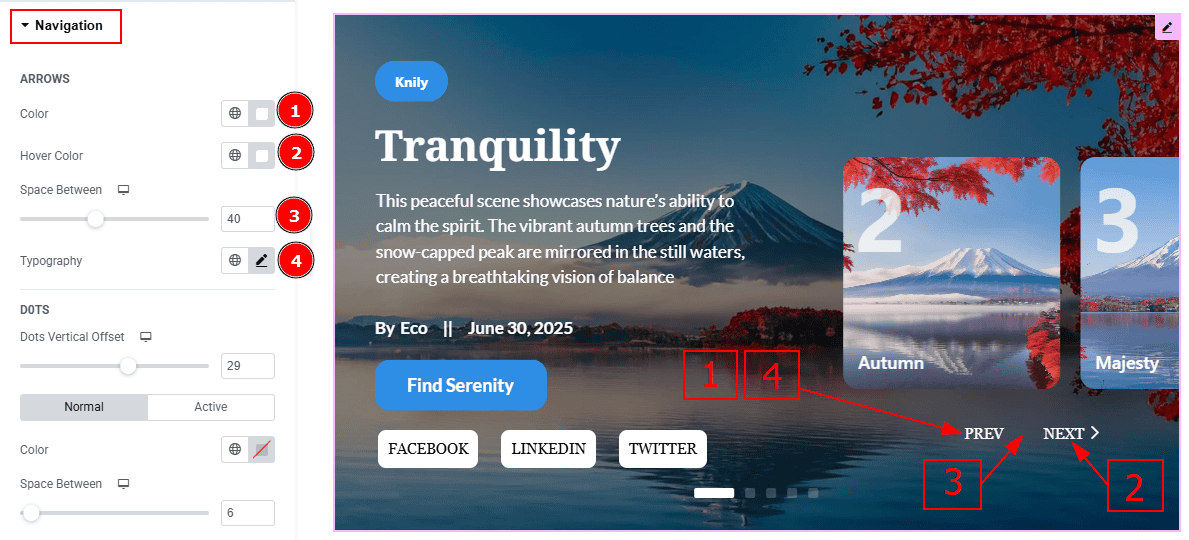
In this Section, we have two subsections. These are Arrows & Dots. Let’s start with the Arrows Sub Section -
Color: This option allows you to change the arrows' color.
Hover Color: You can change the arrow's hover color with this option.
Space Between: You can adjust the space between the arrows with this option.
Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

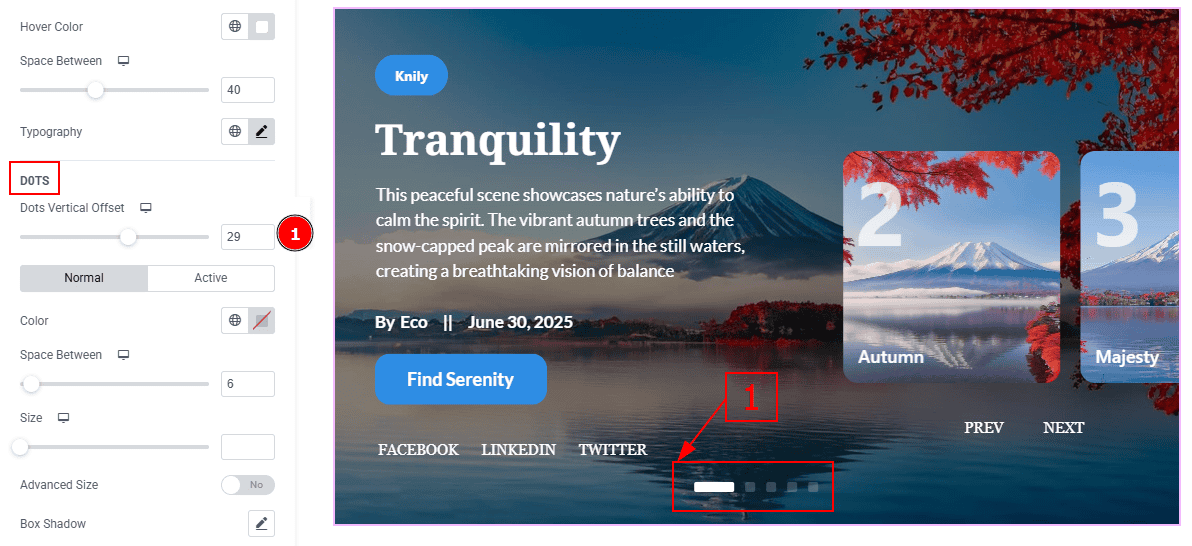
Now, Let’s Proceed to the Dots Subseciton -
1. Dots Vertical Offset: You can move the dots vertically with this option.

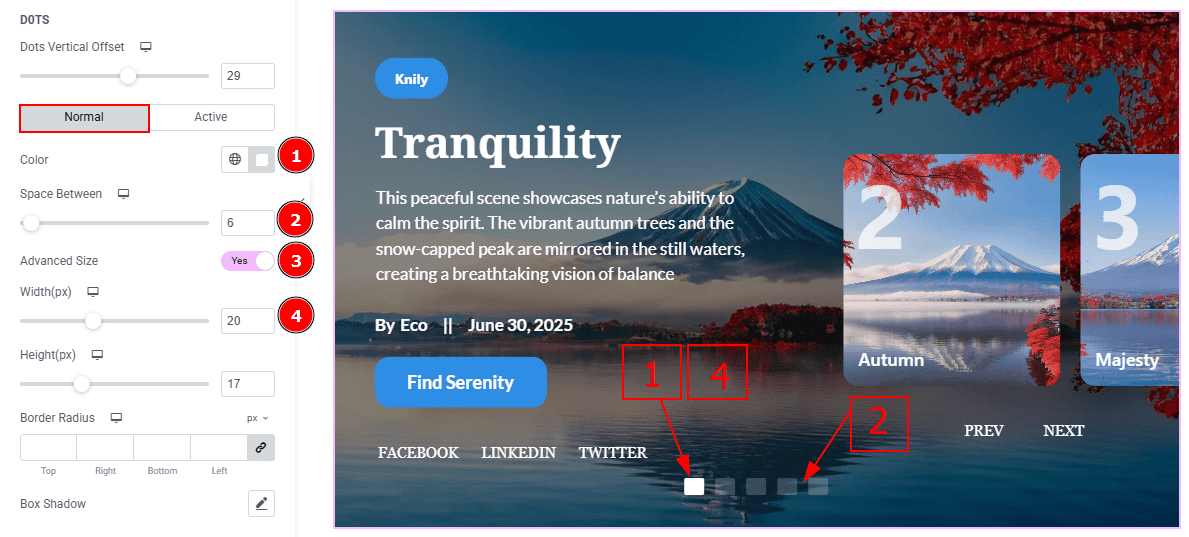
In this subsection, we have two more tabs. These are Normal & Active. Let’s start with the Normal Tab -
Color: You can change the dots' color with this option.
Space Between: You can adjust the space between the dots with this option.
Advanced Size: You will get more options to customize the dots after enabling this option.
Width: You can make changes to the dots' width with this option.

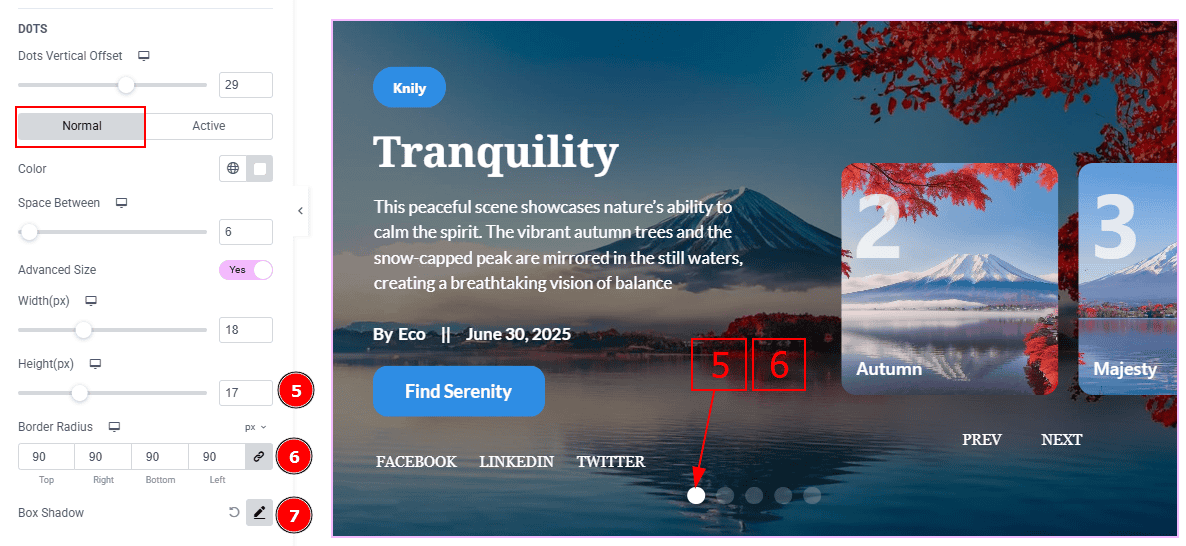
Height: You can make changes to the dots’ height with this option.
Border Radius: This option controls the roundness of the border.
Box Shadow: You can add a shadow effect with this option.

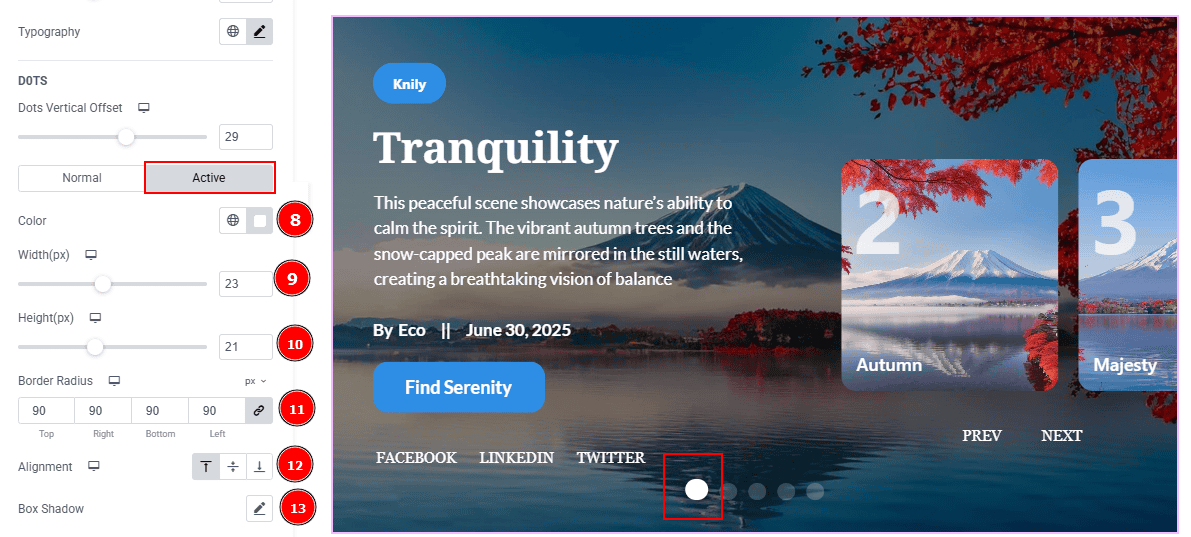
Now let’s proceed to the Active tab -
Color: You can change the dot active color with this option.
Width: You can change the dot active height with this option.
Height: You can change the dot active width with this option.
Border Radius: You can change the roundness of the border with this option.
Alignment: You can adjust the active dot position to top, center or bottom with this option.
Box Shadow: You can add a shadow effect to the active dot with this option.
All done! You have successfully customized the Knily Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Knily Slider. Please visit the demo page for examples.
Thanks for being with us.
